
Diseño Abstracto de un Búho en Inkscape:
Paso 1:
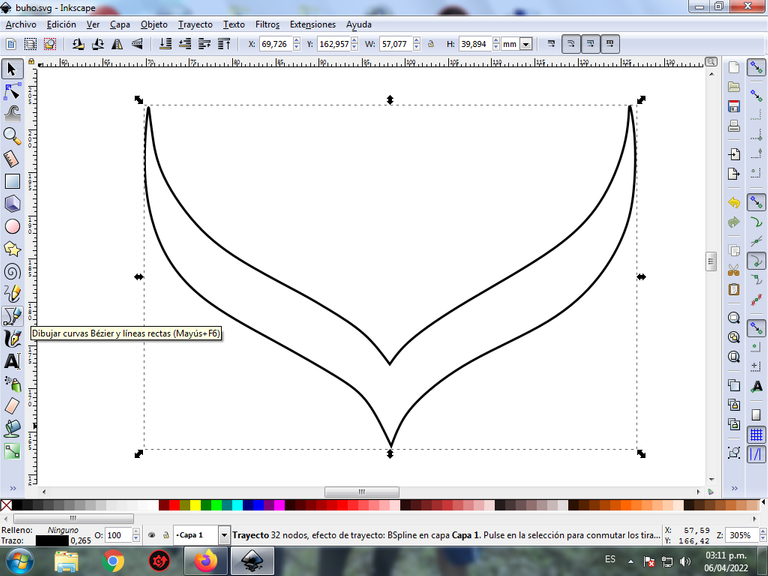
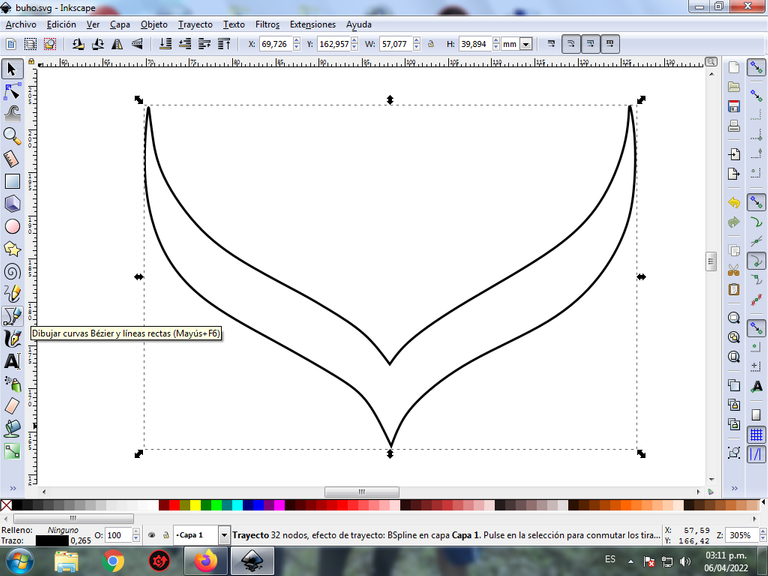
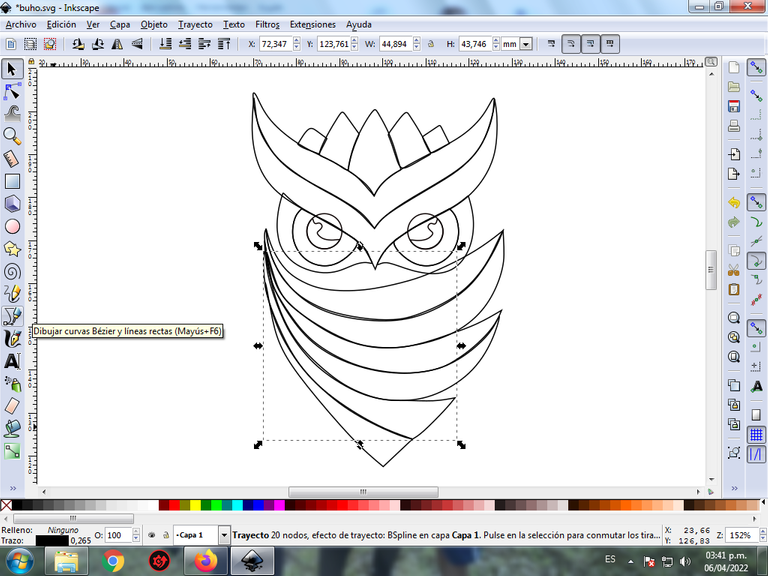
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza esta figuras en forma de una aleta.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
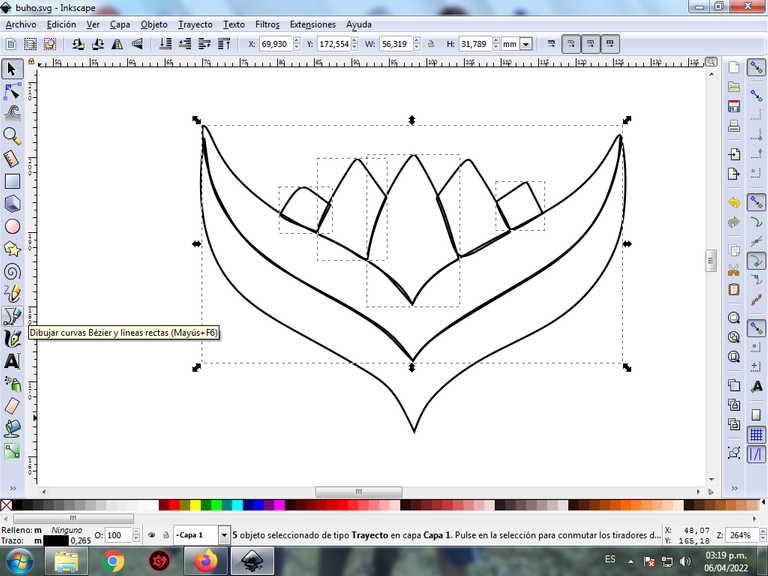
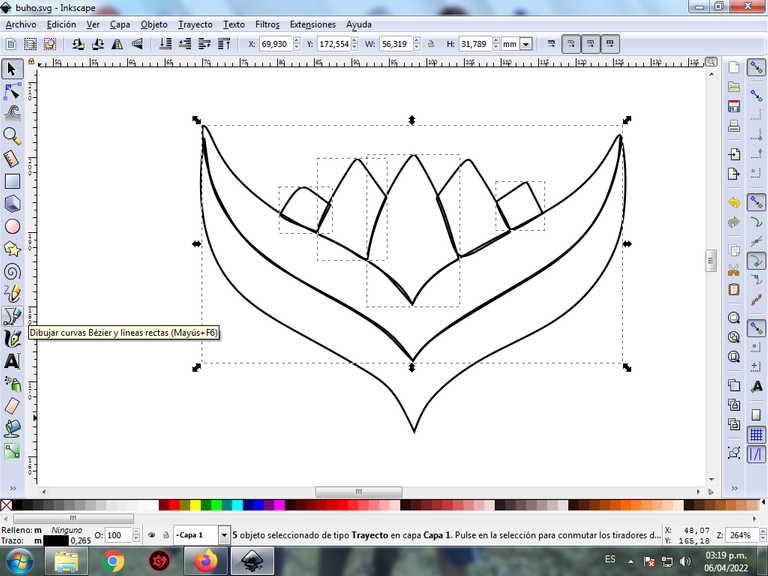
Se trazan otra figura igual encima de la anterior y se dibujan de estas cinco figuras en forma triangular de diferentes tamaños, utilizando la misma herramienta, todas estas van a ser la cabeza del Búho.

