
Diseño de un Ratoncito en Inkscape:
Paso 1:
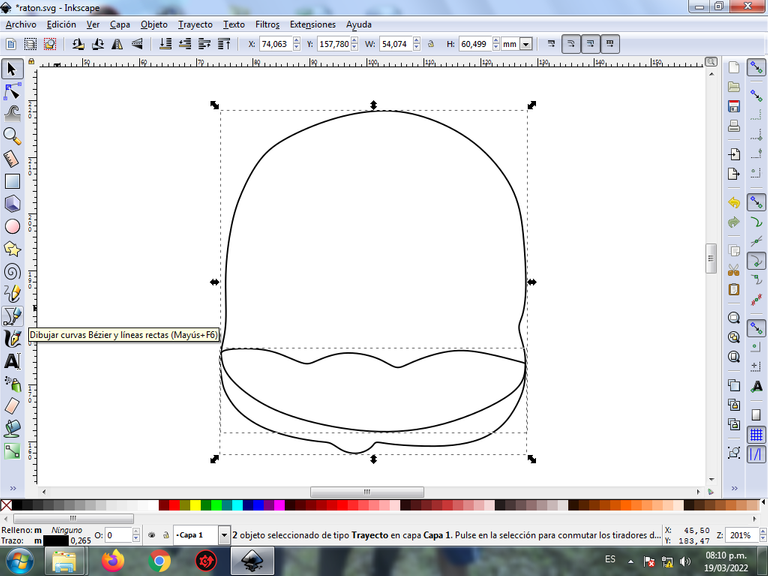
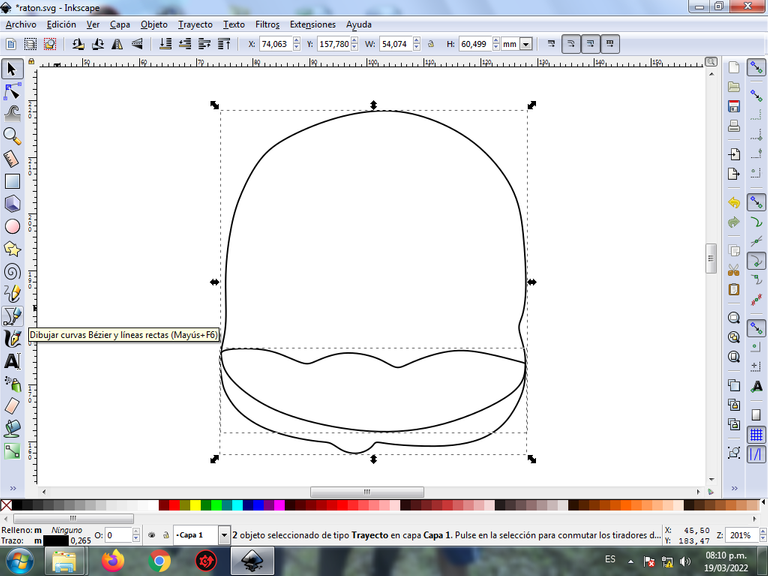
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras, una es la cabeza y la otra el parte donde va la boca y la nariz del ratoncito.

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
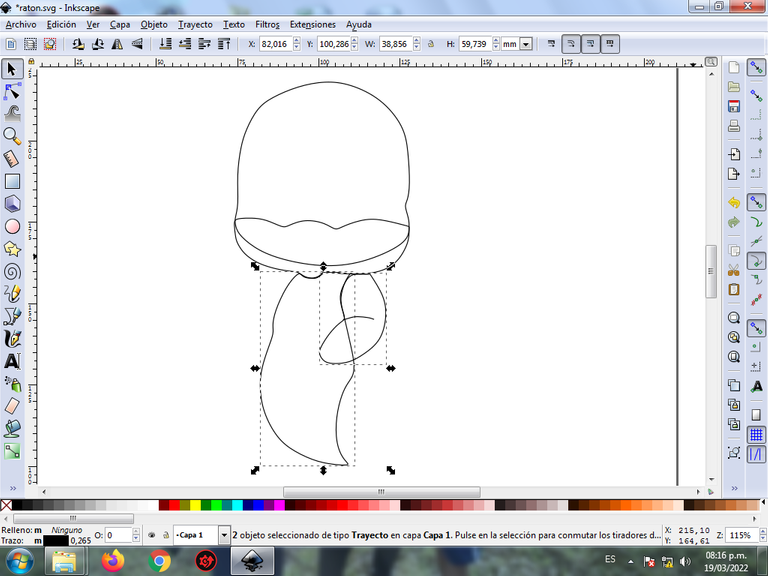
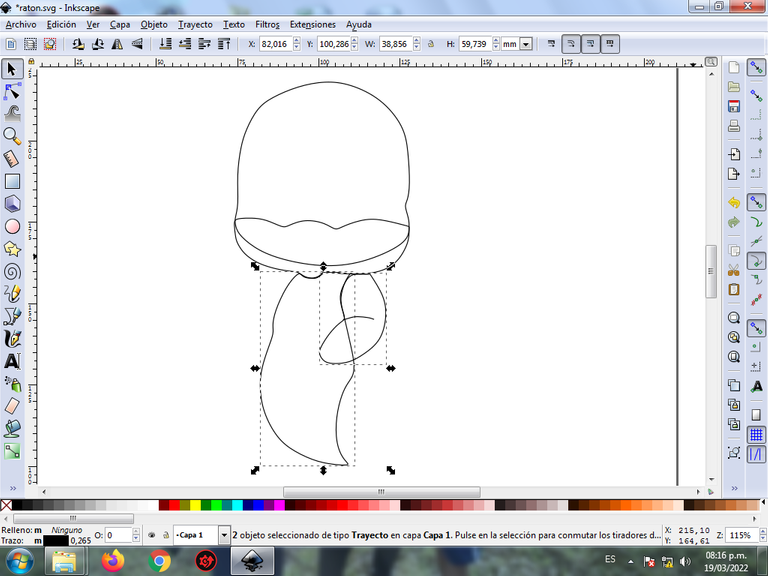
Se traza una figura que es el pecho y el brazo derecho, utilizando la misma herramienta.

