Hola a todos!
En esta oportunidad compartiré con ustedes un tutorial para aprender a animar textos en After effects sin plugins. Animaremos el texto con un estilo Flicker, combinando las herramientas de animación de texto Selector de Rango y Opacidad.
Este efecto puede darnos un aspecto agradable para las intros de nuestros videos. Si sigues correctamente este tutorial puedes terminarlo en 20-25 min.

Tutorial
Para este tutorial he usado After Effects 2022 pero puede funcionar en versiones anteriores.
Creando composición
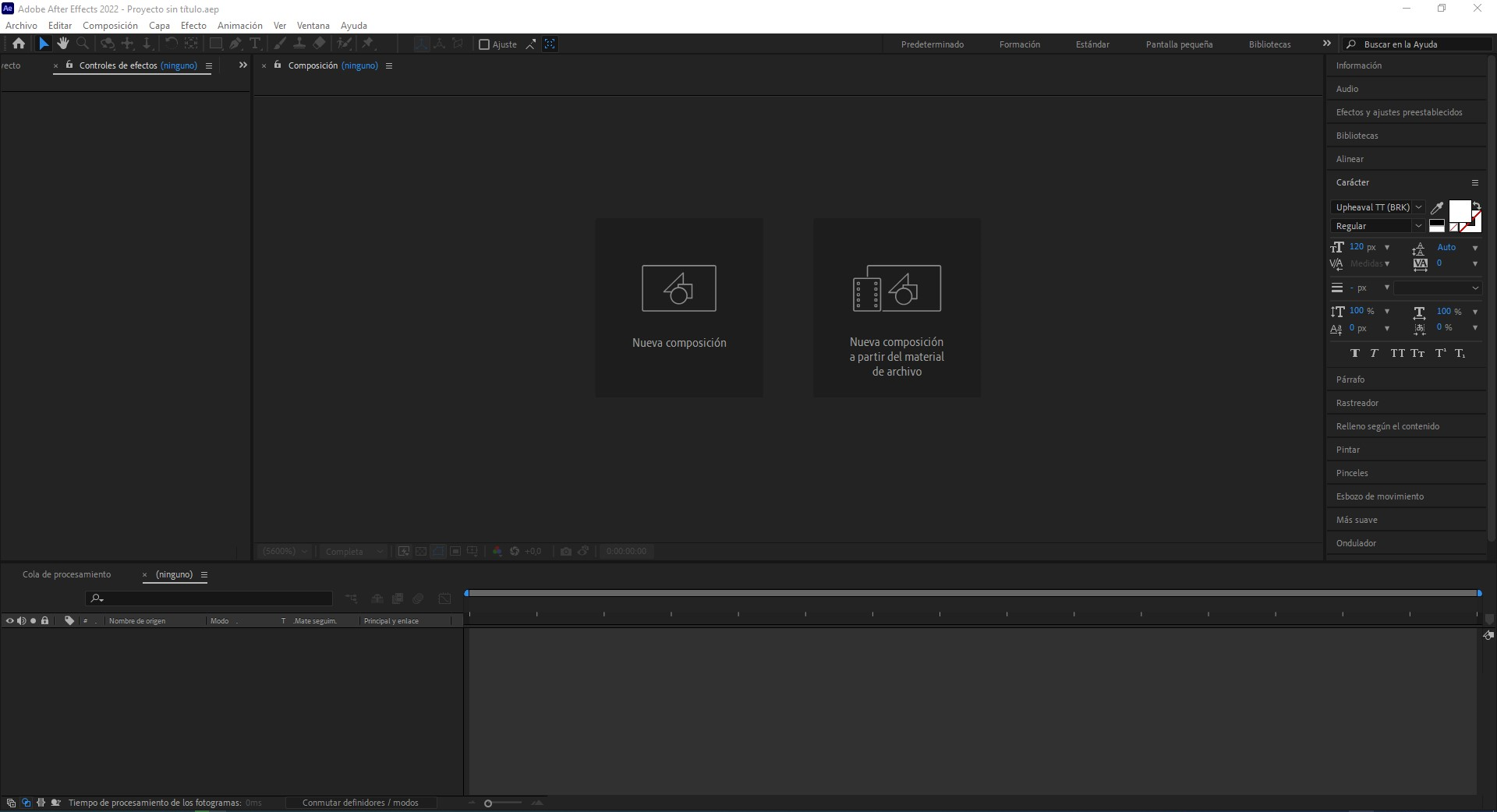
Abrimos el AE y creamos una nueva composición haciendo clic en "Nueva Composición".

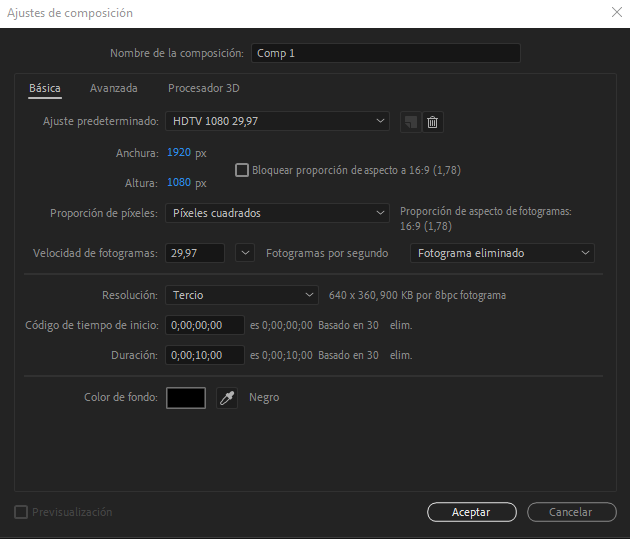
Usamos los ajustes siguientes para la composición:
Anchura: 1920 px
Altura: 1080 px
Velocidad de fotogramas: 29.97
Duración: 10 segundos.
Dejamos los demás ajustes como están. Luego hacemos clic en Aceptar.

Insertamos Texto y configuramos sus propiedades
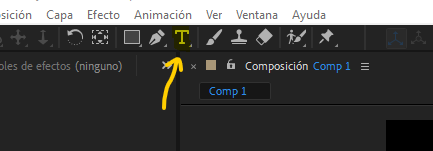
Hacemos clic en la herramienta de texto para escribir el texto que queremos animar.

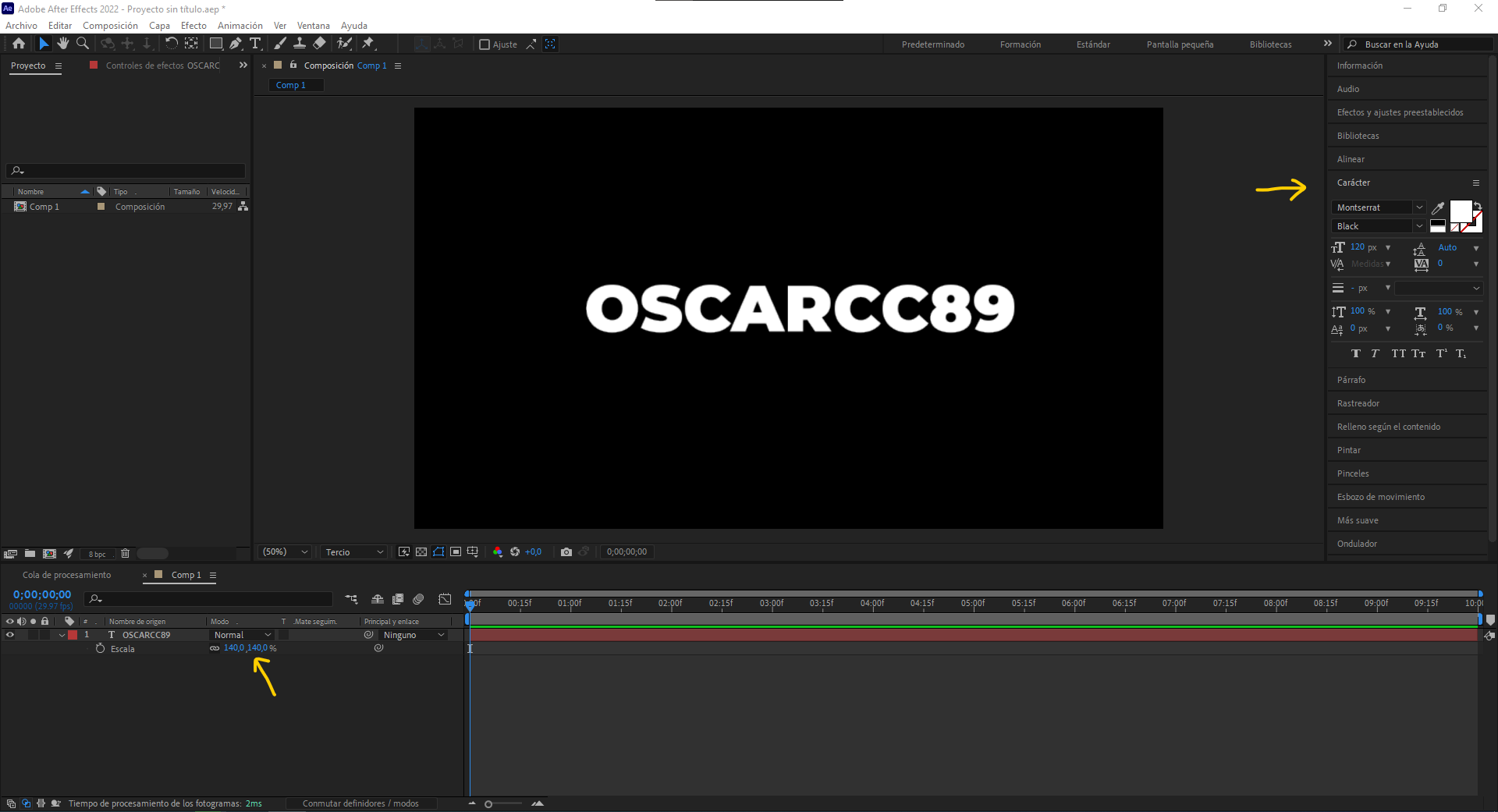
Ajustamos las propiedades del texto como fuente, color y tamaño en la sección de Caracter. Con el texto seleccionado puede hacer clic en "S" para escalar el texto.
Nota: Ahora mismo estoy usando la fuente Montserrat, pero me di cuenta más adelante que no funcionaba correctamente.

En la sección de "Alineación" podemos ajustar la posición del texto en la composición.

