Hey everyone! I want to share with you a script that will improve your experience with the Splinterlands market. Nowadays, Peakmonsters already offers a lot of features, and people use it from the most simple things (such as search by card name) to things like ordering by CP/Cost ratio, and biddings.
Personally, I use both markets, but I prefer the Splinterlands market, it is a lot more intuitive, and it doesn't crash when a lot of cards are for sale...
One thing that I've always missed on the market is opening the cards on separate tabs. Imagine opening each card one by one, and each time you go back to go to the next one, the page is refreshed. 🤣
So, that's why I've decided to create a simple script to improve this aspect of the market.
This is my first post here on PeakD! Please be kind to me 🙏🤗. I will be bringing more improvements, and maybe other stuff too, who knows...
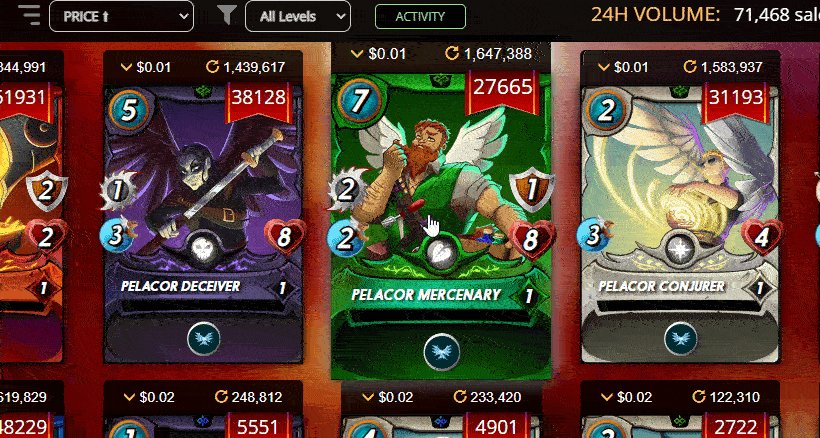
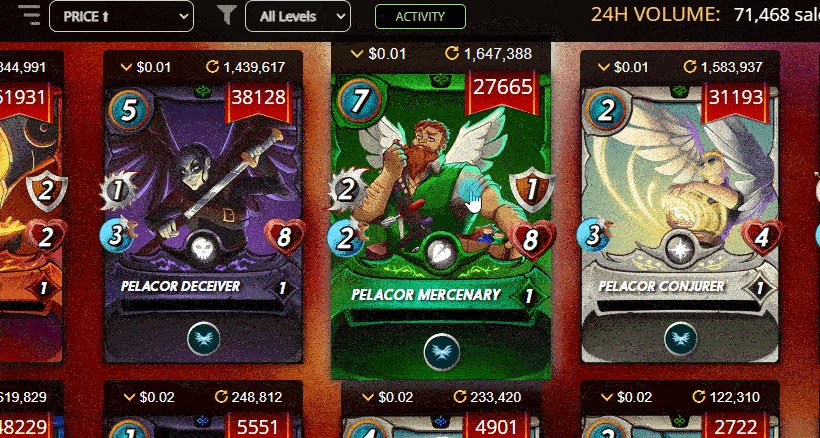
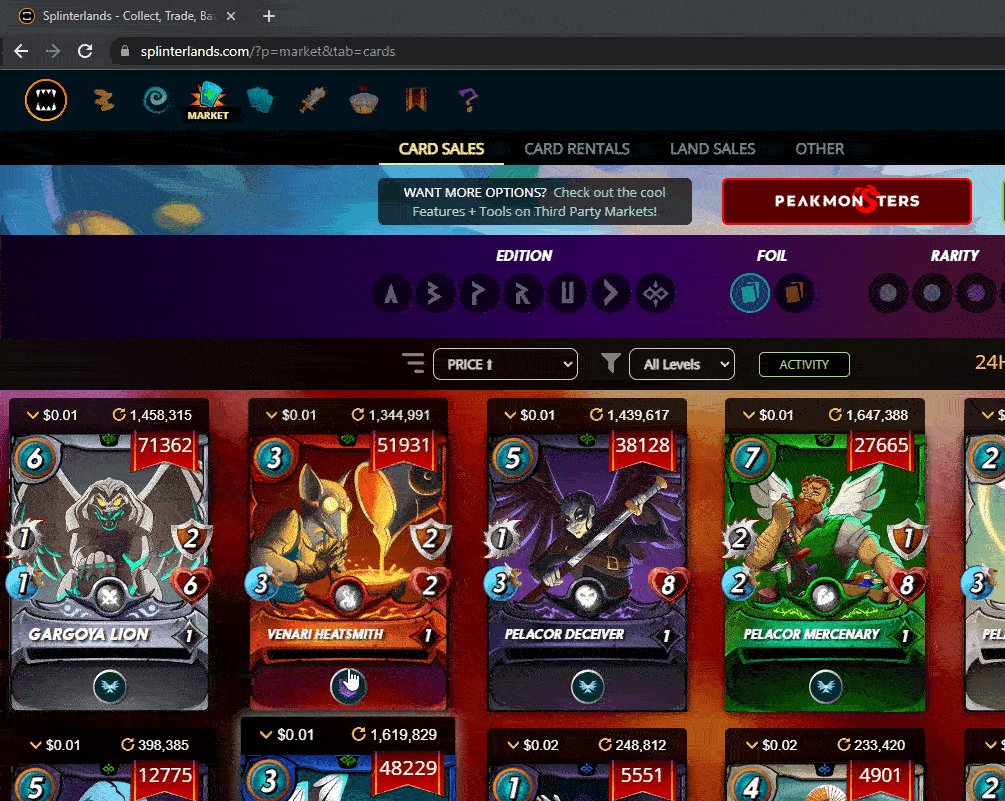
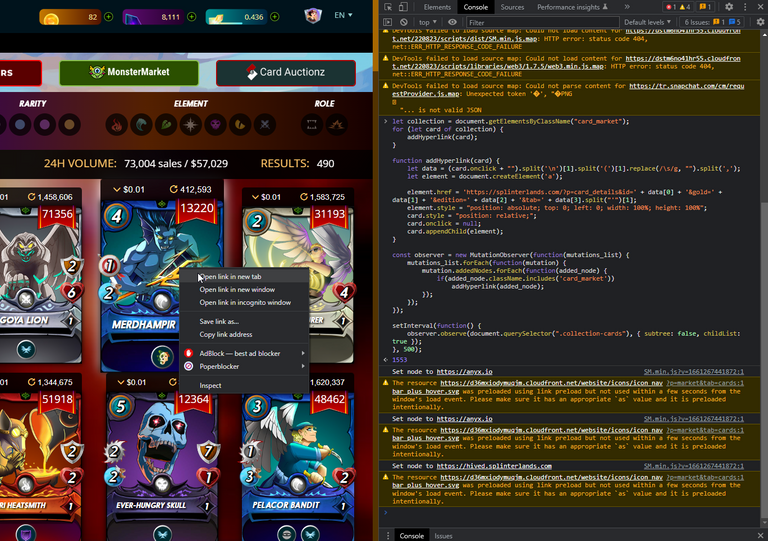
This is how the marketplace is right now for everyone.