Paso 3:
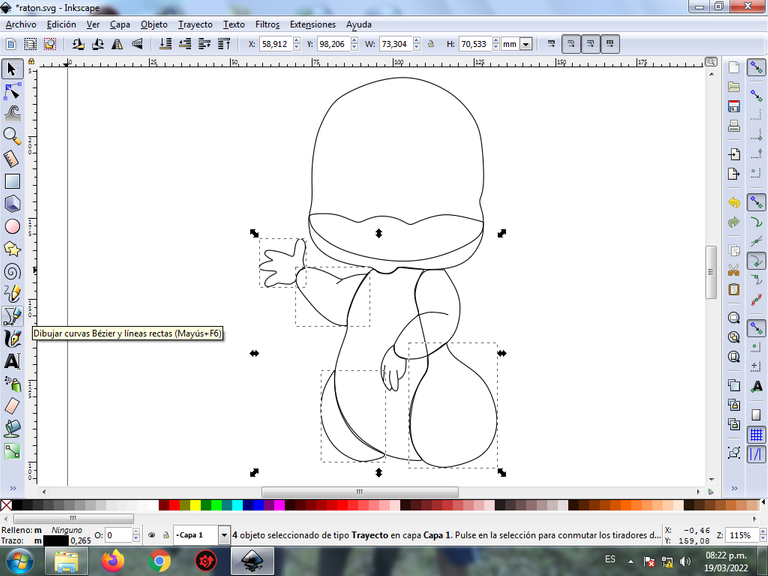
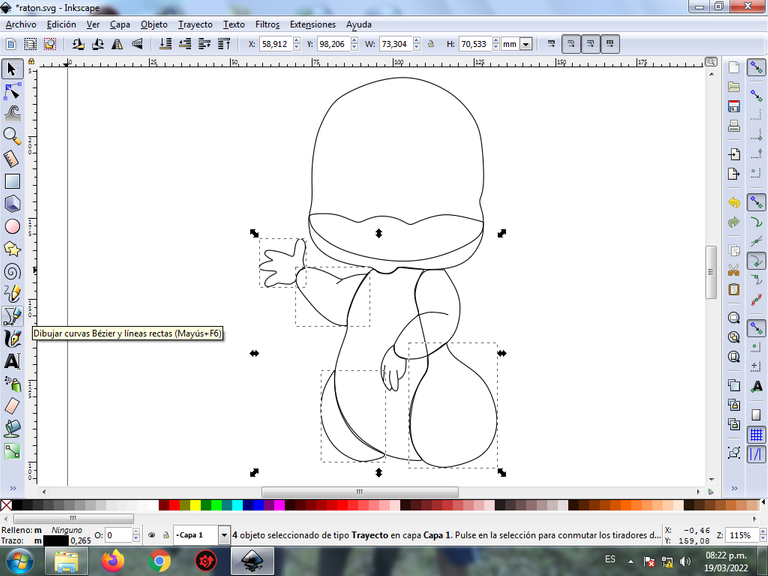
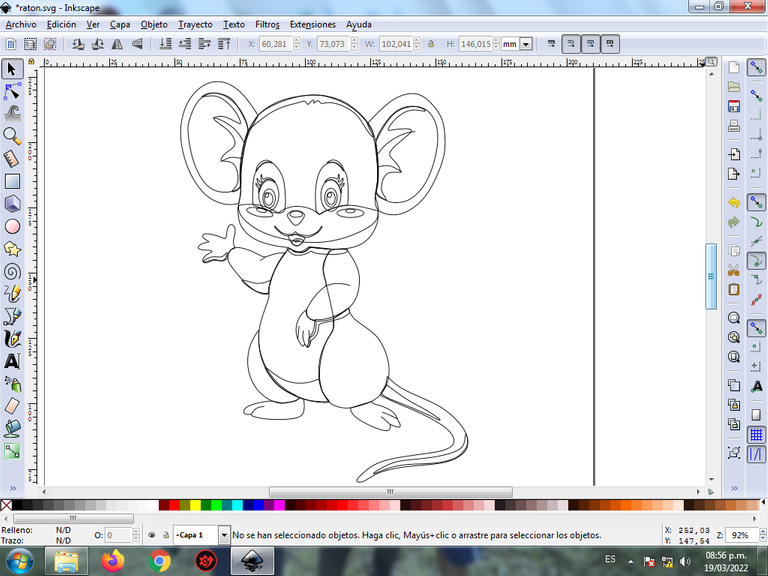
Terminamos de dibujar la mano derecha, el brazo izquierdo, y parte de las dos patas del ratoncito con la herramienta de curvas Bézier.