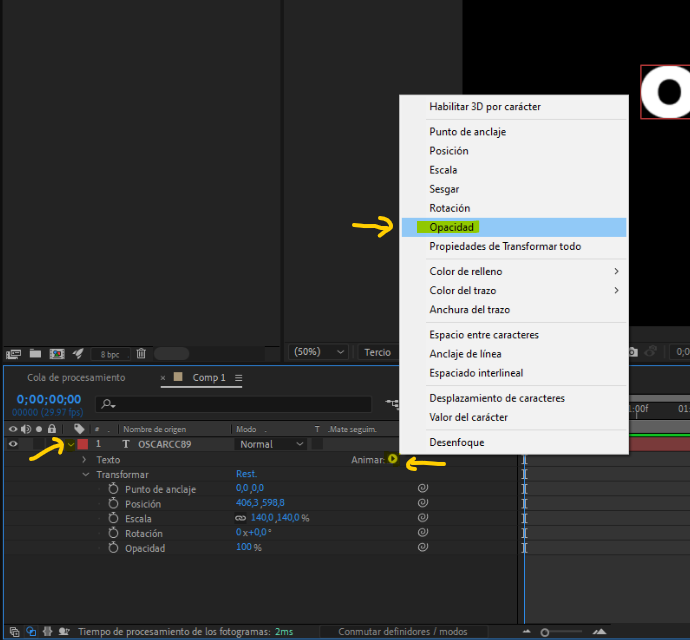
Con el texto seleccionado desplegamos las opciones del texto. Hacemos clic en botón Animar y luego hacemos clic en Opacidad.

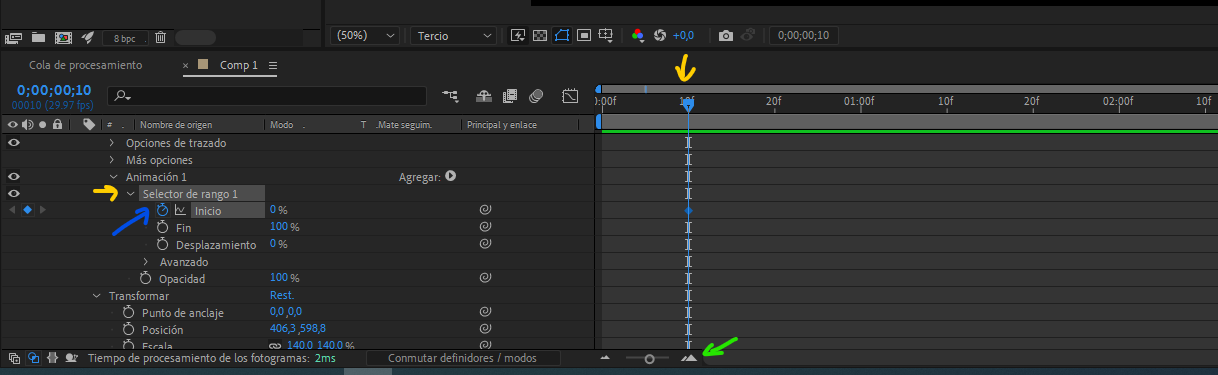
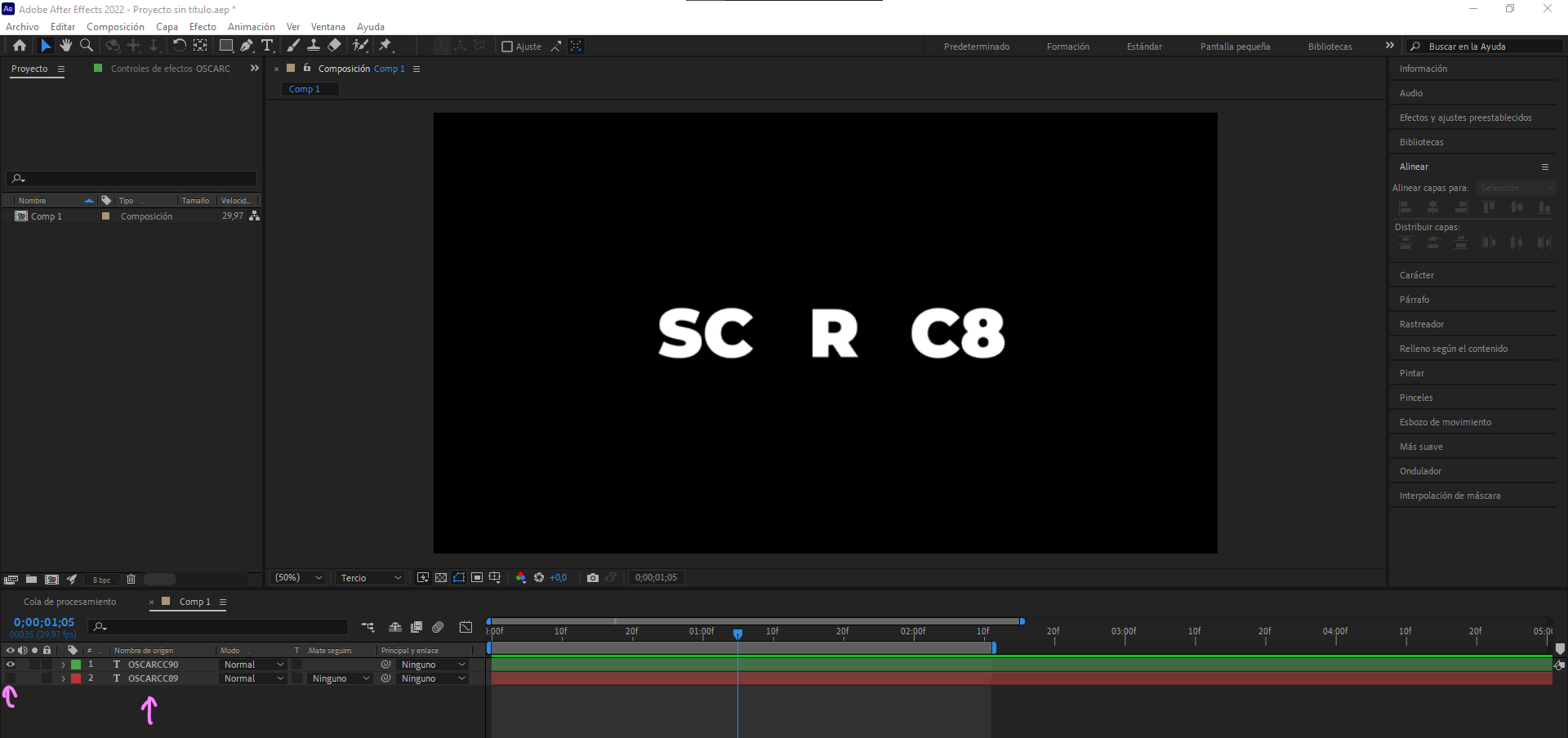
Luego ajustamos el zoom de la linea del tiempo haciendo clic en el boton donde la flecha verde apunta, despues nos posicionamos en el frame 10.
Desplegamos las opciones del Selector de Rango, y hacemos clic en el reloj de Inicio para escribir y Keyframe.

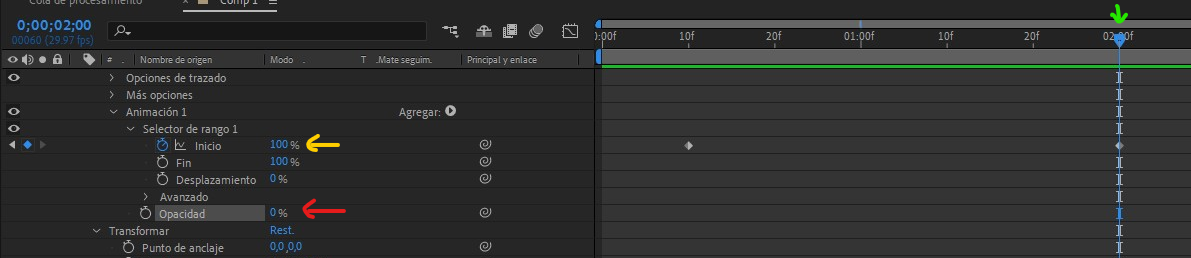
Ahora nos posicionamos en el segundo 2 y aumentamos el Inicio a 100% para escribir otro Keyframe. Luego bajamos la opacidad a 0%.

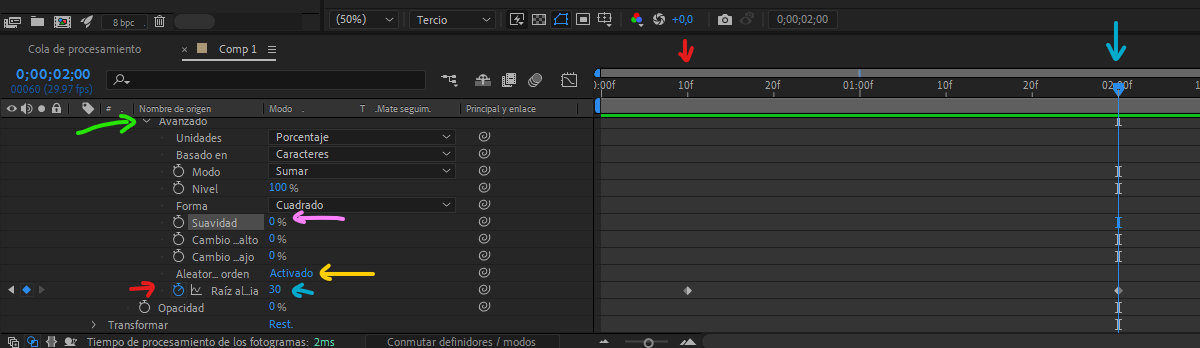
Desplegamos las opciones Avanzadas. La suavidad la establecemos en 0%, activamos el Orden Aleatorio y ahora nos ubicamos en el frame 10 y escribimos un keyframe en la opcion Raiz aleatoria a 0. Luego nos posicionamos en el segundo 2 y aumentamos la raiz aleatoria a 30.

