
Et si on se faisait une petite comparaison entre différentes solutions de cartes narratives (ou storymap) avec l'aide d'Ulysse ?
Ô Muse, conte-moi l’aventure de l’Inventif : celui qui pilla Troie, qui pendant des années erra, voyant beaucoup de villes, découvrant beaucoup d’usages, souffrant beaucoup d’angoisses dans son âme sur la mer [...] Odyssée, I, 1-4, trad. Philippe Jaccottet
Les cartes narratives
Une carte narrative est une carte dynamique qui suit un récit et qui permet de situer l'action sur une carte. On peut avoir un équivalent papier sous forme d'atlas (une carte, une histoire) mais la possibilité qu'offre la technologie permet de créer des cartes augmentées de textes, de vidéos, d'images... C'est quand même chouette non ? Je laisse votre imagination voir toutes les possibilités de la chose.On peut trouver un bel exemple récent de cette utilisation ici : https://www.rfgenealogie.com/
Le terme est un peu accaparé par ESRI et son appli de storymap. Donc vous me connaissez, je préfère les solutions alternatives libres et je déteste payer des trucs que l'on peut faire soi-même.
Mise en place du comparatif
Pour monter une carte narrative, le point de départ est une histoire, et si possible une histoire de voyage où avec des lieux identifiables. Mon fils est en train d'étudier Ulysse à l'école, y'a-t-il plus célèbre voyage ? Oui sans doute, mais peu importe j'ai mon histoire, reste plus qu'à trouver la carte. Et bien figurez-vous que ce qui me paraissait simple ne l'est pas, je suis tombé sur plusieurs interprétations (voir ici) et ne suis pas assez spécialiste pour entrer dans la polémique du voyage d'Ulysse.
http://classes.bnf.fr/rendezvous/pdf/Homere4.pdf ou voir sur images duckduckgo!
Pareil pour le texte, j'ai donc honteusement[note] si jamais cela dérange merci de me dire à qui demander l'autorisation[/note] repiqué les textes issues de ce site de BNF qui sont courts et résume bien l'histoire et les étapes (http://expositions.bnf.fr/homere/v/21/index.htm) . Ce mini-site et les données de la BNF m'ont appris beaucoup. Si le thème vous intéresse, vous pouvez aussi rechercher Ulysse sur http://classes.bnf.fr/recherche/classes.php
[wpfmb]Vous êtes donc prévenu : j'ai fait de mon mieux pour avoir du matériel de comparaison et non pas pour me lancer dans l'interprétation d'Homère ou dans le tracé du voyage. J'ai choisi des textes courts, bien écrits et une carte qui me semblait cohérente sans autre arrière pensée.[/wpfmb]
Par ailleurs, je me suis efforcé d'avoir quelques médias (vidéo, photo…) pour tester la mise en place d'illustrations.
D'abord les trois via site
Mapme.com

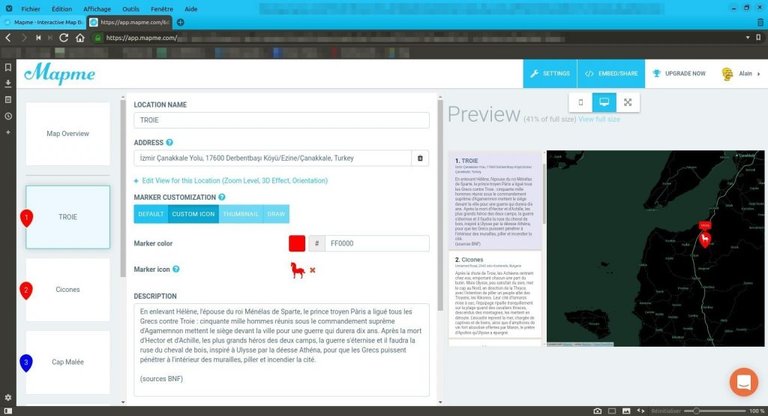
interface mapme
Premier candidat testé est mapme.com qui vous promet de créer des beautiful map with ease[note] jolie carte facilement[/note]. Vous pouvez créer des cartes gratuitement ou presque, j'y reviendrai.
Une fois le compte créé, l'interface est assez facile à comprendre et à prendre en main. On bénéficie de 10 fonds de carte, 3 animations de transition et de fonction de personnalisation guidée (pour les icônes, les vues...)
La recherche de la localisation se fait par adresse, puis peut être affinée par une vue de détail, avec effets 3d.
L'ajout de média est facilité par un gros bouton add images... bref, facile
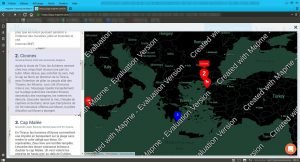
Malgré cela, je ne peux pas vous montrer le résultat final car les fonctions de partage sont payantes, de plus vous êtes limité à 5 points en gratuit et en plus vous avez des gigantesques "Evaluation version - created with mapme" sur la carte !!! WTF! et je suis poli. Je vous laisse apprécier les tarifs (cliquer ici) qui me semble simplement exorbitants pour une utilisation ponctuelle d'un particulier.

