https://pro-api.coinmarketcap.com/v1
在前端中有一个显示币价的功能,那么就要实时查询到这个币价。因为平时也是用coinmarketcap查看行情的,所以,第一时间也是想到用它来实现这个功能。
https://coinmarketcap.com/api/documentation/v1/#section/Standards-and-Conventions
先找来它的开发文档,注册帐号,获得API KEY,然后是测试查询!
this.axios.request({
method:"get",
url:'https://pro-api.coinmarketcap.com/v1/global-metrics/quotes/latest',
headers: {
'X-CMC_PRO_API_KEY': 'd8002bdd-7a6d-4a2b-xxxxx,
"Accept": "application/json",
"Access-Control-Allow-Origin":"*",
"Content-Type":"application/json",
"Accept-Encoding": "gzip",
},
params: {
'CMC_PRO_API_KEY': 'd8002bdd-7a6d-4a2b-xxxxx',
}
}).then( (arg) => {
console.log(111,arg.data)
}).catch( (error) => {
console.log(333,error)
})
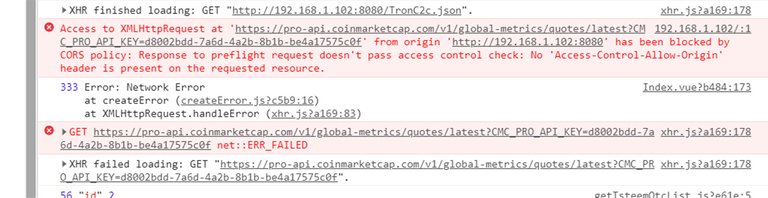
按照文档写了函数,但测试起来总是有个跨域的问题存在,如上图所示!
以前做前端的时候也碰到过跨域的问题,调下参数一般都能解决!但这次的问题很怪:直接用postman都可以访问到数据,但用前端就是一直报错! 查了无数文档,看了数个视频,自信对跨域的问题是有了一定的了解,但是测试起来问题总是存在!
无奈下,只能求助于其它的API工具了,希望它能给我受伤的小心灵一点安慰吧!
async testApi(){
let res = await this.axios.request({
method:"get",
url:'https://api.coingecko.com/api/v3/coins/bitcoin',
headers: {
"accept": "application/json",
}
})
console.log(111,res)
}
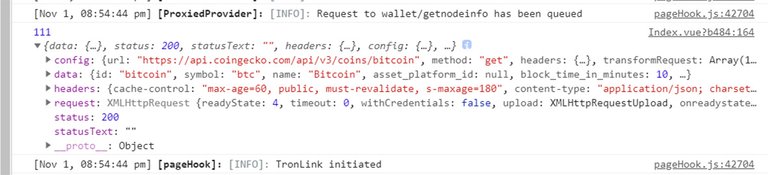
这次换了coingecko的API,想不到一次就成功了,而且不用注册,也不用什么API KEY之类的,简短两行代码就搞定了,真是幸福感满满啊!
有时候还真不能钻牛角尖,特别是死牛角!换个思路可能会是更好的办法!


Hey great news i have got 500 HIVE airdrop today
you guys should get it now before campaign ends
Click Here To Claim It Now / https://www.kimberlyameyrealty.ga/
@lawns Your comment cointains a link that is on my blacklist ❗ ❗ ❗ ❗@lemooljiang, do NOT click on the link above in their comment.
Link: "kimberlyameyrealty.ga*" => DO NOT CLICK
More info: https://hive.blog/hive-121566/@louis88/scam-alert-there-is-no-1000-jst-airdrop-hive-steem-blurt#@keys-defender/qieq2p, https://hive.blog/hive/@keys-defender/new-feature-phishing-detection-and-auto-replyhttps://hive.blog/hive/@keys-defender/phishing-campaign-on-hive-be-aware,
Comment 10% downvoted to make it less visible. This message is self-voted to be more visible among others.