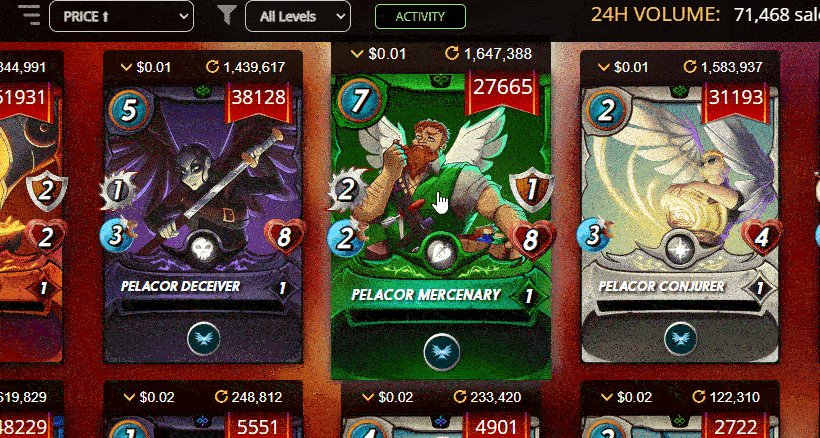
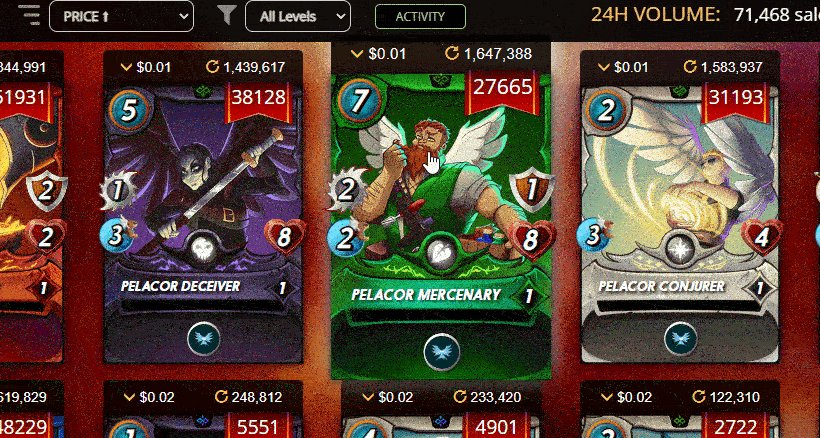
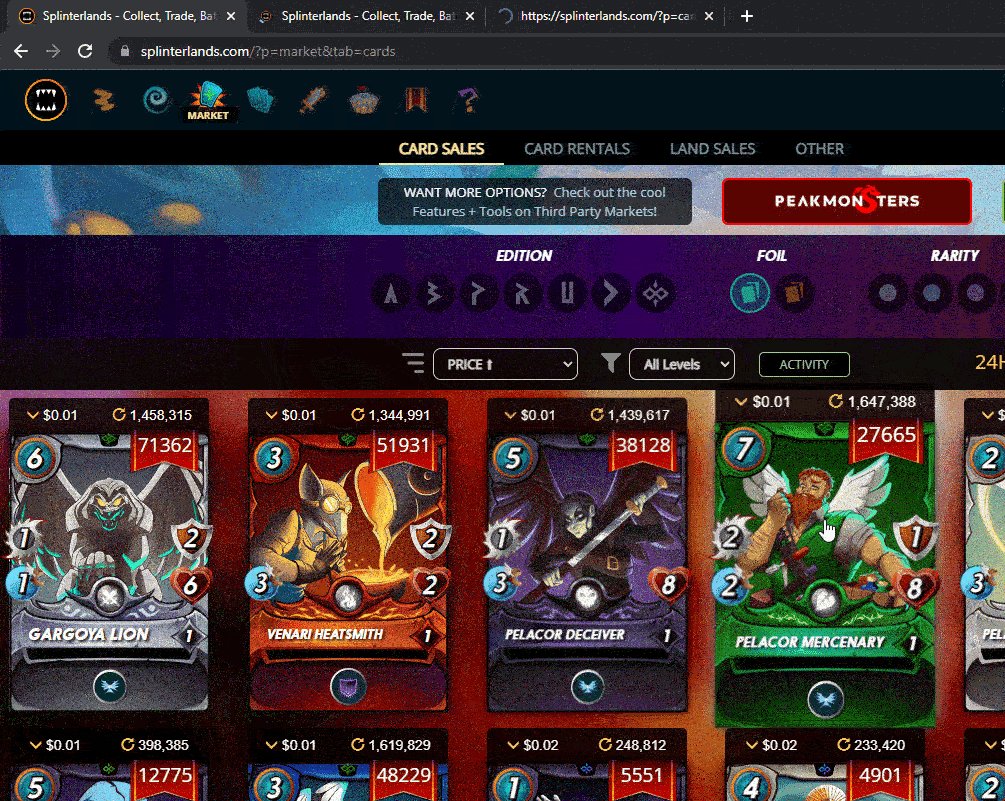
And this is what it looks like after following the next steps. Pretty cool, right?

What do I need?
Well, there isn't any requirement, you just need to be able to run the script. You can just paste it on the browser's develop console and run it.
Or if you have Tampermonkey, you can automatically run the script everytime you enter the Splinterlands market. I will be explaining how you can do it each way.
How it works?