capture de la vue finale de mapme - pas vraiment exploitable
résumé mapme
- les + : facile à prendre en main sans mettre les mains dans le cambouis, le nombre de fond, la carte effet 3D
- les - : version évaluation qui ne permet rien et le tarif, le tarif, le tarif
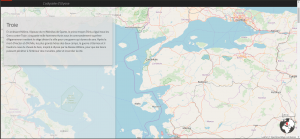
Odyssey.js

De chez CartoDB, à première vue, on arrive sur quelque chose de plus minimaliste, en cliquant sur la create story, pas de création de compte, pas de formulaire, vous choisissez parmi les 3 animations possibles et c'est parti.
Vous arrivez sur le bac à sable, qui comme pour beaucoup de site permet de tester le produit sans rien cassé, sauf qu'ici, vous créer réellement votre carte qui pourra être conservée (comment de temps et où, je ne sais pas).
La prise en main n'est pas forcément évidente et oblige à un survol de la documentation, les commandes sont en markdown simple, le nombre points n'est pas limité, par défaut il y a 3 fonds de carte et les épingles ne sont pas personnalisables sauf, sauf, sauf si vous installez votre propre site odyssey.js qui n'est qu'une librairie javascript en licence libre.
Pour ma part, je me suis contenté d'utiliser le bac à sable, j'ai travaillé mon script avec un éditeur de texte (donc pas besoin d'être connecté en permanence), puis tester et améliorer dans le bac à sable. La saisie des points n'est pas facile si l'on connaît pas les coordonnées, mais on peut situer sur la carte puis cliquer sur add-show marker at the current position... Par contre, si l'intégration des images est facile (pour qui s'y connait), pas de vidéo (sauf à bidouiller le code installé sur sa machine)
Là où c'est intéressant c'est que je peux l’intégrer ou le partager facilement, voici donc le résultat :
- soit par un lien : http://bl.ocks.org/anonymous/raw/d77e0f3a76d951f68a982dd52927bf20
- soit en téléchargeant un seul fichier html, que j'ai tout simplement posé dans un répertoire de mon site : http://pasq.fr/stories/odyssey/odyssey.html
Résumé Odysseus.js
- les + : facilement exportable ou intégrable, rendu sympa, rédaction du script hors ligne possible, pas de compte à créer, licence libre installable.
- les - : pas vraiment ergonomique, connaître le markdown (même si facile), localisation sans recherche, pas compte donc pas sauvegarde, sauf à copier-coller son script dans un éditeur de texte.
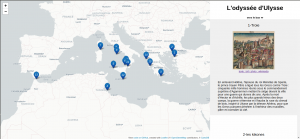
StoryMapJS

site StoryMapJS
Bienvenue chez KnightLab, qui vous propose frise chronologique (timeline), storymap et autre comparateur d'image en licence libre. Vous pouvez donc installer ces librairies sur votre site pour les personnaliser.
Après vous être connecté via votre compte google (grrr), vous avez droit à une interface sympa qui vous facilite la saisie. La personnalisation n'est en reste avec des images téléchargeables pour le fond du texte, des icônes pour les marqueurs, 9 fonds par défaut mais finalement illimités via un style custom, un facilitateur de média, une localisation via adresse qui peut-être affiné dans la carte.

interface StoryMapJS
La sauvegarde sur votre compte et le partage sont tout aussi facile, et le résultat est visuellement agréable :
- sur le site knightlab ( https://uploads.knightlab.com/storymapjs/)
- ou l'intégration ci-dessous
Résumé StoryMapJS
- les + : très complet et personnalisable (même via JSON), rendu sympa, partage facile, licence libre installable,
- les - : avoir un compte google si on ne veut pas se monter son propre serveur, pas d'exportation de fichiers
Les trouvés sur GITHUB
atlefren/storymap

