Hello guys I'm back to update a little bit about my "Starting dapp development with ethereum"-Quest. In the last post I described how I went through an ethereum course on udemy and how I could now see the road that I needed to go. The thing was, that I didn't really understood all the things that this guy was doing in the ethereum tutorial because I didn't have the knowledge about DOM Manipulation and jQuery for example. So my conclusion was that I need to learn Web Development first and then I will come back to implementing smart contracts. I mean I could try it otherwise but then I could not really grasp everything that can be done.
Back to Udemy
So now that I know what to do I thought I could stay with the online course thing. On Udemy you really find a lot of stuff on so many subjects. Just check it out for yourself if you want to learn anything from programming to marketing. I was really lucky because there was a course discount on a course called "Web Developer Bootcamp". Exactly what I'm searching for. Subscribed.
My first days in the Bootcamp
The course instructor is Colt Steele who normally does bootcamps that go over 6 months and cost up to 20000$. He says that the course is the online equivalent to his real life bootcamps. As today the course has more than 76k subscriptions and a 4.5 star rating. As I listened to Colt Steele for a couple of hours now I never found his voice disturbing or boring and he communicated everything very well. You don't need any skills to start this course. He takes you from the first steps with html to css and javascript. He explains bootstrap and goes over to jQuery. He shows all the code and explains why he is doing something the way he does. You can follow along as he develops some nice small sites. This is how the rgb-Game looks like that I coded together with Colts help.

The challenge in this game is to guess the color that is displayed in rgb format on the top . To win you have to click the color-button that corresponds to the rgb code. Which one has to be clicked in this picture?
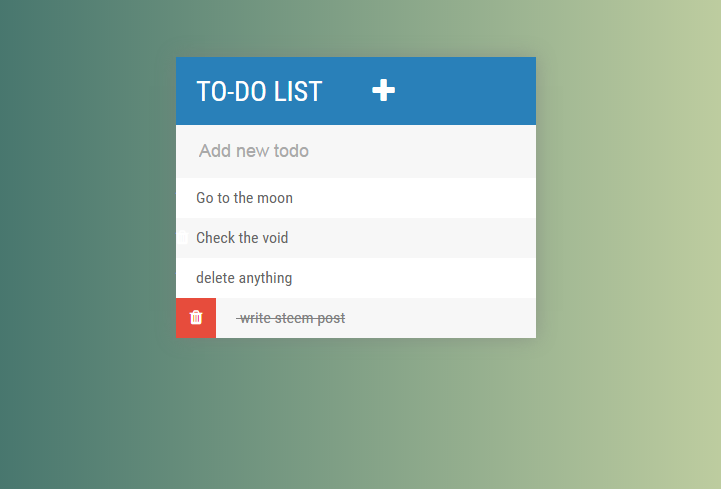
Another little app that we made is a todo list where you can add things, cross things out and delete todos. Everything is animated and looks and feels cool.

Next steps
It's fun to follow the course and and having the different parts of the puzzle presented in a structured way so I want to finish the course as fast as possible I think I have a solid ground from there. The upcoming subjects are Node.js, backend basics and databases so it's gonna be cool.
damn I need to find some people to hire on craigslist and take em through this bootcamp
do you need a crew of developers? :D
yes look here https://steemit.com/steemgigs/@ackza/need-someone-willing-to-build-a-quick-dirty-website-which-i-already-have-bought-the-domain-and-hosting-for-localaltcoinsco-so-people-can-buy-and-sell-altcooins-inluding-steem-in-real-life-locally-viachainbb-and-steemitgigs
I'm doing the course myself. Colt is an excellent teacher!
Nice seeing someone enjoying it too.