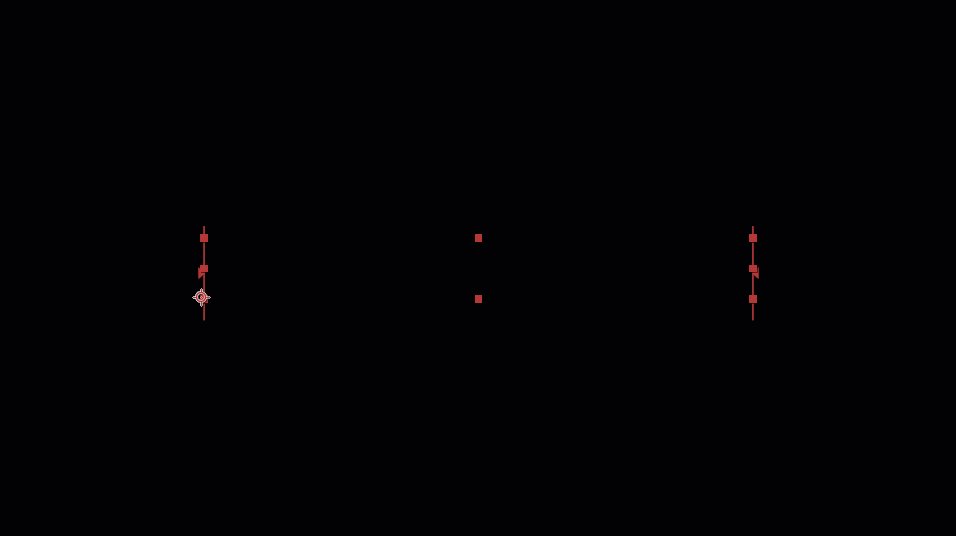
Este es el resultado que tenemos hasta el momento. Se ve bien pero podemos mejorarlo.

Ahora con el texto seleccionado, presionamos CTRL + D para duplicar el texto. Hacemos invisible el primer texto para poder trabajar mejor con el segundo.

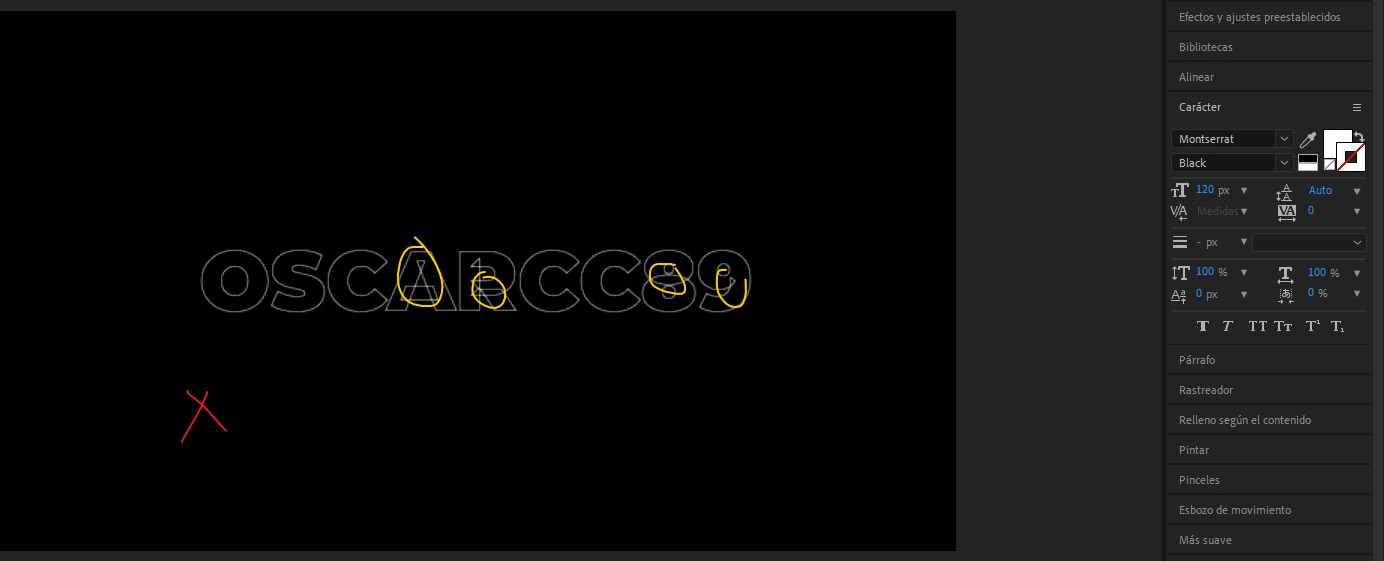
Con el segundo texto seleccionamos, abrimos la sección de Caracter para quitar el relleno del texto y le ponemos un borde. Como pueden ver en la siguiente imagen mi texto ha dado algunos errores, por lo que tendré que cambiar de fuente.

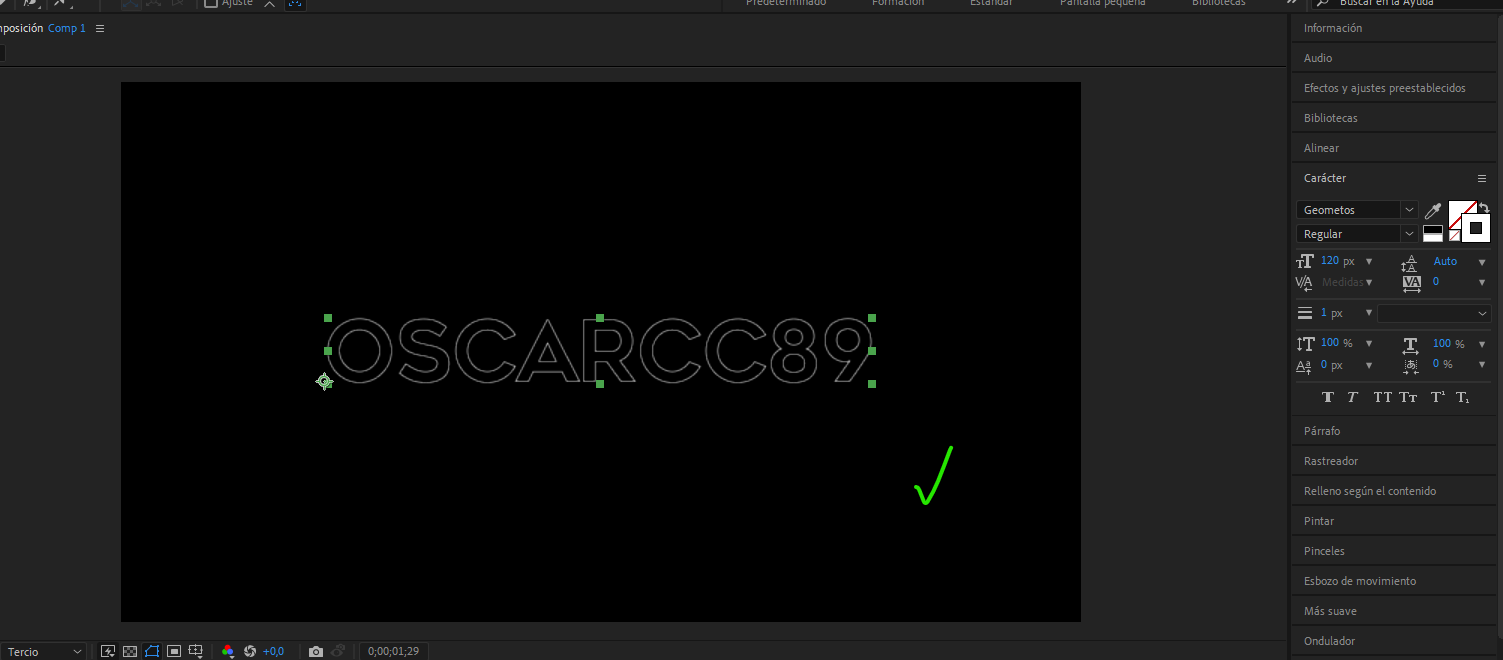
Con el texto correcto, continuamos con el tutorial. Si te ha dado algún error en el texto como el anterior, deben cambiarlo en el primer texto tambien.

Aumenté el borde a 2px para que se mire mejor, pero puede ser a tu gusto.

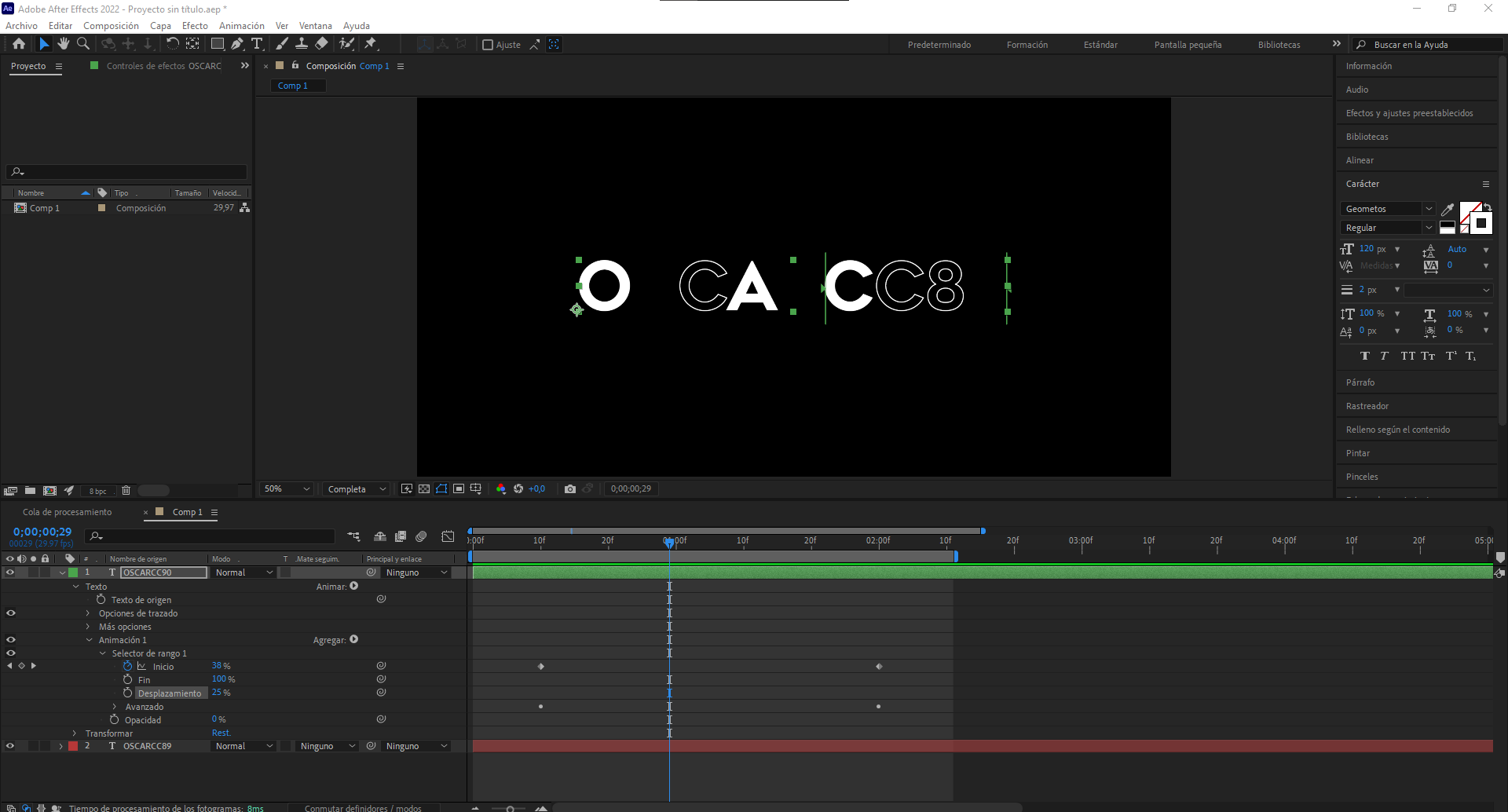
Ahora hacemos visible el primer texto. Seleccionamos nuevamente el segundo texto y establecemos el Desplazamiento a 25%.

