pixabay

上期只使用了HTML form来显示搜索框,只有骨架没有肉体。
今天就给这个骨架穿上CSS及简单的动态。
构想
- 在主页上部显示一个大搜索框,这个搜索框只限搜索texts的搜索,隐藏掉tag和title搜索。
- 这个搜索框需要容纳多个关键词,则需要js动态来控制负数参数。
- 添加一个[搜索更多]按钮,点击时显示tags,titles,texts三个搜索框。
但对一个不太懂CSS与JS的初学者来说,实现这些功能非常艰难。
所以呢~~~ 我就借用开源的力量,网上应该有很多开源的代码。
探索开源1
如我所料,发现网上有很多 Bootstrap 例子。
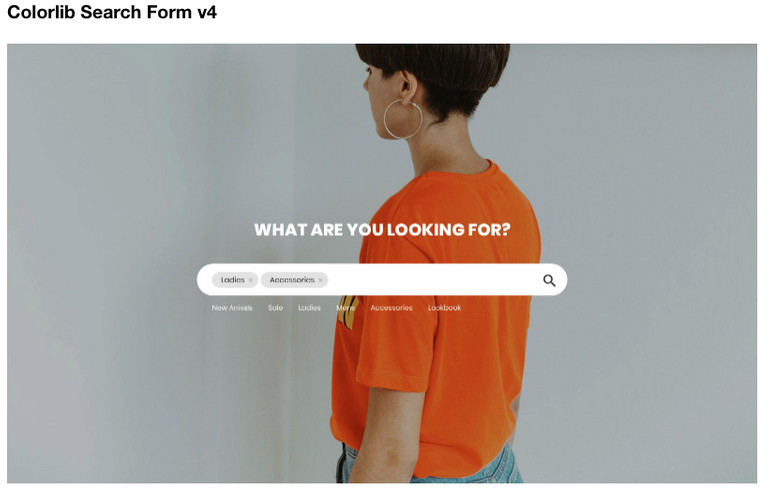
其中https://colorlib.com/wp/free-css3-html5-search-form-examples/ 的v4最合我意,都实现好了的复数搜索框。
用它可以一并解决上述1,2,就你了。

探索开源2
w3schools有例子可以解决我第三个问题了。
https://www.w3schools.com/howto/howto_js_collapsible.asp
两个开源代码来之不易,我得怎么料理它们呢?
因技术有限无法实现太复杂的UI,只能简单的实现了,上层大搜索框,下层显示‘搜索更多’按钮,点击按钮时第三行显示选项。背景颜色给我喜欢的蓝,黄,红,绿单色。OK
实现
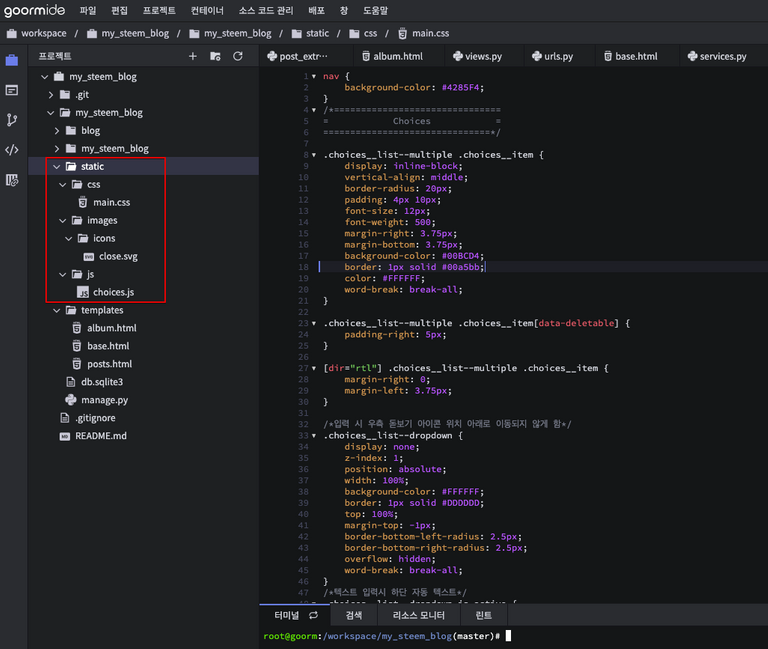
首先在项目根目录创建一个static文件夹,在之下创建三个文件夹叫 css, images, js 并把开源代码放在其中。

