Web Apps in pure Python: Discover the Power of Reflex (EN)

Have you ever wondered how web pages are created? If so, you're in the right place. And if not... I invite you to stay, because you're about to discover an innovative way of developing websites using only Python. In this article, we'll explore Reflex, a tool that's changing the way we think about web development.
Traditional Web Development vs. Reflex
Traditionally, to create a web page, developers need to master a set of three main technologies:
- HTML (Hypertext Markup Language): Defines the structure and content of the web page.
- CSS (Cascading Style Sheets): Handles the design and visual presentation. This is like an artist who brings color and style to the page
- JavaScript: The brain! It adds interactivity and dynamic functionality to all the elements you want to do something.
While this approach is powerful and versatile, it can be challenging for beginners and, sometimes, tedious even for experienced developers. This is where Reflex comes in to offer an interesting alternative. Let's dive into it!

What is Reflex and Why Should You Consider It?
Reflex is a powerful Python framework designed to simplify web development by allowing you to create full-fledged web applications using only Python. Whether you're building simple static pages or highly interactive, dynamic web apps, Reflex handles everything —from the front-end user interface to the back-end logic— without needing to write a single HTML, CSS, or JavaScript line. This means developers can leverage Python’s simplicity and consistency across the entire stack, streamlining the process and reducing the learning curve for creating modern & scalable web applications.
But... What are some of the advantages of using Reflex?
- Simplicity: By using only Python, it reduces the complexity of development.
- Development Speed: Allows for efficient creation of prototypes and MVPs (Minimum Viable Products).
- Consistency: Keeps all code in one language, facilitating maintenance and collaboration.
- Leveraging the Python Ecosystem: Allows the use of numerous Python libraries in web development.
After going through all of this, why not put the concepts into practice by creating our very first webpage using the technology we've discussed?
Your First Page with Reflex: A Practical Example
First of all, you’ll need Python, which you can download from here. I’ll be using version 3.12.0 on Windows 10. The installation process is straightforward:
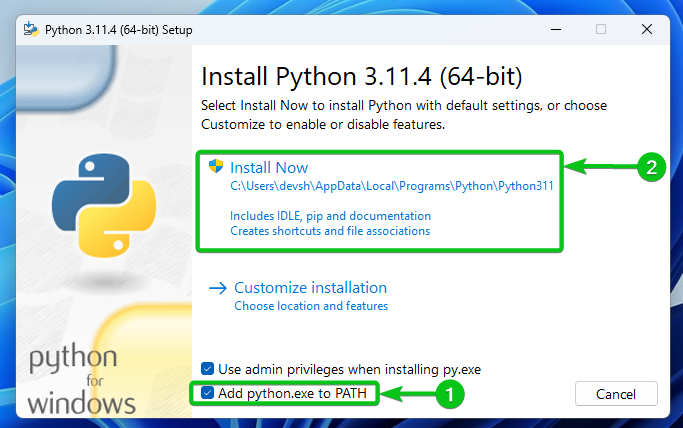
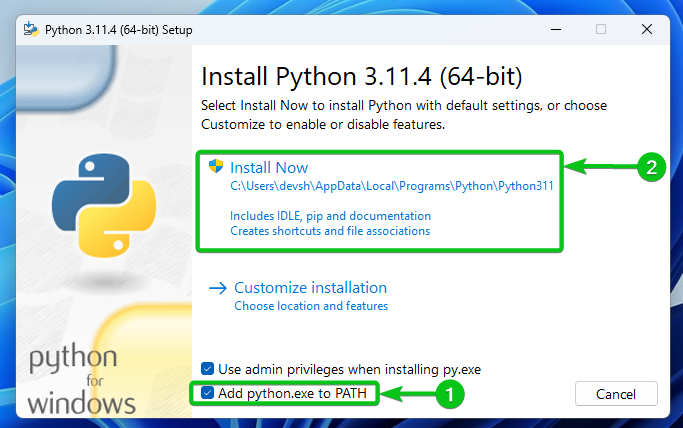
- Download Python: Visit the official Python website and download the installer for your operating system. Make sure to choose the correct version (32-bit or 64-bit) based on your system.
- Run the Installer: After downloading the executable, double-click to launch it.
- Add Python to PATH: This step is crucial. On the first screen of the installer, check the box labeled "Add Python to PATH" at the bottom. This allows you to run Python from any command line without additional configuration.

