My last wish was related to supporting a functionality of DNS for security, which should be the last of the backend work needed to get a fully functioning DNS panel.
Currently, the DNS Panel I've got is VERY lacking. It only supports a few types of records(AAAA, A, TXT, CNAME, NS). The goal of this will be to support all the other types of records:
A
AAAA
CAA
CERT
CNAME
DNSKEY
DS
HTTPS
LOC
MX
NAPTR
NS
PTR
SMIMEA
SRV
SSHFP
SVCB
TSLA
TXT
URI
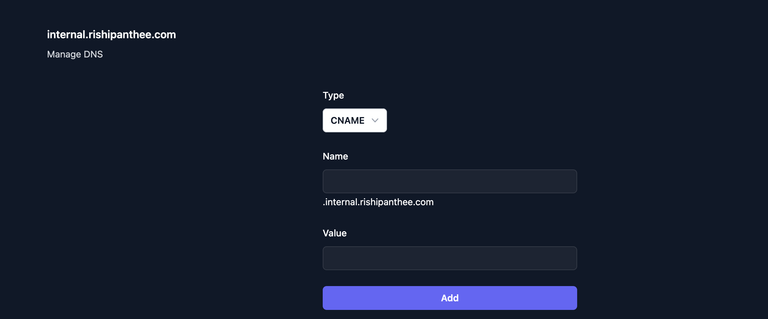
The big part here is to create a good looking UI to add these. The records sent to the backend are sent in just a single string, but to make the entry easier for users, they should have different input fields to make it easier to correctly input the specific type.
A user should also be able to enable and disable DNSSEC and see the records to put into their registrar(this will need to wait until this wish is completed to start).
A field for TTL should be added and users should be able to set their own TTL value, with the default being 0.
The codebase is written in Typescript, and uses React and Tailwind for the interface.
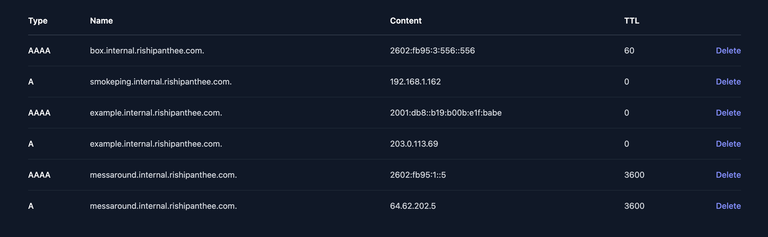
Current view of the interface:


This is a post created on the open genie platform you can view it best on this user interface: https://genie.peakd.com/@rishi556/create-dns-management-ui-1721948186384
Where do you think I can take courses to be a developer online?
I’m really interested in this
I think this is definitely not something that can be tackled by a beginner dev. It involves prior knowledge of a few critical systems and how they interact. But taking a course is a great idea! I’ve got tons of other wishes I need fulfilled and a lot of them are simpler and don’t require as much domain knowledge.
Codecademy is where i got started.
Thank you so much
Best of luck! Hope to see you able to tackle a few tasks I need down the line.
I am interested to work on this. I am a frontend developer. Can I know what stack are you using?
Link to my account: https://genie.peakd.com/@the100
We are using Typescript for the UI, with React 18(will be adding react compiler checks soon) and Tailwind for the styling. Are you familiar with these?
Yes, I'm familiar with React and Typescript. I haven't worked with Tailwind though.
I'm going to go with someone who's worked with Tailwind before as this is defiantly a project that someone with experience with tailwind will have an easier time rather than just learning it(it's got a bit of a steep learning curve imo). I'll have a few more things soon that I'll need done and they won't be as involved with needing to know it so keep an eye out!
Alright, thanks. I am going through Tailwind crash course. Hope I get a task next time :)
As this is continuation of the previous one and we already agreed on it, I'm doing this too.
Link to my account: https://genie.peakd.com/@yokunjon
That makes sense, I’ll check more later today and will most likely assign to you.
A new wish from @rishi556 has been created in PROGRAMMING category. Check it out here: https://genie.peakd.com/@rishi556/create-dns-management-ui-1721948186384 @arcange @borislavzlatanov @channelmagnetic @forkyishere @itharagaian @kendewitt @kenny-crane @klye @leonordomonol @louis88 @mangowambo @muwave @rishi556 @untzuntzuntz @viniciotricolor @wanderingmoon @weone @yokunjon
@yokunjon
Looks like you'll be doing part 2 as well.
Successfully merged. Will deploy soon , thanks!
Wish status: Filled Wish
Link to the payment: https://hivehub.dev/tx/6babc7786e60a7dcf6304104904d48db7fe82b14