Hello and welcome back to my blog.
This took much longer than expected. It all started with a simple question in the Ecency Discord Server.

@acgalarza wanted to know the 'Cover Image' dimensions on the main page or the background banner on your profile. It should have a simple answer, but it is not.
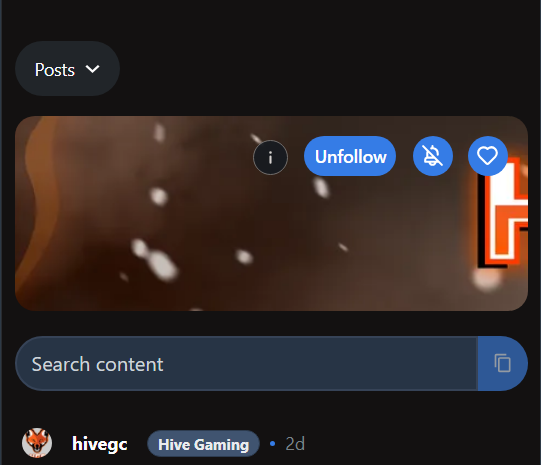
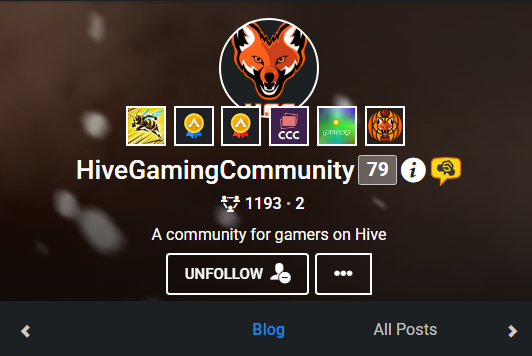
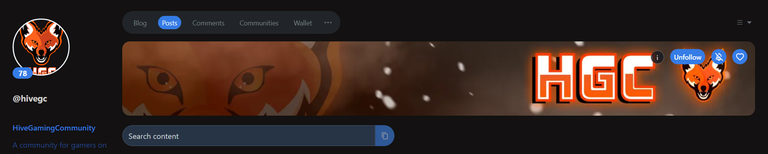
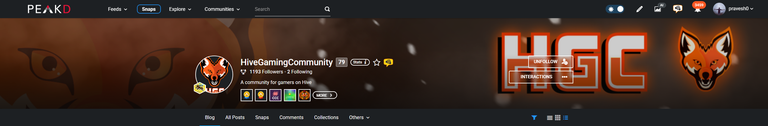
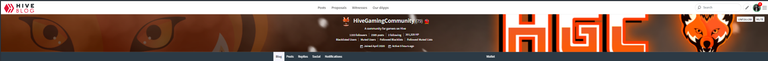
There is no one perfect dimension for a cover or background image. The three major front-ends (Peakd.com, Ecency.com and Hive.blog) have a slightly different aspect ratio. For example, this is how the @hivegc banner looks on a mobile device with Ecency (left) and Peakd (right).
 |  |
|---|
The same banner looks much better on PC. It is still not pixel-perfect, just because the aspect ratio is slightly different for both.


Upon further investigation, I found that even on desktop, the banner image is squished and stretched, depending on the resolution of your monitor and front-end.
I carefully checked all the aspect ratios of this banner with the three front-ends on multiple resolutions, and here are the results.
Cover Image Dimensions by Resolution (Ecency, PeakD, Hive.blog)
📊 Cover Image Dimensions by Resolution (Ecency, PeakD, Hive.blog)
| Resolution | Website | Dimensions (W × H) | Approx. Ratio |
|---|---|---|---|
| Ecency | 410.4 × 156 | 2.63:1 | |
| Mobile | PeakD | 430.4 × 246.16 | 1.75:1 |
| Hive.blog | 430 × 283 | 1.52:1 | |
| Ecency | 1005 × 156 | 6.44:1 | |
| 720p (HD) | PeakD | 1264.8 × 240 | 5.27:1 |
| Hive.blog | 1264 × 238 | 5.31:1 | |
| Ecency | 1330 × 156 | 8.53:1 | |
| 1080p (FHD) | PeakD | 1904 × 240 | 7.93:1 |
| Hive.blog | 1904 × 238 | 8.00:1 | |
| Ecency | 1330 × 156 | 8.53:1 | |
| 1440p (2K) | PeakD | 2544.8 × 240 | 10.60:1 |
| Hive.blog | 2544 × 238 | 10.69:1 | |
| Ecency | 1330 × 156 | 8.53:1 | |
| 2160p (4K) | PeakD | 3828 × 240 | 15.95:1 |
| Hive.blog | 3824 × 238 | 16.07:1 |
These numbers are quite interesting. The closest aspect ratio is from 1080p resolution. All three front-ends have around an 8:1 aspect ratio. So, my recommendation would be to aim for this. Since 1080p is still the most common resolution for monitors and laptops around the world, it would be a safe bet to aim for this aspect ratio.
- 4k needs to be fixed: I am well aware that 4K monitors are rare but more and more people are buying them lately, and it would be better if all the front-ends could come to a consensus of sorts to use a standardized dimension for the cover image. Right now, you can see how much cropping is going on in Hive.blog and peakd.com.