Credits of this image here
- Install Python: Click on the "Install Now" button to proceed with the default installation settings. If you need more control over the installation, you can choose "Customize Installation", but for most users, the default settings work perfectly.
- Verify the Installation: Once the installation completes, open the Command Prompt (CMD) (or PowerShell) and type
python --version. You should see the installed version of Python displayed, confirming that the installation was successful.
With Python installed and added to your PATH, you’re ready to start coding!
Now, open your favorite code editor, I'll be using VS Code; create a new empty folder named however you like (I'll call mine "web3_test"). Once you're set up, you can optionally create a Virtual Environment using Python’s venv library. While not mandatory, it’s often a good practice to isolate your project dependencies.
To create a virtual environment, open your terminal and navigate to the project folder, then run:
python -m venv venv
This will create a virtual environment named "venv." To activate it:
- On Windows:
.venv\Scripts\activate
- On MacOS/Linux:
source .venv/bin/activate
With the virtual environment activated (if you chose to use one), let’s move on to installing Reflex.
Installing Reflex
In your terminal, type the following command to install the Reflex library:
pip install reflex
This command will download and install Reflex into your environment or globally on your computer. Once the installation is complete, we can initialize our project.
Initializing a Reflex Project
Still in your terminal, type:
reflex init
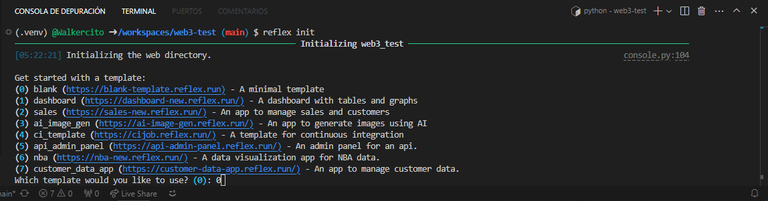
This command will automatically set up all the necessary files for your Reflex project. During the setup, Reflex will prompt you to select a template by showing a list of options numbered from 0 onwards. For now, type 0 and press ENTER to use the default template.
Once the initialization is done, you’ll notice that several files and folders have been created in your project directory. Everything is now set up to start working.
Running the Reflex App
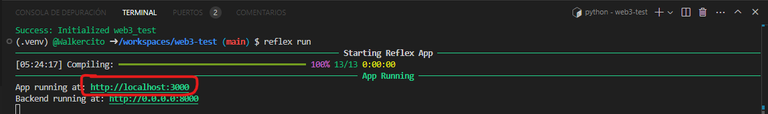
To see your project in action, go back to your terminal and type:
reflex run
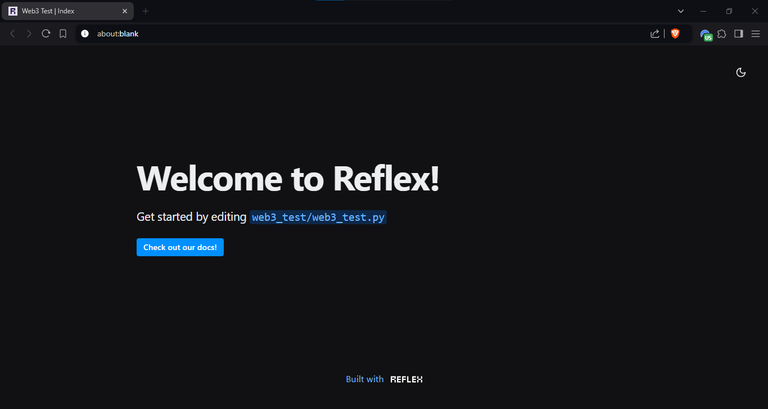
This will start the development server, and you’ll be able to see your first Reflex-based web application running locally. This code creates a simple page with a title, a paragraph of text, and a button. The interesting part is that you're defining both the structure and style using only Python.

