首先,先下载 nodejs 。安装完后,开terminal 输入
npm install -g decentraland
然后去一个空的directory ,输入
dcl init
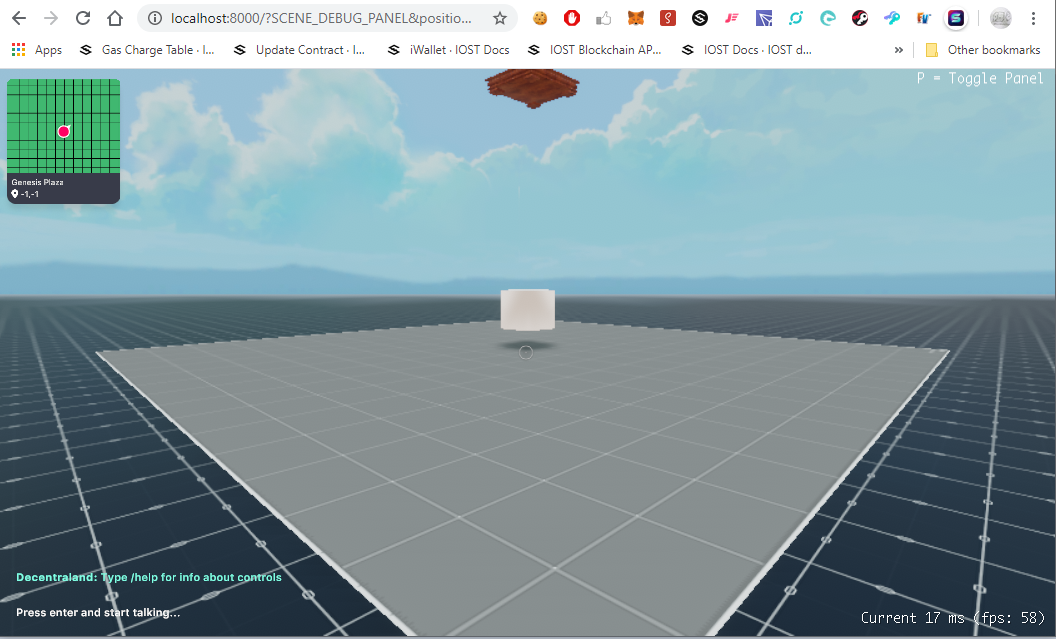
dcl start就搞定了。 你去browser 浏览
就会看到场景了。 http://localhost:8000/?SCENE_DEBUG_PANEL&position=-1%2C-1&realm=localhost-stub

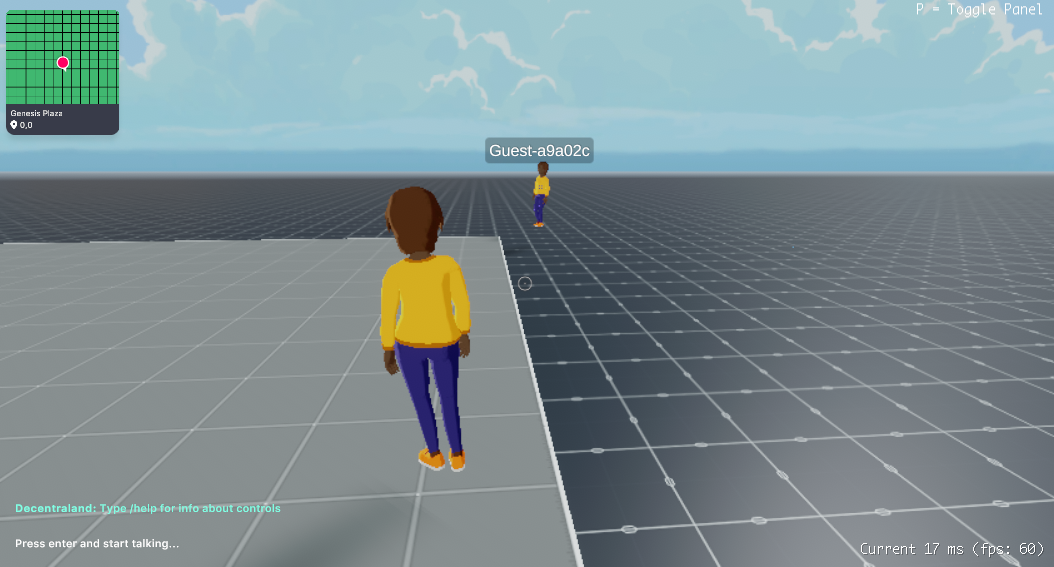
一行代码都还没写就有一个拥有multiplayer 环境的场景出现了。 这时如果你开第二个browser 去同一个页面 , 你就会看到两个人了 。

就是那么简单.
不过,虽然人物是自动 multiplayer 了, 但里面的物件可不是自动 multiplayer的。 比如说其中一个人按了那个箱子可以产生更多的箱子, 但另一个人却没看到。
Decentraland 提供给你两种方式把 物件的state multiplayer 化。
第一种是 P2P的, 基本上就是提供了 emit 和 receive function 。
玩家A 要干什么, 就要把该动作 emit , 其它在场的玩家就会 receive 到。不过,如果你物件换了几次state ,玩家 C 才刚进入场景 , 那玩家C 就错过了 receive 。
第二个就是 把所有物件的 state 传送到自己的私人 server , 然后任何玩家刚进来就必须先到那个私人server 拿所有物件的state .
要建立一个server 来存放物件的state 基本上不用太复杂, 只要一个基本的 key value 库例如 memcached 就可以了。 找了几个免费的例如
https://meeiot.org/ 或
http://keyvalue.immanuel.co/
用最简单的 http get/put 来存/读取就可以了。
来说说 Decentraland 的3D 环境。 基本上, Decentraland 走的是 Low Poly 风格,
Low Poly 基本上是 3D 的一门艺术 , 就是要用最少的polygon 来呈现3D 物件/人物。 3D物件格式支援 .gITF 格式。这个基本上包含了 物件的 mesh , texture, animation 。在blender 上建模可以直接 export 成此格式。
不会用 blender也可以到 google poly 去下载物件。
在来说说代码的部分。
Decentraland基本上是使用 typescript , 基本上就是 javascript 的superset 。 只要会写javascript, 基本上是没什么问题的。
目前就研究到此。
其它的以后在说
谢谢阅读。