
Diseño de una Jirafa en Inkscape:
Paso 1:
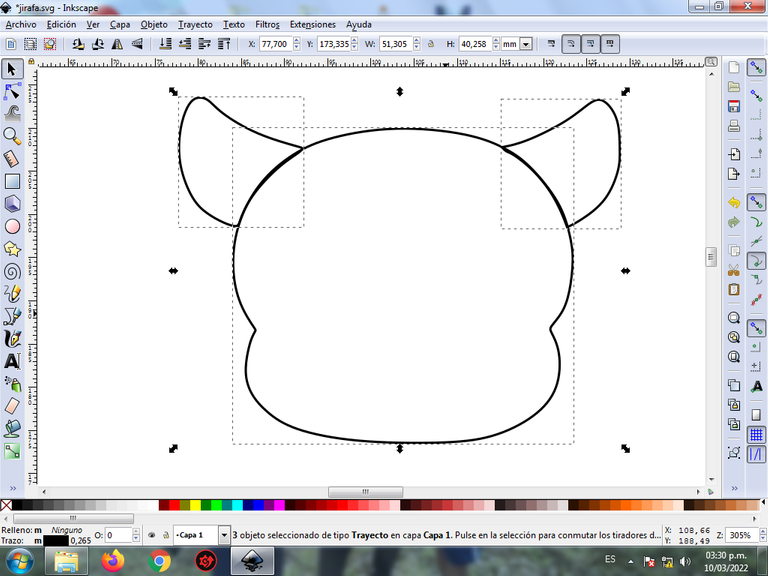
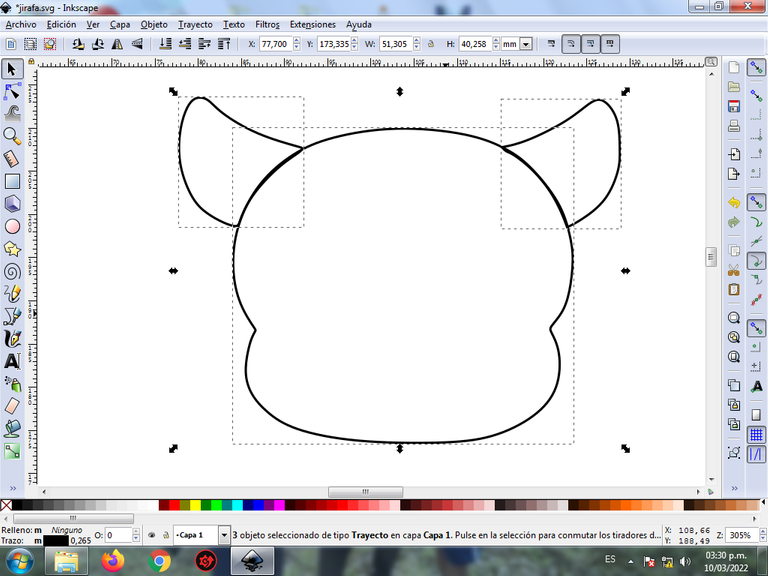
Se abre programa Inkscape, y desde la barra de herramienta que está en el lado izquierdo presionamos clic en la opción de dibujar curvas Bézier y se traza dos figuras, una es la cabeza y las dos orejas de la Jirafa

En esta parte de curvas Bézier se selecciona la opción de Crear Trayecto Modo Trayecto BSpline, para que las forma queden de forma curvas.
Paso 2:
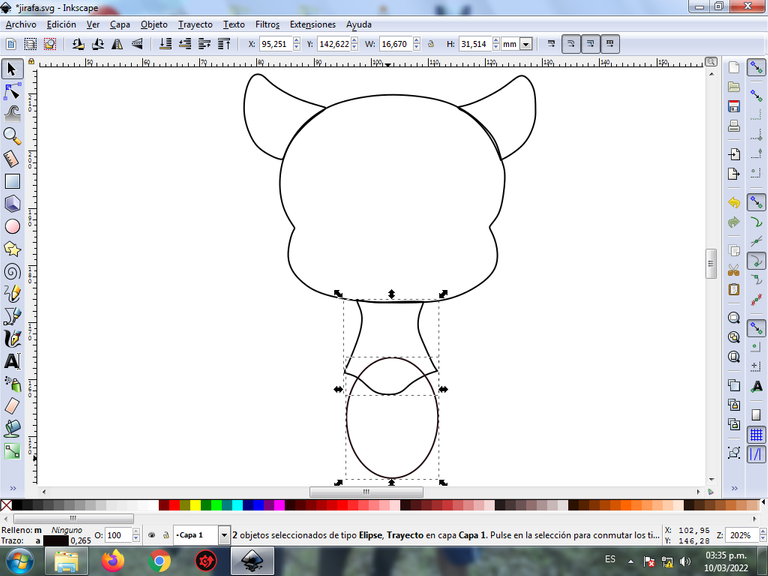
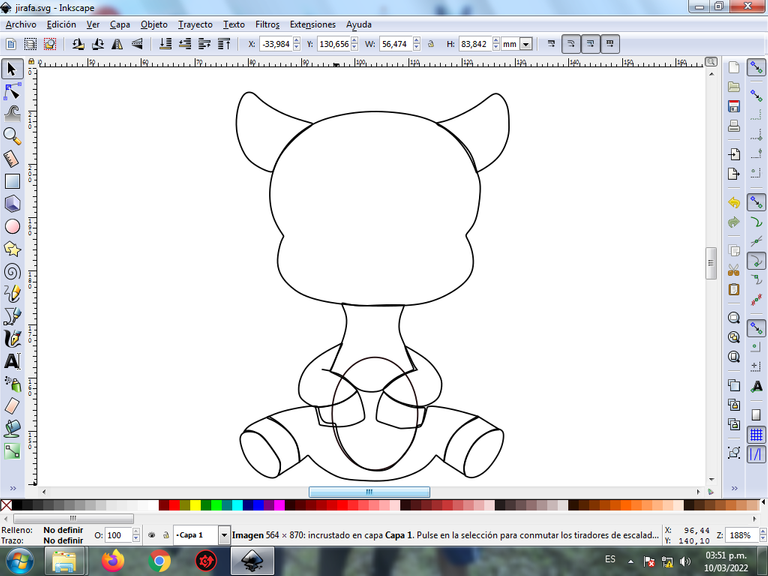
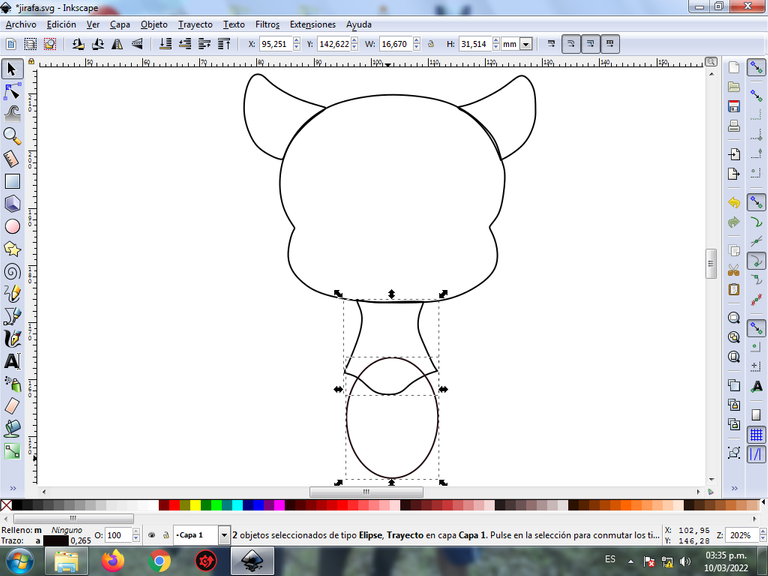
Se trazando una figura que es el cuello de la jifa, utilizando la misma herramienta y luego trazamos un círculo en el centro con la opción de crear círculos.

