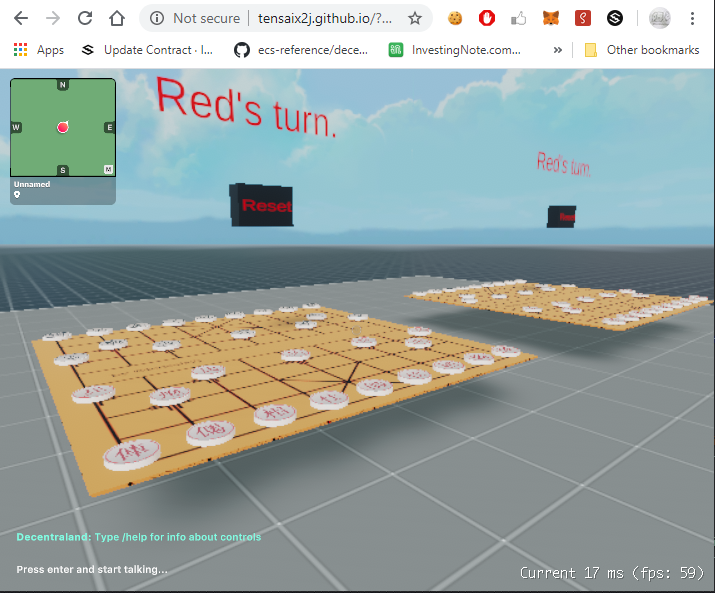
今天用 Decentraland SDK 做了一个 Decentraland 的场景。是一个两个中国象棋棋盘的场景。
因为目前觉得土地太贵了, 所以暂时先deploy preview mode 到 github 的static host 。 因为github是static file host 而已,就是说server 无法跑 dcl start , 所以只能走 preview mode 。

整个制作过程, 可以分成 3个部分。
- 建模 Modeling
- 象棋逻辑
- Multiplayer
- 建模
这整个模型基本上就是一个 棋盘用 BoxShape() 搞定, 和一堆棋子用 CylinderShape() 搞定。 重点在如何做 Texture Mapping 和如何 Programatically 去控制 texture 的 UV map
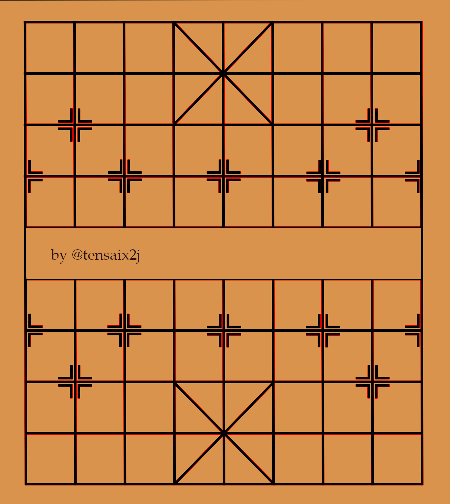
首先,我去找两张 Png 图来做模型的 texture 。 一张棋盘。

2. 一张有全部棋子的 png 图

好了。 接下来来说说 Decentraland 的 模型概念。
Decentraland 里, 任何模型都要做成 Entity , 然后 用 engine.add( entity ) 来带入场景。
一个 Entity 可以有很多 component (这个概念有用过 unity 的应该很熟悉), 今天我要讲主要的两个
- Transform
- Shape
要做个棋盘, 首先 , 加入一个 entity , 制造一个 BoxShape 和一个 Transform , 用addComponent 把它 add 到 entity 上 。 用 transform 的 scale 来控制这个 entity 的 大小, 和 position 来控制位置。
然后再加一个 BasicMaterial Component 给这个 Entity , Material 的 Texture 选择那张棋盘的图 就搞定了.
棋子就真的比较复杂。 因为用程序去搞 uvmap 是有一点复杂。 首先,加入一个 entity, 给entity 戴上 transform 和 shape ,shape 用 cylinder shape。 因为 cylinder 有太多的 顶点(vertices) , 给cylinder 直接弄uvmap 真的会疯掉。所以我再导入一个只有四个vertices 的 plane shape, 做成 child entity, 然后给 这个 plane 上 uvmap 。
face_shape.uvs = [
0/7 , 0/2,
1/7 , 0/2,
1/7 , 1/2,
0/7 , 1/2,
0/7 , 0/2,
1/7 , 0/2,
1/7 , 1/2,
0/7 , 1/2,
];
这个 array 的格式连Decentraland 的document 都不解释。大概研究了,后来搞懂了, 整个 array 基本上就是 [ src x1 , src y1 , src x2 , src y2, src x3 , src y3, src x4, src y4,
back src x1 , back src y1 , back src x2 , back src y2, back src x3 , back src y3, back src x4, back src y4
] .
1,2,3,4 分别是 左上, 右上, 右下, 左下 。
用棋子的 png 来举例, 我们的图要 横分成 7 块, 直分2 块 .
比如说要拿 黑马的位置就 是
x1 = 2/7 , x2 = 3/7 , x3 = 3/7 , x4 = 2/7
y1 = 1/2 , y2 = 1/2 , y3 = 2/2, x4 = 2/2
搞懂了就很简单。
好了,今天主要讲 modeling 先, 改天有空我会讲解Part 2 (象棋逻辑) 和 Part 3 (Multiplayer) .
谢谢阅读。