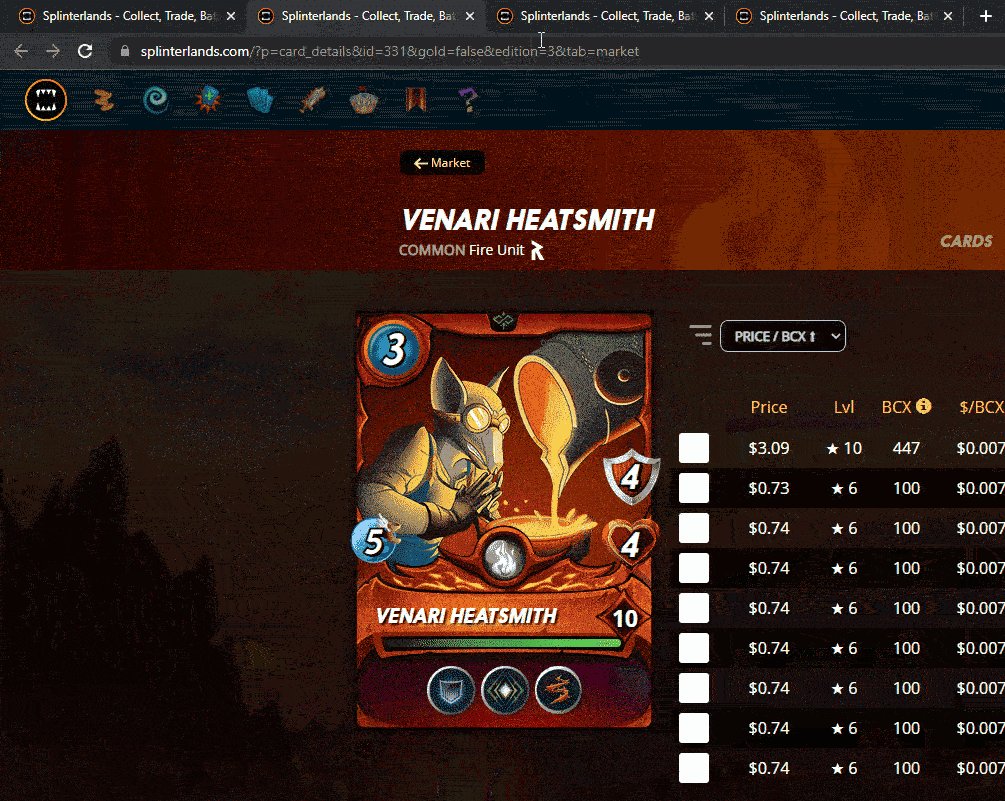
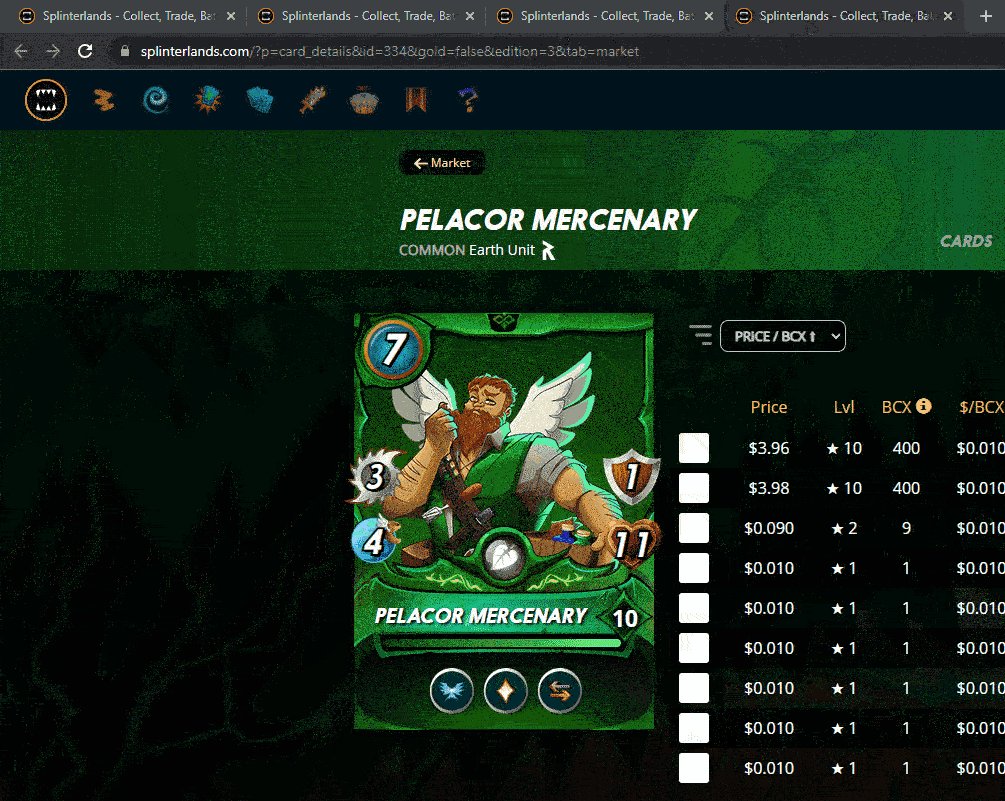
Basically, the script goes to each card on market and create a panel in front of each card. This panel will contain the link to the card itself.