Paso 3:
Se trazan dos patas en el lado derecho e izquierdo con la herramienta de curvas Bézier.

Paso 4:
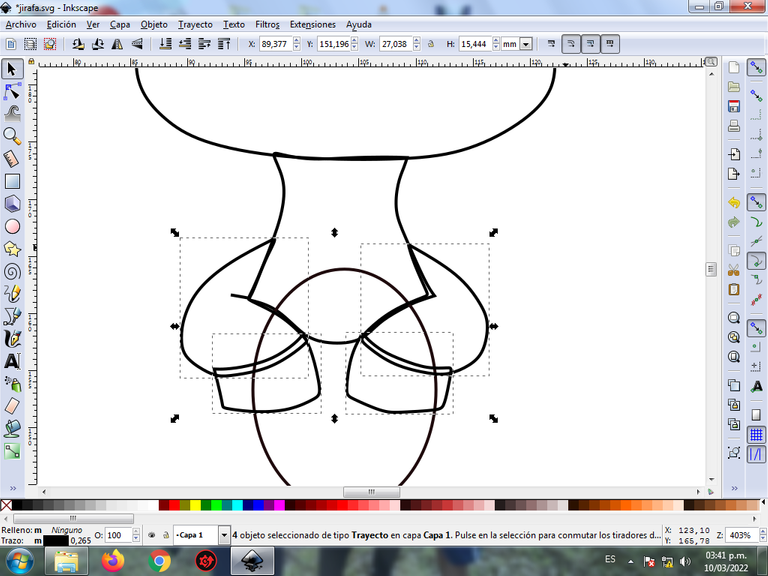
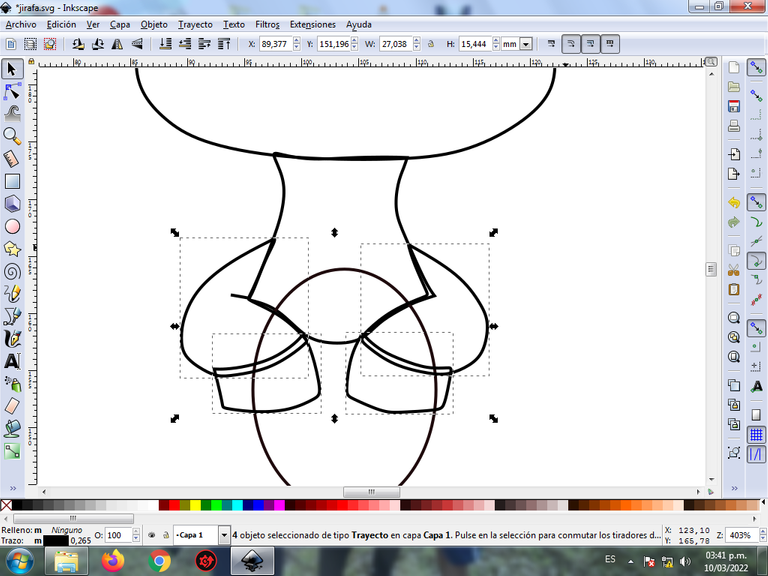
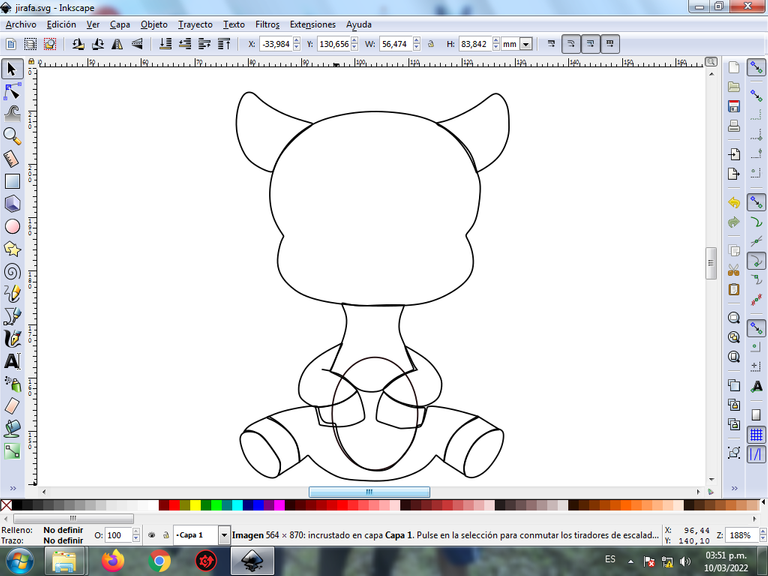
Se traza parte del cuerpo y las dos patas con la herramienta de curvas Bézier.