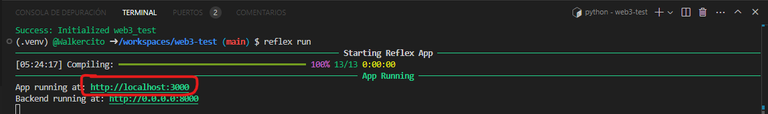
To see this page you need to click the local link provided by Reflex after running
reflex run, it should look likehttp://localhost:3000.

Reference image
Conclusion: The Future of Web Development with Python
Reflex is opening up new possibilities in how we approach web development. By allowing us to create complete web applications using only Python, Reflex not only simplifies the development process but also makes it more accessible to a wide range of developers.
Whether you're creating a personal website, developing a prototype for your next innovative idea, or building a complex enterprise application, Reflex provides the necessary tools to do it efficiently and elegantly.
I invite you to explore Reflex and discover how it can transform your ideas into web realities. The future of web development is here, and it's powered by Python and Reflex. Are you ready to be part of this evolution?
I want to extend my thanks to @lovesniper and the @ocd community for the warm welcome and the visibility they gave me in their post.
Aplicaciones Web con Python puro: Descubre el Poder de Reflex (ES)

¿Alguna vez te has preguntado cómo se crean las páginas web? Si es así, estás en el lugar correcto. Y si no... te invito a quedarte, porque estás a punto de descubrir una forma innovadora de desarrollar sitios web usando solo Python. En este artículo, exploraremos Reflex, una herramienta que está cambiando la forma en que pensamos sobre el desarrollo web.
Desarrollo Web Tradicional vs. Reflex
Tradicionalmente, para crear una página web, los desarrolladores necesitan dominar un conjunto de tres tecnologías principales:
- HTML (Hypertext Markup Language): Define la estructura y el contenido de la página web.
- CSS (Cascading Style Sheets): Maneja el diseño y la presentación visual. Es como un artista que aporta color y estilo a la página.
- JavaScript: ¡El cerebro! Agrega interactividad y funcionalidad dinámica a todos los elementos que quieres que hagan algo
Aunque este enfoque es poderoso y versátil, puede ser un desafío para los principiantes y, a veces, tedioso incluso para desarrolladores con experiencia. Aquí es donde Reflex entra en juego, ofreciendo una alternativa interesante. ¡Veámoslo!

¿Qué es Reflex y por qué deberías considerarlo?
Reflex es un poderoso framework de Python diseñado para simplificar el desarrollo web, permitiéndote crear aplicaciones web completas usando solo Python. Ya sea que estés construyendo páginas estáticas simples o aplicaciones web dinámicas e interactivas, Reflex maneja todo, desde la interfaz de usuario hasta la lógica del servidor, sin necesidad de escribir una sola línea de HTML, CSS o JavaScript. Esto significa que los desarrolladores pueden aprovechar la simplicidad y consistencia de Python en todo el proceso, agilizando el desarrollo y reduciendo la curva de aprendizaje para crear aplicaciones web modernas y escalables.
Pero... ¿cuáles son algunas de las ventajas de usar Reflex?
- Simplicidad: Al usar solo Python, reduce la complejidad del desarrollo.
- Velocidad de Desarrollo: Permite la creación eficiente de prototipos y MVPs (Productos Mínimos Viables).
- Consistencia: Mantiene todo el código en un solo lenguaje, facilitando el mantenimiento y la colaboración.
- Aprovechar el Ecosistema Python: Permite usar numerosas librerías de Python en el desarrollo web.
Después de repasar todo esto, ¿por qué no poner los conceptos en práctica creando nuestra primera página web usando la tecnología que hemos estado hablando?
Tu primera página con Reflex: Un ejemplo práctico
Primero que nada, necesitarás Python, que puedes descargar aquí. Yo usaré la versión 3.12.0 en Windows 10. El proceso de instalación es simple:
- Descarga Python: Visita el sitio web oficial de Python y descarga el instalador para tu sistema operativo. Asegúrate de elegir la versión correcta (32 bits o 64 bits) según tu sistema.
- Ejecuta el Instalador: Después de descargar el ejecutable, haz doble clic para iniciarlo.
- Agrega Python al PATH: Este paso es crucial. En la primera pantalla del instalador, selecciona la casilla que dice "Add Python to PATH" en la parte inferior. Esto te permitirá ejecutar Python desde cualquier línea de comandos sin configuraciones adicionales.

