Merhaba arkadaşlar sizlere bu postta gönderinizi nasıl daha güzel göstrebilirsiniz onlardan bahsetmek istiyorum. Yeni gelen arkadaşlara özellikle bu konularda yardımcı olmak istiyorum. İngilizce olarak bir kaç rehber var Türkçe olarakta uzun rehberler var ama ben size en basit ve çok kullanacağınız kodları göstermek istiyorum.
Daha önce @baycan ve @damla bize kaliteli gönderiler nasıl olmalıdır ipuçlarıyla dolu gönderiler hazırlamışlardı. Aşığdaki linkten onlarıda takip edebilirsiniz.

"#" işareti bir boşluk yazınıza başlık verebilir. 1 Tane # koyarsanız en büyük yazıyı alırsnız. daha çok # koyarsanız belli oranda başlığınız küçülecektir.
örnek (# örnek)
örnek (## örnek)
2 Madde işareti koymak:
satır başına - (tire) koyarsanız madde işareti eklenecektir.
- örnek (- örnek)
3 Bir satır boşluk bırakmak:
Gönderide kullandığınız fotoğraftan sonra bir satır boşluk için <br>kodunu kullnıyoruz. Kaç defa yazarsanız o kadar satır inecektir.
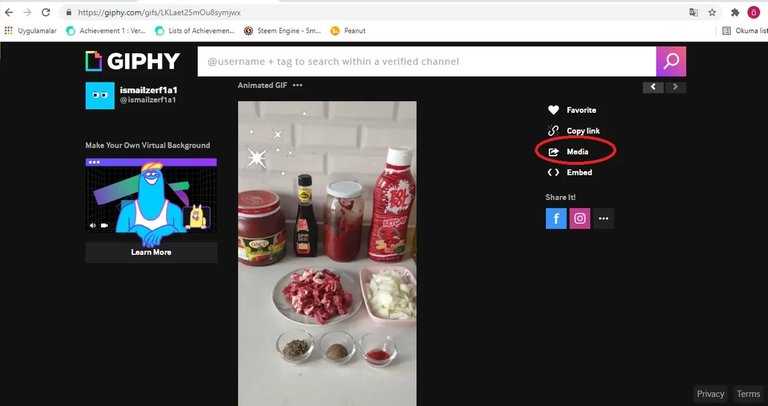
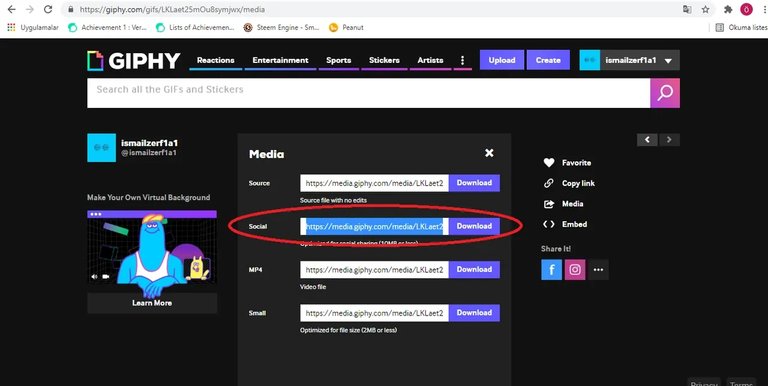
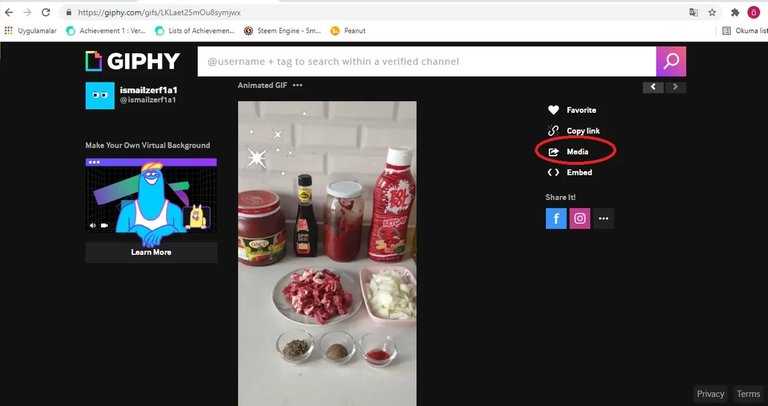
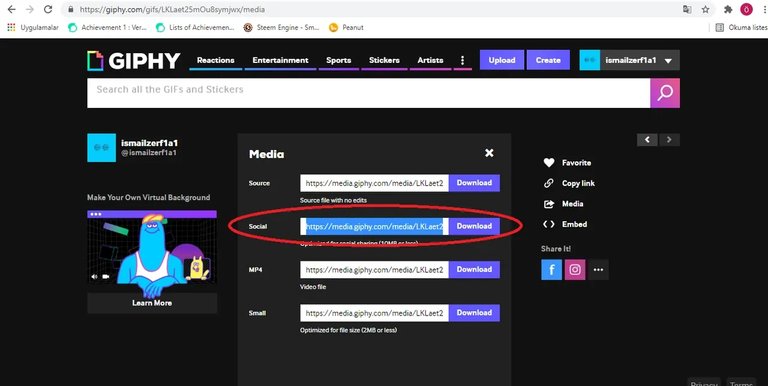
4 Gif eklemek : Gif eklemek için önce www.giphy.com sitesinde gifi buluyorum yada yüklüyorum. Sonra oradan Media kısmından 2. seçenek olan social linkini kopyalayıp yapıştırıyoruz.