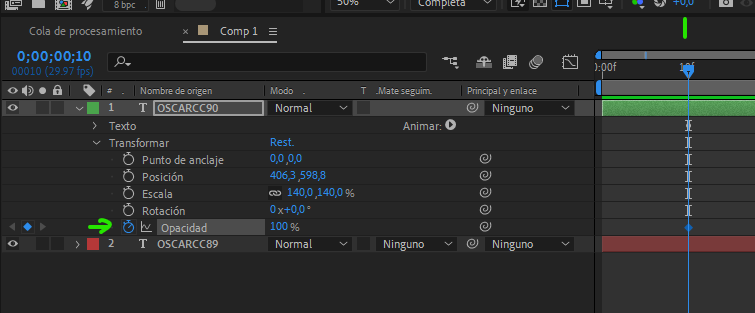
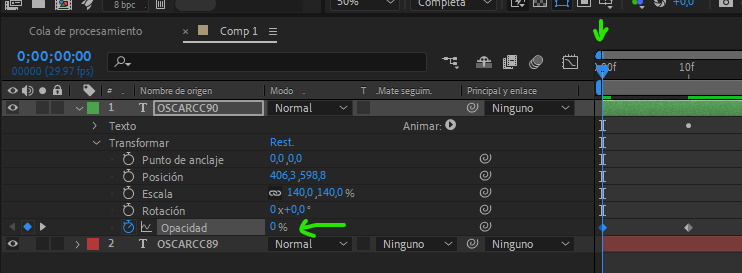
Luego nos posicionamos en el frame 10 y escribimos un keyframe, despues nos posicionamos en al inicio de la línea del tiempo y establecemos la opacidad a 0.
 |  |
|---|
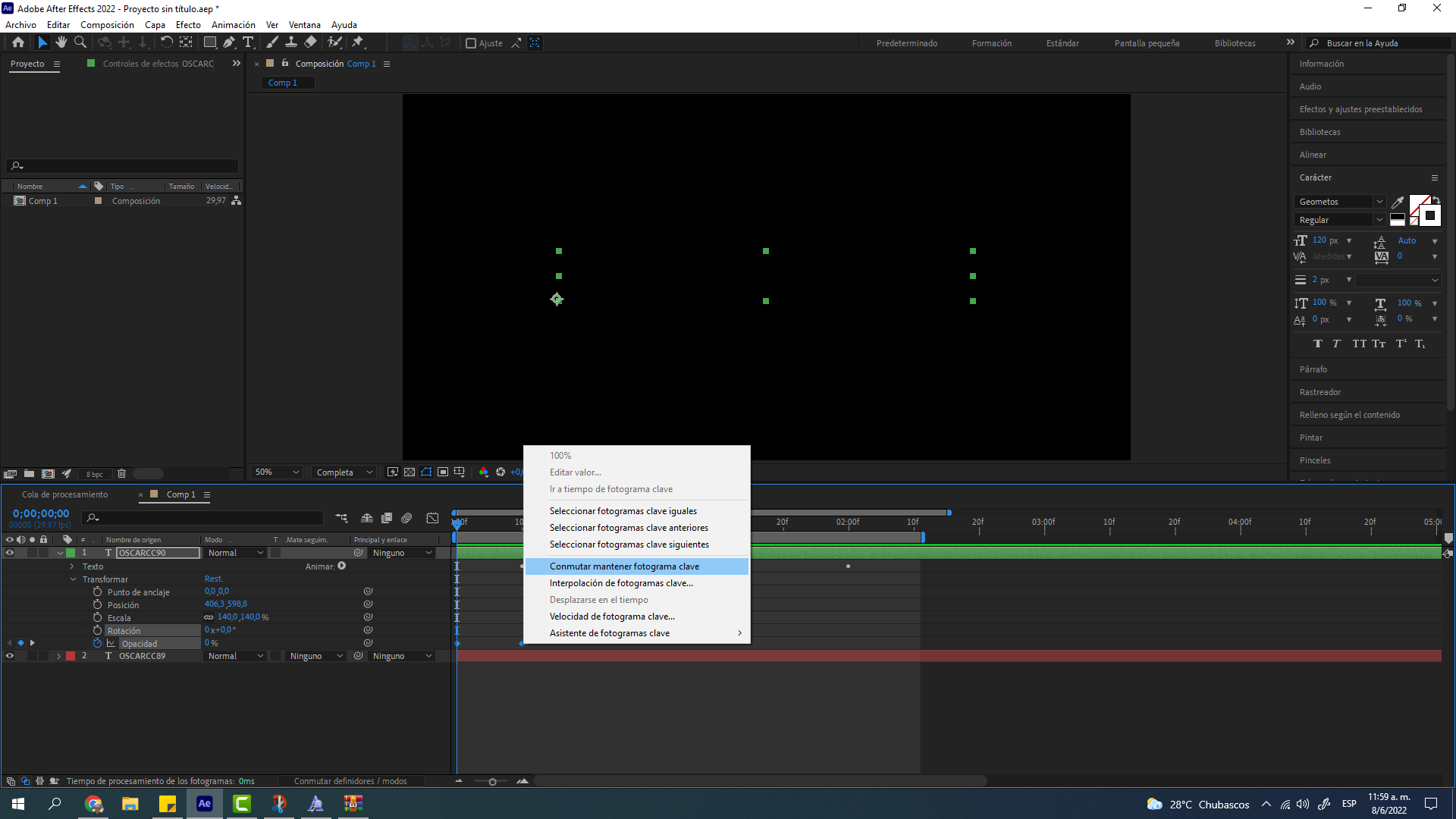
Seleccionamos los Keyframes de la opacidad y hacemos clic derecho. Seleccionamos la opción "Conmutar mantener fotograma clave".

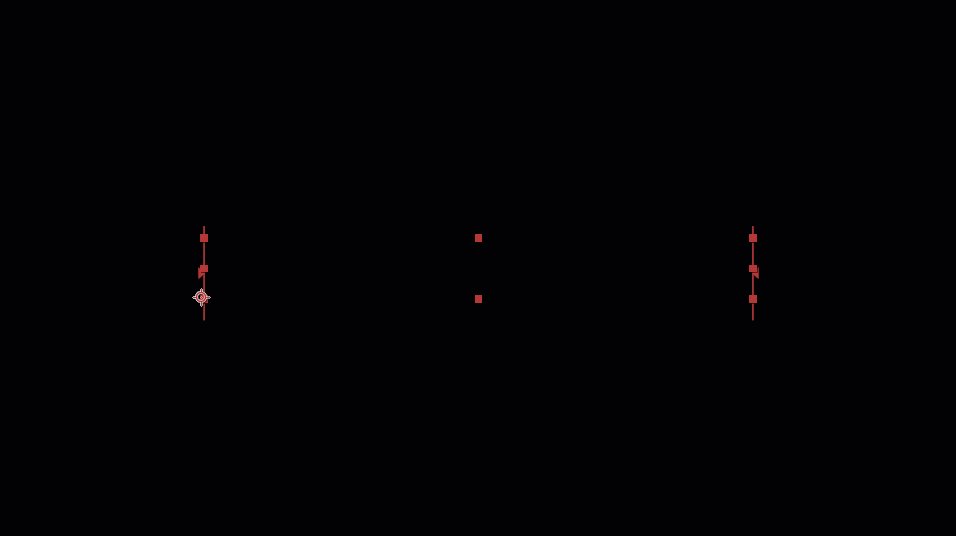
Hecho esto, ahora se mira mejor nuestra animación.

