

¿Qué encontrarás por en este artículo?
- 1. La importancia de la Inclusividad en el diseño 2.¿Qué es el Daltonismo?
- 3. Retos comunes en interfaces para personas con daltonismo.
- 4. ¿Qué podemos hacer desde el diseño UI UX para los usuarios con daltonismo?
- 5. Soluciones Tecnológicas.
- 6. Paletas de colores.
- 7. Conclusión.
1. La importancia de la Inclusividad en el diseño
En la actualidad que nos ofrece la vida digital, el diseño inclusivo es necesario en gran medida para conseguir experiencias de usuario cada vez más positivas y accesibles para todo tipo de limitante. Se trata de una cuestión ética y, además, humana para atender la diversidad de necesidades que existen en el mundo, incluyendo las de las personas con Daltonismo. Esto también se debe a una estrategia inteligente que amplía el alcance y la fuerza de cualquier producto. Recordemos que esta condición, que afecta la percepción de los colores, está presente en aproximadamente el 8% de los hombres y el 0.5% de las mujeres a nivel mundial. Diseñar interfaces en las que se tengan en cuenta esta condición contribuye a que el uso por parte de estos usuarios sea lo más parecido a las experiencias que la gran mayoría disfruta, lo que lo haría más justo y equitativo.
2. ¿Qué es el Daltonismo?
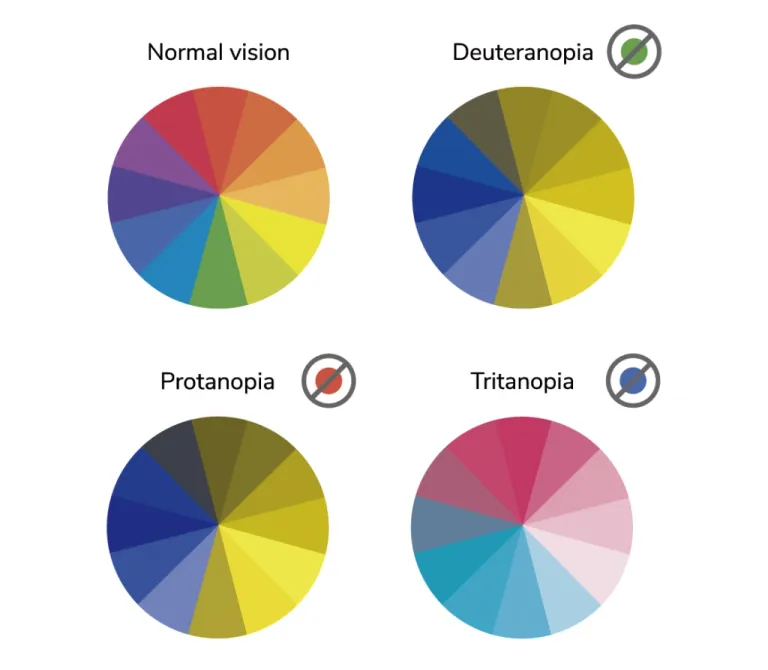
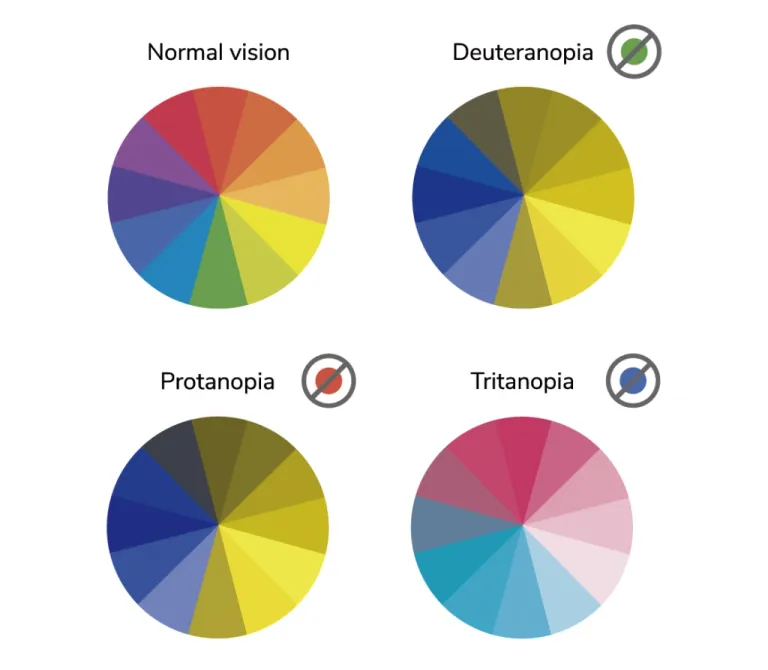
El daltonismo es una condición genética que dificulta la percepción entre ciertos colores. Este fenómeno, que comúnmente se asocia con la confusión entre el rojo y el verde, y que la sociedad no lo tiene en el total del conocimiento, tiene diferencias entre varios individuos que lo padecen.