Paso 5:
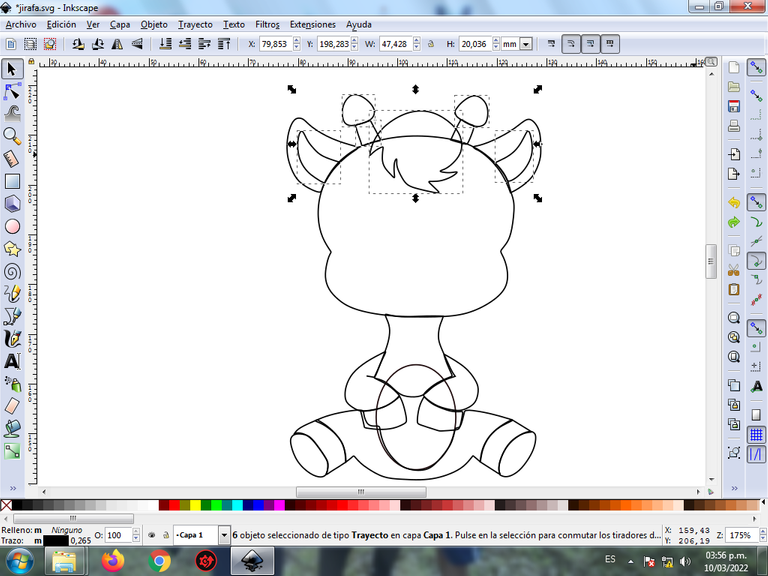
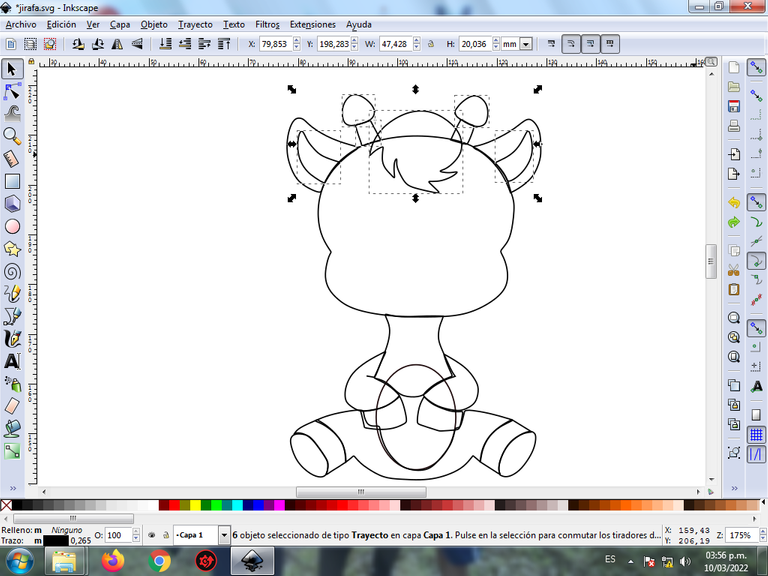
Ahora trazamos los dos pequeños cachos, una figura en forma de cabello en el centro de ambos cachos y dos forma en el centro de las dos orejas de la jirafa.

Paso 6:
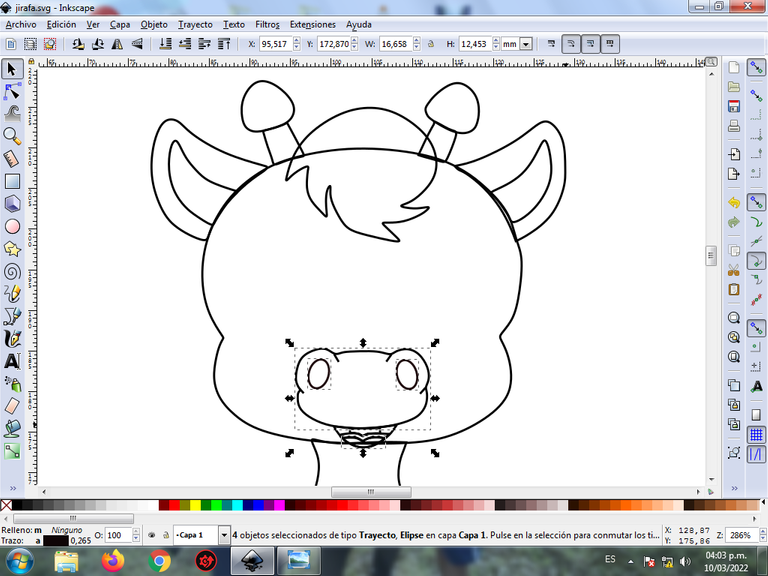
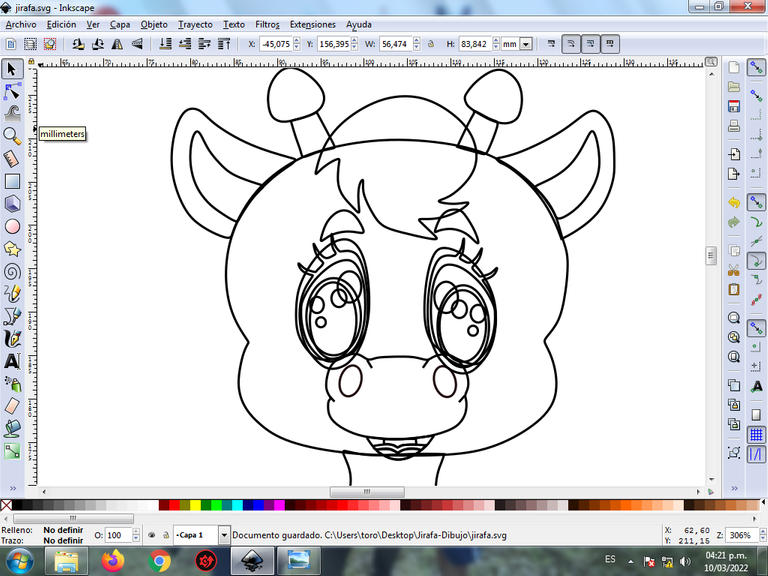
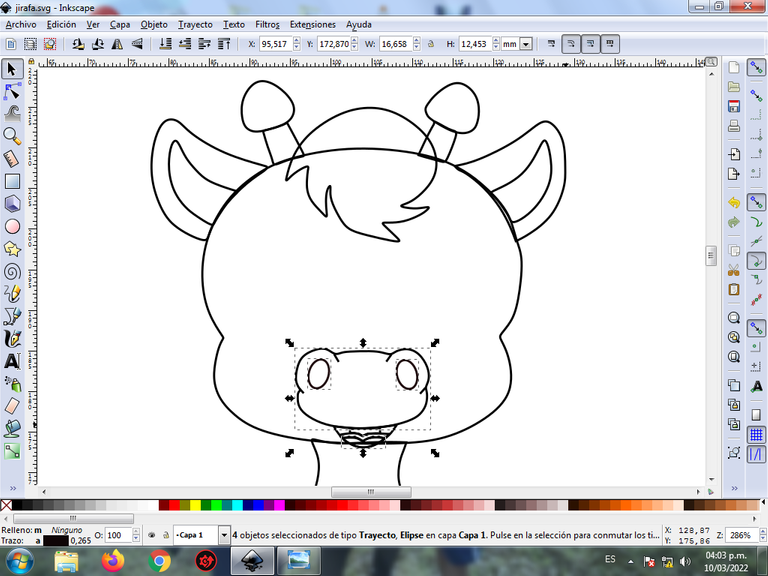
Se traza parte de la nariz y la boca utilizando la herramienta de curvas Bézier.

