Steemit : Tuto : Créer une page en HTML/CSS 1/3

Bonjour, aujourd’hui nous allons apprendre à créer un site en trois parties.
PS : Je suis aussi débutant
La premier partie est la suivante et elle comportera sur comment créé un titre à sa page, quelle application faut-il utiliser ?, ajouter un premier texte puis comprendre 2-3 outils utiles.
Nous allons aussi parler de comment enlever les problèmes avec les accents.
Première partie : Télécharger Sublime Text 3.
Sublime Text 3, c’est quoi ?
Sublime Text est un éditeur de texte générique codé en C++ et Python, il sert tous simplement à nous faciliter le développement. Il nous mets en couleur les lignes de codes, parfois il remplit automatiquement des cases, enfin bref il nous simplifie beaucoup !
Pour plus de renseignements, je vous invite à lire cela :
https://fr.wikipedia.org/wiki/Sublime_Text
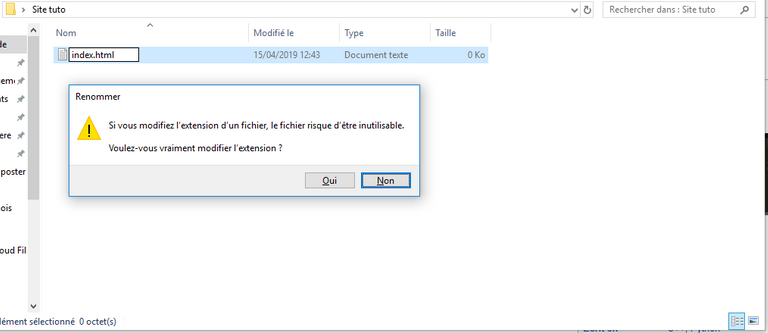
Seconde partie : Pour crée votre page en HTML/CSS vous devrez créé un dossier ou vous voulez puis créé un fichier en .html dans le dossier, vous le nommerez «index.html ».
Puis cliquez sur « Oui ».
(
Le fichier index.html servira de départ à votre site web, par exemple quand vous taperez :
Votresite.fr sur internet vous tomberez directement sur cette page en priorité.
Ensuite ouvrez votre fichier avec Sublime Text : Clique droit + Ouvrir avec Sublime text (Open with Sublime Text).
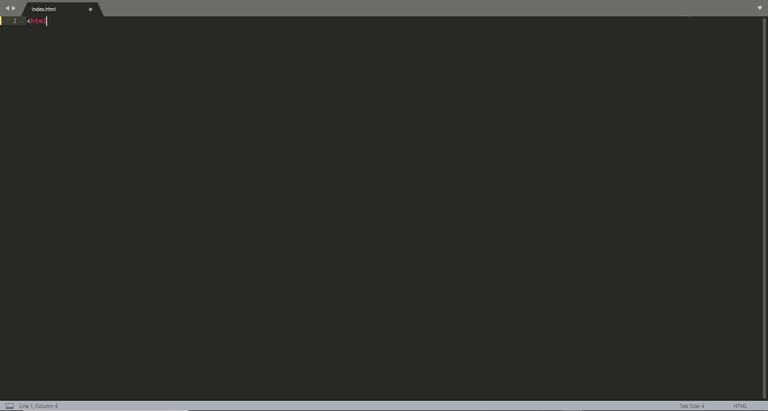
Ensuite vous marquerez : « <html » puis vous cliquerez sur entré.
(
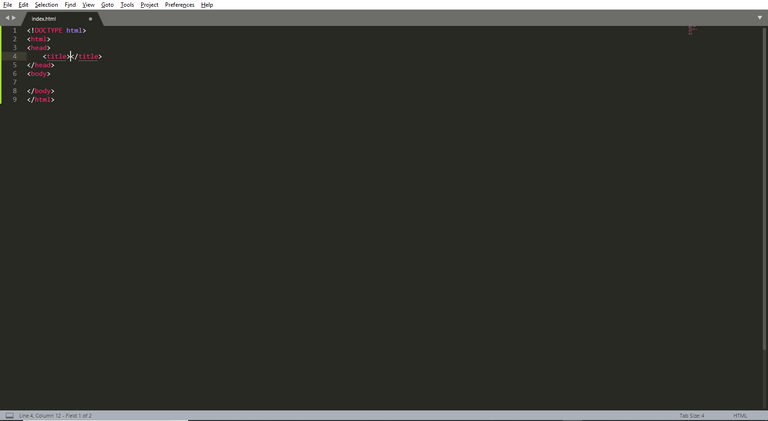
Normalement si tout c’est bien passé, vous aurez :
<html'> <head'> <title'> <body'></body'>
</html'>
(si vous voulez copier le code suivant, veuillez enlever les (') car j'avais eu un problème lors de l'upload de l'article)
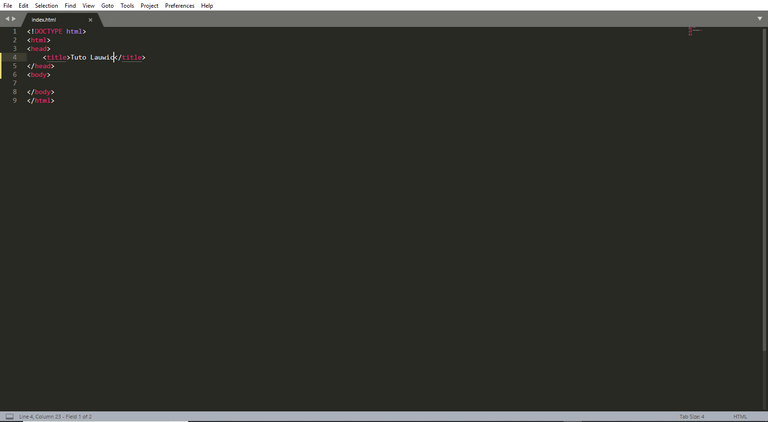
Pour mettre un titre à sa page html vous aurez juste à le taper dans : <'title'> Votre titre ici </'title'>).
(
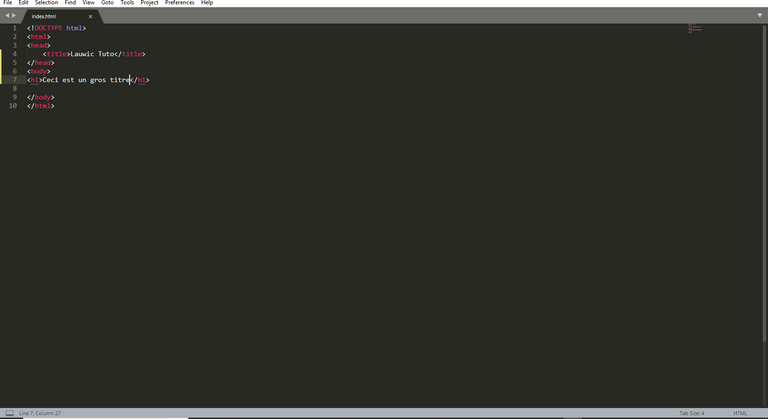
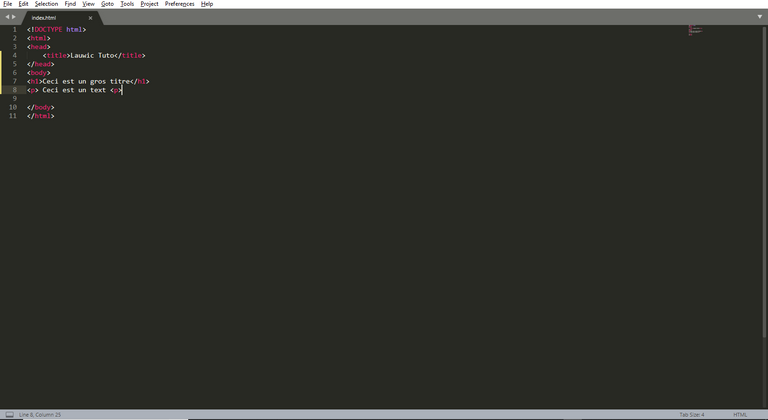
Dernière étape : insérer une zone de texte avec un titre !
Pour cela c’est très simple il suffit d’insérer la balise
puis mettre son titre au milieu :
<"h1">Ceci est un gros titre</'h1'> (je met des guillemets car sinon vous verrez pas le code dans l'article)