Deuteranopía (rojo-verde): Dificultad para distinguir tonos rojos y verdes.
Protanopía (rojo-verde): Falta de percepción del rojo.
Tritanopía (azul-amarillo): Falta de percepción del azul y amarillo.
Monocromatismo: Visión en escala de grises.

Fuente: Clinicagonzalezcostea
3. Retos comunes en interfaces para personas con daltonismo
Un gran número de sitios web y aplicaciones, relativo al 80%, tienen dentro de sus interfaces obstáculos para usuarios con daltonismo. De estos los más frecuentes que podemos visualizar, tenemos:
- El mal uso de combinaciones de colores: El uso de rojo y verde o azul y amarillo juntos puede dificultar la lectura y la comprensión de la información.
- La dependencia excesiva del color: Utilizar el color como único indicador para transmitir información, como en botones de acción o estados de error, puede resultar confuso. Los códigos de color según semiología en gran medida no aplican a la interpretación de estos usuarios.
- La falta de contraste adecuada: Un contraste ineficiente entre el texto y el fondo dificulta la lectura, especialmente para personas con daltonismo.
4. ¿Qué podemos hacer desde el diseño UI UX para los usuarios con daltonismo?
Afortunadamente, no todo está acabado porque tus usuarios pueden tener daltonismo, aún existen diversas modificaciones que podemos aplicar a la hora de crear interfaces más accesibles. Aquí te comparto alguna de las que considero que pueden ayudarte en gran medida a la hora del trabajo que se desee realizar.
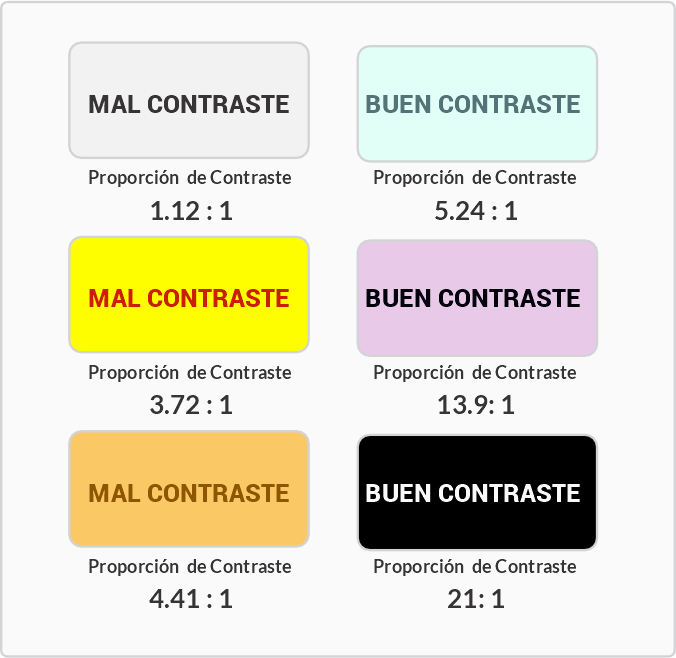
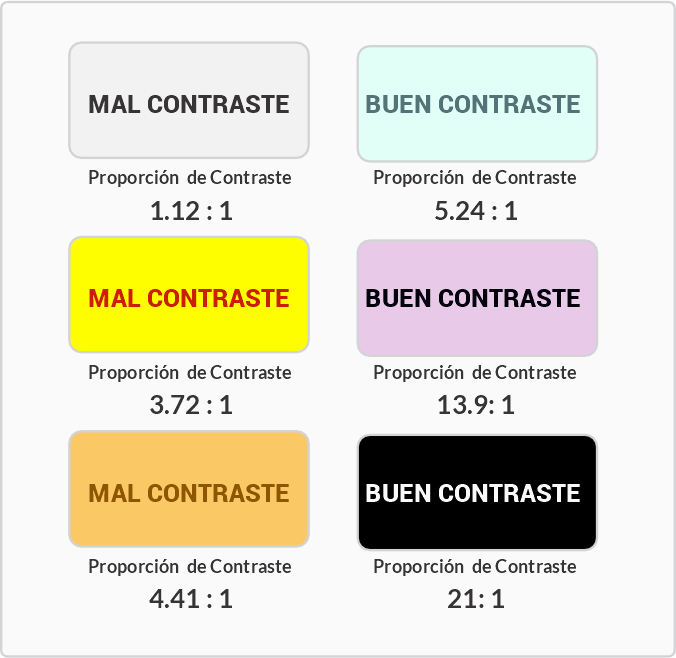
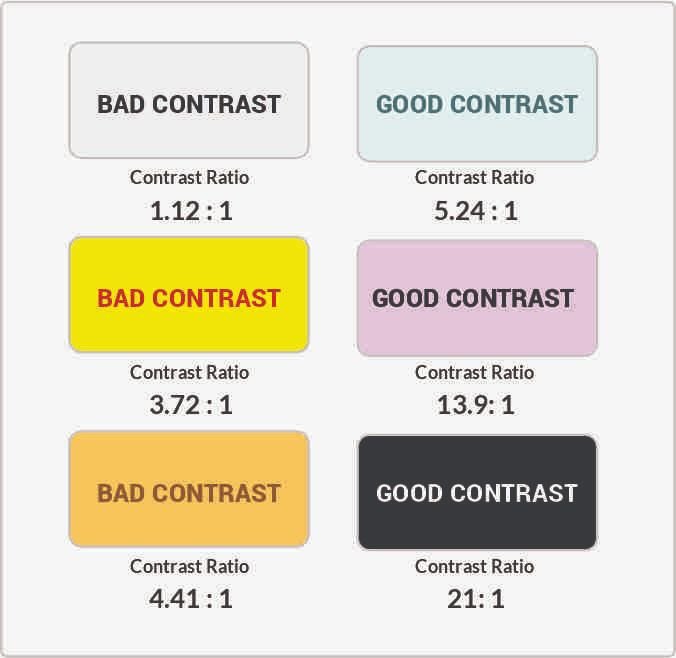
- Uso de Contraste: Emplea una proporción de contraste mínima de 4.5:1 entre el texto y el fondo. Ten en cuenta que, mientras más contraste utilices, mejor decisión puede tomar el usuario. Herramientas como Contrast Checker de WebAIM facilitan la verificación de este aspecto, te permiten en primera instancia comprobar los niveles de contraste en los colores en los que dispones de confiar.

Doble codificación: No confíes únicamente en el color para establecer una comunicación efectiva. Agrega etiquetas, íconos o patrones distintivos. Aquí un ejemplo, para un botón de error, lo normal es usar el (rojo) también puedes incorporar un icono que denote alerta o advertencia.