Paso 4:
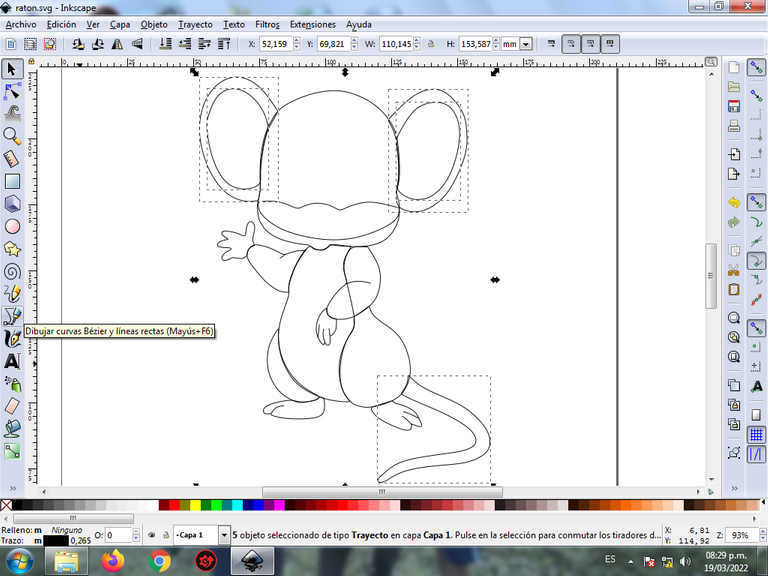
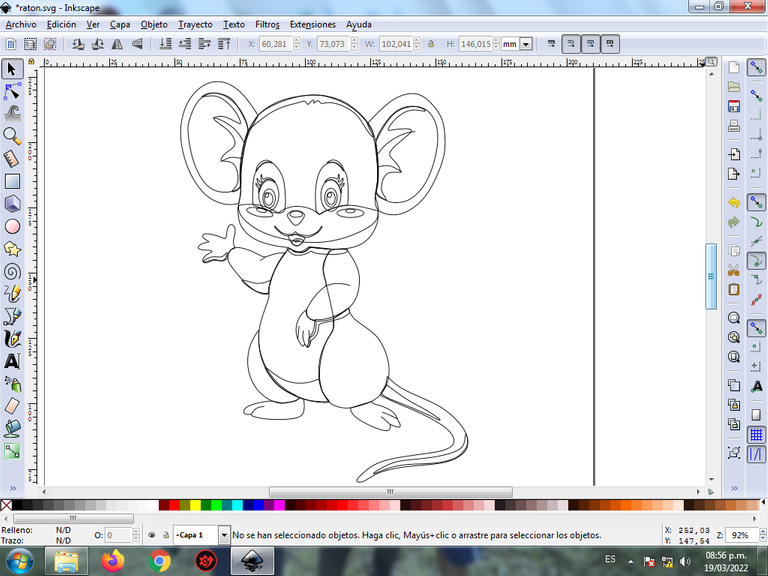
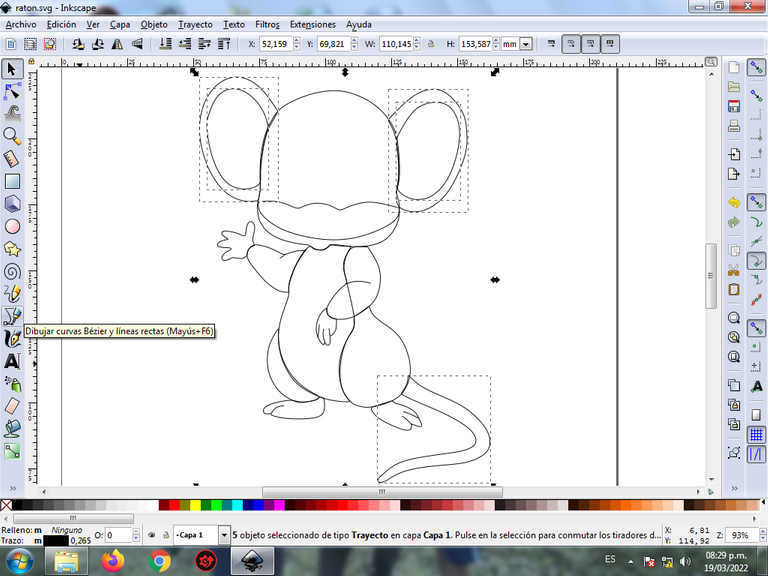
Se traza las dos orejas en la parte superior de la cabeza, las dos patas y la cola del ratoncito con la herramienta de curvas Bézier.

