Hello my name is Ilias and today we are going to take a look on Firefox 55 !

WebVR Support on Desktop
Firefox on Windows is the first desktop browser to support the new WebVR standard (and macOS support is in Nightly!). As the originators of WebVR, Mozilla wanted it to embody the same principles of standardization, openness, and interoperability that are hallmarks of the Web, which is why WebVR works on any device: Vive, Rift, and beyond.
To learn more, check out the video below :
Firefox 55 supports several new ES2017/2018 features, including async generators and the rest/spread (“...“) operator for objects:
let a = { foo: 1, bar: 2 };
let b = { bar: 'two' };
let c = { ...a, ...b }; // { foo: 1, bar: 'two' };
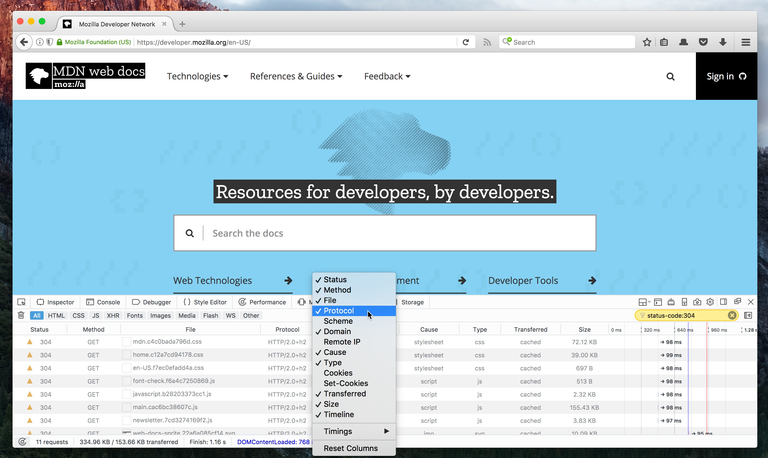
Over in DevTools, the Network panel now supports filtering results with queries like “status-code:200“.

There are also new, optional columns for cookies, protocol, scheme, and more that can be hidden or shown inside the Network panel, as seen in the screenshot above.
FASTER FIREFOX
New installations of Firefox on Windows will now default to the more stable and secure 64-bit version. Existing installations will upgrade to 64-bit with the next release, Firefox 56.
Restoring a session or restarting Firefox with many tabs open is now an order of magnitude faster. For reasons unknown, Dietrich Ayala has a Firefox profile with 1,691 open tabs. With Firefox 54, starting up his instance of Firefox took 300 seconds and 2 GB of memory. Today, with Firefox 55, it takes just 15 seconds and 0.5 GB of memory. This improvement is primarily thanks to the tireless work of an external contributor, Kevin Jones, who virtually eliminated the fixed costs associated with restoring tabs.
Users can now adjust Firefox’s number of content processes from within Preferences. Multiple content processes debuted in Firefox 54, and allow Firefox to take better advantage of modern, multi-core CPUs, while still being respectful of RAM utilization.
Firefox now uses its built-in Tracking Protection lists to identify and throttle tracking scripts running in background pages. After a short grace period, Firefox will increase the minimum setInterval or setTimeout for callbacks scheduled by tracking scripts to 10 seconds while the tab is in the background. This is in addition to our usual 1 second throttling for background tabs, and helps ensure that unused tabs can’t invisibly ruin performance or battery life. Of course, tabs that are playing audio or video are not throttled, so music in a background tab won’t stutter.
With the announcement of Flash’s end of life, and in coordination with Microsoft and Google, Firefox 55 now requires users to explicitly click to activate Flash on web pages as we work together toward completely removing Flash from the Web platform in 2020.
Making the Web Faster
Firefox 55 introduces several new low-level capabilities that help improve the performance of demanding web applications:
The IntersectionObserver API allows the browser to respond to the visibility of elements on a page far more efficiently and reliably than existing hacks with polling or invisible Flash movies. You can read more in my article on IntersectionObserver from last week.
SharedArrayBuffer and Atomics objects are new JavaScript primitives that allow workers to share and simultaneously access the same memory. This finally makes efficient multi-threading a reality on the Web. The only downside? Developers have to care about thread safety, mutexes, etc. when sharing memory, just like in any other multi-threaded language.
The PI offers a new way to schedule callbacks whenever the browser has a few extra, unused milliseconds between frames, or whenever a maximum timeout has elapsed. This makes it possible to squeeze work into the margins where the browser would otherwise be idle, and to defer lower priority work while the browser is busy. Using this API requires a bit of finesse, but MDN has great documentation on how to use requestIdleCallback() effectively.
Please make sure to follow and leave a comment on the comment section below . Have a nice day !
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
https://hacks.mozilla.org/2017/08/firefox-55-supports-webvr/
Congratulations @liakos! You received a personal award!
You can view your badges on your Steem Board and compare to others on the Steem Ranking
Vote for @Steemitboard as a witness to get one more award and increased upvotes!