Hi everyone,
today we shall be talking about "HTML", "CSS" and "Bootstrap", "wowslider" and "embedded video",AND "FONT AWESOME", we shall combine all this to create a front page travel website, please note that i am a novice at this so i welcome any feedback, "Bracket IDE" Was used in writing this code. well lets dig dig in.

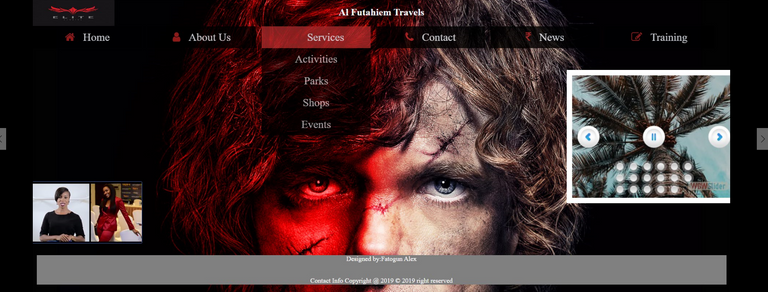
A sample for a travel page website
from the front page website, it can be seen from the left that a video is playing, you'll find the code below, it was designed so that when a web-surfer views the page, the videos play automatically, though google is against this, but its just for learning purposes.

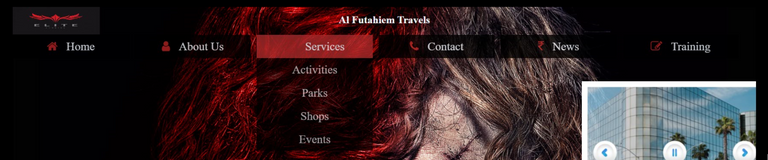
Another view
also you'll notice that the "drop down menu" has a transparent feature, this gives the platform a unique look, and then again, wow slider was used to display pictures on the page,it is just in its testing period, feel free to copy the code and use .
| HTML| CSS | FONT AWESOME | COMPANY LOGO |COMPANY| | NAME | BOOTSTRAP| EMBEDDED VIDEO |
HTML CODE
transparent Dropdown Menu
(html comment removed: Start WOWSlider.com HEAD section )
Al Futahiem Travels
<div class="logo">
<img src="logo19%20(5).jpeg">
</div>
<ul>
<li ><a href="#"><i class="fa fa-home"></i>Home</a></li>
<li><a href="#"><i class="fa fa-user"></i>About Us</a>
<ul>
<a><li>Our Team</li></a>
<a><li>Campsites</li></a>
<a><li>Mission</li></a>
<a><li>Resource</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-clone"></i>Services</a>
<ul>
<a><li>Activities</li></a>
<a><li>Parks</li></a>
<a><li>Shops</li></a>
<a><li>Events</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-phone"></i>Contact</a>
<ul>
<a><li>Maps</li></a>
<a><li>Directions</li></a>
<a href="form.html"><li>Feedback</li></a>
</ul>
</li>
<li><a href="#"><i class="fa fa-inr"></i>News</a></li>
<li><a href="#"><i class="fa fa-edit"></i>Training</a></li>
</ul>
(html comment removed: Start WOWSlider.com BODY section )
(html comment removed: End WOWSlider.com BODY section )</div>
<link rel="stylesheet" href="stylesheet.css">
<stlye></stlye>
(html comment removed: Start WOWSlider.com HEAD section )
<video width="200px; height=150px;" controls autoplay>
<source src="john.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
</video>
Designed by:Fatogun Alex
Contact Info <a href="mailto:[email protected]" color:blue;> Copyright @ 2019 © 2019 right reserved
CASCADING STYLE SHEET CODE
position:relative;
top:40px;
left:500px;
z-index:-1px;
}
.content{
position: absolute;
top:200px;
left:0;
bottom:0;
right:0;
overflow:auto;
z-index:1;
}
body{
background-image:url("war.jpg");
background-repeat: repeat-x;
background-size: cover;
font-size: arial;
color: aliceblue
}
ul{
margin:0px;
padding:0px;
list-style: none;
}
ul li{
float:left;
width:200px;
height:40px;
background-color: lightpink;
font-size:20px;
opacity:.8;
line-height: 40px;
text-align: center;
margin-right: 10px;
}
ul li a{
text-decoration: none;
display:block;
color:aliceblue;
}
ul li :hover {
background-color:#ff8000;
}
}
ul li a :hover {
background-color:#ff8000;
}
ul li ul li{
display:none;
}
ul li:hover ul li {
display:block;
}
.logo img{
position:fixed;
left:0;
top:0;
height:50px;
width:150px;}
.fa{
margin-right: 15px;
color: firebrick}
background-color:#000;
background-position: left;
background-size: auto;
font-weight: bold;
text-align: left;
padding: 5px;
margin: 10px 10px 10px 30px;
#form input {
border:1px solid #fff;}
object-fit:none;
z-index: -100;
top:20px;
left:500px;
margin-top:200px;
position: relative;}#myvideo {
.site-footer {
color:white;
margin:5px;
padding:2px;
font-size: bold;
text-align: center;
}
background:grey;
border-width: 2px;
letter-spacing: normal;
}
#footer-content {
NOTE:
FEEL FREE TO PROVIDE A FEEDBACK IN THE COMMENT SECTION BELOW, DONT FORGET TO VOTE THIS HANDLE.HAPPY CODING.

















 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17
This post has been voted on by the SteemSTEM curation team
and voting trail. It is elligible for support from @curie and @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Please consider using the steemstem.io app and/or including @steemstem in the list of beneficiaries of this post. This could yield a stronger support from SteemSTEM.
many thanks @steemstem😊
Congratulations @diodio! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!