Hola querid@s hivers, hace solo unas semanas adquirió vida la iniciativa "Invítame a Hive", de la comunidad HiveCuba, una excelente oportunidad para transmitir los conocimientos adquiridos a los integrantes más jóvenes de HIVE y ayudarlos en ese proceso tan complejo que puede ser la llegada a la colmena.
Sin lugar a dudas no podía dejar pasar la ocasión sin contribuir a esta iniciativa, sin embargo no había tenido el tiempo suficiente para culminar este tutorial que espero que pueda ser de mucha utilidad para todos los que participan.
Paleta HTML
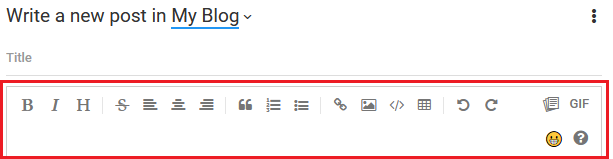
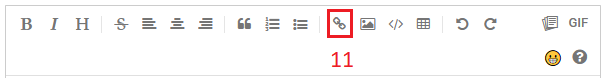
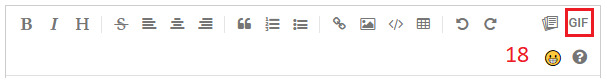
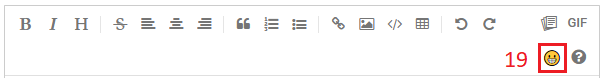
Primero me centraré en la paleta de herramientas HTML que podemos encontrar debajo del título de la presentación mientras nos encontramos en el proceso de creación de nuestro post.

Herramientas HTML
Vamos a revisarlas todas para entender su funcionalidad y cómo sacarle mejor provecho. A continuación una lista ordenada de todos los componentes:
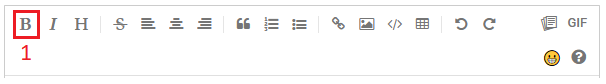
- Negrita
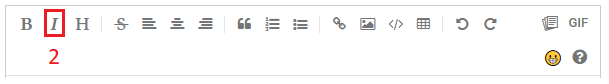
- Cursiva
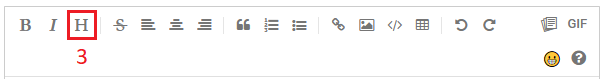
- Encabezado o cabecera
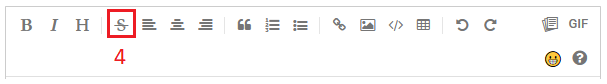
- Tachado
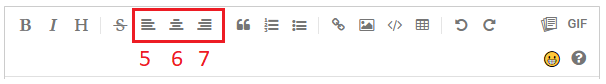
- Alinear texto a la izquierda
- Texto centrado
- Alinear texto a la derecha
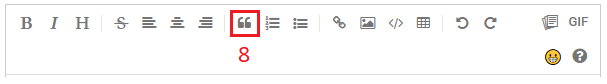
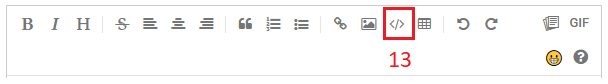
- Cita
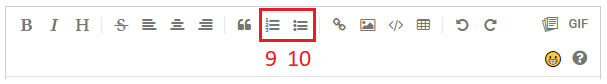
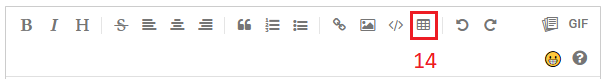
- Lista ordenada
- Lista desordenada
- Insertar enlace
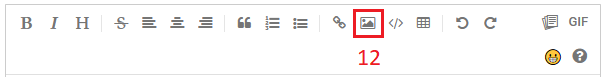
- Insertar imagen
- Insertar código
- Insertar tabla
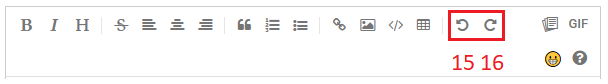
- Deshacer
- Rehacer
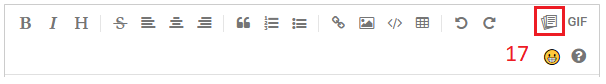
- Recortes o fragmentos de código
- Formato de Intercambio de Gráficos (GIF)
- Emoji
- Guía de marcado ligero
Para una mejor comprensión de la herramienta seguiré la estructura que se muestra en la lista desordenada a continuación:
- Identificación en la paleta
- Codigo HTML
- Ejemplo de aplicación
Negrita

