
Hey guys,
Today, I decided to share a "formula" to one of my designs. It's probably the easiest thing you'll ever encounter, but the effect is marvelous. I'll be releasing an in depth video tutorial on how to design this black and yellow design sometime this week on my YouTube channel. For those not following me yet, you can check out my videos through this link:
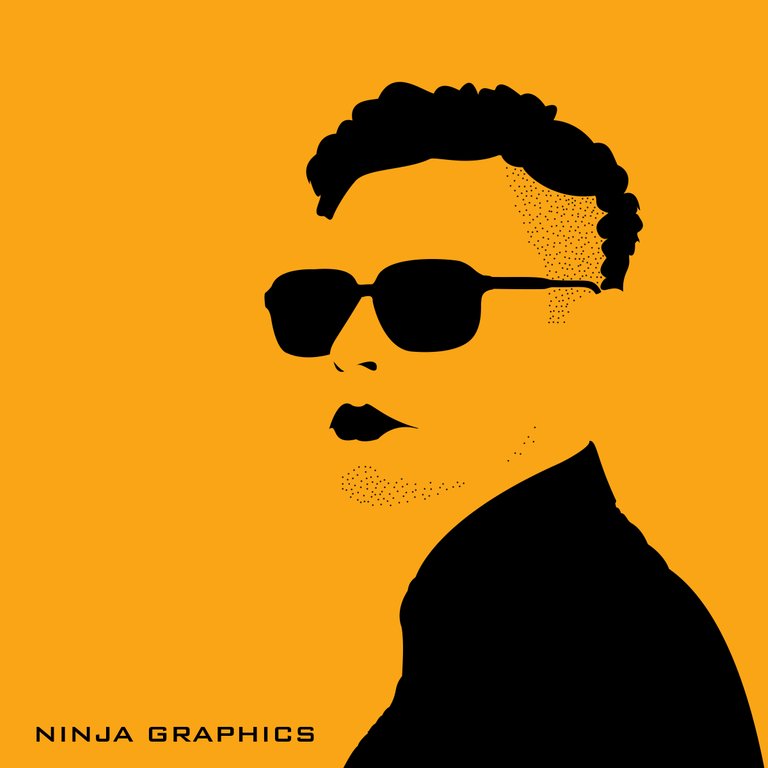
So the design is pretty simple and clean. We take a photo of anything that has contrasting colors (the more contrast the better). If you're planning to make a portrait out of this, it works the best if the subject has facial hair as well. See this example:

into

The cool thing about making cartoons like this is that you don't have to simply copy exactly what the original photo looks like, but you can add or subtract any elements you feel like. For instance, in the following example, the subject had scarce facial hair:

Thus, I could either decide to make the cartoon version with short hairs such as this:

Or small dots, such as this:

If you want to make this design, all you need is Photoshop or Illustrator, 2 colors, and a pen tool.
Black color: #000000
Yellow color: #faa516
Simple, right?
I hope you guys have a great day! See you in the next post <3
Ninja Graphics