5 Youtube linki eklemek: Dilediğiniz youtube videosunun linkini yapıştırın başka bir şey yapmanıza gerek yok.
6 Fotoğrafları düzenlemek: Fotoğrafları düz yapıştırdığınızda büyük ve ortalı olarak geliyor. Fotoğrafı sola yaslamak için
<div class="pull-left">
fotoğraf linki
</div>
link olan yere fotoğraf linkinizi yapıştırmalısınız.
sağa yaslamak için kodumuz:
<div class="pull-right">
fotoğraf linki
</div>
örnek:

<br>
7 Fotoğrafı ölçeklendirmek: https://images.hive.blog/0x0/ Fotoğraf linkinizin önüne bu kısmı yapıştırın ve 0x0 kısımını istediğiniz şekilde düzenleyin (örneğin 400 x 600)
8 Yazı veya Fotoğrafı merkeze koymak:
<center>fotoğraflinki veya yazınızı araya yazınız</center>
9 Tablo oluşturma
Örnek :
İçindekiler | adet
--- | ---
Yumurta | 2 adet
Domates| 3 adet
Biber |1 adet
| İçindekiler | adet |
|---|---|
| Yumurta | 2 adet |
| Domates | 3 adet |
| Biber | 1 adet |
Şimdilik bunları kullanarak bile daha güzel postlar hazırlayabilirsiniz. Umarım yardımcı olabilmişimdir.
English
Hello friends, I would like to talk about how you can show your post better in this post. I would like to help new friends especially in these matters. There are a few guides in English, there are long guides in Turkish, but I want to show you the simplest and most useful codes.
Previously, @baycan and @damla prepared posts full of tips for us how quality posts should be. You can follow them from the link below.

The "#" sign can title your text with a space. If you put 1 # you will get the biggest text. The more # you put, the smaller your title will be to a certain extent.
samples (# samples)
samples (## samples)
Putting 2 bullet points:
If you put - (hyphen) at the beginning of the line, a bullet will be added.
- sample (- sample)
3 To leave a blank line:
We use <br> for one line space after the photo you used in the post. The more times you type, the more lines will be downloaded.
4 Adding gifs: To add gifs, I first find or upload gifs on www.giphy.com. Then we copy and paste the second option, the social link, from the Media section.


5 Adding Youtube link: Paste the link of the youtube video you want, you don't need to do anything else.
6 Editing photos: When you paste photos straight, they come in large and centered. To justify the photo to the left
<div class="pull-left">
photo link
</div>
You should paste your photo link where the link is.
our code for right justification:
<div class="pull-right">
photo link
</div>
sample:

<br>
7 To scale the photo: https://images.hive.blog/0x0 Paste this part in front of your photo link and edit the 0x0 part as you want (for example 400 x 600)
8 Putting Text or Photo in the center:
<center>insert your photo link or text</center>
9 Create a table
Example :
Contents | number
--- | ---
Egg | 2 pcs
Tomato| 3 pcs
Pepper |1 pc
| Contents | number |
|---|---|
| Egg | 2 pieces |
| Tomato | 3 pieces |
| Pepper | 1 pc |
For now, you can even make better posts using them. I hope I could help.
Faydalı bir paylaşım olmuş. Ellerine sağlık ismocan. Bu tür postlar yeni başlayanlara çok yardımcı oluyor. Kırmızı yazı da çok soruluyor bir de. Listeye eklenebilir aslında.
<div class="phishy"> BURAYA YAZI</div>Ölçeklendirmeyi ise
https://images.hive.blog/0x0olarak yaparlarsa daha güzel olabilir. Malum blockchainler ayrıldı. Her sitenin kendi image serverı var artık.Hive için kodu araştırdım ama bulamadım buda iş görür diye koymuştum. Katkınız için teşekkürler. düzenledim
Benim bile bilmediğim markdown kodlarını yazıp hazırlamışsın @ismocan ellerine sağlık çok güzel olmuş.🙏🙏 Yeni başlayanların öyle yazıları ihtiyacı var gerçekten.
Ben de yazılarımda kullanmayı en çok sevdiğim ve yazıyı gerçekten düzenli gösteren iki yana yasla markdown kodunu ekleyeyim. ☺️
İKİ YANA YASLA KODUNUN ANLATIMI
Yazınızın en üst kısmına bu kodu;
<div class='text-justify'>Yazınızın en alt kısmına bu kodu ;
</div>yapıştırmanız yeterli. 😊