| Código HTML | Ejemplo de aplicación |
|---|---|
< strong > Texto en negrita < /strong >
| Texto en negrita |
Cursiva

| Código HTML | Ejemplo de aplicación |
|---|---|
< em > Texto en cursiva < /em >
| Texto en cursiva |
Encabezado o cabecera

| Código HTML | Ejemplo de aplicación |
|---|---|
< h1 > Encabezado 1 < /h1 >
|
Encabezado 1 |
< h2 > Encabezado 2 < /h2 >
|
Encabezado 2 |
< h3 > Encabezado 3 < /h3 >
|
Encabezado 3 |
< h4 > Encabezado 4 < /h4 >
|
Encabezado 4 |
< h5 > Encabezado 5 < /h5 >
|
Encabezado 5 |
< h6 > Encabezado 6 < /h6 >
|
Encabezado 6 |
Tachado

| Código HTML | Ejemplo de aplicación |
|---|---|
< del > Texto tachado < /del >
|
|
Alineación a la izquierda, texto centrado y alineación a la derecha

| Código HTML | Ejemplo de aplicación |
|---|---|
< div class="pull-left" >
Texto alineado a la izquierda
< /div >
|
Texto alineado a la izquierda
|
< center >
Texto centrado
< /center >
|
|
< div class="pull-right" >
Texto alineado a la derecha
< /div >
|
Texto alineado a la derecha
|
Cita

| Código HTML | Ejemplo de aplicación |
|---|---|
< blockquote >
Texto usado como cita
< /blockquote >
|
Texto usado como cita |
Lista ordenada y Lista desordenada
Si revisan cuidadosamente se pueden percatar que ya he usado explícitamente estas listas en el post y para ello las he resaltado en negrita, no obstante seguiré con el prototipo de ejemplo.
| Código HTML | Ejemplo de aplicación |
|---|---|
Lista ordenada:
< ol >
< li > Primer elemento < /li >
< li > Segundo elemento < /li >
< li > Tercer elemento < /li >
< /ol >
|
Lista ordenada:
|
Lista desordenada:
< ul >
< li > Primer elemento < /li >
< li > Segundo elemento < /li >
< li > Tercer elemento < /li >
< /ul >
|
Lista desordenada:
|
Insertar enlace

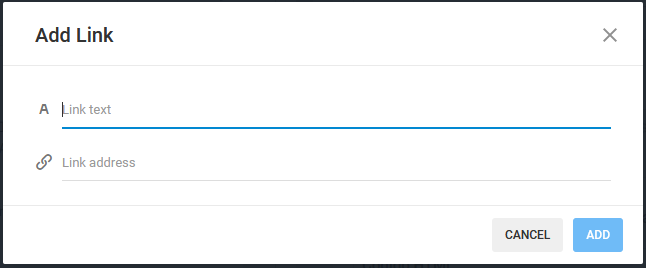
Cuando hacemos clic en el botón de la imagen anterior se despliega un pequeño formulario como el que se muestra a continuación donde podemos ingresar el texto que se mostrará y la dirección del enlace.

| Código HTML | Ejemplo de aplicación |
|---|---|
< a href="https://t.me/comunidadcubanahive" > Comunidad Cubana de Hive en Telegram < /a >
| Comunidad Cubana de Hive en Telegram |
Insertar imagen

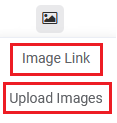
Al desplazarnos por esta herramienta nos presenta dos opciones por defecto y nos toca a nosotros elegir cuál debemos usar:
- Link de imagen: muestra un formulario parecido al que se usa cuando se va a insertar un enlace, donde la explicación es la misma
- Subir imagen: seleccionar imagen desde el ordenador o teléfono móvil para subirla a nuestra nube, lo cual genera un enlace a esa ubicación