Paso 7:
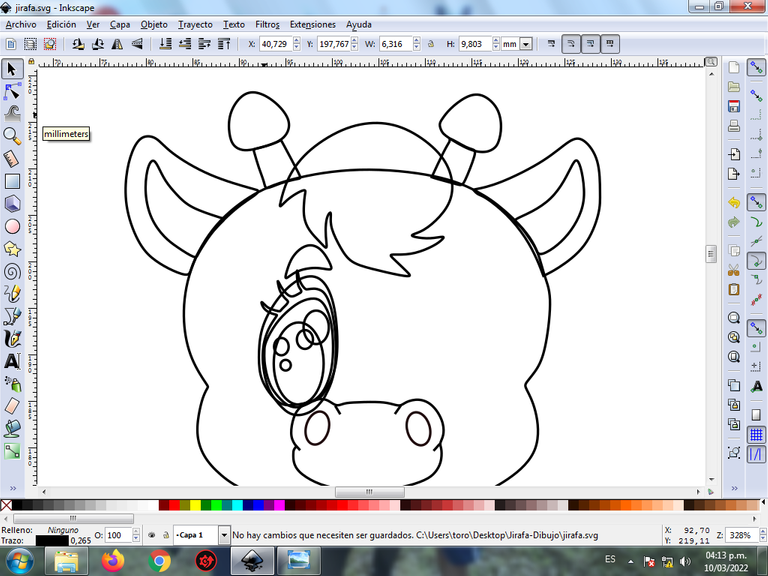
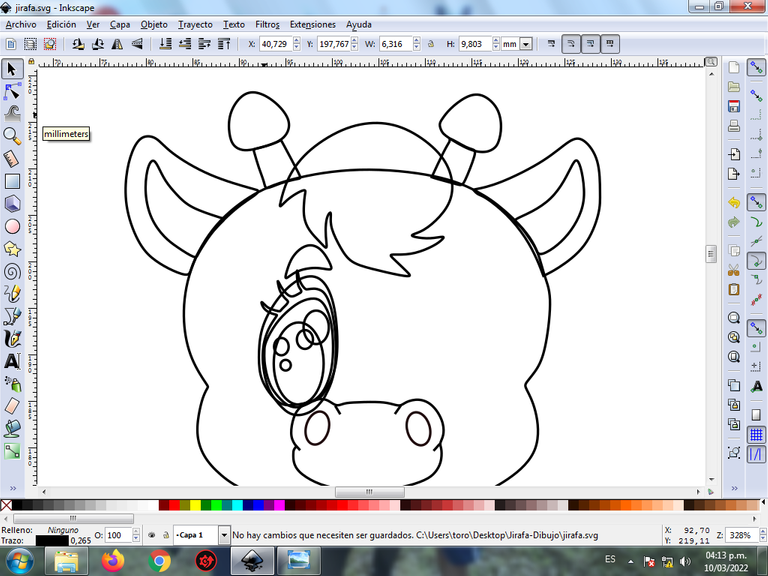
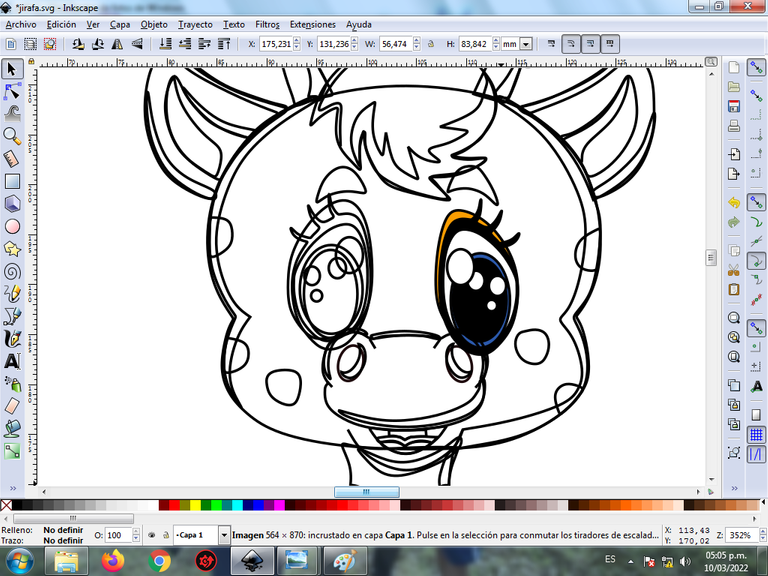
Ahora procedemos a dibujar el ojo izquierdo de la jirafa, para esto se inserta cinco círculos en la opción de crear círculos de diferentes tamaños, después se trazan dos figuras ovaladas y otra en forma de media pestaña y luna con la herramienta de curvas Bézier.

Paso 8:
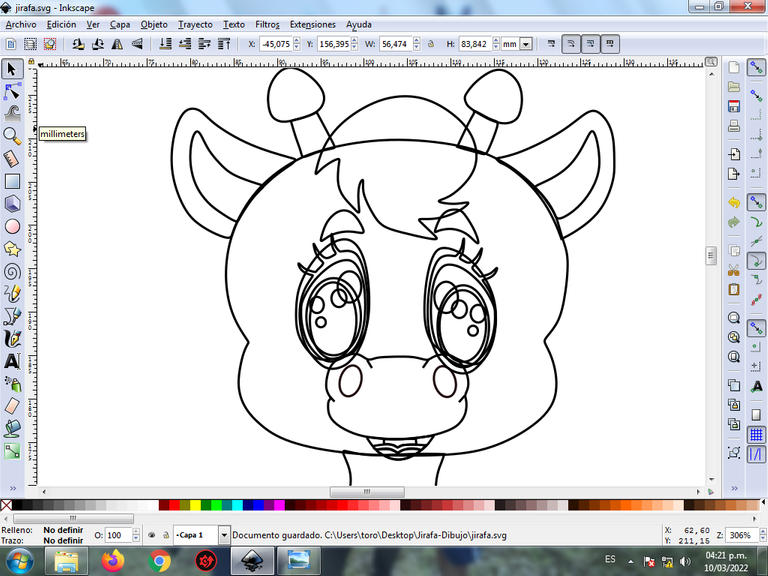
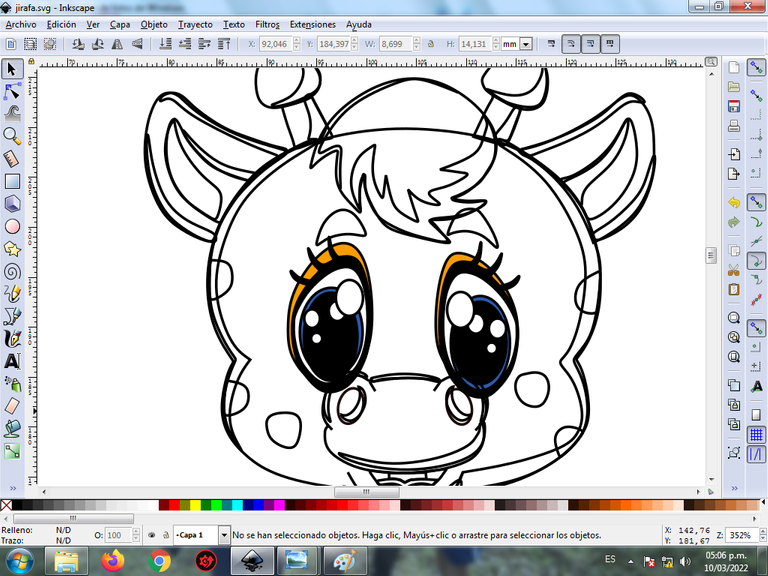
Después continuamos con la misma herramienta dibujando el ojo derecho, aplicando el paso 7.

