It's something really simple that I've struggled a lot, because it's explained for devs that already know how hive-engine works around. So here it is the three steps tutorial to use sscjs:
First step: setting up a basic html file
Basically we create a file and name it whatEver.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Then we add these these lines to the file:
<script src="https://unpkg.com/axios/dist/axios.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/sscjs@latest/dist/ssc.min.js" ></script>
There we go:
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://unpkg.com/axios/dist/axios.min.js%22%3E</script>
<script src="https://cdn.jsdelivr.net/npm/sscjs@latest/dist/ssc.min.js"></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Second Step: Setting console for testing
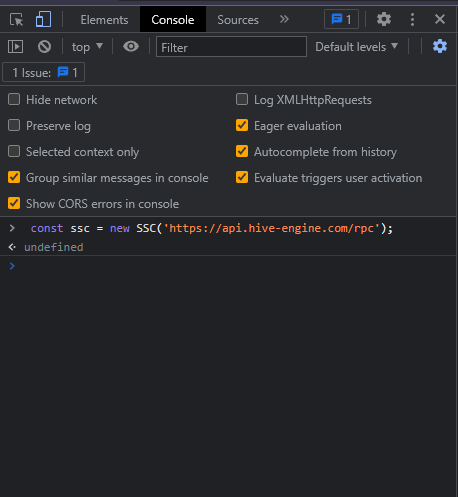
So we open the file in a browser and open the console and type this:
const ssc = new SSC('https://api.hive-engine.com/rpc');

Step 3: Testing the Library:
We can search one of the three contracts (tokens, market, NFTs)
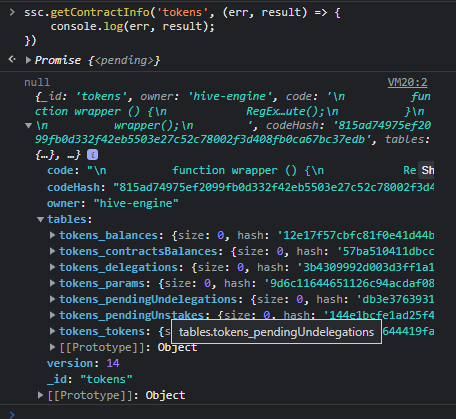
ssc.getContractInfo('tokens', (err, result) => {
console.log(err, result);
})
So we type that in the console and press enter:

So we got some info about the contract, owner:hive-engine, and we got the contract tables, now we can take any of these tables and search info related to that table:
Let's take the delegations table as example:
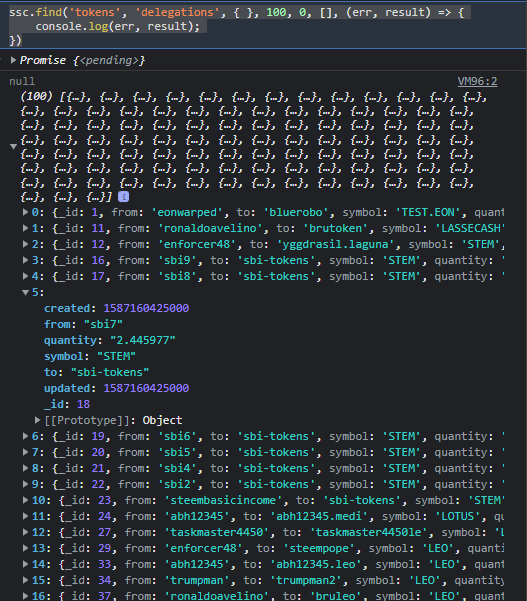
ssc.find('tokens', 'delegations', { }, 100, 0, [], (err, result) => {
console.log(err, result);
})
So basically this function looks into the "delegations" table in the "token" contract. And it throws "100" delegations starting from "0". We could have said "500, 3999" and it would throw in the firsts 500 delegations after the 3999 one

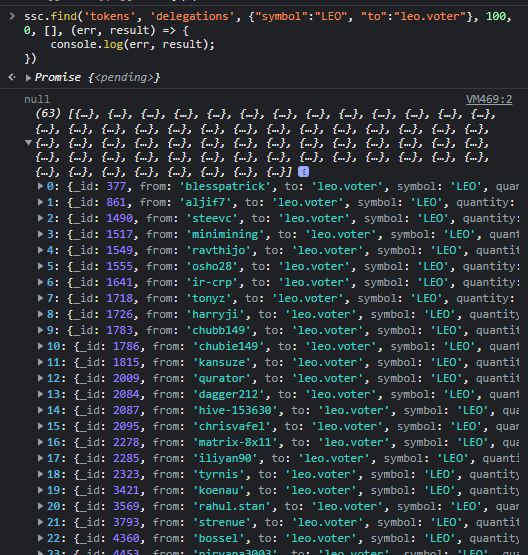
Now we can search for specific stuff inside the Curly braces{}. We can use any of the properties there created/from/symbol/quantity/etc. lets take the symbol as an example {"symbol":"LEO", "to:"leo.voter"}
Then we get all the Leo delegations to the account leo.voter:

That's it! and remember:

This was really well explained. Thanks for that Fefe!
!PIZZA
Glad that you liked it :)
!PIZZA
PIZZA Holders sent $PIZZA tips in this post's comments:
(2/10)
nane-qts tipped fefe99 (x1)
fefe99 tipped nane-qts (x1)
gwajnberg tipped fefe99 (x1) @fefe99 tipped @gwajnberg (x1)
Join us in Discord!
Nice ! You can tag stem too for programming stuff and start earning stem :)
!PIZZA
Pepperoni
!PIZZA
most crypto projects this big have tax trackers and stuff. Hive is the future though lol. We need a tool to track this stuff. Especially total profits vs loss.
we really need some automation that tells you today you have -5% in hive or dollars. Not sure what would be the best.
Post votado por la Curación de la Comunidad de Mundo Virtual. Recibes algunos Huesos
Te invitamos a que conozcas nuestra Comunidad de Hive
Congratulations @fefe99! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 300 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!