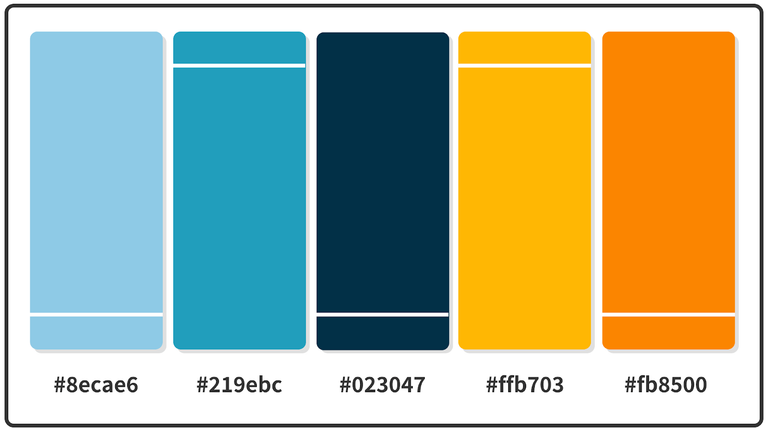
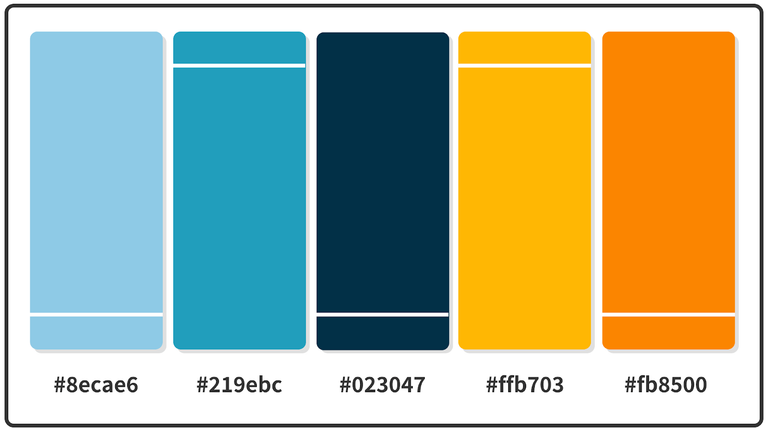
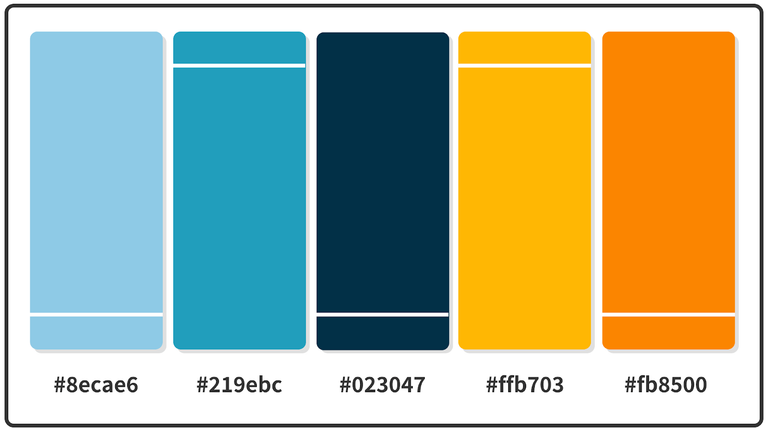
Paletas de colores inclusivas: Utiliza combinaciones amigables para el daltonismo, como azul y naranja en lugar de rojo y verde. Aquí debes tener en cuenta que los contrastes de colores complementarios, como el azul y naranja, habrá que trabajarlos con las claridades adecuadas para no crear estridencia en la combinación.

Pruebas y simulaciones: Es importante siempre hacer test antes de llevar a producción cualquier producto y los simuladores de daltonismo como Color Oracle o extensiones de navegador son perfectos para visualizar cómo perciben los usuarios con daltonismo las interfaces.
Textura y patrones: Incorpora texturas o líneas para diferenciar elementos similares que, de otro modo, podrían confundirse. La textura como forma en el diseño es aprovechable para la comunicación en estos casos.
Tipografía y tamaño: Asegura el uso de tipografías claras y legibles en tamaños cómodos para la lectura. Es importante seleccionar según sus rasgos y el peso de las fuentes que sean correspondientes con el contraste de colores y las posiciones en nuestro producto para su eficiente rendimiento.
5. Soluciones Tecnológicas
Pero, el diseñador no es mago, y para esto tiene la compañía de la tecnología, que por estos días anda dando pasos como gigantes, ofreciéndonos herramientas para allanarnos el camino a la hora de hacer nuestro trabajo, para mejorar la accesibilidad para personas con daltonismo. Aquí te dejo algunas de esas herramientas para investigar y usar en caso de que te acomode.
Filtros de Color: Aplicaciones y sistemas operativos pueden incluir opciones para ajustar los colores de la pantalla, como el «modo daltonismo». Color Enhancer (Chrome), Daltonize (Firefox) son extensiones que puedes incorporar a tus navegadores para hacer las pruebas correspondientes o ser sugeridas para estos usuarios que quieran consumir sin encontrar problema y problemas en las interfaces.