Paso 9:
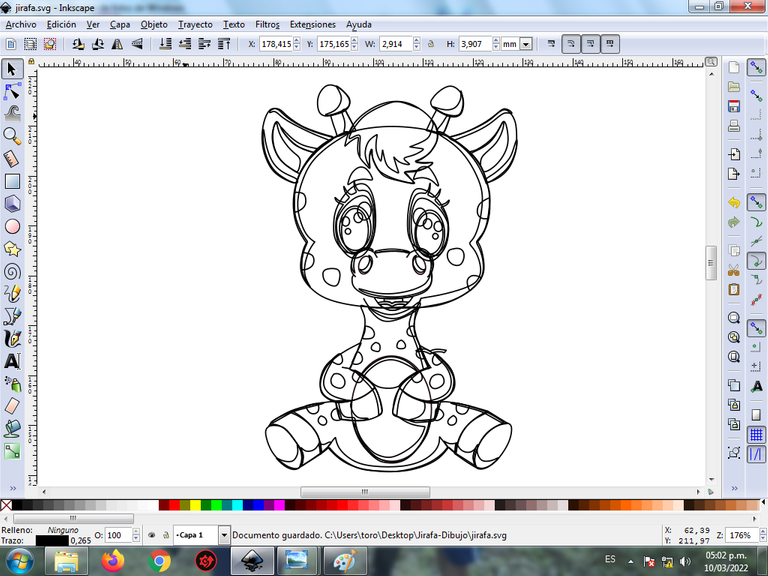
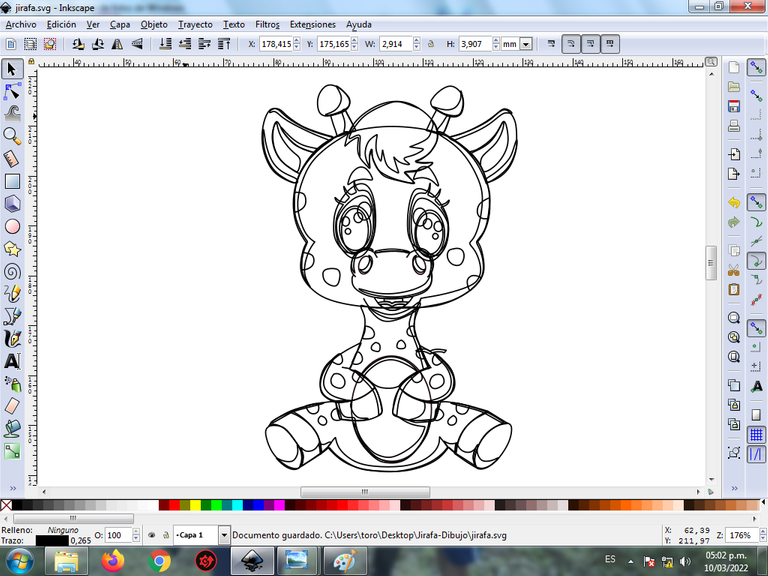
Se trazan diferentes formas en la cabeza, el cuerpo, en las patas, para darle mayor efecto, utilizando la herramienta de curvas Bézier. También se trazan varias líneas en las patas del pajarito.

Paso 10:
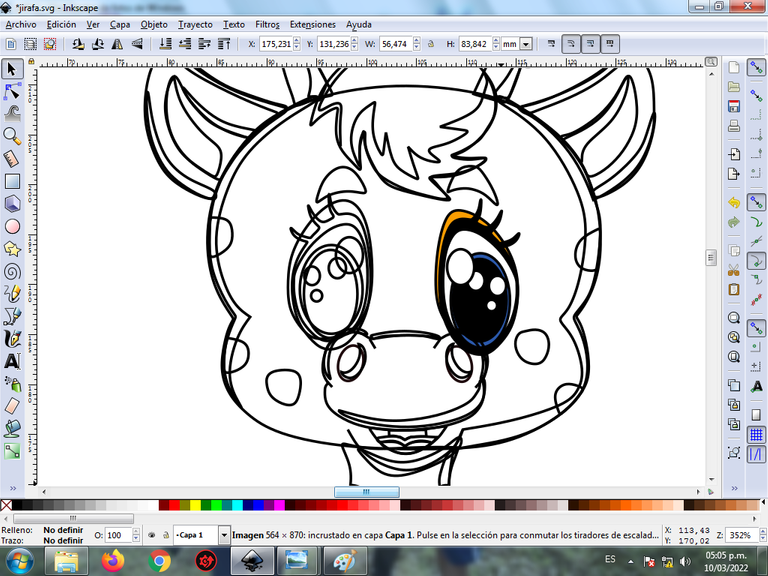
Se selecciona el color comenzando por ojo derecho de la jirafa, para esto hacemos clic en la figura y luego el color blanco de la paleta de colores, que está en la parte inferior del programa.

Paso 11:
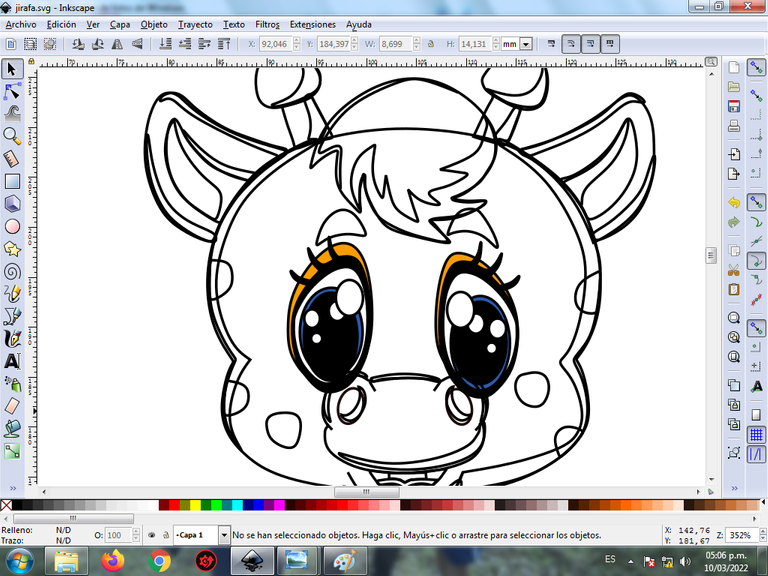
Se aplica los mismos colores en el ojo izquierdo, utilizando el paso 10.