Paso 3:
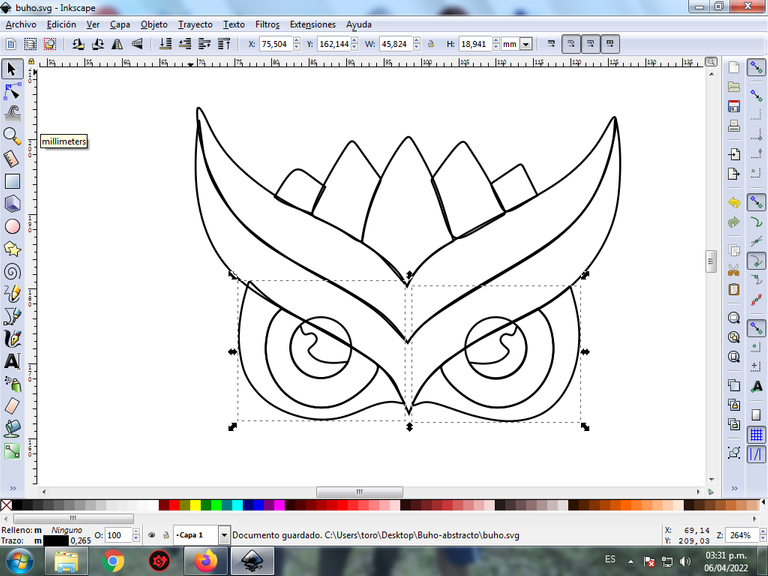
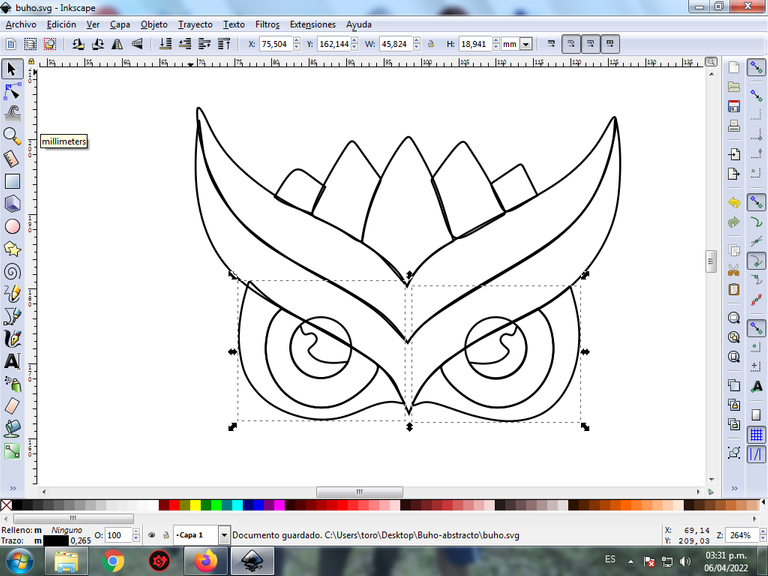
Se insertan dos círculos con la opción de crear círculos y se trazan dos formas dentro de estos círculos que van a ser los ojos del Búho. Luego trazamos dos figuras ovaladas y otra en forma de máscaras, con la herramienta de curvas Bézier.