Diseño Reactivo: El uso de CSS o librerías específicas permite ajustar los colores de la interfaz de forma dinámica, adaptándose a las preferencias del usuario. Tailwind CSS, por ejemplo, ofrece opciones de accesibilidad para facilitar esta tarea.
Evaluación Continua: Integrar pruebas de accesibilidad como parte del proceso de diseño, utilizando herramientas automatizadas y pruebas con usuarios reales, es fundamental para garantizar la inclusión.
6. Paletas de colores sugeridas
Visualización de paletas de colores que funcionan bien para personas con daltonismo. Debemos tener en cuenta que esto es un aproximado de lo que sería lo mejor. Pero en cada caso de daltonismo es necesaria la evaluación del público objetivo, pues la satisfacción y el funcionamiento en el 100% de las veces son muy complicados.
| Paleta | Color 1 | Color 2 | Color 3 |
|---|---|---|---|
| 1 | #004C6D (Azul oscuro) | #FFA600 (Naranja) | #D3D3D3 (Gris claro) |
| 2 | #FFD700 (Amarillo) | #800080 (Púrpura) | #000000 (Negro) |
| 3 | #40E0D0 (Verde azulado) | #FFC0CB (Rosa) | #F5F5DC (Beige) |
7. Conclusión
Diseñar para las más disímiles características de los seres humanos, en este caso a las personas con daltonismo, mejora la usabilidad de un gran grupo de usuarios. Que nos hace crear interfaces más intuitivas, eficientes y agradables de usar. Un diseño realmente inclusivo contribuye a una web más accesible y pareja para todos, donde todos puedan participar y disfrutar de la experiencia digital de la misma manera.
Fuentes
- www.aao.org/eye-health/diseases/what-is-color-blindness
- https://www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness
- https://www.nngroup.com/
- https://www.interaction-design.org/
- https://uxdesign.cc/
- https://www.w3.org/WAI/
- https://www.w3.org/TR/WCAG21/
- https://webaim.org/resources/contrastchecker/
- https://colororacle.org/

What will you find in this article?
- 1. The importance of Inclusivity in design 2. What is Color Blindness?
- 3. Common challenges in interfaces for people with color blindness.
- 4. What can we do from UI UX design for users with color blindness?
- 5. Technological Solutions.
- 6. Color palettes.
- 7. Conclusion.
1. The importance of Inclusivity in design
In the current digital life, inclusive design is greatly needed to achieve increasingly positive and accessible user experiences for all types of limitations. It is an ethical and, moreover, human question to address the diversity of needs that exist in the world, including those of people with Color Blindness. This is also an intelligent strategy that expands the reach and strength of any product. Let's remember that this condition, which affects color perception, is present in approximately 8% of men and 0.5% of women worldwide. Designing interfaces that take into account this condition contributes to making the use by these users as similar to the experiences that the vast majority enjoy, making it fairer and more equitable.
2. What is Color Blindness?
Color blindness is a genetic condition that makes it difficult to distinguish between certain colors. This phenomenon, commonly associated with confusion between red and green, and not entirely understood by society, has variations among the individuals who suffer from it.
Deuteranopia (red-green): Difficulty distinguishing red and green tones.
Protanopia (red-green): Lack of perception of red.
Tritanopia (blue-yellow): Lack of perception of blue and yellow.
Monochromatism: Vision in shades of gray.

Source: Clinicagonzalezcostea
3. Common challenges in interfaces for people with color blindness
A large number of websites and applications, about 80%, have obstacles within their interfaces for users with color blindness. Among these, the most common challenges we can observe include:
Misuse of color combinations: Using red and green or blue and yellow together can hinder the reading and understanding of information.
Excessive dependence on color: Using color as the sole indicator to convey information, such as in action buttons or error states, can be confusing. Color codes based on semiotics largely do not apply to the interpretation of these users.
Lack of adequate contrast: Inefficient contrast between text and background makes reading difficult, especially for people with color blindness.
4. ¿Qué podemos hacer desde el diseño UI UX para los usuarios con daltonismo?
Afortunadamente, no todo está acabado porque tus usuarios pueden tener daltonismo, aún existen diversas modificaciones que podemos aplicar a la hora de crear interfaces más accesibles. Aquí te comparto alguna de las que considero que pueden ayudarte en gran medida a la hora del trabajo que se desee realizar.