Paso 5:
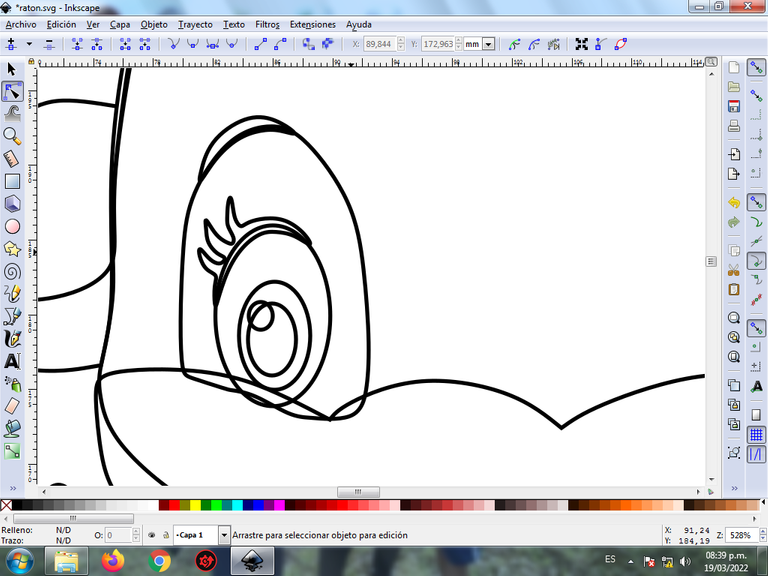
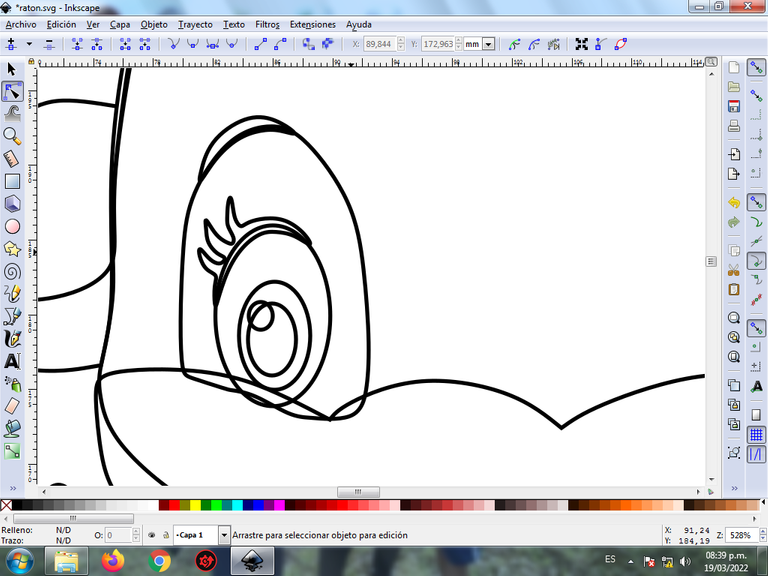
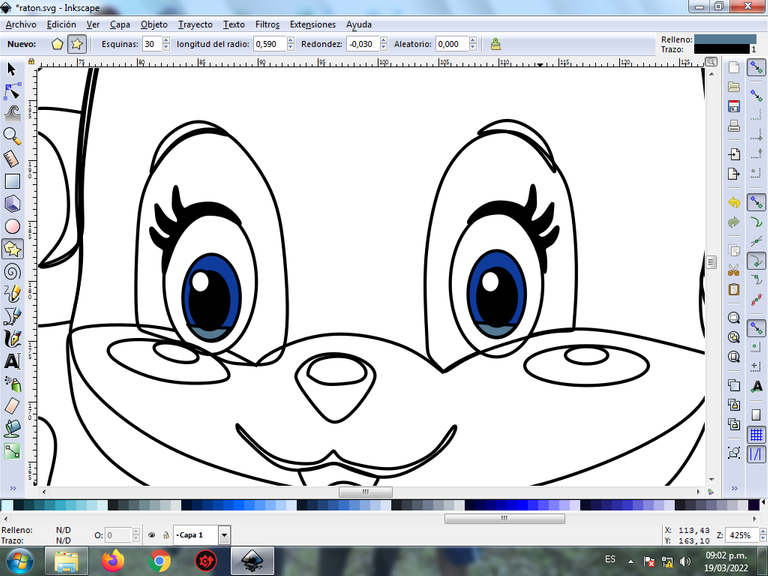
Ahora procedemos a dibujar el ojo izquierdo del ratoncito, para esto se inserta cuatro círculos en la opción de crear círculos de diferentes tamaños, después se trazan dos figuras ovaladas y otra en forma de media luna con la herramienta de curvas Bézier.