Paso 4:
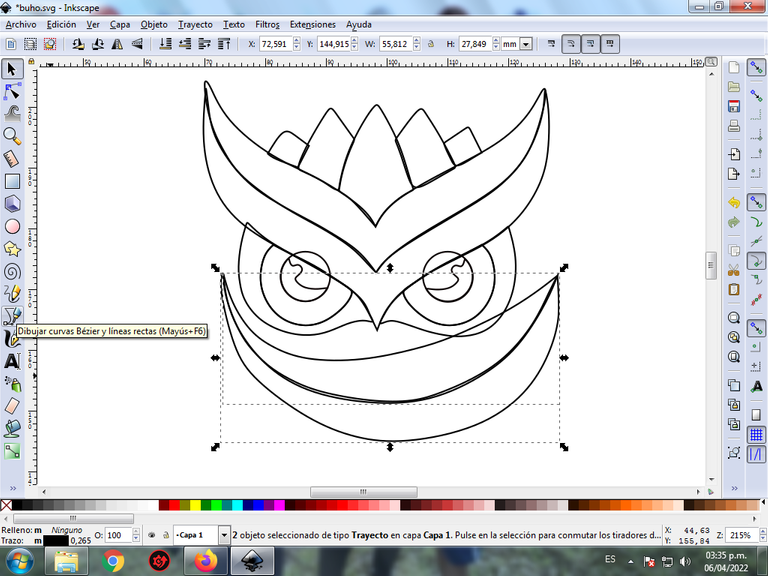
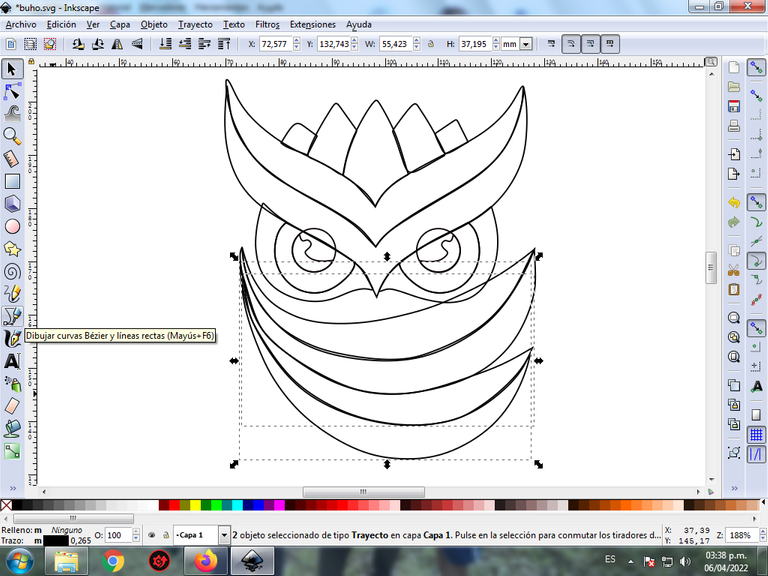
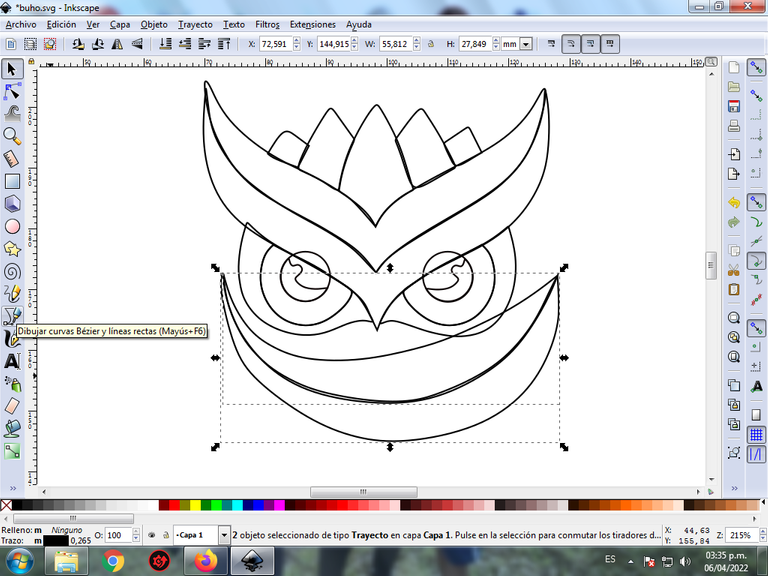
Continuamos trazando dos figuras en forma de medialuna que son el plumaje del Búho con la misma herramienta.

Paso 5:
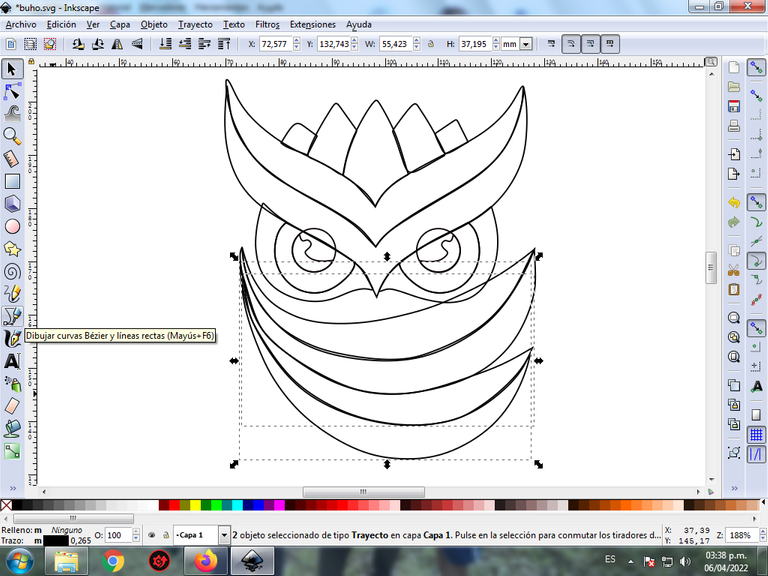
Ahora procedemos a dibujar dos figuras más en la parte de abajo con la herramienta de curvas Bézier.