- Uso de Contraste: Emplea una proporción de contraste mínima de 4.5:1 entre el texto y el fondo. Ten en cuenta que, mientras más contraste utilices, mejor decisión puede tomar el usuario. Herramientas como Contrast Checker de WebAIM facilitan la verificación de este aspecto, te permiten en primera instancia comprobar los niveles de contraste en los colores en los que dispones de confiar.

Doble codificación: No confíes únicamente en el color para establecer una comunicación efectiva. Agrega etiquetas, íconos o patrones distintivos. Aquí un ejemplo, para un botón de error, lo normal es usar el (rojo) también puedes incorporar un icono que denote alerta o advertencia.
Paletas de colores inclusivas: Utiliza combinaciones amigables para el daltonismo, como azul y naranja en lugar de rojo y verde. Aquí debes tener en cuenta que los contrastes de colores complementarios, como el azul y naranja, habrá que trabajarlos con las claridades adecuadas para no crear estridencia en la combinación.

Pruebas y simulaciones: Es importante siempre hacer test antes de llevar a producción cualquier producto y los simuladores de daltonismo como Color Oracle o extensiones de navegador son perfectos para visualizar cómo perciben los usuarios con daltonismo las interfaces.
Textura y patrones: Incorpora texturas o líneas para diferenciar elementos similares que, de otro modo, podrían confundirse. La textura como forma en el diseño es aprovechable para la comunicación en estos casos.
Tipografía y tamaño: Asegura el uso de tipografías claras y legibles en tamaños cómodos para la lectura. Es importante seleccionar según sus rasgos y el peso de las fuentes que sean correspondientes con el contraste de colores y las posiciones en nuestro producto para su eficiente rendimiento.
5. Soluciones Tecnológicas
Pero, el diseñador no es mago, y para esto tiene la compañía de la tecnología, que por estos días anda dando pasos como gigantes, ofreciéndonos herramientas para allanarnos el camino a la hora de hacer nuestro trabajo, para mejorar la accesibilidad para personas con daltonismo. Aquí te dejo algunas de esas herramientas para investigar y usar en caso de que te acomode.
Filtros de Color: Aplicaciones y sistemas operativos pueden incluir opciones para ajustar los colores de la pantalla, como el «modo daltonismo». Color Enhancer (Chrome), Daltonize (Firefox) son extensiones que puedes incorporar a tus navegadores para hacer las pruebas correspondientes o ser sugeridas para estos usuarios que quieran consumir sin encontrar problema y problemas en las interfaces.
Diseño Reactivo: El uso de CSS o librerías específicas permite ajustar los colores de la interfaz de forma dinámica, adaptándose a las preferencias del usuario. Tailwind CSS, por ejemplo, ofrece opciones de accesibilidad para facilitar esta tarea.
Evaluación Continua: Integrar pruebas de accesibilidad como parte del proceso de diseño, utilizando herramientas automatizadas y pruebas con usuarios reales, es fundamental para garantizar la inclusión.
6. Paletas de colores sugeridas
Visualización de paletas de colores que funcionan bien para personas con daltonismo. Debemos tener en cuenta que esto es un aproximado de lo que sería lo mejor. Pero en cada caso de daltonismo es necesaria la evaluación del público objetivo, pues la satisfacción y el funcionamiento en el 100% de las veces son muy complicados.
| Paleta | Color 1 | Color 2 | Color 3 |
|---|---|---|---|
| 1 | #004C6D (Azul oscuro) | #FFA600 (Naranja) | #D3D3D3 (Gris claro) |
| 2 | #FFD700 (Amarillo) | #800080 (Púrpura) | #000000 (Negro) |
| 3 | #40E0D0 (Verde azulado) | #FFC0CB (Rosa) | #F5F5DC (Beige) |
4. What can we do from UI UX design for users with color blindness?
Fortunately, not everything is lost because your users may have color blindness, there are still various modifications that we can apply when creating more accessible interfaces. Here I share some of those that I consider can greatly help you in the work you want to do.
- Use of Contrast: Use a minimum contrast ratio of 4.5:1 between text and background. Keep in mind that the more contrast you use, the better decision the user can make. Tools like WebAIM's Contrast Checker facilitate the verification of this aspect, allowing you to initially check the contrast levels in the colors you rely on.