Un elemento importante a la hora de publicar en HIVE es el uso correcto de las fuentes que empleamos en nuestra publicación. Nunca podemos olvidar referenciar y darles el crédito que merecen los autores por sus obras. Si emplean imágenes o videos de un tercero siempre pongan las referencias, incluso si son de uso libre, esto le dará valor a su post y será más fácil para los curadores verificar la información.
| Código HTML | Ejemplo de aplicación |
|---|---|
< img src="https://hive.io/_nuxt/img/branding.b27d3e3.svg" alt="Logo de Hive" >
|
 Tomado de https://hive.io/brand/
Tomado de https://hive.io/brand/
|
Si se preguntan que significa el texto alt="Logo de Hive" les comento que es una propiedad de la imagen que funciona como texto alternativo en caso de que esta no se pueda mostrar correctamente, y además es un elemento importante si queremos que los buscadores indexen nuestras publicaciones de forma óptima, lo que nos puede dar mayor visibilidad en internet, por lo tanto siempre usa palabras acordes a lo que transmite tu imagen en el campo "alt".
Insertar código

| Código HTML | Ejemplo de aplicación |
|---|---|
< pre >
print("Hola, mundo")
< /pre >
|
print("Hola, mundo")
|
Insertar tabla

| Código HTML | Ejemplo de aplicación | ||||
|---|---|---|---|---|---|
< table >
< thead >
< tr > < th > Fil 1 Col 1 < /th > < th > Fil 1 Col 2 < /th > < /tr >
< /thead >
< tbody >
< tr > < td > Fil2 Col 1 < /td > < td > Fil 2 Col 2 < /td > < /tr >
< /tbody >
< /table >
|
|
Deshacer + Rehacer

Creo que estas dos acciones se explican solas y no conllevan código así que seguimos a la próxima. Pero por si acaso con estas dos puedes volver un cambio atrás o adelante 😅.
Recortes o fragmentos de código

Esta herramienta, sin lugar a dudas, se convertirá en nuestra aliada número 1. Aquí podemos guardar todos los códigos HTML, o de otro tipo, que consideremos útiles, incluso podemos guardar frases o sentencias que usemos frecuentemente.
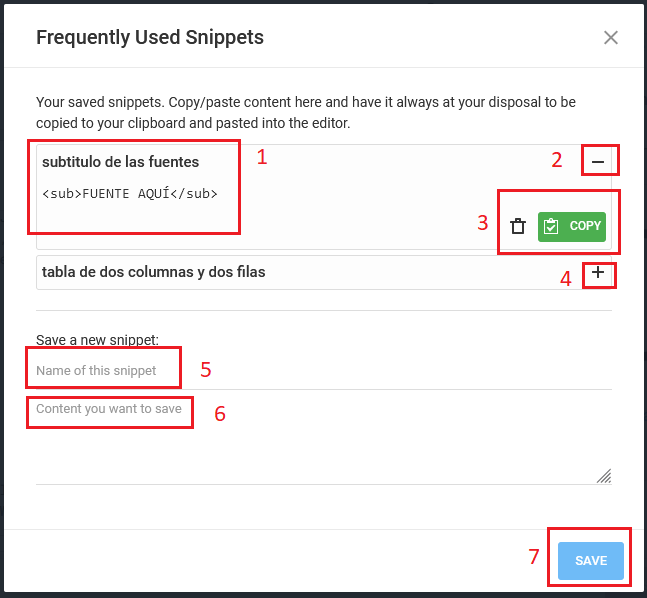
Puede que lo que les muestre a continuación sea diferente pues yo tengo 2 recortes y ustedes no deben tener ninguno, sin embargo lo hice a propósito para poder explicarles las partes señaladas en rojo que aparecen en la imagen siguiente:

