Here JavaScript, the scripting language I picked up to learn from scratch to advanced level. JavaScript is the heart of the standard web technologies and it is evolving with bleeding-edge features. We'll try to dive deeply into the JavaScript world step by step.
JavaScript : The Scripting Language
Table Of Contents
1.Introduction to JavaScript
2.Use cases of JavaScript
3.JavaScript in Client-Side
4.JavaScript in Server-side
5.JavaScript’s API, Libraries and Frameworks
6.Manuals and specifications
7.Code editors
8.Developer console
Introduction to JavaScript:
JavaScript is a scripting language that conforms to the ECMAScript specification. It is a multi-paradigm, just-in-time compiled and high-level programming language that lets us implement stunning dynamic features on web pages. HTML, CSS, and JavaScript are the core parts of the standard web technologies.
HTML is being used to structure web content and web pages. CSS is for styling these web contents and JavaScript is for dynamically changing or updating or presenting the contents.
Let’s take a example and break it down:
Only HTML applied -
Output
Singer:Anusha
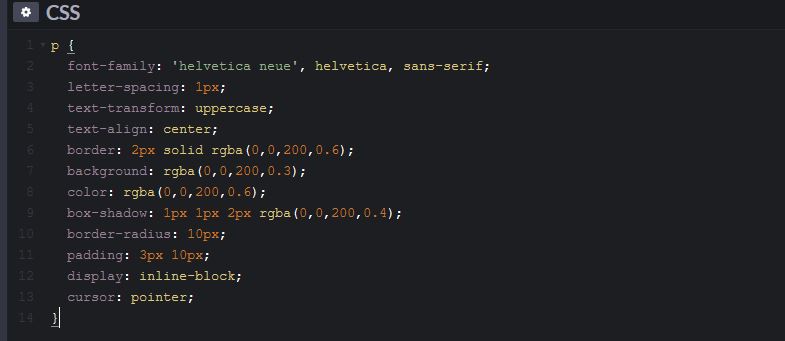
HTML with CSS -
Output
Finally add the below JavaScript code with HTML and CSS
const para = document.querySelector('p');
para.addEventListener('click', updateName);
function updateName() {
let name = prompt('Enter a new name');
para.textContent = 'Singer: ' + name;
}




Best learning source.