rendu de atlefren
Ceci serait apparemment le pionner et la base des suivants. Alors évidemment, ici, point d'interface pour vous faciliter la saisie, mais en même temps, personnalisation au top puisqu'elle ne dépend que de votre imagination et votre maîtrise du html ou du javascript
Donc, en gros, 3 fichiers à télécharger : la page html, le style .css et le fichier .js. Ensuite il faut entrer dans le fichier html pour saisir les informations. Ceci n'est finalement pas si compliqué même si le côté code html peut en rebuter plus d'un. La structure reste simple :
<section data-place="oslo"> <h2>Oslo</h2> <p>Dette er en innledning. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ut felis eleifend, blandit enim eget, viverra ante. Suspendisse ut est vel sem aliquet lobortis. Curabitur ornare lacinia arcu. Quisque venenatis nibh quis auctor lacinia. Phasellus ac nulla vel augue lobortis adipiscing. Sed id tempus ante. Aliquam erat volutpat. Donec ut condimentum lectus, eu blandit nisi. Donec elementum ipsum nec semper fermentum. Proin id neque odio.</p> </section>et un fin de fichier, dans le script
var markers = {
oslo: {lat: 44.9117998, lon: 74.1202449, zoom: 12}………
Les fonds sont personnalisables à l'infini et pour chaque point. La description est de l'html pur donc pas de souci pour l’intégration des médias ou autres fioritures. Donc pour voir mon résultat, j'ai installé less fichiers dans un répertoire
http://pasq.fr/stories/storymap_atlefren/index.html
Résumé atlefren/storymap
- les + : entièrement personnalisable, assez simple à prendre en main, pas de fichiers complexes, licence MIT
- les - : s'y connaître un minimum en HTML, voire en CSS ou javascript si vous voulez allez plus loin, présentation de base minimaliste et il faut connaître les coordonnées GPS des points.
jakobzhao/storymap

rendu de jakobzhao/storymap
Ou storymap.js. On monte d'un cran dans la puissance du bouzin, ici, la base est la même que précédemment mais avec un nombre plus important de possibilités. Nous sommes toujours sur un ensemble de «scènes» définies dans un fichier HTML, du type :
<section data-scene="scene1">
<h2>scene 1</h2>
</section>
avec dans le script, la définition des coordonnées :
var scenes =
{ scene1: {lat: 44.0563432, lng: -123.5099875, zoom: 7, layers: ['layer2'], name: "scene 1"},
scene2: {lat: 44.5701158, lng: -123.2949388, zoom: 10, layers: ['layer2'], name: "scene 2"},
scene3: {lat: 44.5701158, lng: -123.2949388, zoom: 12, layers: ['layer1', 'layer2'], name: "scene 3"} };
Chaque fond de carte est personnalisable, et même superposable. Et il existe un ensemble de petits scripts pour ajouter un globe, la barre de progression…Et même faire de la 3D ou un atlas de plusieurs cartes. Bref, cet ensemble va beaucoup plus loin dans le montage d'un site de carte narrative. Je me suis contenté, on va dire, de la formule de base pour un rendu déjà intéressant. Mais J'avoue ne pas avoir trouvé comment mettre des marqueurs.
Voici donc le résultat de mes essais/tests :
http://pasq.fr/stories/jakobzhao/index.html
Résumé Storymap.js par jakobzhao
- les + : vraiment très personnalisable avec un ensemble de script déjà tout fait pour vous faciliter la vie…
- les - : quand je dis vous facilitez la vie…c'est une vie de codeur, car il faut mettre aussi les mains sous le capot pour faire fonctionner l'ensemble. Donc pareil que atlefren/storymap. Pas de marqueurs (?)
JackDougherty/leaflet-storymap

rendu leaflet-storymap
Toujours dans le domaine plus codeur qu'utilisateur, leaflet-storymap nécessite un regard averti, pas de documentation surtout parce que je n'ai pas lu le "livre" qui va avec et qui n'a pas de rapport direct avec la librairie.
Le principe est connu, très peu de modification dans les fichiers .html ou javascript, juste pour le coté francisé.
Et en plus, il faut s'y connaître en GEOJSON. J'ai donc créer le fichier adéquat (bon j'avais dégrossi avec QGIS, en oubliant d'utiliser le bon WGS84, honte) j'ai affiné grâce au très bon site : http://geojson.io/
Vous pouvez voir le résultat :
http://pasq.fr/stories/leaflet-storymap/index.html
Résumé de leaflet-storymap
- les + : Quasiment un seul fichier à gérer : map.geojson, personnalisation via le .css ou les fichiers
- les - : générer un geojson suivant le format déterminé, de plus, ce format empêche les liens, les vidéos et une mise en page plus riche, les images sont obligatoire pour ne pas avoir un blanc.
Conclusions
Voilà un petit tour d'horizon rapide de différentes solutions. Je n'ai pas poussé les tests très loin car ils m'ont demandé pas mal de temps, mais pour vous aider je dirais que, suivant le niveau et votre envie de personnalisation, je classerai comme suit :
- StoryMapJs : facile, puissant, un must ♥
- Odyssey.js : pour des projets plus simples et sans trop de prise de tête,
- jakobzhao/storymap : car j'ai le sentiment de n'avoir qu'effleurer toutes les personnalisations et donc tout le potentiel,
- atlefren/storymap : simple à utiliser, mais demandera plus de code pour être personnalisé.
- leaflet-storymap : trop limité par le geojson.
J’espère que cela vous a plu, si vous avez d'autre méthode ou des questions, merci de m'en faire part en commentaire.
Posted from my blog with SteemPress : http://pasq.fr/story_of_story_map/
Hi! I am a robot. I just upvoted you! I found similar content that readers might be interested in:
http://pasq.fr/story_of_story_map/