Hi all for beginning looking to learn markup language, kindly find the below code and avail yourself.Your assignment will be to use your own css cascading style sheet to design a beautiful piece.

WEBDEV CREATIONS
<style>
.mike,mike{
transform: rotate(0deg);
}
.mike:hover{
transform: rotate(2000deg);
transition: 10s;
}
</style>
<div class="container">
<div class="menu">
<div>
<small><b>BUSINESS MINDS AND EXTRAORDINARYS</b></small>
</div>
<ul>
<li class="war"><img class="mike" src="war.jpg" alt="war"></li>
<li class="active">
<li class="Home">Home</li>
<li><a href="services.html">services</a></li>
<li><a href="products.html">products</a></li>
<li><a href="#">Contacts</a></li>
<li><a href="Contacts.html" class="sigup-btn"><span>sign up</span></a></li>
</ul>
</div>
<div class="banner">
<div class="tutorial">
<div class="fight">
<video class="mike" src="tutorial.mp4"poster="fight.jpg"loop controls width="300"></video>
<div>
<small><b>BUSINESS MINDS AND EXTRAORDINARYS</b></small>
</div>
</div>
</div>
</div>
<div class="app-text">
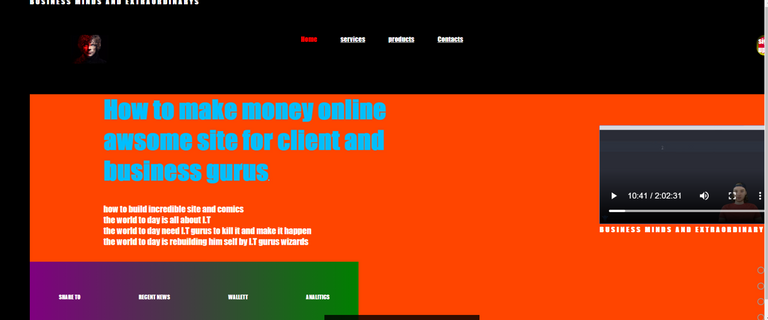
<h1>How to make money online <br> awsome site for client and business gurus<small>.</small></h1>
<p>how to build incredible site and comics<br>
the world to day is all about I.T <br>
the world to day need I.T gurus to kill it and make it happen <br>
the world to day is rebuilding him self by I.T gurus wizards</p><br>
<div class="play-btn">
<div class="Helloboy.mp4">
<div class="play-btn-inner"><a href="Hellboy.mp4"poster=loop controls width="300"></a> <i class="fa fa-play"></i></div>
</div>
</div>
<small><b>LEARN MORE</b></small><br>
</div>
<div class="quick-links">
<ul>
<li><i class="fa fa-share"></i>
<p>SHARE TO</p>
</li>
<li><i class="fa fa-music"></i>
<p>RECENT NEWS</p>
</li>
<li><i class="fa fa-wallet"></i>
<p>WALLETT</p>
</li>
<li><i class="fa fa-btc"></i>
<p>ANALITICS</p>
</li>
</ul>
</div>
<div class="social-icons">
<ul>
<li><a href="#"><i class="fab fa-facebook"></i></a></li>
<li><a href="#"><i class="fab fa-instagram"></i></a></li>
<li><a href="#"><i class="fab fa-linkedin"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
</ul>
</div>
</div>
As a follower of @followforupvotes this post has been randomly selected and upvoted! Enjoy your upvote and have a great day!
many thanks