- No Standard Dimension on Mobile either: You can see from the table that while Peakd and Hive.blog are closer to each other, Ecency is doing its own thing here. I am not choosing one over the other, but ideally, the aspect ratio should be closer to the desktop ones; if that's not possible, at least they should be closer to each other.
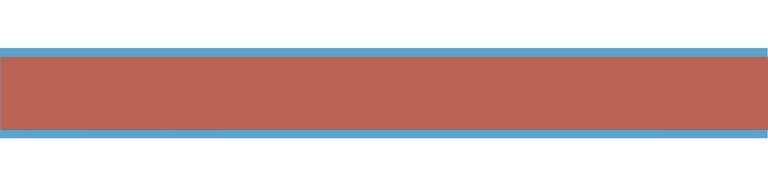
Let's visualize these dimensions now. I had to wake up my Krita after a long time for this.
Here,
Blue = Ecency
Red = Peakd
Dark Grey = Hive.blog
Mobile

For mobile, Ecency shows the narrowest image (the blue section in the middle), followed by Peakd and Hive.blog. So, if you think your viewers are just using mobile, it would be a good idea to have a 1.5:1 image with the most important part in the middle so it won't get cropped off in Ecency.
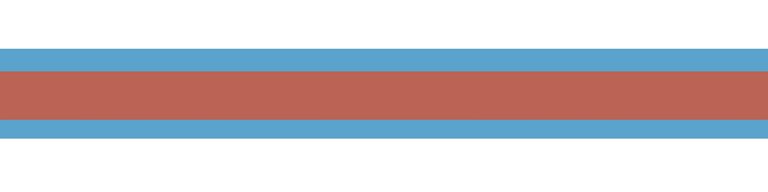
720p

Not as bad as the mobile version among the three front-ends, but if you compare that with mobile, this is very narrow. So, making a banner just fit for the mobile will get cropped from the top and bottom. Keep that in mind.
1080p

Almost! As good as it gets. Ecency still has a few pixels cropped off from the top and bottom, but I bet you won't even notice this on the banner if you are looking at 1080p from those front-ends. An 8:1 aspect ratio would be my preferred choice for a banner.
2K

From this point onwards, Hive.blog and Peakd start getting narrower than Ecency. This is very inconsistent, and that's why I beg for a standardized size. It is still not as bad as the next one.
4K

This is completely unacceptable and makes it hard for me to answer that simple question I shared at the beginning of the post. I liked the approach of Ececny here, they maintained their aspect ratio for 1080p and above.
Conclusion
Cover Image Dimension is not a simple thing. There is no one dimension. It all depends on where you are looking at your profile and which screen size you have.
It would be nice to see @good-karma and @asgarth reach a fixed dimension on all monitor sizes (if not for both desktop and mobile) that can be used as the cover image. My recommendation would be 8:1 (1920x240) for all the screen sizes, not just for 1080p resolution. I am not sure if hive. Blog is still being maintained.
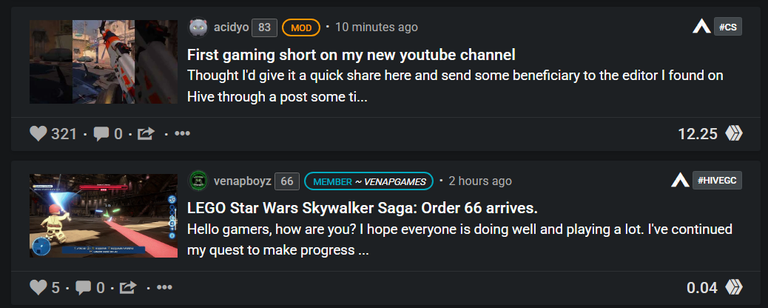
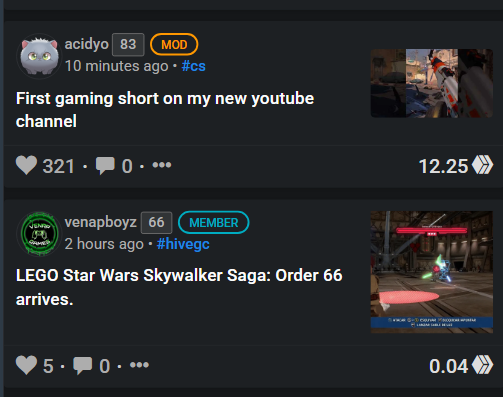
I know there might be better things to focus your energy as developers and team leads, but having some standards on Hive would be super cool. Also, the post thumbnails have different aspect ratios on mobile and desktop on Peakd.
 |  |
|---|---|
So, when in doubt, use 1920x240 pixels and keep in mind there is no one-size-fits-all. That's why it will be a good idea to use a tile pattern or repeating patterns. Never put anything of importance on the edges, and if you can, try to avoid text.
Thanks for reading...
I agree with what you're saying, man. I said recently that the cover photos look very strange on the Ecency front. It would be best for everyone to standardize them.
Thanks for taking the time to research this!
You received an upvote ecency
Discord Server.This post has been manually curated by @bhattg from Indiaunited community. Join us on our
Do you know that you can earn a passive income by delegating to @indiaunited. We share more than 100 % of the curation rewards with the delegators in the form of IUC tokens. HP delegators and IUC token holders also get upto 20% additional vote weight.
Here are some handy links for delegations: 100HP, 250HP, 500HP, 1000HP.
100% of the rewards from this comment goes to the curator for their manual curation efforts. Please encourage the curator @bhattg by upvoting this comment and support the community by voting the posts made by @indiaunited..
This post received an extra 15.02% vote for delegating HP / holding IUC tokens.