Ensuite pour mettre un texte après son titre il faut insérer la balise
Puis mettre son texte au milieu de la balise : <'p'> Ceci est un text <'p'>

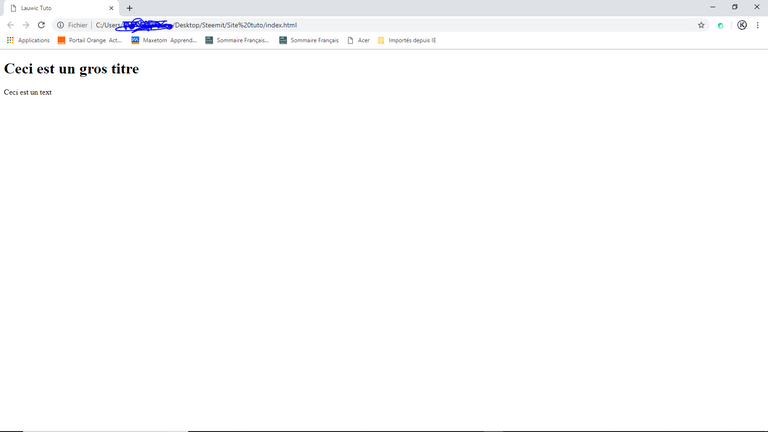
Voilà ce sera tout pour cette première partie.
Maintenant vous pouvez aller voir le résultant en lancement le index.html sur votre navigateur internet ! J’espère que vous aurez aimé ce tuto :-)
La prochaine partie consistera en la insertion d’image/gif et commencer à mettre des couleurs !
N’hésitez pas à me donner des conseils en commentaire pour que je puisse m’améliorer !

Sources:
https://fr.m.wikipedia.org/ (logo html)
Merci d'avoir lu, cordialement Lauwic.

Congratulations @lauwic !
🚀 🌕 You WON the Player’s Upvote Lottery for playing moonSTEEM
Here's a 100% Upvote for you ! May the Moon be with you !
Moon your steem everyday ! Instant Dividend payout after every game - moonSTEEM.com
Merci pour l'article ! Essaye de faire des articles plus longs et de zoomer le texte pour qu'il soit plus grand ! :-)
Félicitations ! Votre post a été sélectionné de part sa qualité et upvoté par le trail de curation de @aidefr !
La catégorie du jour était : #html
Si vous voulez aider le projet, vous pouvez rejoindre le trail de curation ici!
Bonne continuation !
Rendez-vous sur le nouveau site web de FrancoPartages ! https://francopartages.xyz
Congratulations @lauwic! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPVote for @Steemitboard as a witness to get one more award and increased upvotes!
Ce post a été supporté par notre initiative de curation francophone @fr-stars.
Rendez-vous sur notre serveur Discord pour plus d'informations