Paso 6:
Seleccionamos todo el ojo del lado izquierdo, lo duplicamos con la teclas Control + D y luego lo desplazamos al lado derecho, se cambian algunas direcciones de las figuras y tenemos listo ambos ojos.

Paso 7:
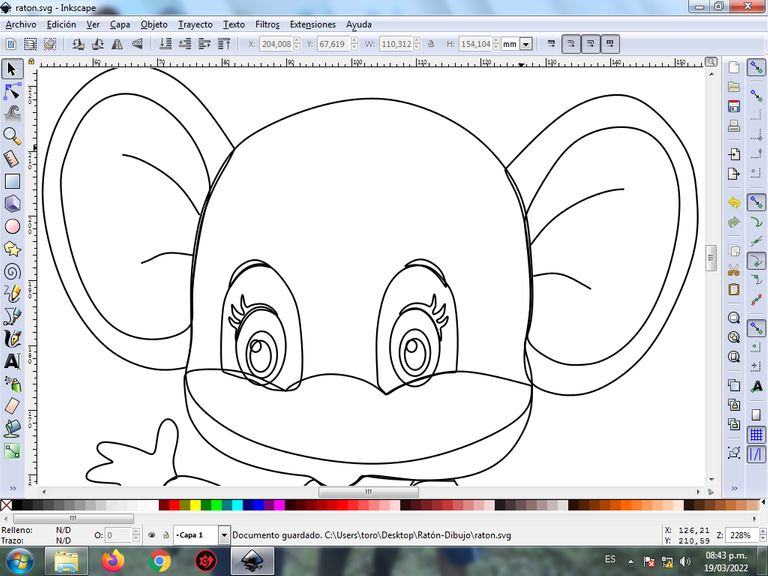
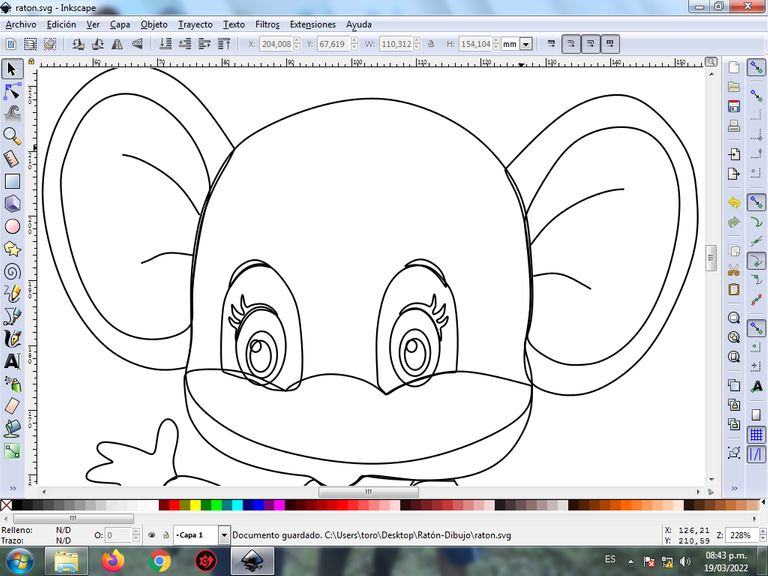
Se trazan diferentes formas en la cabeza, el cuerpo, para darle mayor efecto, utilizando la herramienta de curvas Bézier. También se trazan varias figuras que serán la boca y la nariz del ratoncito.