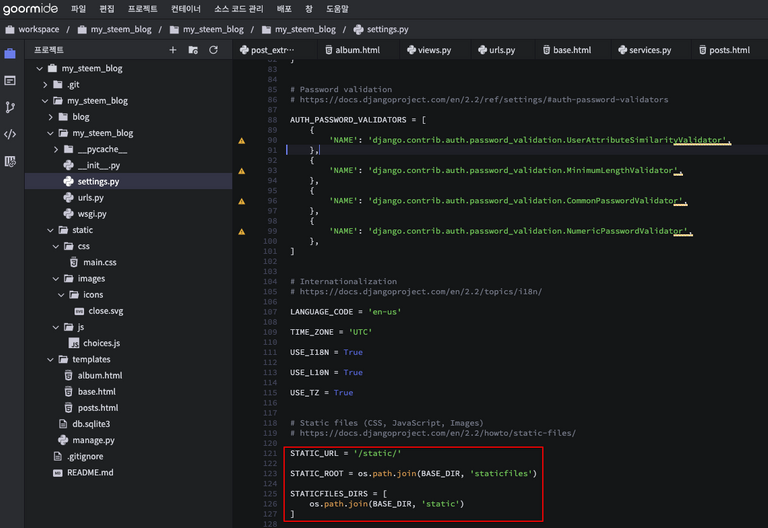
此后,用django的设置来读取static文件夹。在settings.py文件设置如下。
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/2.2/howto/static-files/
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]

검색 기능은 메인에 노출해야 하므로 base.html에 코드를 추가하자. 주의할 점은 {% load static %}로 static 파일을 읽어야 한다. 또한 <link href="{% static 'css/main.css' %}" rel="stylesheet" />로 css 파일을 읽어온다.
{% load static %}
{% load post_extras %}
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Poppins:400,800" rel="stylesheet" />
<link href="{% static 'css/main.css' %}" rel="stylesheet" />
{% spaceless %}
{% endspaceless %}
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>D_Blog</title>
</head>
<body>
<header>
<nav>
<div class="s004">
<form action="/{{ request.path | get_account_form_url }}/search/" method="get">
<div class="inner-form">
<div class="input-field">
<input class="form-control" id="choices-text-preset-values" name="texts" type="text" placeholder="Type to search..." />
<button class="btn-search" type="submit">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24">
<path d="M15.5 14h-.79l-.28-.27C15.41 12.59 16 11.11 16 9.5 16 5.91 13.09 3 9.5 3S3 5.91 3 9.5 5.91 16 9.5 16c1.61 0 3.09-.59 4.23-1.57l.27.28v.79l5 4.99L20.49 19l-4.99-5zm-6 0C7.01 14 5 11.99 5 9.5S7.01 5 9.5 5 14 7.01 14 9.5 11.99 14 9.5 14z"></path>
</svg>
</button>
</div>
</div>
</form>
</div>
<div class="collapsible-container">
<button class="collapsible">Advanced search</button>
<div class="content">
<form class="adv-form" action="/{{ request.path | get_account_form_url }}/search/" method="get">
<input id="tags" type="text" name="tags" value="" placeholder="tags">
<input id="titles" type="text" name="titles" value="" placeholder="titles">
<input id="texts" type="text" name="texts" value="" placeholder="texts">
<input type="submit" value="Search">
</form>
</div>
</div>
</nav>
</header>
<script src="{% static 'js/choices.js' %}"></script>
<script>
var textPresetVal = new Choices('#choices-text-preset-values', {
removeItemButton: true,
});
var coll = document.getElementsByClassName("collapsible");
var i;
for (i = 0; i < coll.length; i++) {
coll[i].addEventListener("click", function() {
this.classList.toggle("active");
var content = this.nextElementSibling;
if (content.style.maxHeight){
content.style.maxHeight = null;
} else {
content.style.maxHeight = content.scrollHeight + "px";
}
});
}
</script>
{% block content %}
{% endblock content %}
</body>
</html>
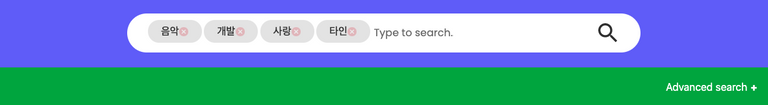
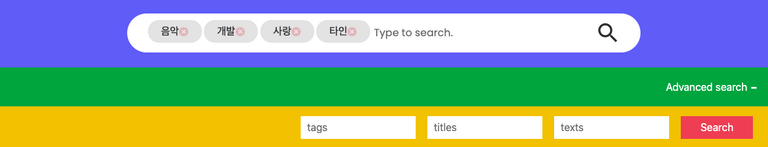
结果
输入多个关键词 & 第三行隐藏

第三行显示

背景色太耀眼?,以后再改改吧。
[Cookie 😅]
Python 3.7.4
Django 2.2.4
steem-python 1.0.1
goorm IDE 1.3
@tipu curate
Upvoted 👌 (Mana: 8/32)
萍萍真好,周末愉快~~ 😀
俊俊更好☺️