Paso 6:
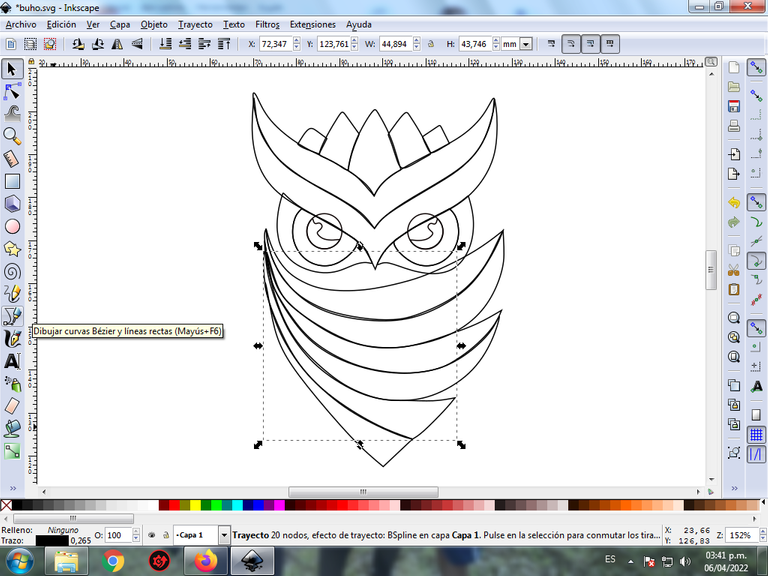
Después seguimos trazando dos figuras más y completamos el plumaje del Búho.

Paso 7:
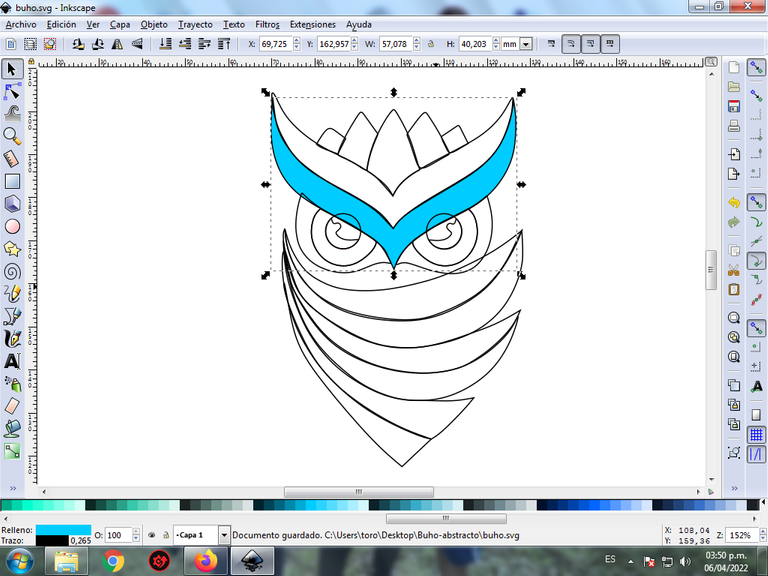
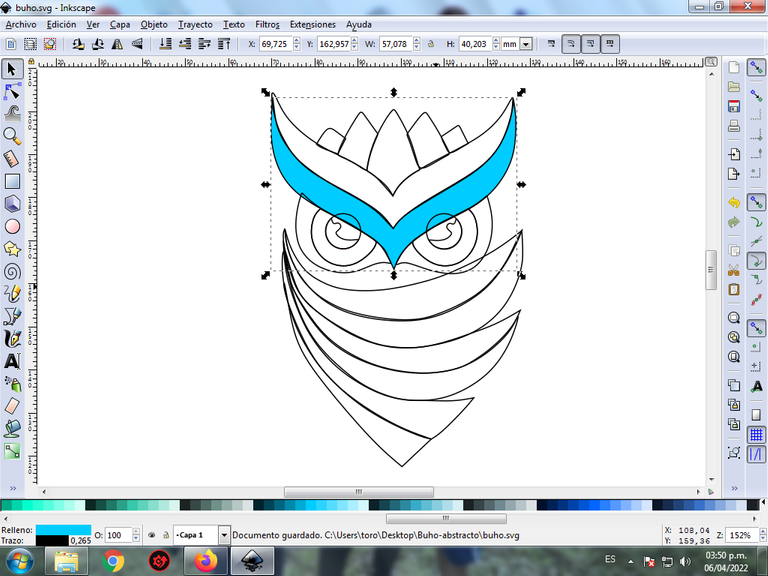
Se selecciona el color comenzando por la figura del centro del Búho, para esto hacemos clic en la figura y luego el color azul claro de la paleta de colores, que está en la parte inferior del programa.

Paso 8:
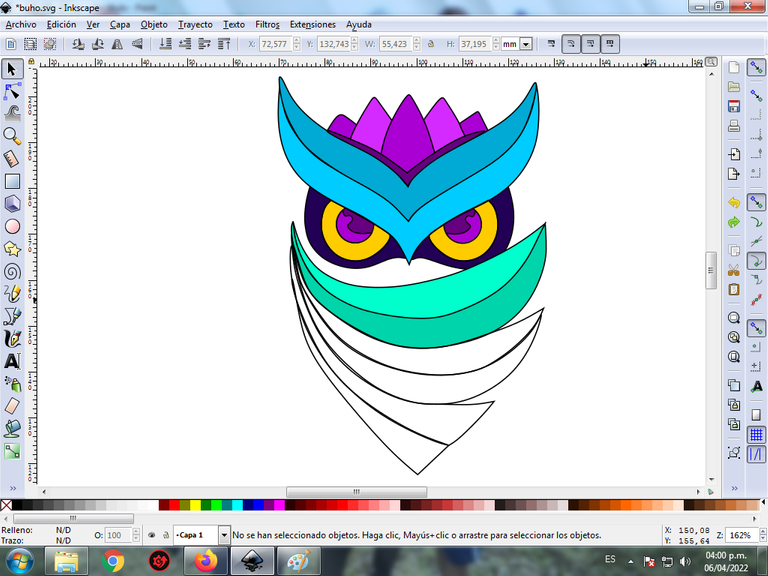
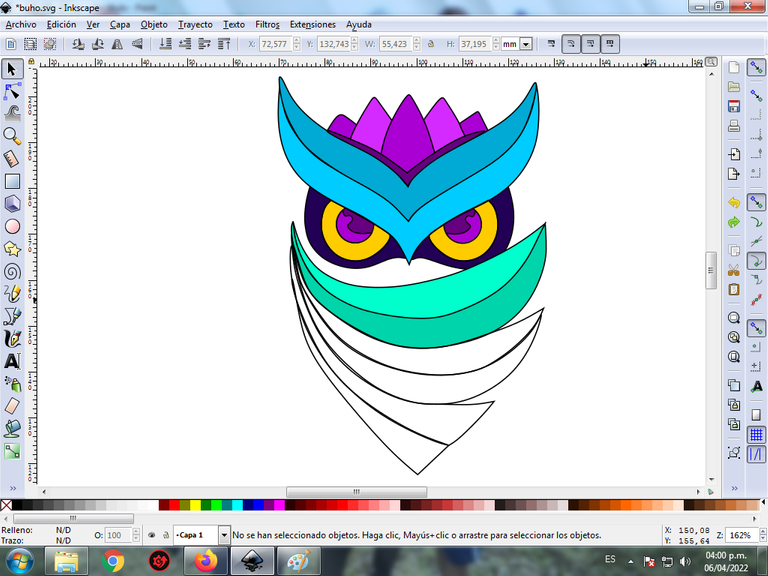
Continuamos seleccionando los colores morado, amarillo, azul oscuro, y verde claro en las otras partes del ave