- Contenido de un recorte
- Botón de contraer el recorte
- Botones de eliminar y copiar (en verde) recorte existente
- Botón de expandir el recorte
- Nombre con que será guardado el recorte
- Contenido del recorte a guardar
- Botón de guardar el recorte
Formato de Intercambio de Gráficos (GIF)

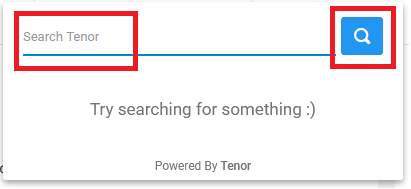
Al hacer clic nos aparece este formulario donde debemos introducir la palabra deseada y luego dar clic en el icono de buscar.

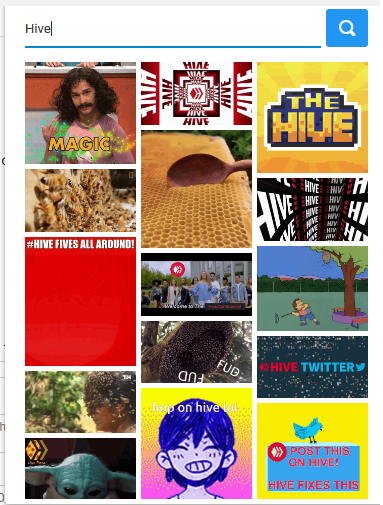
Como ejemplo les muestro los resultados de escribir "hive" y uno de los GIF encontrados

| Código HTML | Ejemplo de aplicación |
|---|---|
< img src="https://media.tenor.com/images/4ef4228215814c03af7bad562ecd886c/tenor.gif" alt="untitled.gif" >
|

|
Si se fijan en el código de inserción del GIF van a encontrar que no tiene ninguna diferencia con respecto al uso de las imágenes, puesto que un GIF es también un tipo de imagen, de hecho es un conjunto de imágenes que dan esa sensación de movimiento. Por lo tanto esta herramienta lo que nos facilita es la búsqueda de GIF en función de nuestras necesidades sin salir del editor.
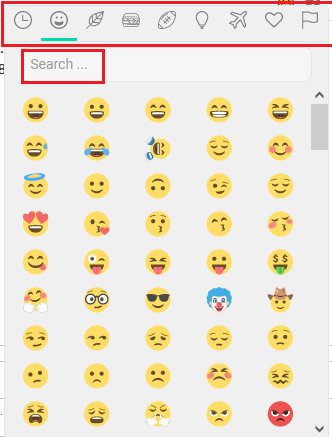
Emoji

Parecida a la herramienta anterior pero con la diferencia que en este caso si nos especifica el emoji en cuestión y no una referencia como en el caso de las imágenes. Si se fijan tenemos una barra de búsqueda para introducir la palabra que se relacione y diferentes secciones para elegir nuestro Emoji preferido ✈️.