Paso 8:
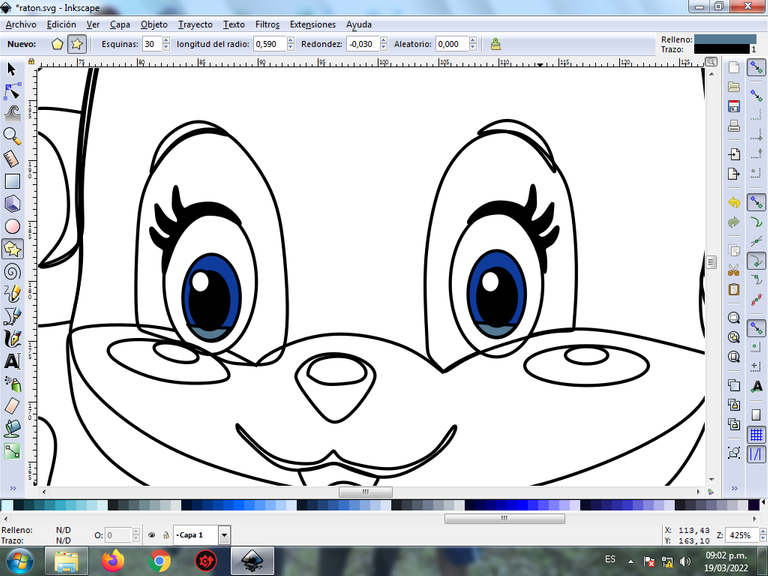
Se selecciona el color comenzando por los ojos del ratoncito, para esto hacemos clic en la figura y luego el color blanco de la paleta de colores, que está en la parte inferior del programa.

Paso 9:
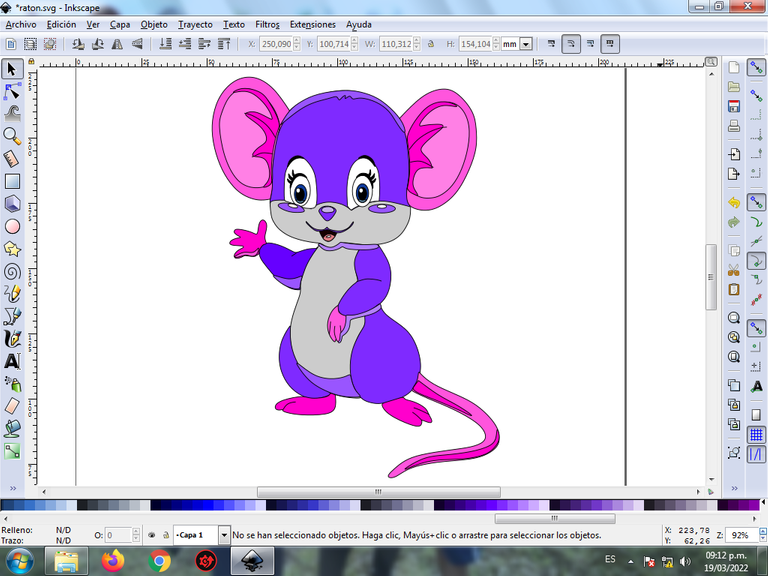
Ahora terminamos de seleccionar todos los colores en cada una de las partes del ratoncito.