Paso 12:
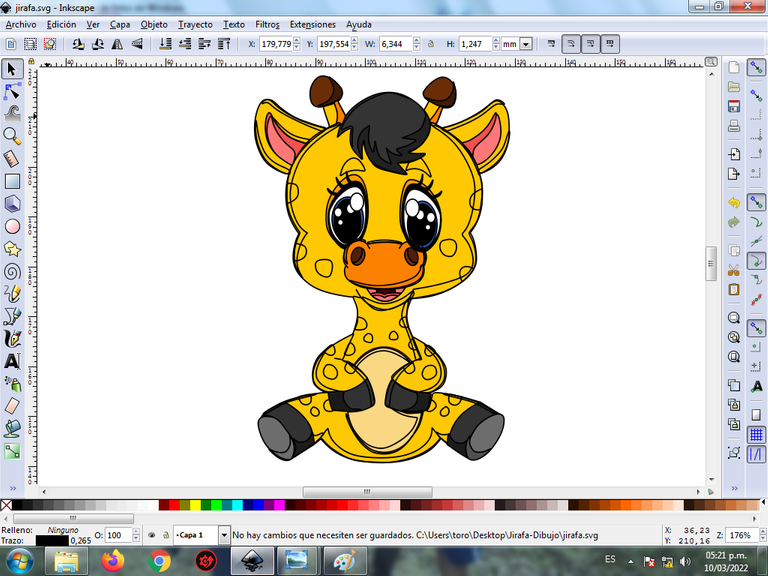
Ahora terminamos de seleccionar todos los colores en cada una de las partes del la jirafa.

Paso 13:
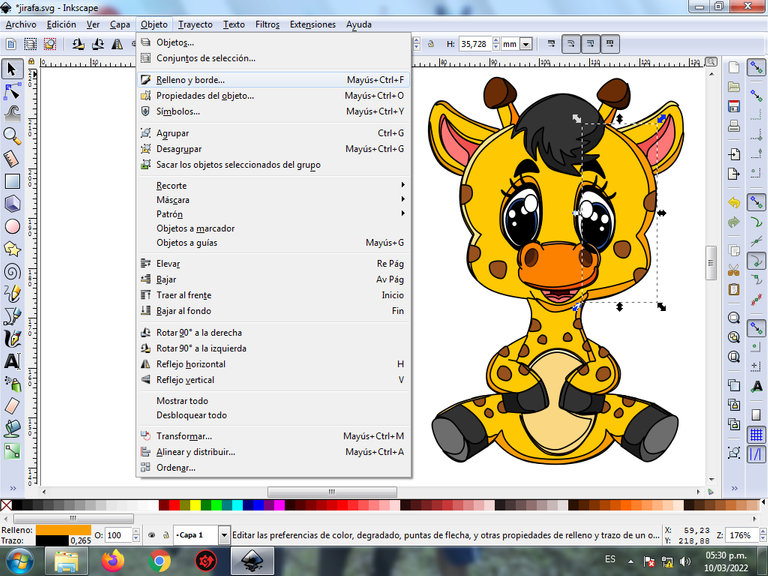
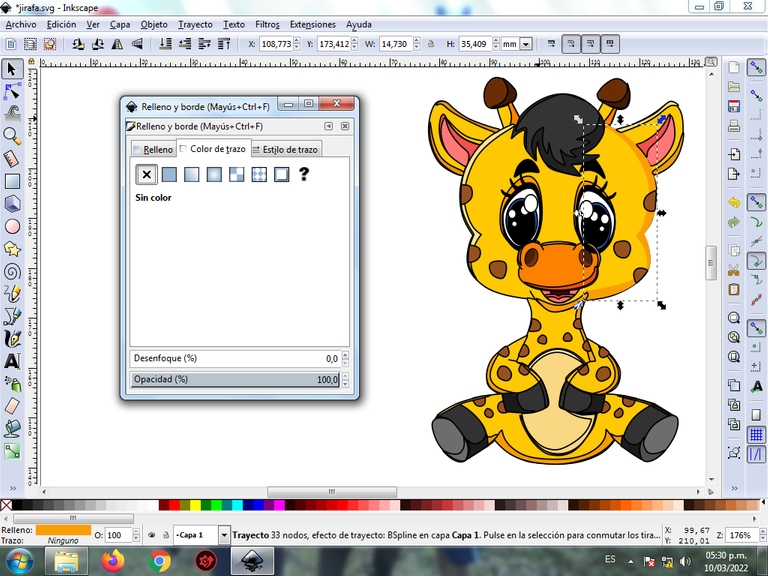
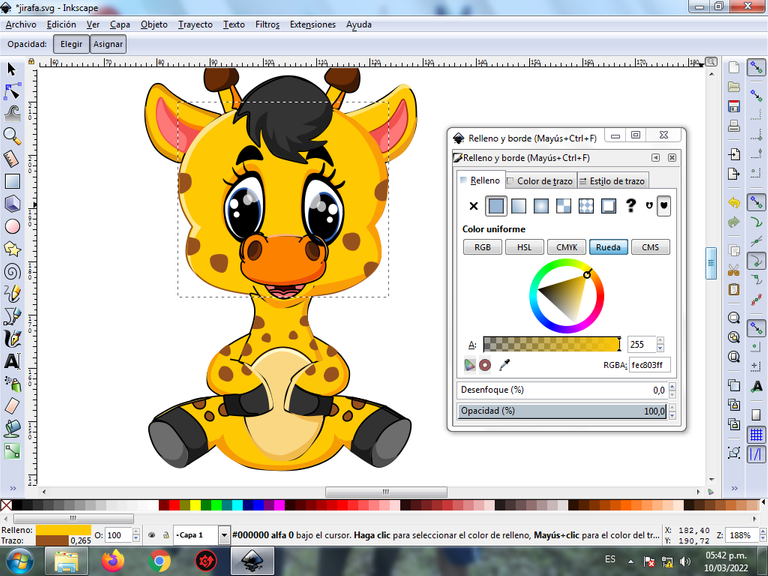
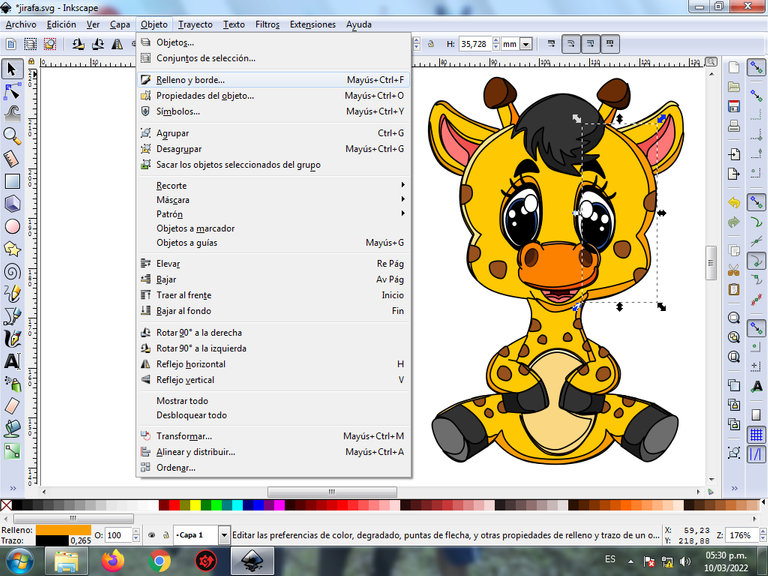
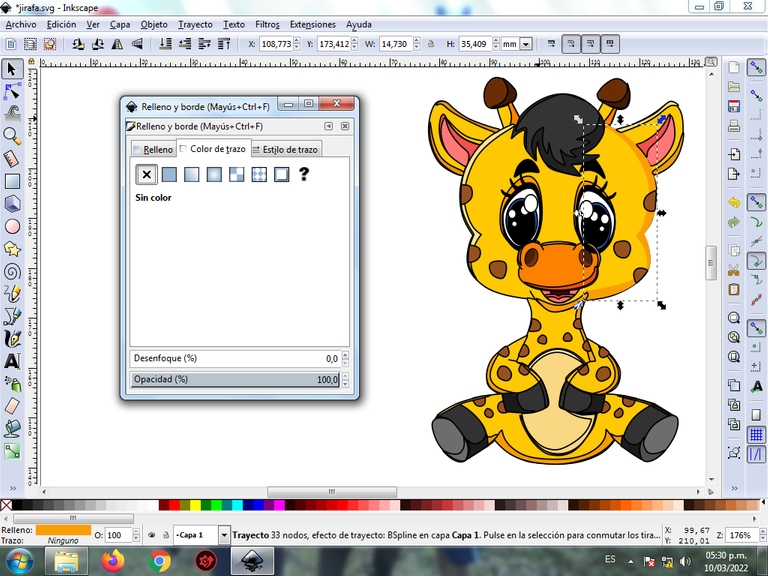
Se eliminan los bordes de algunas figuras de la jirafa, para esto se seleccionamos una parte y luego nos vamos a la barra de menú Objeto – Rellenos y Bordes.

Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego para poder borrar el borde le damos clic en la X para eliminarlo.

Paso 14:
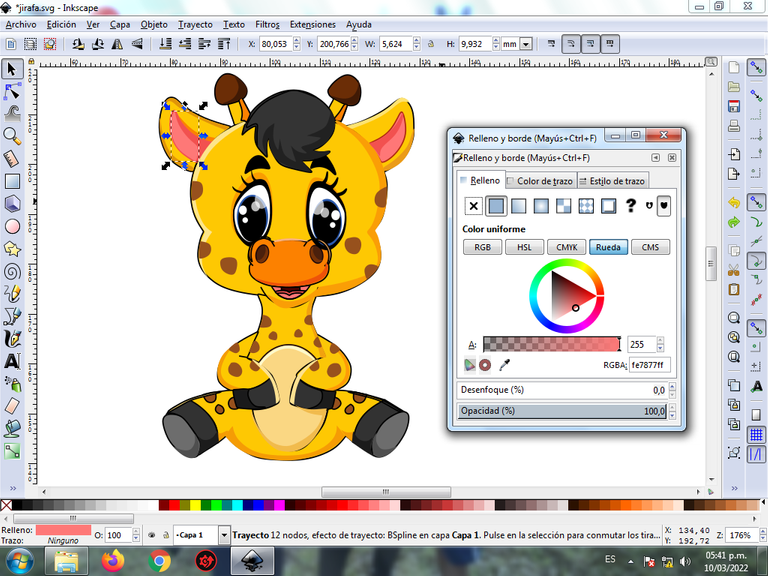
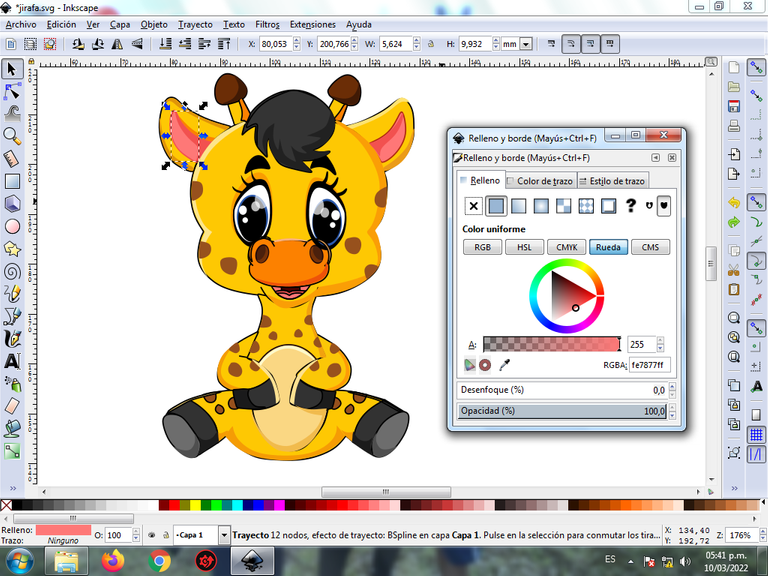
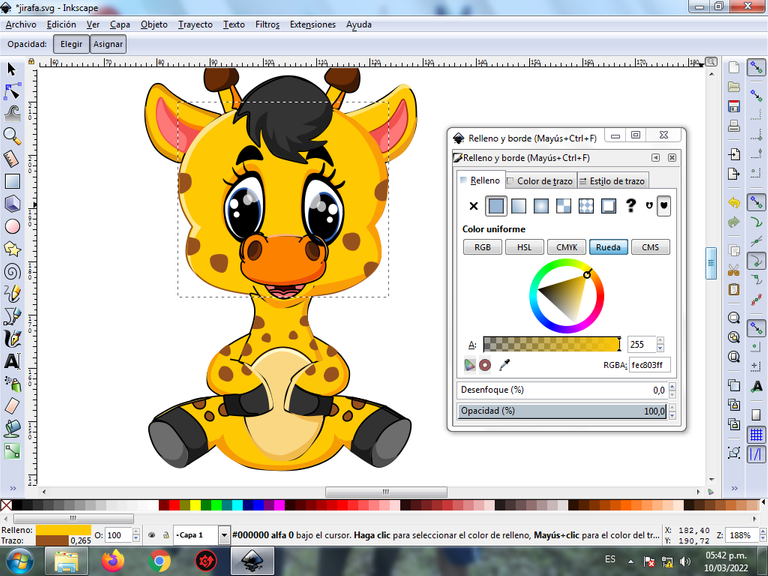
Ahora procedemos a cambiar los bordes a un color rojo claro y amarillo oscuro, para esto nos vamos a la barra de menú Objeto – Rellenos y Bordes.