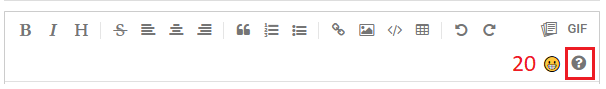
Guía de marcado ligero

Por último, encontramos este acceso a una guía rápida sobre Markdown (marcado ligero) dónde podemos aprender cómo hacer la mayoría de las acciones explicadas pero usando Markdown en vez de HTML. Si quieres profundizar más en el tema te sugiero este excelene post de @ilazramusic.
Bonus Hiver
Si has llegado hasta aquí has demostrado ser un buen lector, así que quiero darte un extra por si piensas redactar en varios idiomas. Quizás existan otras formas pero solo compartiré las que, a mi criterio, son las más usadas:- Escribir todo el artículo en el primer idioma, luego usar algún separador que defina el inicio del segundo idioma.
Código HTML Ejemplo de aplicación Este es todo mi artículo < hr > This is my whole articleEste es todo mi artículo
This is my whole article - Escribir el párrafo en el primer idioma y acto seguido escribir ese mismo párrafo en el segundo idioma. Se suele usar la cita para este caso.
Código HTML Ejemplo de aplicación Este es un párrafo de mi artículo < blockquote > This is a paragraph of my article < /blockquote >Este es un párrafo de mi artículo
This is a paragraph of my article
- Dividir el artículo en dos columnas, una para cada idioma. Se suele usar la alineación de texto para ello.
Código HTML Ejemplo de aplicación < div class="pull-left" > Este es todo mi artículo < /div > < div class="pull-right" > This is my whole article < /div >Este es todo mi artículoThis is my whole article
Anotaciones finales
- Todos los códigos HTML empleados tienen espacios en blanco para que se pudieran mostrar y no ejecutaran su función, si los va a copiar para usarlos tenga en cuenta esto y elimine los espacios, de lo contrario no funcionarán.
- Todas las imágenes utilizadas son capturas de pantalla de mi computadora personal.
- Si va a hacer uso de Emojis siempre revise bien las reglas de la comunidad donde va a publicar por si existe algún límite con respecto al uso de los mismos 👌.
- No todas las etiquetas y elementos del lenguaje HTML son compatibles con la interfaz de Peakd, siempre tenga esto presente a la hora de publicar.
- Este tutorial se enfocó solamente en las herramientas de la paleta HTML de Peakd, no obstante, existen más elementos que están disponibles para ser usados en nuestras publicaciones. Algunos ejemplos sencillos son:
-
para el uso de texto preformateado como se usó en el post con todos los textos de código.< code > Texto de prueba < /code > -
para el uso de fuentes en las imágenes y videos o referencias.< sub > FUENTE AQUÍ < /sub > < div > Contenido dentro del divisor < /div >
muy útil para agrupar contenidos y separar diferentes secciones de nuestro post-
para centrar el texto, se sugiere usar en vez de< center > Texto centrado < center >< div class="center" > Texto centrado aquí < /div > < br >
para insertar un salto de línea< hr >
para insertar un separador-
para poner el texto justificado< div class="text-justify" > Texto justificado aquí < /div >
-
- Si quiere conocer más sobre los elementos HTML puede consultar la documentación disponible en la página web de Mozilla. Firefox
Hasta aquí mi pequeño aporte, si conocen otros recortes de código HTML que puedan ser de utilidad les agradecería que los pusieran en los comentarios para agregarlos al post y que también puedan servir de guía.
Nos vemos en Twitter, Discord (
@lioz3018#8032), Facebook, Telegram y Hive.



Muy buen articulo hermano, será de buena ayuda a los nuevos cuhivers que se unen a la nueva Comunidad de @HiveCuba, realmente se ve tiempo y dedicación en este post. Actualmente cuando creo un post lo hago utilizando markdown y no utilizo los accesos directos que me brinda Ecency, por lo que con estos nuevos códigos se que podre lograr otros resultados. Un abrazo, muy buenas mieles. #HiveIsTheWay
Gracias por ese comentario. Realmente me tomó su tiempo precisamente porque quería que quedara lo mejor posible. Y fuera lo más accesible para los nuevos y no tan nuevos integrantes de la colmena. Espero que los puedas usar en tus próximas publicaciones. Saludos
Claro y preciso. Muy buen post.
Este se va a mis favoritos para tenerlo a mano cada vez que lo necesite.
Excelente... Muchas gracias x tu aporte para los más nuevos, es muy valioso
Gracias
Gracias. Siempre trato de aportar contenido que pueda ser de utilidad a otros.
Buenisima publicacion que no solo servira para esta iniciativa sino que sera a partir de hoy el articulo sugerido por nuestra comunidad para los nuevos que aun no sepan enriquecer sus textos. Gran trabajo!!!
El trabajo en equipo es lo que permite publicaciones como estas. De no ser por cómo se ha ido construyendo la comunidad de hive Cuba y el apoyo de las comunidades amigas jamás me habría esforzado por hacer un post como este. Sigamos aportando material a toda la colmena, y hagamos posible su adopción general. Saludos
Esa es la actitud, seguiremos creciendo.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Congratulations @lioz3018! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 100 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!
Muy buen post, gracias por compartir