Paso 10:
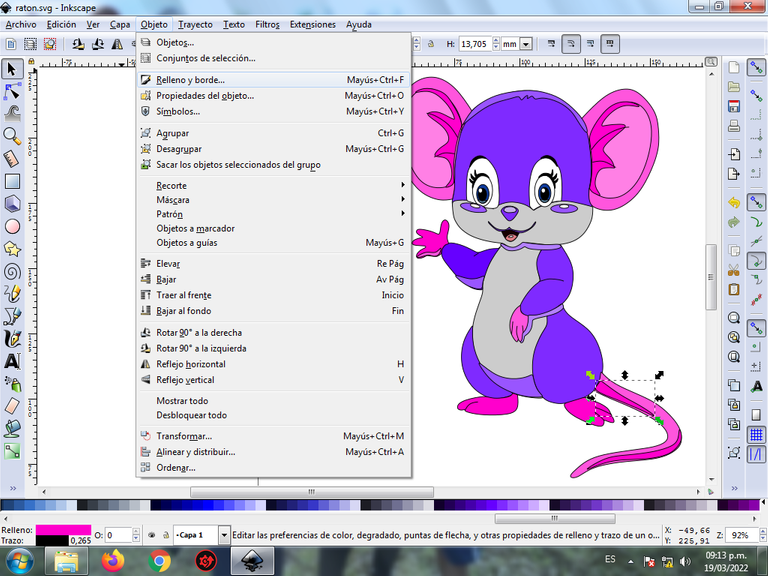
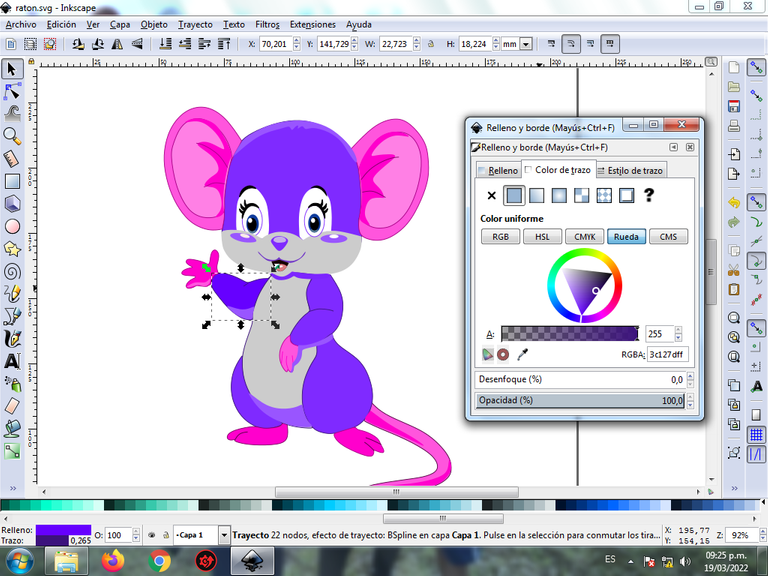
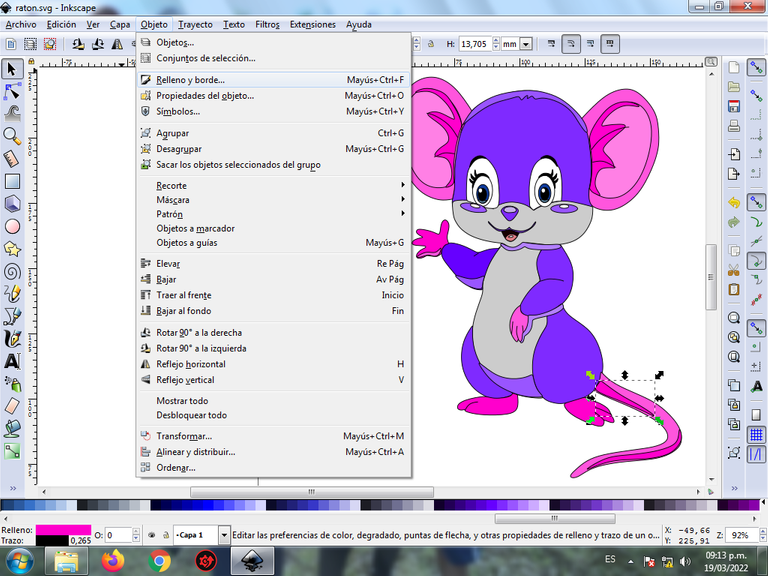
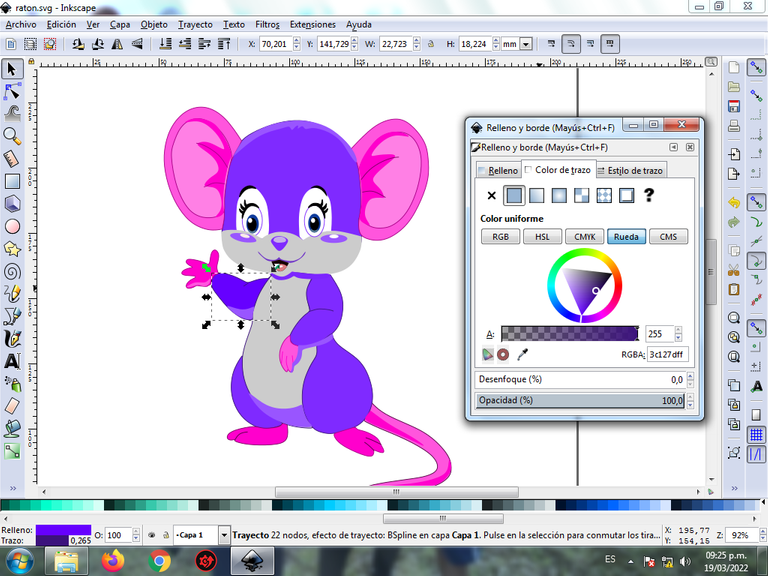
Se eliminan los bordes de algunas figuras del ratoncito, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