Dual Coding: Do not rely solely on color for effective communication. Add labels, icons, or distinctive patterns. Here's an example, for an error button, it is common to use red, you can also incorporate an icon indicating alert or warning.
Inclusive Color Palettes: Use color combinations friendly to color blindness, such as blue and orange instead of red and green. Here, you must consider that complementary color contrasts, such as blue and orange, will need to be balanced with appropriate brightness levels to avoid creating harshness in the combination.

Testing and Simulations: It is important to always test before deploying any product, and color blindness simulators like Color Oracle or browser extensions are perfect for visualizing how color-blind users perceive interfaces.
Texture and Patterns: Incorporate textures or lines to differentiate similar elements that could otherwise be confused. Texture as a form in design is useful for communication in these cases.
Typography and Size: Ensure the use of clear and readable fonts in comfortable sizes for reading. It is important to select fonts based on their characteristics and weight that are consistent with color contrast and positions in our product for efficient performance.
5. Technological Solutions
But the designer is not a magician, and for this, they have the company of technology, which these days is making strides like giants, offering us tools to ease our way when doing our work, to improve accessibility for people with color blindness. Here are some of those tools to investigate and use if it suits you.
Color Filters: Applications and operating systems may include options to adjust screen colors, such as “color blindness mode.” Color Enhancer (Chrome), Daltonize (Firefox) are extensions you can add to your browsers for the corresponding tests or suggest for those users who want to consume without encountering problems in interfaces.
Responsive Design: Using CSS or specific libraries allows you to adjust interface colors dynamically, adapting to user preferences. Tailwind CSS, for example, offers accessibility options to facilitate this task.
Continuous Evaluation: Integrating accessibility tests as part of the design process, using automated tools and tests with real users, is essential to ensure inclusion.
6. Recommended Color Palettes
Displaying color palettes that work well for people with color blindness. It is important to note that this is an approximation of what would be best. However, in each case of color blindness, evaluation of the target audience is necessary, as satisfaction and functioning 100% of the time are very challenging.
| Palette | Color 1 | Color 2 | Color 3 |
|---|---|---|---|
| 1 | #004C6D (Dark Blue) | #FFA600 (Orange) | #D3D3D3 (Light Gray) |
| 2 | #FFD700 (Yellow) | #800080 (Purple) | #000000 (Black) |
| 3 | #40E0D0 (Turquoise) | #FFC0CB (Pink) | #F5F5DC (Beige) |
7. Conclusion
Designing for the most diverse characteristics of human beings, in this case for people with color blindness, enhances the usability for a large group of users. It allows us to create interfaces that are more intuitive, efficient, and enjoyable to use. A truly inclusive design contributes to a more accessible and equal web for everyone, where all can participate and enjoy the digital experience in the same way.
Sources
- www.aao.org/eye-health/diseases/what-is-color-blindness
- https://www.nei.nih.gov/learn-about-eye-health/eye-conditions-and-diseases/color-blindness
- https://www.nngroup.com/
- https://www.interaction-design.org/
- https://uxdesign.cc/
- https://www.w3.org/WAI/
- https://www.w3.org/TR/WCAG21/
- https://webaim.org/resources/contrastchecker/
- https://colororacle.org/
Congratulations @erlisrc! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 20 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Excelente artículo para que muchos comprendan el trabajo que deben hacer para personas como yo que padecemos Deuteranopía, por ejemplo.
Agradecido, espero sirva al menos para despertar el interés por este tipo de enfoque en el trabajo, si me gustaría recibir mucho feedback de ser posible con sus limitantes. Esto me ayudaría muchísimo a realizar mis correcciones para que puedan funcionar.
Por supuesto, es algo necesario.
Estoy inmerso en el diseño inclusivo, no me da la vida para solo escribir pero pienso hacer una serie tocando estos temas que por no decir todos, muchos descartan. Así como el diseño sostenible. Que es otro tema abandonado
Magnífico!
Este es sin duda un tema interesante del que pocas veces se habla.
Totalmente de acuerdo, para esto active este tema para crear conciencia a los profesionales que descartan a los usuarios con limitaciones
Muy buen contenido. Tienes un seguidor. Es posible que te contacte para algunos proyectos que surjan.
Estaría encantado de colaborar, siempre es bueno nuevos retos.