Paso 9:
Se aplica el paso 7 en el resto de la figura y este es el resultado de pintar toda el Búho.

Paso 10:
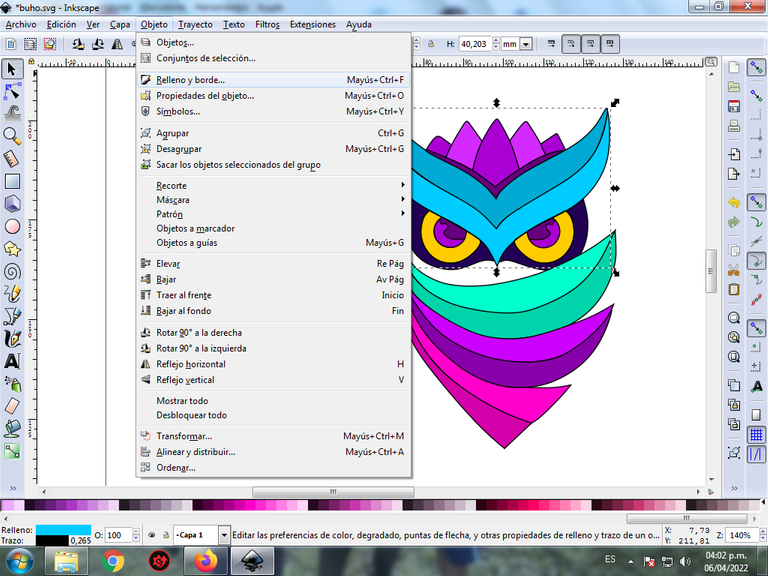
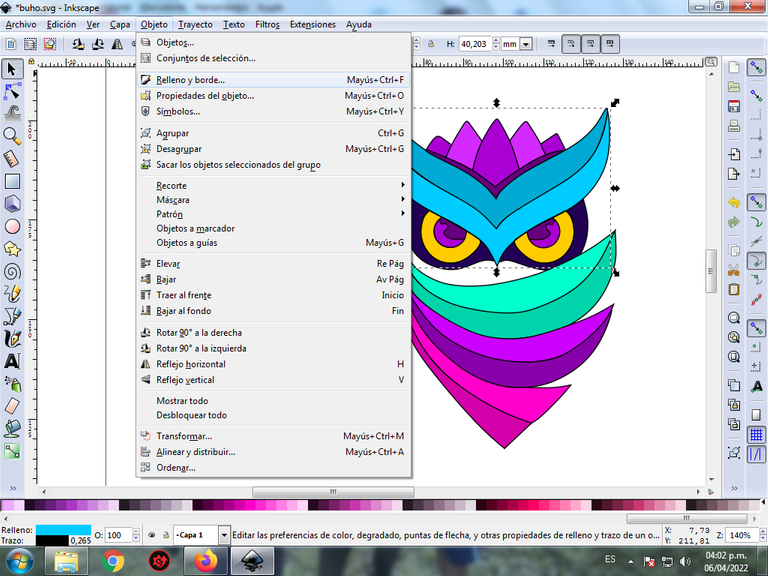
Se eliminan los bordes de las figuras del Búho, para esto se seleccionamos una parte del centro y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