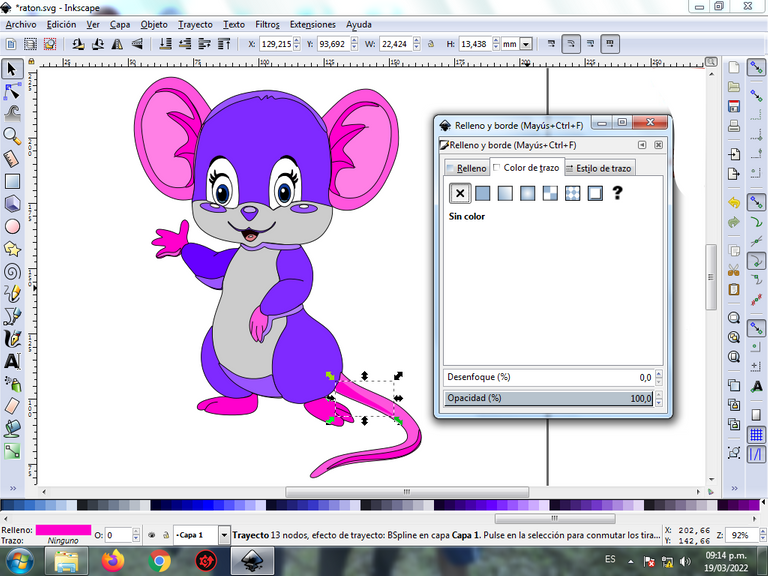
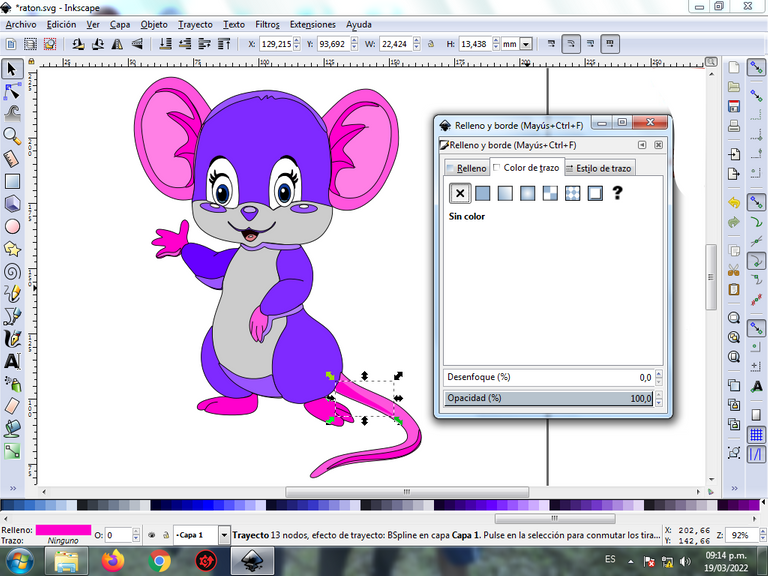
Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 11:
Ahora procedemos a cambiar los bordes a un color azul oscuro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.

Paso 12:
Para finalizar este diseño agrupamos todo el ratoncito con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Design of a Little Mouse in Inkscape:
Step 1:
Inkscape program is opened, and from the toolbar that is on the left side we click on the option to draw Bézier curves and two figures are drawn, one is the head and the other part where the mouth and nose of the little mouse go.

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
A figure is traced that is the chest and the right arm, using the same tool.

Step 3:
We finished drawing the right hand, the left arm, and part of the two legs of the little mouse with the Bézier curves tool.

Step 4:
The two ears on the top of the head, the two legs and the tail of the little mouse are traced with the Bézier curve tool.

Step 5:
Now we proceed to draw the left eye of the little mouse, for this four circles are inserted in the option to create circles of different sizes, then two oval figures and another in the shape of a half moon are drawn with the Bézier curves tool.

Step 6:
We select the entire eye on the left side, duplicate it with the Control + D keys and then move it to the right side, change some directions of the figures and we have both eyes ready.

Step 7:
Different shapes are traced on the head, the body, to give it greater effect, using the Bézier curves tool. Several figures are also drawn that will be the mouth and nose of the little mouse.

Step 8:
The color is selected starting with the mouse's eyes, for this we click on the figure and then the white color from the color palette, which is at the bottom of the program.

Step 9:
Now we finish selecting all the colors in each of the parts of the little mouse.

Step 10:
The edges of some figures of the little mouse are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Paso 11:
Ahora procedemos a cambiar los bordes a un color azul oscuro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.

Paso 12:
Para finalizar este diseño agrupamos todo el ratoncito con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
Translated with Traductor de Google

The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Buen trabajo, me encanta la tonalidad morada que le diste ! Saludos.
Hola @andreany que bueno que te gusto, gracias por visitar mi blog.
Oww amigo ese ratón te quedo genial ese color lo hace ver muy bonito
Saludos amigo gracias por tu visita a mi blog