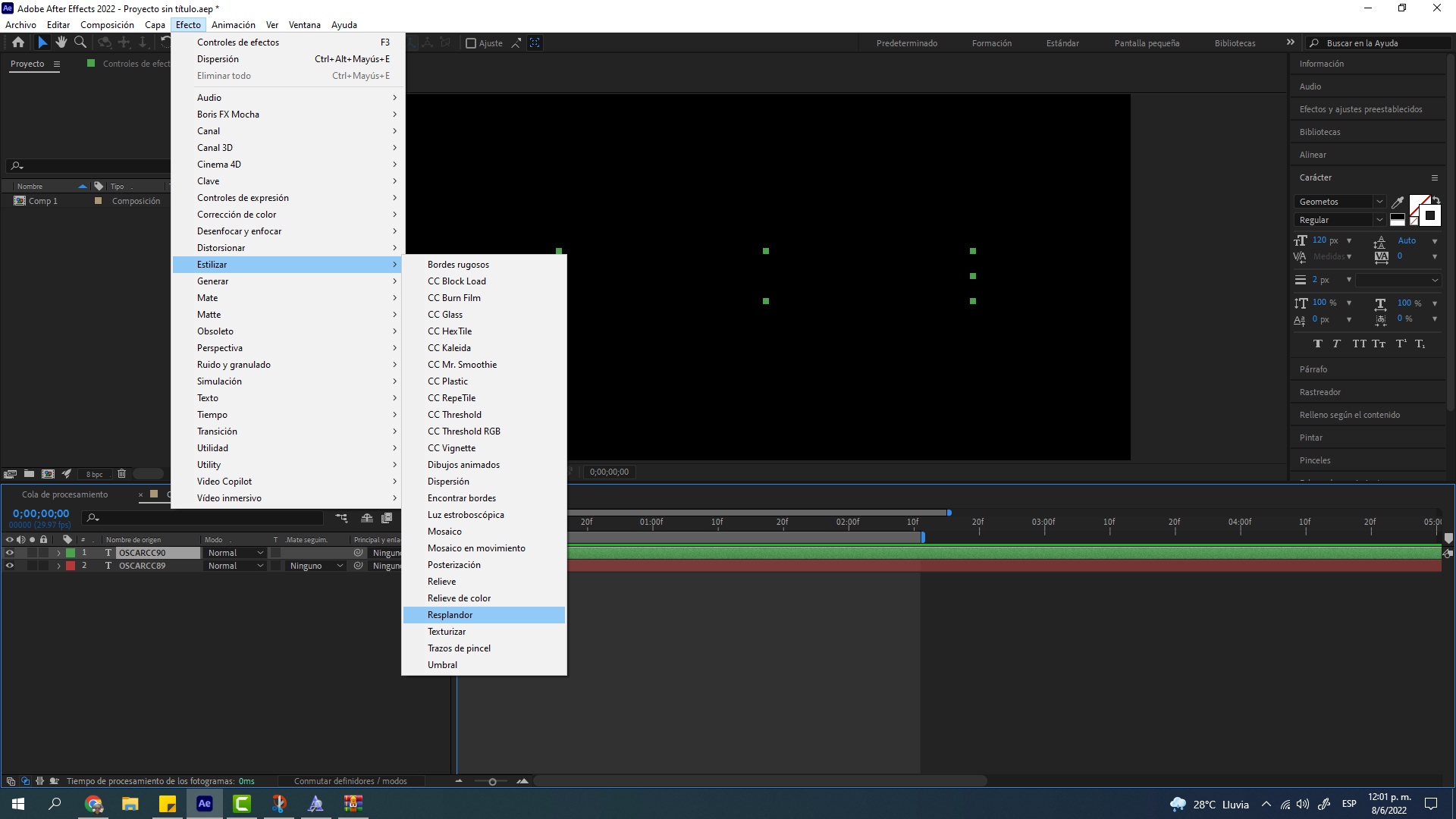
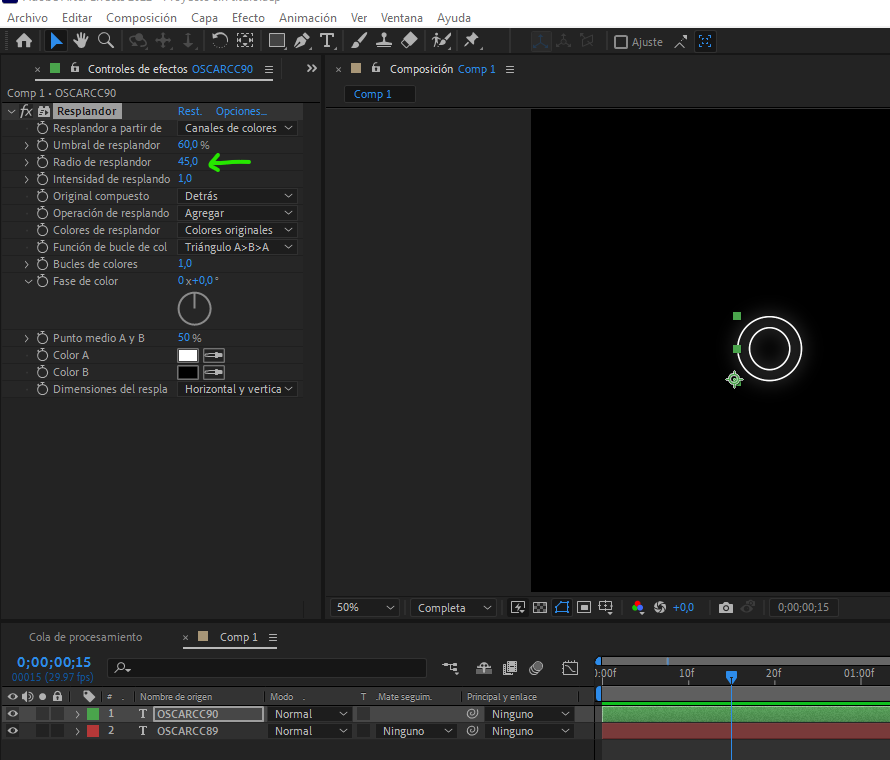
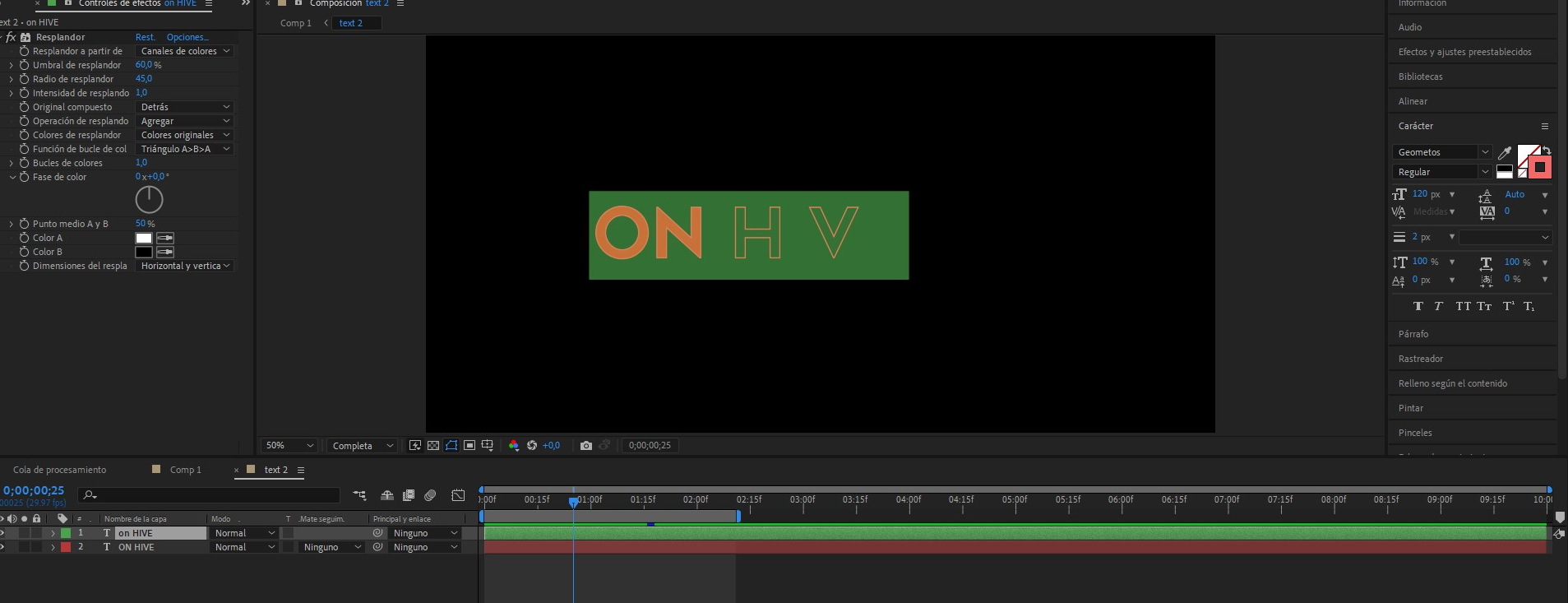
Con el segundo texto seleccionado, hacemos clic en Efecto/Estilizar/Resplandor.

Ajustamos el Radio de resplandor a 45%.

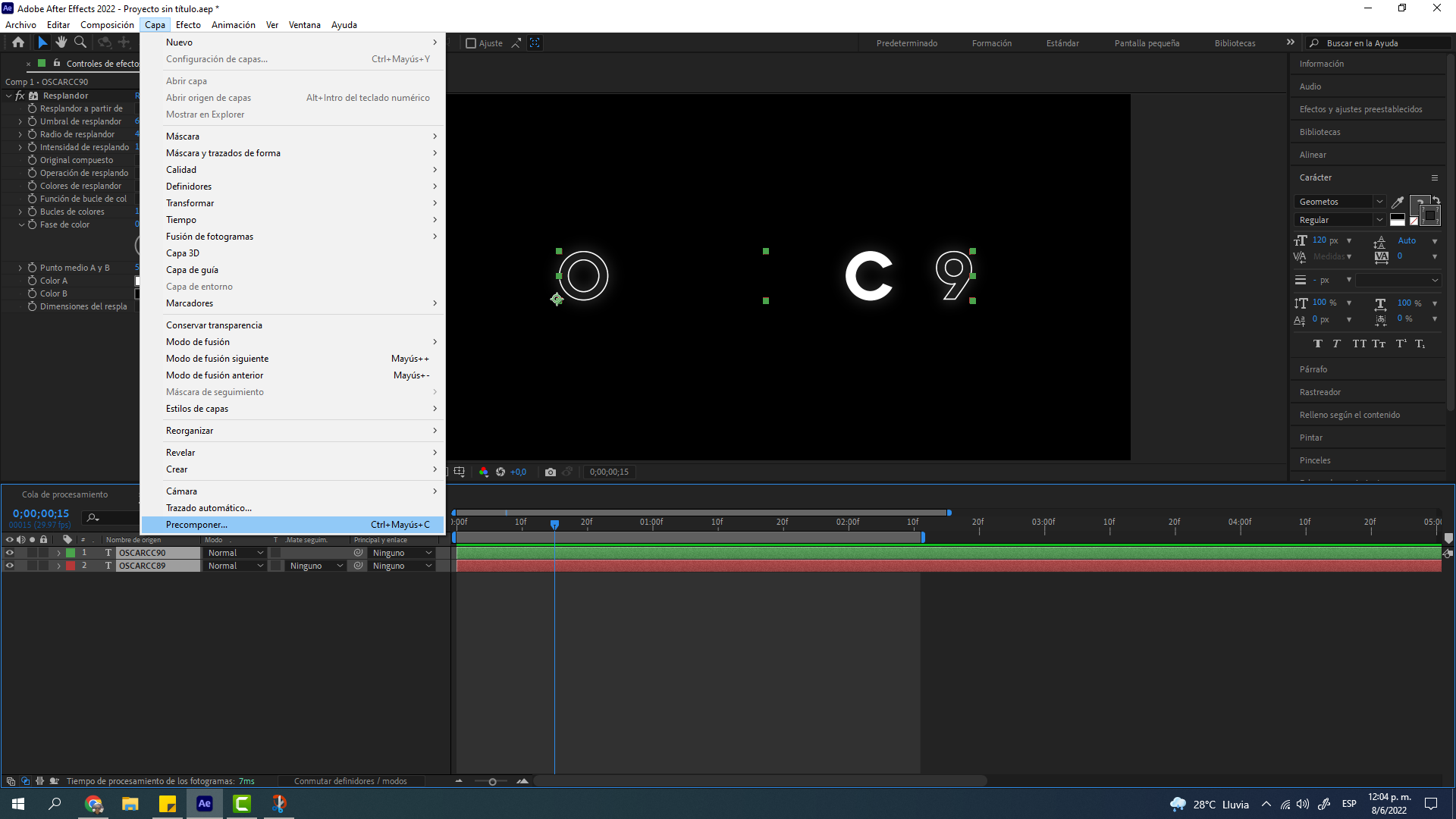
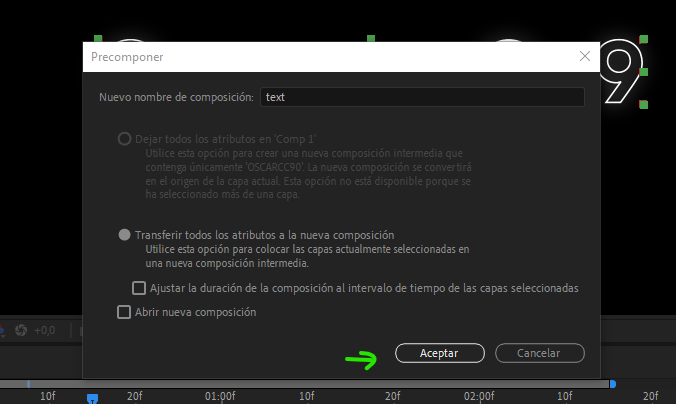
Ahora seleccionamos los dos texto y hacemos clic en Capa/Precomponer.