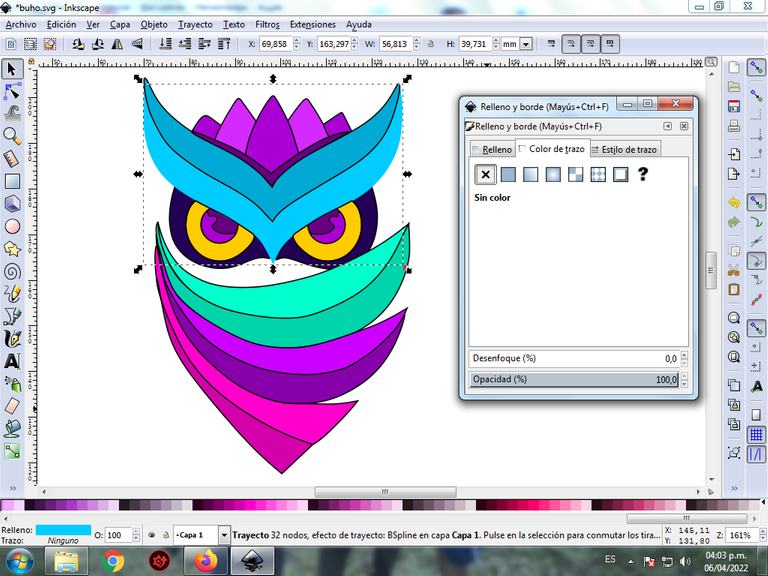
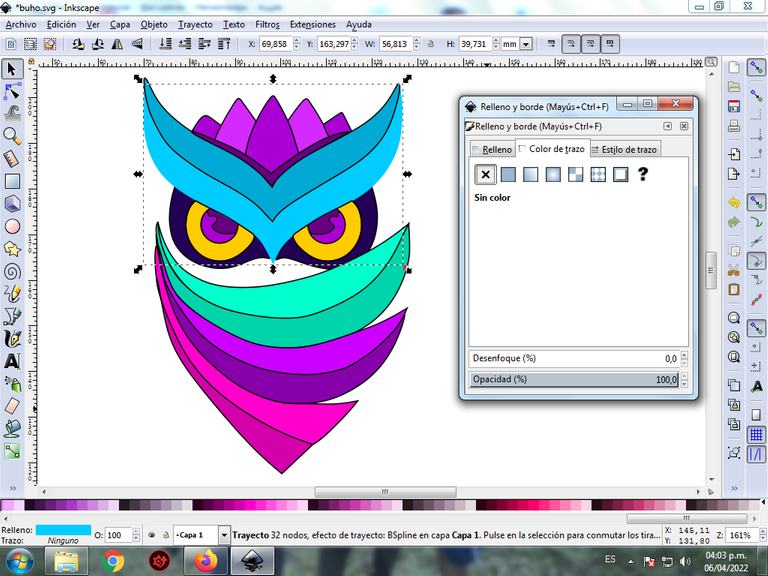
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 11:
Ahora procedemos a cambiar los bordes del resto de las figuras, aplicando el paso 10.

Paso 12:
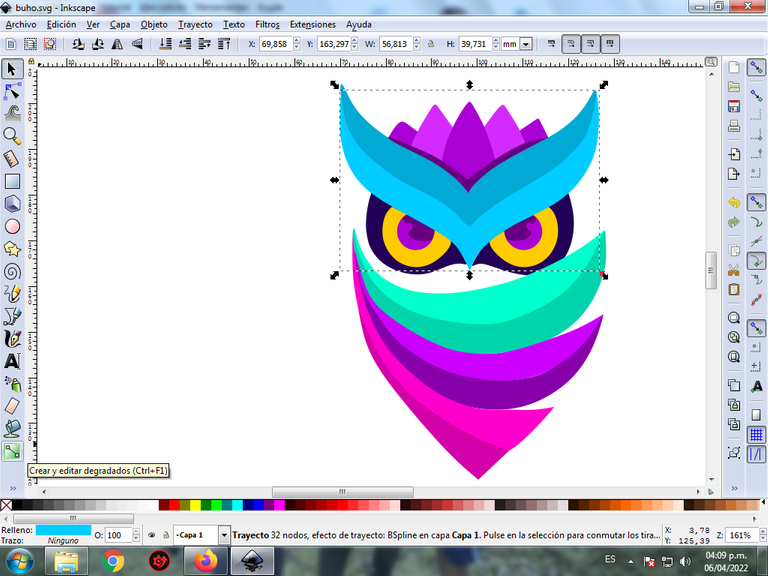
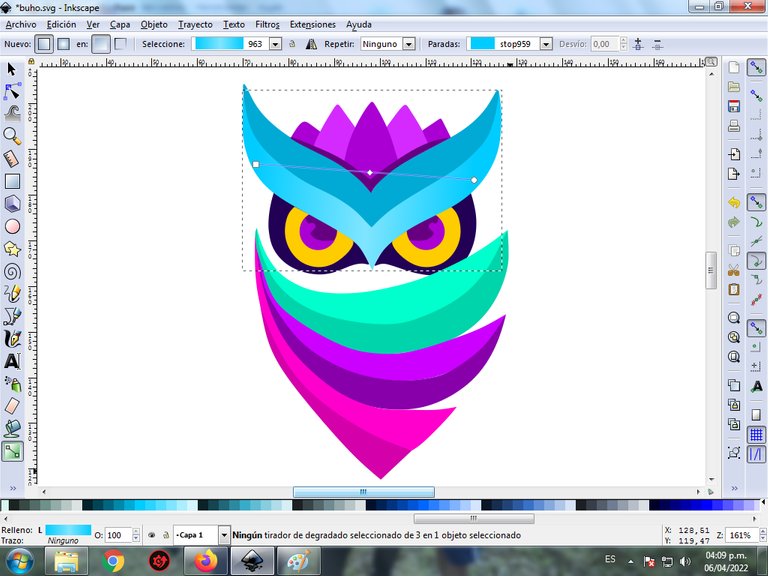