Créditos de la imagen del instalador aquí
Instala Python: Haz clic en el botón "Install Now" para proceder con la instalación predeterminada. Si necesitas más control sobre la instalación, puedes elegir "Customize Installation", pero para la mayoría de los usuarios, la configuración predeterminada funciona perfectamente.
Verifica la Instalación: Una vez que la instalación haya terminado, abre el Símbolo del Sistema (CMD) (o PowerShell) y escribe
python --version. Deberías ver la versión instalada de Python, lo que confirma que la instalación fue exitosa.
Con Python instalado y agregado a tu PATH, ¡ya estás listo para empezar a programar!
Ahora, abre tu editor de código favorito, yo estaré usando VS Code; crea una nueva carpeta vacía con el nombre que prefieras (yo la llamaré "web3_test"). Una vez que estés listo, puedes crear un entorno virtual opcionalmente usando la librería venv de Python. Aunque no es obligatorio, es una buena práctica para aislar las dependencias de tu proyecto.
Para crear un entorno virtual, abre tu terminal, navega a la carpeta del proyecto y ejecuta:
python -m venv .venv
Esto creará un entorno virtual llamado "venv". Para activarlo:
- En Windows:
.venv\Scripts\activate
- En MacOS/Linux:
source .ven/bin/activate
Con el entorno virtual activado (si decidiste usar uno), avancemos a instalar Reflex.
Instalando Reflex
En tu terminal, escribe el siguiente comando para instalar la librería Reflex:
pip install reflex
Este comando descargará e instalará Reflex en tu entorno o en tu computadora. Una vez completada la instalación, podemos inicializar nuestro proyecto.
Inicializando un Proyecto con Reflex
Aún en tu terminal, escribe:
reflex init
Este comando configurará automáticamente todos los archivos necesarios para tu proyecto Reflex. Durante la configuración, Reflex te pedirá que selecciones una plantilla mostrando una lista de opciones numeradas a partir del 0. Por ahora, escribe 0 y presiona ENTER para usar la plantilla predeterminada.
Una vez que la inicialización haya terminado, notarás que se han creado varios archivos y carpetas en el directorio de tu proyecto. Todo está listo para comenzar a trabajar.
Ejecutando la Aplicación Reflex
Para ver tu proyecto en acción, vuelve a tu terminal y escribe:
reflex run
Esto iniciará el servidor de desarrollo, y podrás ver tu primera aplicación web basada en Reflex ejecutándose localmente. Este código crea una página simple con un título, un párrafo de texto y un botón. La parte interesante es que estás definiendo tanto la estructura como el estilo usando solo Python.
Para ver esta página, necesitas hacer clic en el enlace local proporcionado por Reflex después de ejecutar
reflex run, debería verse comohttp://localhost:3000.

Imagen de referencia
Conclusión: El Futuro del Desarrollo Web con Python
Reflex está abriendo nuevas posibilidades en la forma en que abordamos el desarrollo web. Al permitirnos crear aplicaciones web completas utilizando solo Python, Reflex no solo simplifica el proceso de desarrollo, sino que también lo hace más accesible para una amplia gama de desarrolladores.
Ya sea que estés creando un sitio web personal, desarrollando un prototipo para tu próxima idea innovadora o construyendo una aplicación empresarial compleja, Reflex proporciona las herramientas necesarias para hacerlo de manera eficiente y elegante.
Te invito a explorar Reflex y descubrir cómo puede transformar tus ideas en realidades web. El futuro del desarrollo web está aquí, y está impulsado por Python y Reflex. ¿Estás listo para ser parte de esta evolución?
Quiero agradecer a @lovesniper y a la comunidad de @ocd por la cálida bienvenida y la visibilidad que me brindaron en su publicación.

Congratulations @walkercitodt! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next payout target is 50 HP.
The unit is Hive Power equivalent because post and comment rewards can be split into HP and HBD
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP