
Those of you would have seen @msg768 with his FREE Daily SBD Giveaway posts, in which what ever the post makes in SBD he will put your name in the draw when you up-vote and comment (so he can get all names) and offers more of a chance to win if you resteem the post. So in this tutorial we are going to make a game that will pick a name out of a list of names.
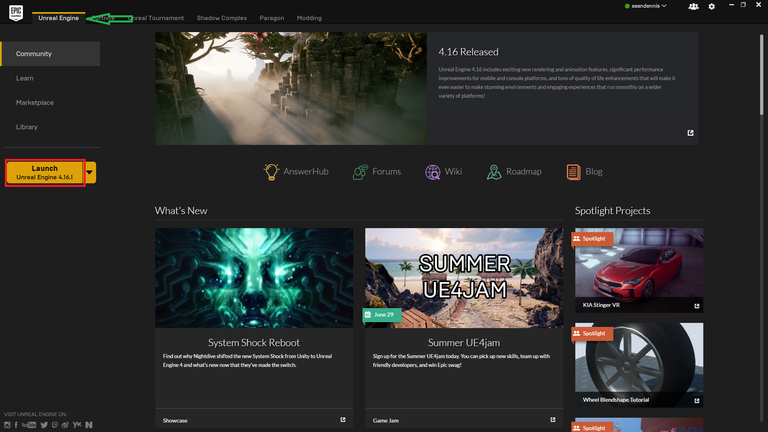
First open up the Epic Games Launcher. Make sure you are in the unrealengine tab shown with the GREEN ARROW, then press Launch unrealengine 4.XX highlighted with the RED BOX.

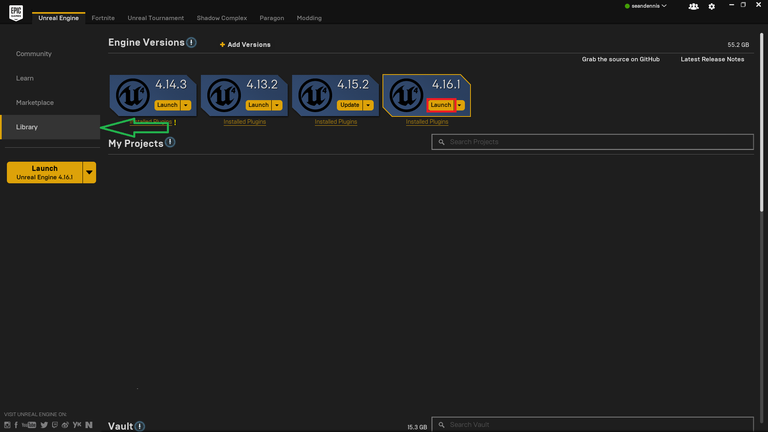
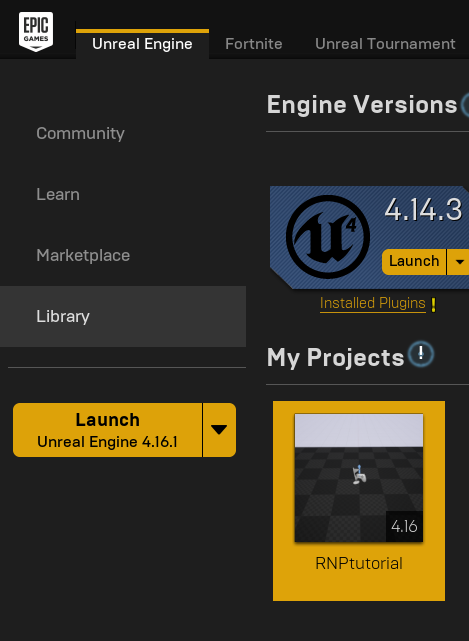
There is another way to launch the game engine via the library tab marked with the GREEN ARROW and then selecting launch of the engine version you have downloaded marked with the RED BOX.

you'll see the engine launching and the splash screen show. This is just launching the project browser.

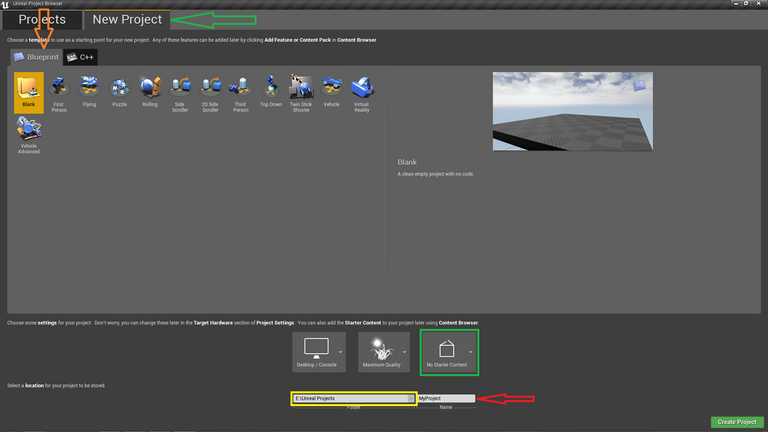
Now that the project browser is open (I've put mine to fullscreen for this tutorial). Select New Project tab shown with the GREEN ARROW. This is going to be a Blueprint project so select Blueprint tab shown with the ORANGE ARROW, and the select blank project which is highlighted by default. Then go to project setting at the bottom. We are going to make this for desktop, we'll leave the setting to maximum quality and set the third setting marked with the GREEN BOX as no starter content. Then go down to where the YELLOW BOX is referencing folder, and put the location you want the project to be saved (in my case I have it on another hard drive), once you have put the place you want to save the project, Then give the project a name highlighted with the RED ARROW. I'm going to name this project RNPtutorial.