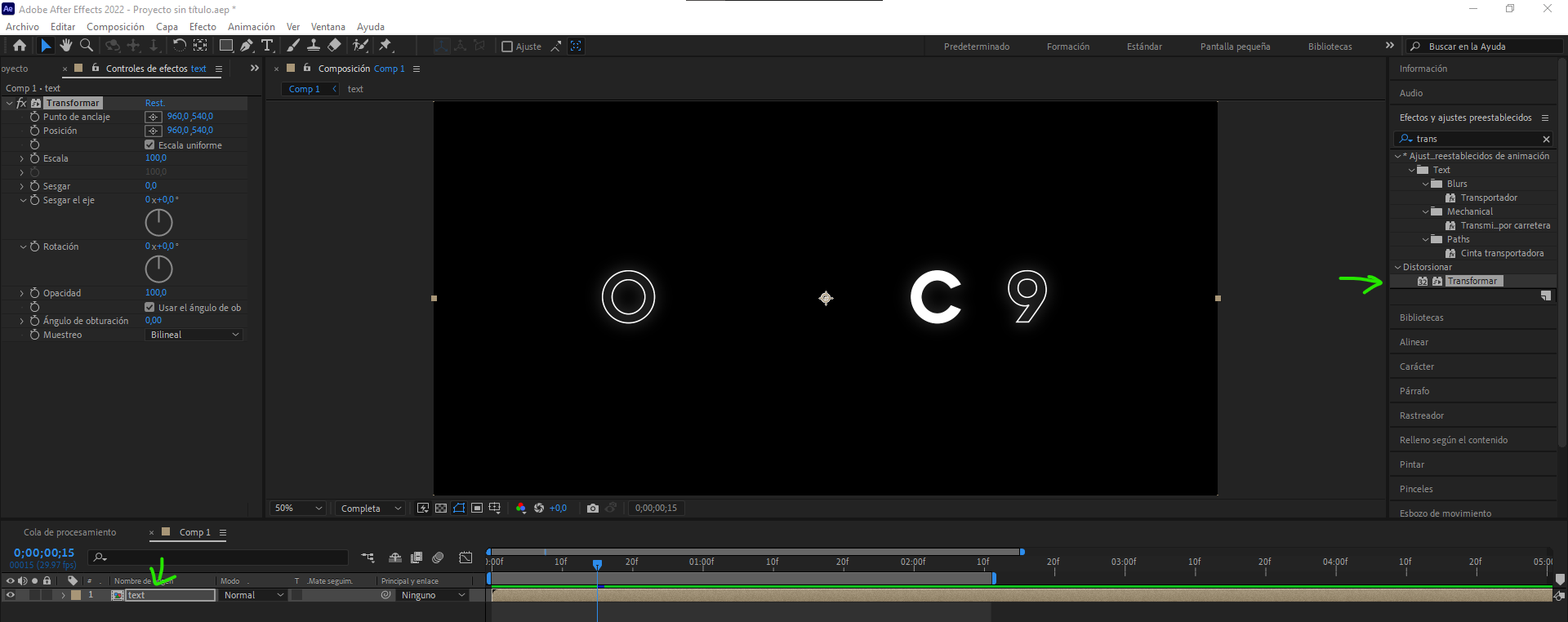
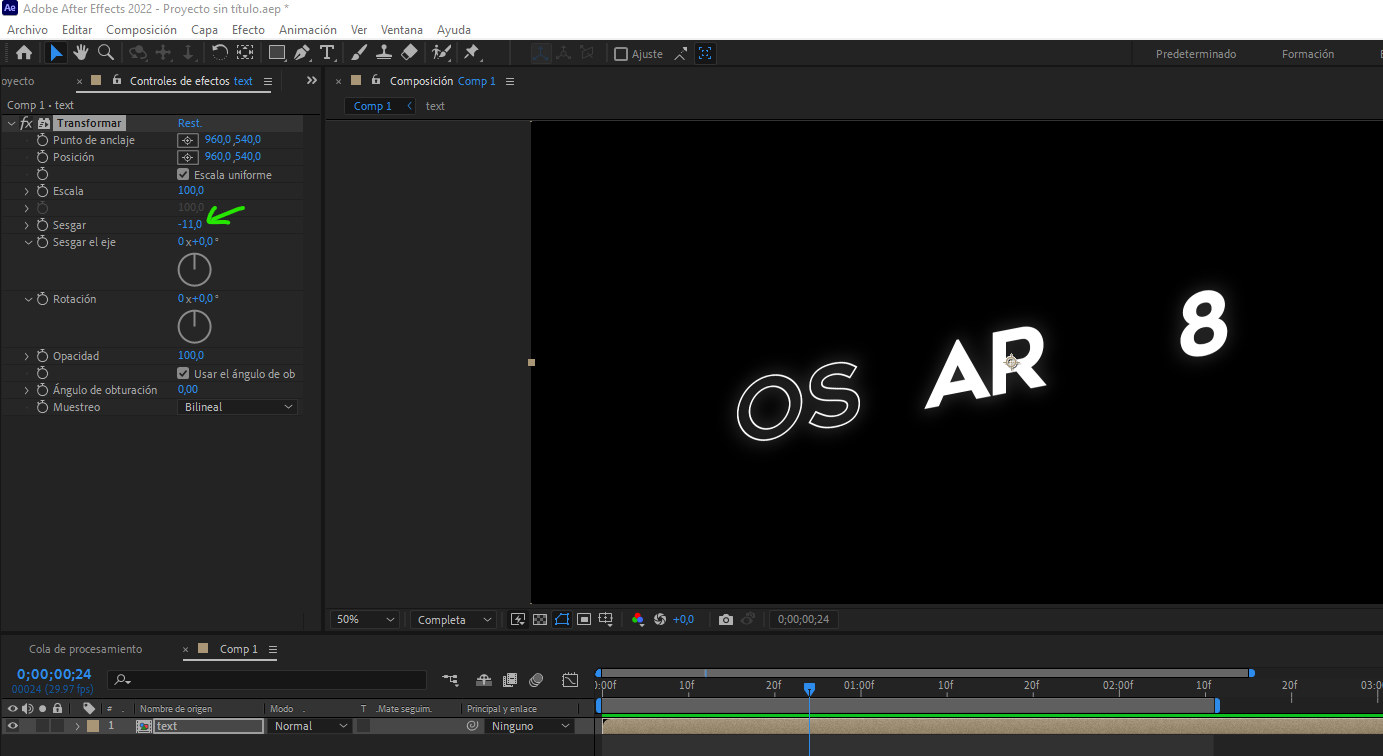
En el menu de Efectos, buscamos el preset Transformar. Arrastramos el efecto hacia la composición.

Ajustamos la opción de Sesgar a -11 o en el ángulo que ustedes quieran.

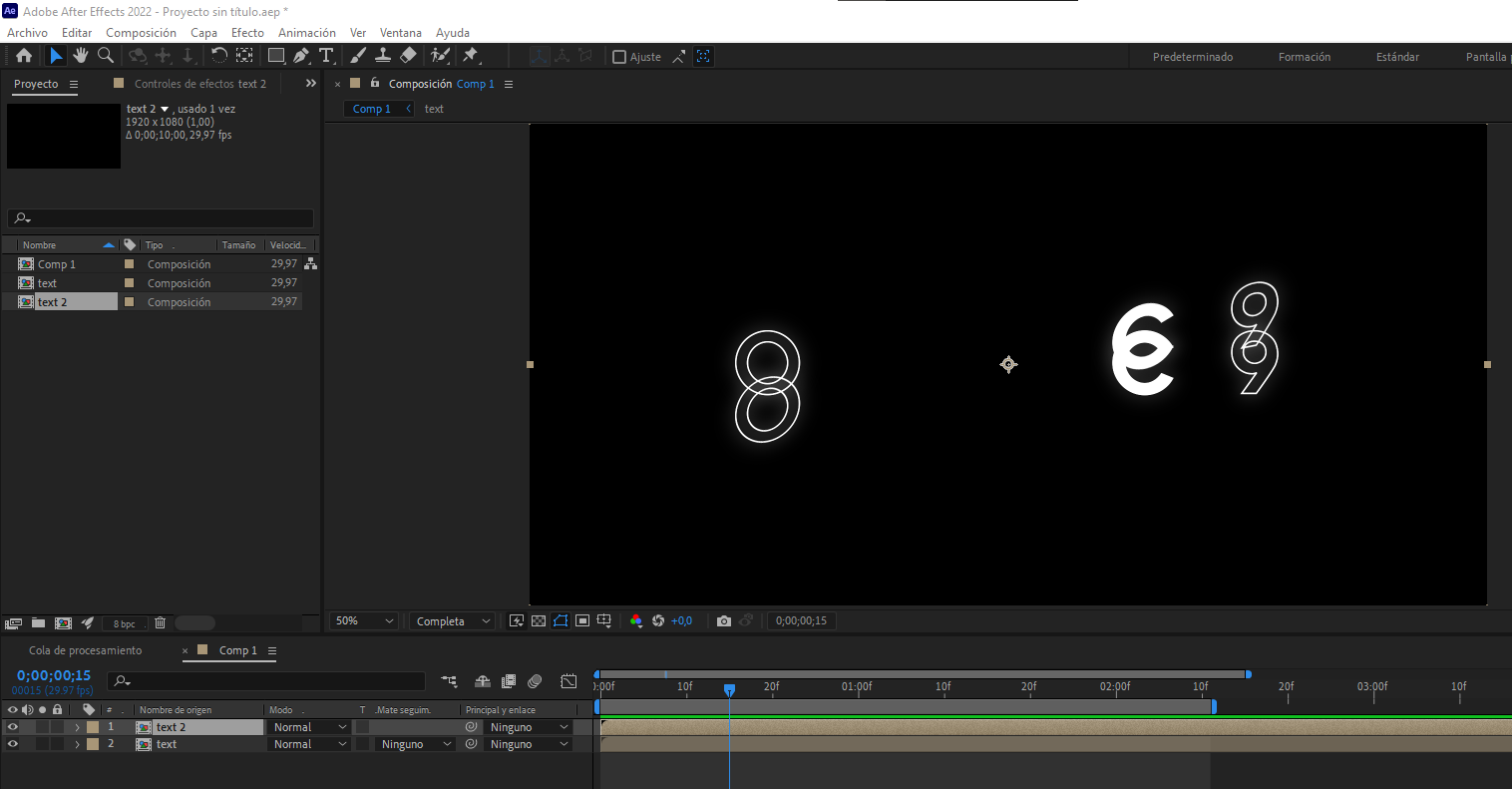
En el menú del proyecto seleccionamos la composición del texto y presionamos CTRL+D para duplicar. Luego arrastramos la composición duplicada a la composicion del texto.