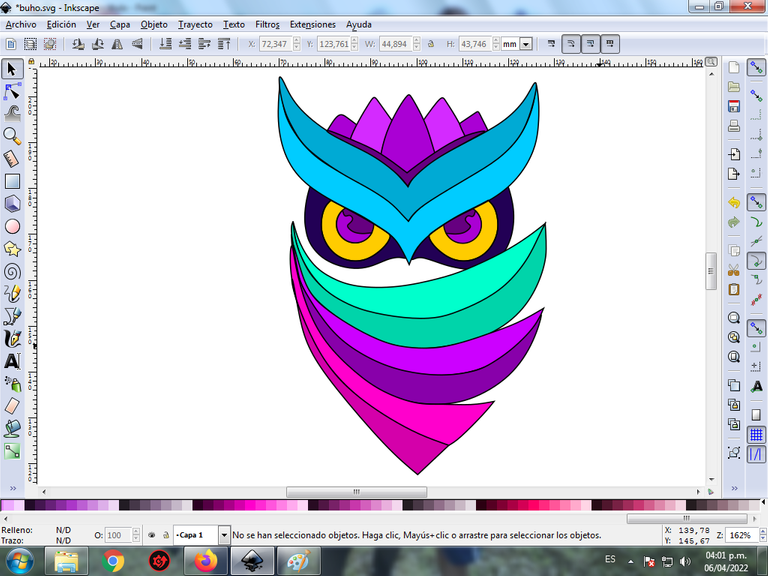
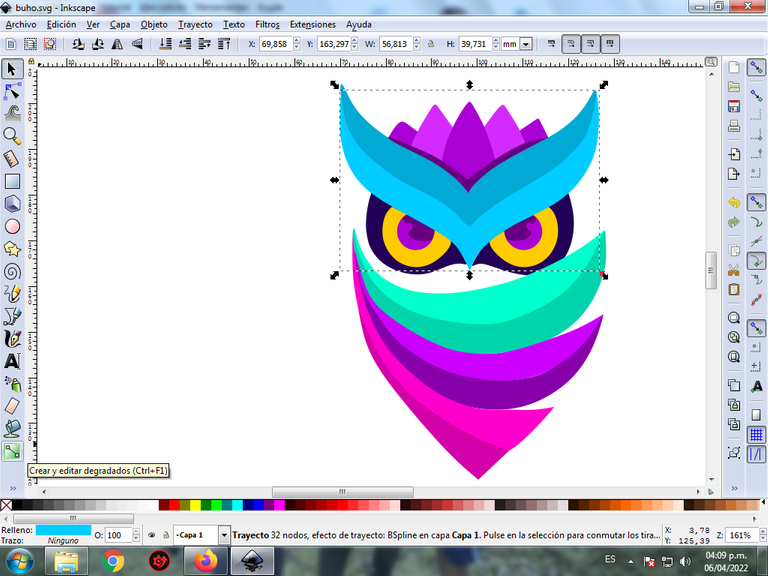
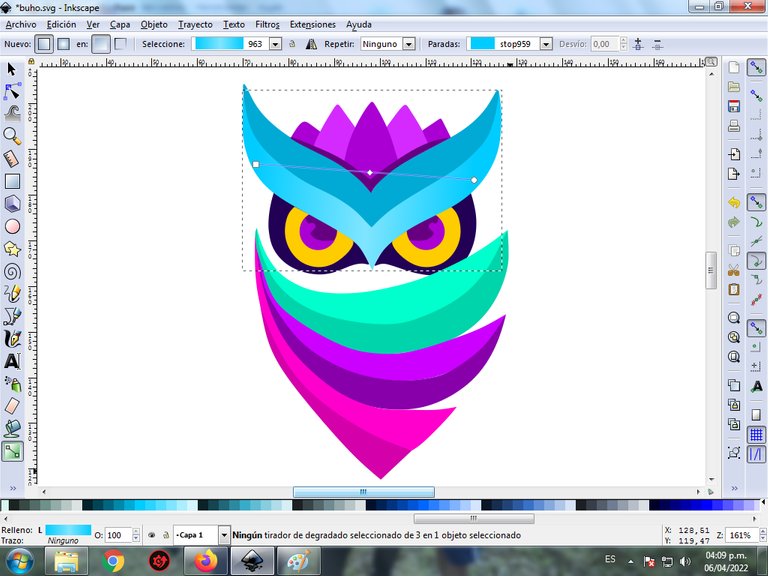
Para darle el efecto abstracto al Búho, se aplica un degradado en algunas partes del ave, se selecciona y luego hacemos clic en la barra de herramienta crear y editar degradado.