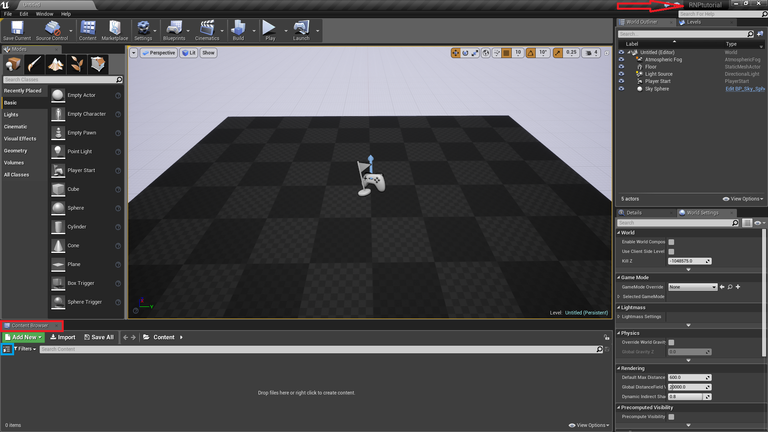
This the the editor. You'll see the project name up in the top right shown with the RED ARROW. Now look down to the bottom left, you'll see the content browser tab marked with the RED BOX, As you can see the content browser tab is empty. To show the files that are generated when the project is created, click on the button marked with the BLUE BOX and it will show the content files.

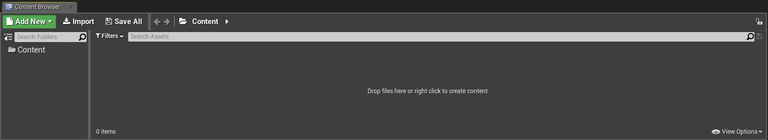
This will show the content files. As you can see, because we setup a blank project it does not have any files yet.

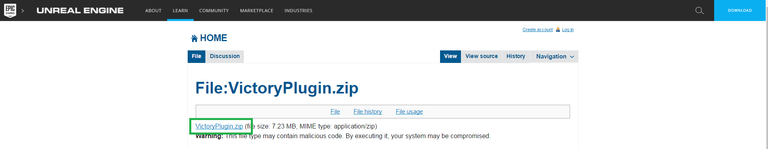
OK, now we need to download a few things. One is we'll need a background for our UI and we will need a plugin for the engine to be able to create a .txt file which we can put name names into and to be able to read that file to get the names for the game. So close the editor and click on this link. And then click on VictoryPlugin.zip as shown in the GREEN BOX and download it.

Also download this below image, by just right click and save image. This image going to be our UI back ground, just like the image at the top of the page is showing it in game.

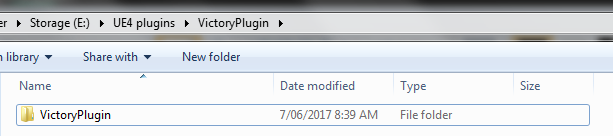
Now go to were you saved that file and unzip it using what ever unzip file program you have. Winzip will do. Once unzipped open the file up and you'll see the name of the folder call VictoryPlugin. In my case I have unzipped it in my E drive and have opened the zip file up to see this.

Now copy that folder which is shown in the GREEN BOX.

And go to where you have save the game project and create a new folder and call it Plugins. Shown here.

Once you have created the new folder, open it up and paste the VictoryPlugin folder here shown in this image.

Now lets go back and open up the game project to finish off the project setup. Once again to go the Epic Games Launcher, click on the library tab and double click on the project you have created for this game.

When the game editor opens up, you may be prompted by a message in the bottom right. Saying Manage Plugins, you can click manage or dismiss. If you clicked manage, this tab will open in the middle of the screen.

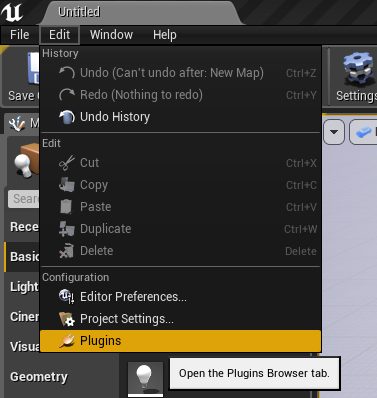
If you clicked dismiss, you'll need to go to edit up on the top left of the editor. move your mouse pointer down the list to the bottom where it says plugins. Click that and the same plugin tab will open, just like the image above.

As you can seen the Victory Plugin is installed and is enabled. This is the end of the setup process and this post. The next post we'll start making the game.