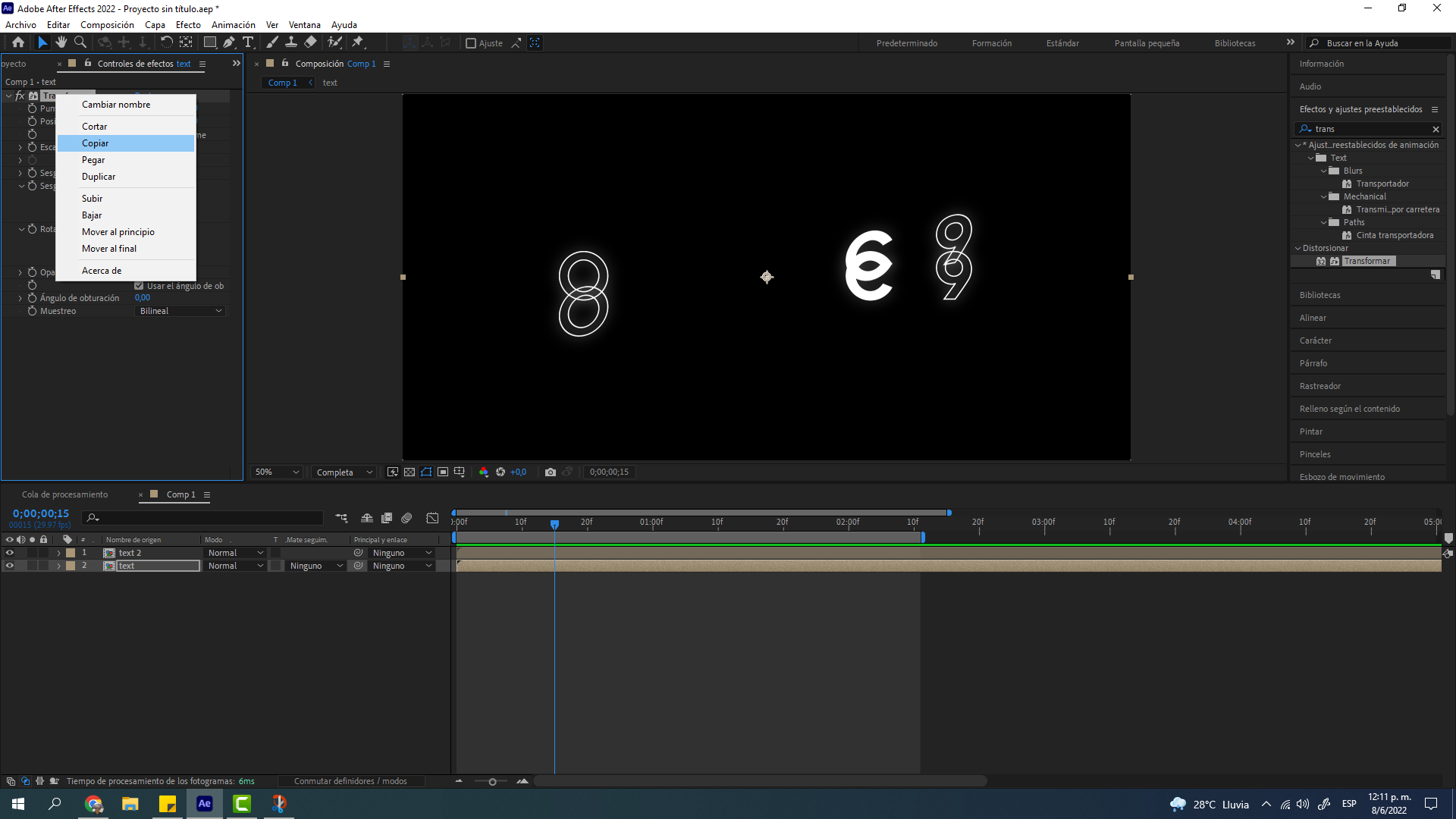
Copiamos el efecto de la primera composición del texto a la nueva composición duplicada.

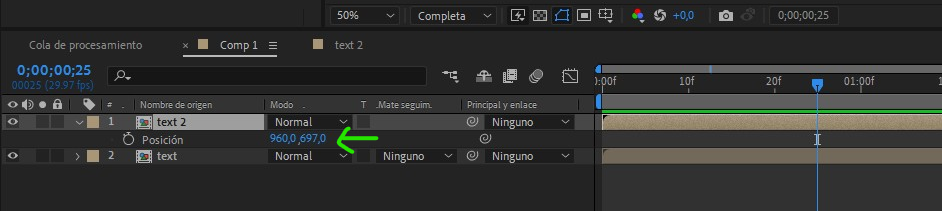
Con el Texto 2 seleccionamos presionamos "P" movemos el texto en el eje Y para bajarlo o subirlo.

Abrimos la composición del Texto2 para editar el texto.

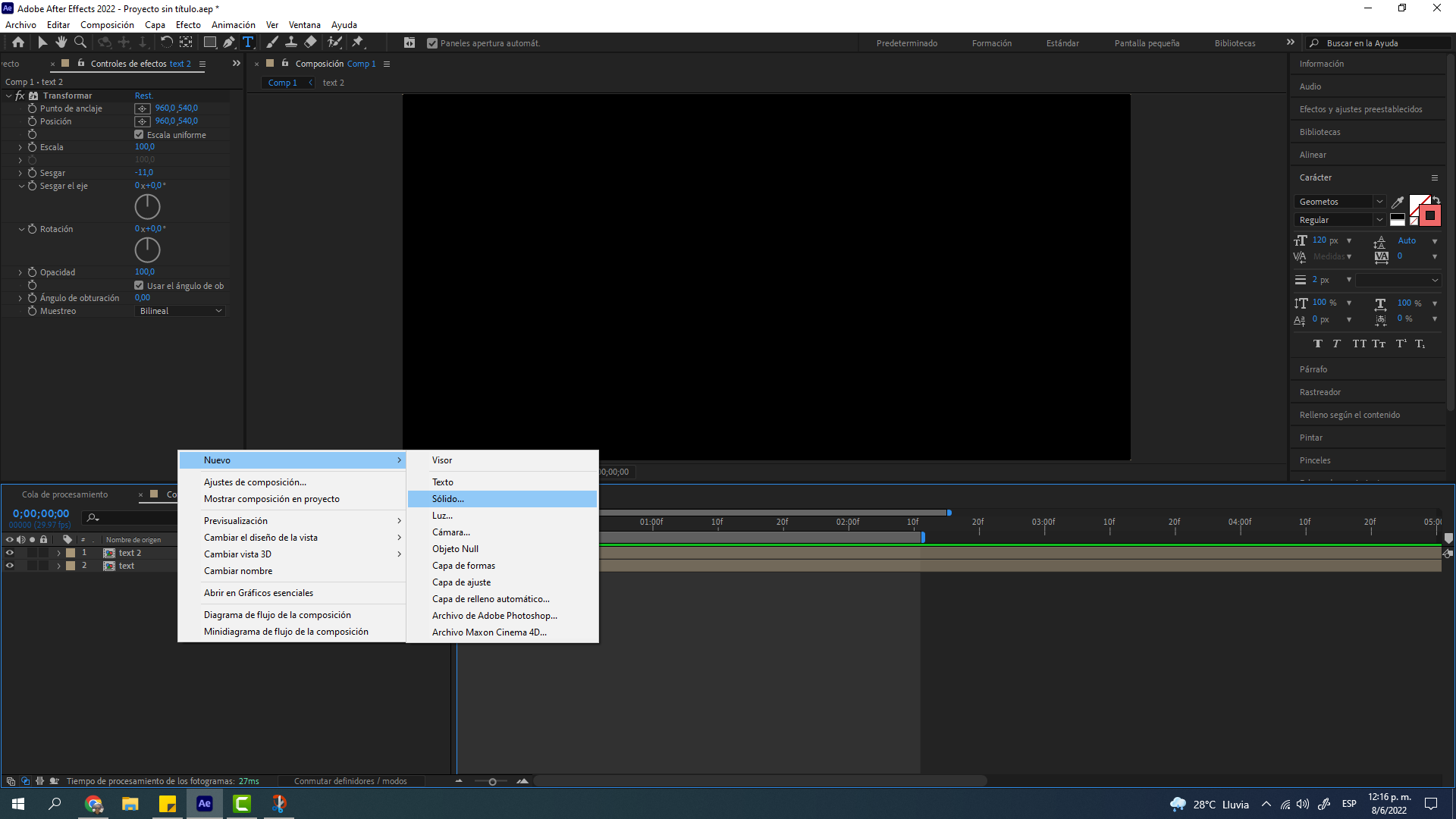
Volvemos a la composicion donde están los dos textos y hacemos clic derecho debajo de las composiciones para crear un nuevo Sólido.

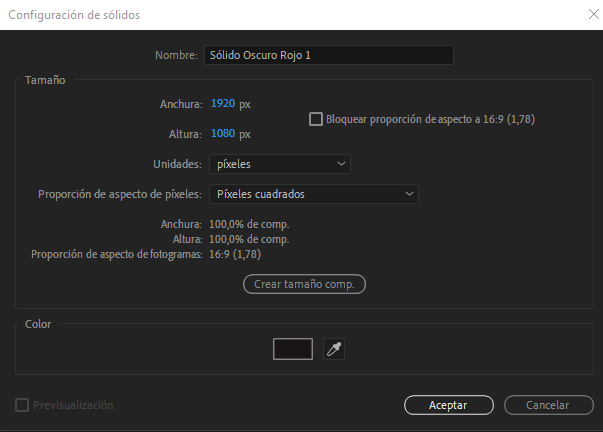
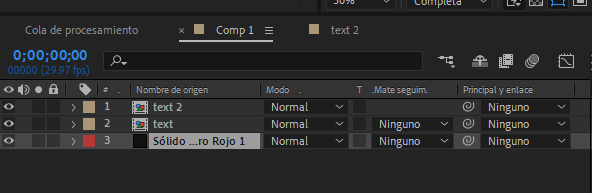
Seleccionamos el color que deseamos para el fondo de la composición y la ubicamos debajo de los textos.