Se visualizará un recuadro, donde vamos a cliquear en la pestaña color de trazo y luego se selecciona el color.
Paso 15:
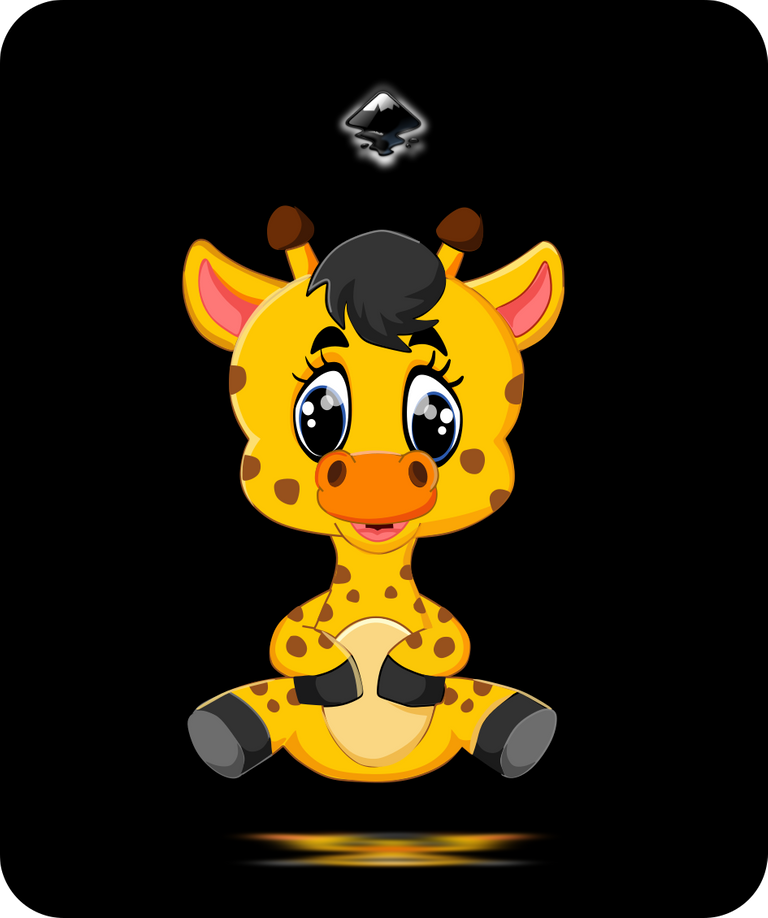
Para finalizar este diseño agrupamos toda la jirafa con las teclas Ctrl + G, la duplicamos con la combinación de teclas Control + D, se reduce el tamaño, se coloca en la parte inferior y se aplica un desenfoque de 10%, quedando como una sombra. Luego insertamos un fondo color negro y tenemos listo nuestro diseño.

Imagen de Referencia Fuente
El programa Inkscape se puede descargar en esta dirección Fuente
Espero que les haya gustado mi tutorial, nos vemos en el próximo.
English

Design of a Giraffe in Inkscape:
Step 1:
Inkscape program opens, and from the toolbar on the left side we click on the option to draw Bézier curves and two figures are drawn, one is the head and the two ears of the Giraffe

In this part of Bézier curves, the Create Path BSpline Path Mode option is selected, so that the shapes are curved.
Step 2:
A figure is drawn that is the neck of the giraffe, using the same tool and then we draw a circle in the center with the option to create circles.

Step 3:
Two legs are traced on the right and left side with the Bezier curves tool.

Step 4:
Part of the body and the two legs are traced with the Bézier curves tool.

Step 5:
Now we trace the two small chunks, a hair-shaped figure in the center of both chunks and two shapes in the center of the two ears of the giraffe.

Step 6:
Part of the nose and mouth are traced using the Bézier curves tool.

Step 7:
Now we proceed to draw the left eye of the giraffe, for this five circles are inserted in the option to create circles of different sizes, then two oval figures and another in the shape of a half eyelash and moon are drawn with the Bézier curves tool.

Step 8:
Then we continue with the same tool drawing the right eye, applying step 7.

Step 9:
Different shapes are traced on the head, the body, on the legs, to give it greater effect, using the Bézier curves tool. Several lines are also drawn on the legs of the little bird.

Step 10:
The color is selected starting with the right eye of the giraffe, for this we click on the figure and then the white color from the color palette, which is at the bottom of the program.

Step 11:
The same colors are applied to the left eye, using step 10.

Step 12:
Now we finish selecting all the colors in each of the parts of the giraffe.

Step 13:
The borders of some figures of the giraffe are eliminated, for this we select a part and then we go to the menu bar Object – Fills and Borders.

A box will be displayed, where we are going to click on the stroke color tab and then, in order to erase the border, we click on the X to eliminate it.

Step 14:
Now we proceed to change the borders to a light red and dark yellow color, for this we go to the menu bar Object – Fills and Borders.


A box will be displayed, where we are going to click on the stroke color tab and then the color is selected.
Step 15:
To finish this design we group the entire giraffe with the Ctrl + G keys, we duplicate it with the Control + D key combination, the size is reduced, it is placed at the bottom and a 10% blur is applied, remaining as a shadow . Then we insert a black background and we have our design ready.

Reference Image Source
The Inkscape program can be downloaded at this address Source
I hope you liked my tutorial, see you in the next one.
Translated with Traductor de Google

The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Estimado @cetb2008 muy práctico tu diseño, está muy bonito. Éxitos
Excelente paso a paso quedo muy bien !!!
Hola muchas gracias por visitar mi blog.
Que lindo personaje se ve tan tierno me encantó 😍😍😻😸
Hola muchas gracias por pasar por mi blog.
Me encanta! se ve tan tierna 😍 me parece que lo haces excelente felicidades. 👍
Hola muchas gracias