Presionamos clic y se visualiza un punto donde escogemos el segundo color que es azul más oscuro, luego pulsamos clic y se selecciona otro color, es decir tendrá tres colores que darán el efecto de degradado en la figura.

Paso 13:
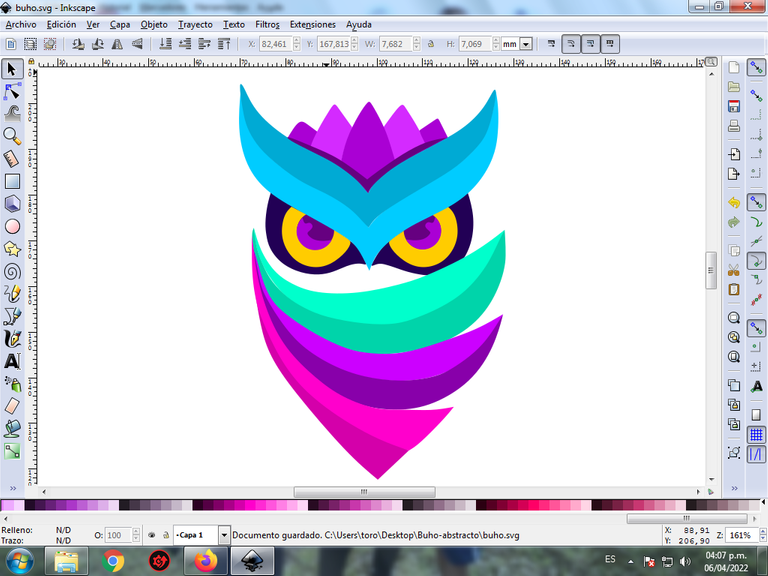
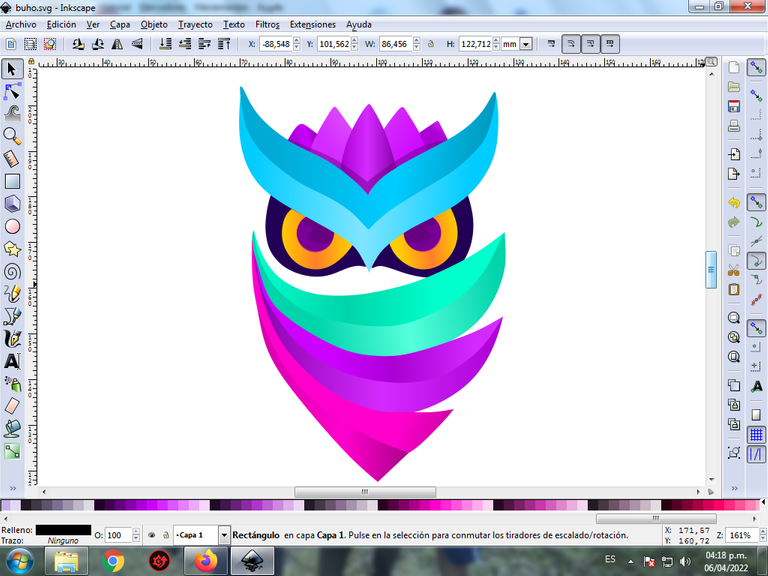
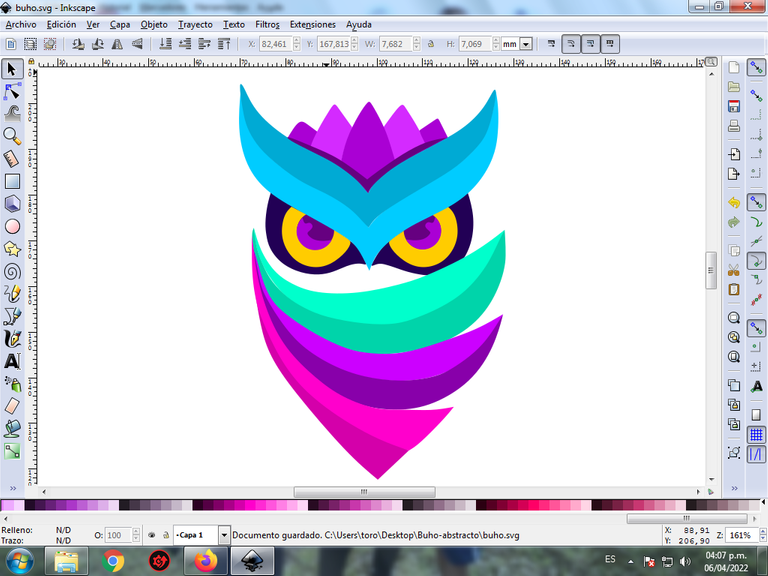
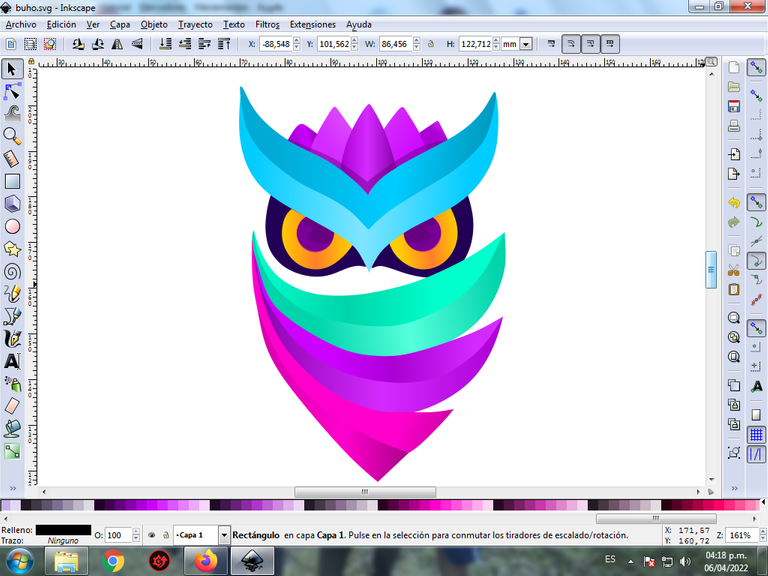
Se aplica el paso 12, en el resto de las figuras y este es el resultado final.

Paso 14:
Para finalizar este diseño agrupamos toda el Búho con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño abstracto del Búho.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Abstract Design of an Owl in Inkscape:
Step 1:
The Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and this figure is drawn in the form of a fin.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
Another equal figure is drawn on top of the previous one and these five figures are drawn in a triangular shape of different sizes, using the same tool, all of these will be the head of the Owl.

Step 3:
Two circles are inserted with the option to create circles and two shapes are drawn inside these circles that are going to be the eyes of the Owl. Then we trace two oval figures and another in the form of masks, with the Bézier curves tool.

Step 4:
We continue tracing two crescent-shaped figures that are the Owl's plumage with the same tool.

Step 5:
Now we proceed to draw two more figures at the bottom with the Bézier curves tool.

Step 6:
Then we continue drawing two more figures and complete the Owl's plumage.

Step 7:
The color is selected starting with the figure in the center of the Owl, for this we click on the figure and then the light blue color from the color palette, which is at the bottom of the program.

Step 8:
We continue selecting the colors purple, yellow, dark blue, and light green in the other parts of the bird

Step 9:
Step 7 is applied to the rest of the figure and this is the result of painting the entire Owl.

Step 10:
The edges of the Owl figures are eliminated, for this we select a part of the center and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 11:
Now we proceed to change the borders of the rest of the figures, applying step 10.

Step 12:
To give the Owl the abstract effect, apply a gradient to some parts of the bird, select it, and then click on the create and edit gradient toolbar.

We click and a point is displayed where we choose the second color, which is darker blue, then we click and another color is selected, that is, it will have three colors that will give the figure a gradient effect.

Step 13:
Step 12 is applied to the rest of the figures and this is the final result.

Step 14:
To finish this design we group the entire Owl with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our abstract Owl design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

Excelente diseño amigo, los ojos se ven muy reales. Me encantó el búho 🦉 que has creado. 👍👍
Hola @mayi04 que bueno, muchas gracias por visitar mi blog.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Muy buen dibujo, podrías hasta pensar colocarlo como logo de alguna empresa. Super agradable cada vez que veo uno de tus dibujos, tienes una gran imaginación... mucha suerte