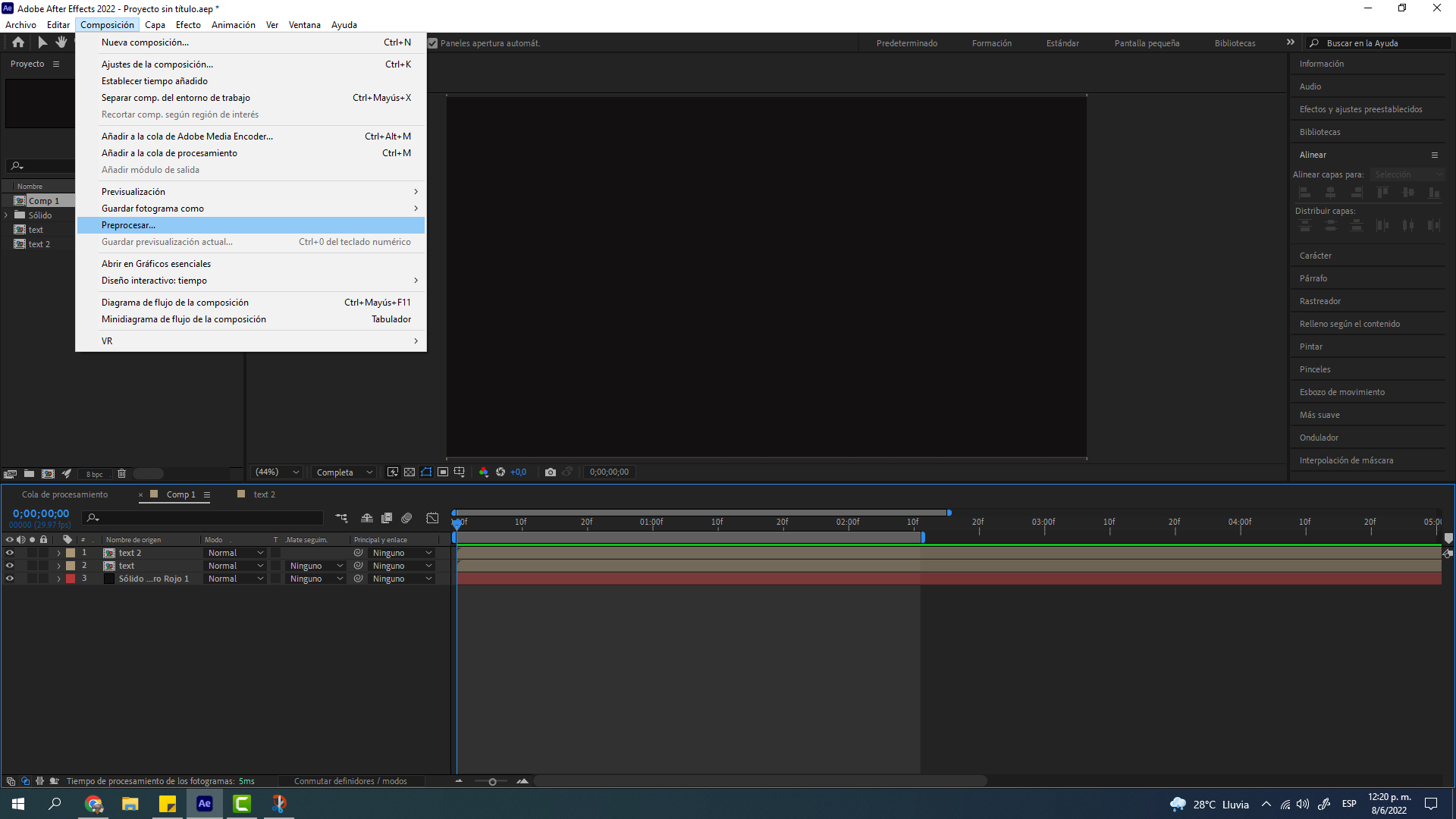
Ya tenemos nuestro texto listo para exportar. Hacemos clic en el menu Composición/Preprocesar.

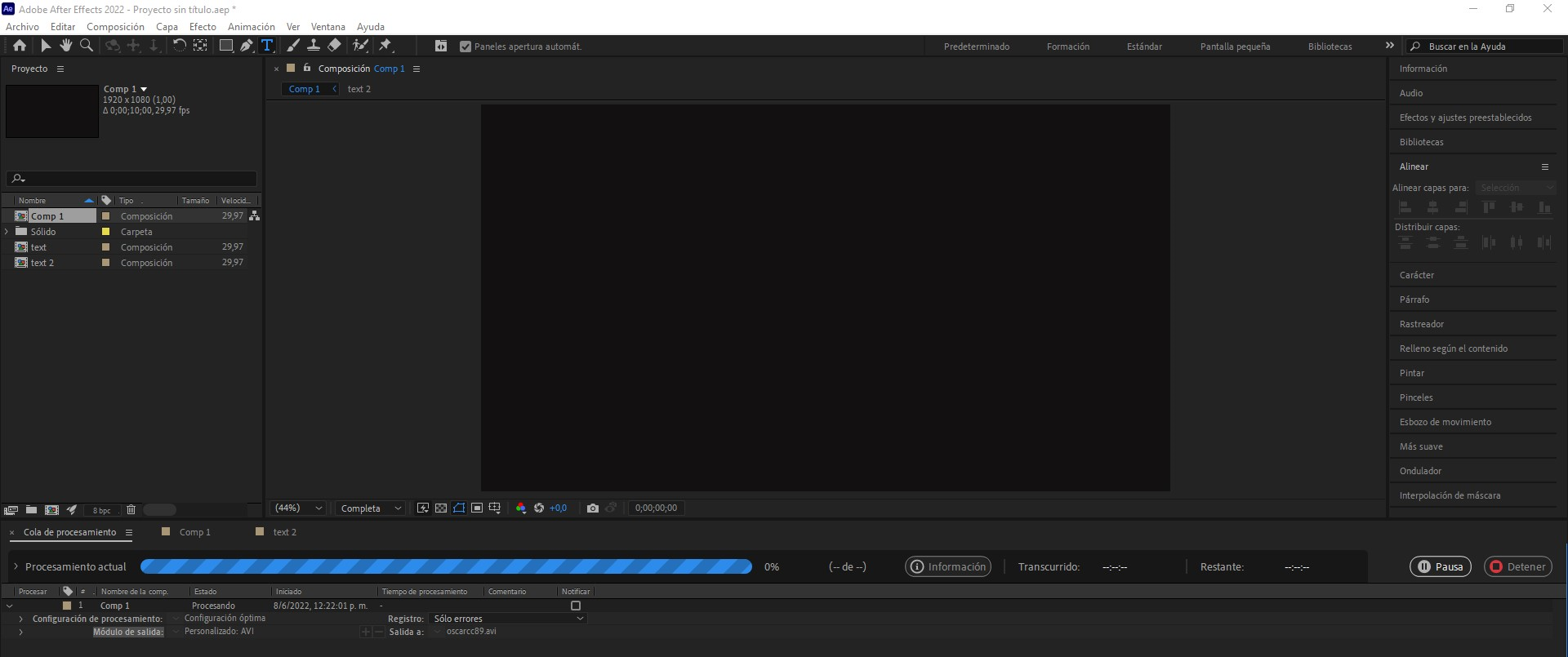
Luego hacemos clic en procesar para renderizar el texto.

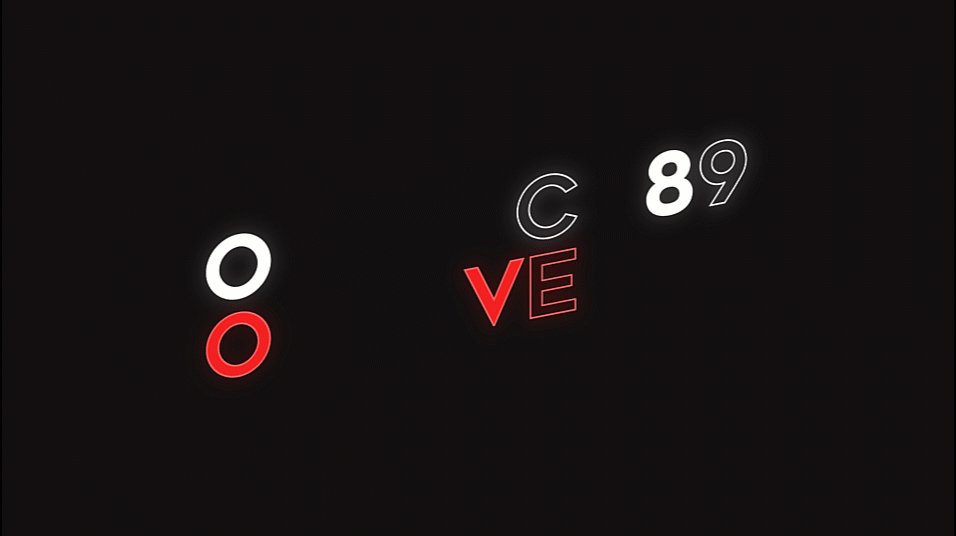
Resultado Final
Este el resultado de este tutorial. Cuando queramos podemos cambiar el texto o los colores para diferentes proyectos.


Descargar Plantilla
He cargado la plantilla a GoogleDrive para los que deseen usarlo.
Espero que a todos les sirva este tutorial para sus futuros proyectos. Próximamente compartiré nuevos tutoriales en After Effects.
Saludos!
Oscar
Todas las imagenes son de mi propiedad.

!PIZZA
PIZZA Holders sent $PIZZA tips in this post's comments:
(2/5) @wlffreitas tipped @oscarcc89 (x1)
Join us in Discord!
The Hivebuzz proposal already got important support from the community. However, it lost its funding a few days ago when the HBD stabilizer proposal rose above it.
May we ask you to support it so our team can continue its work?
You can do it on Peakd, Ecency, or using HiveSigner.
All votes are helpful and yours will be much appreciated.
Thank you!Dear @oscarcc89, we need your help!