So you can either copy the link by right clicking (instead of copying the image), or you can open the card on a new tab!😆
Oh, I didn't said yet but this also works on the collection page. So you can go to your or your friend's collection and open all the cards there. 👍
Usage
If you just want to test this, I recommend you to copy the script below and run it on the browser console.
let collection = document.getElementsByClassName("card_market");
for (let card of collection) {
addHyperlink(card);
}
function addHyperlink(card) {
let data = (card.onclick + "").split('\n')[1].split('(')[1].replace(/\s/g, "").split(',');
let element = document.createElement('a');
let tab = data[3].split("'")[1];
if (tab == undefined) {
tab = '';
}
element.href = 'https://splinterlands.com/?p=card_details&id=' + data[0] + '&gold=' + data[1] + '&edition=' + data[2] + '&tab=' + tab;
element.style = "position: absolute; top: 0; left: 0; width: 100%; height: 100%";
card.style = "position: relative;";
card.onclick = null;
card.appendChild(element);
}
const observer = new MutationObserver(function(mutationsList) {
mutationsList.forEach(function(mutation) {
mutation.addedNodes.forEach(function(addedNode) {
if(addedNode.className.includes('card')) {
addHyperlink(addedNode);
}
});
});
});
setInterval(function() {
let collectionCards = document.querySelector(".collection-cards");
if (collectionCards != undefined) {
observer.observe(collectionCards, { subtree: false, childList: true });
}
}, 500);
- Chrome: Ctrl + Shift + J (on Windows) or Ctrl + Option + J (on Mac).
- Firefox: Ctrl + Shift + K (on Windows) or Ctrl + Option + K (on Mac).
- Edge: F12 (on Windows).
Go to the Splinterlands market and run the script there.
NOTE: EVERYTIME YOU ENTER THE MARKET OR REFRESH THE PAGE, YOU NEED TO RUN THE SCRIPT AGAIN!

Tampermonkey
If you liked this improvement and you want to keep using it, I recommend to use Tampermonkey. If you don't know what Tampermonkey is, it's basically a browser plugin that runs scripts automatically when you enter certain pages.
At the moment, Tampermonkey is available for Chrome, Microsoft Edge, Safari, Opera Next, and Firefox, so feel free to try it.

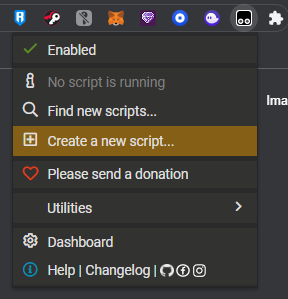
Click on 'Create a new script' and paste the following:
// ==UserScript==
// @name Splinterlands Market Card Link
// @version 1.0
// @description Get the link of a market card, or open it on a new tab.
// @author s0nikkukun
// @match https://splinterlands.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
let collection = document.getElementsByClassName("card_market");
for (let card of collection) {
addHyperlink(card);
}
function addHyperlink(card) {
let data = (card.onclick + "").split('\n')[1].split('(')[1].replace(/\s/g, "").split(',');
let element = document.createElement('a');
let tab = data[3].split("'")[1];
if (tab == undefined) {
tab = '';
}
element.href = 'https://splinterlands.com/?p=card_details&id=' + data[0] + '&gold=' + data[1] + '&edition=' + data[2] + '&tab=' + tab;
element.style = "position: absolute; top: 0; left: 0; width: 100%; height: 100%";
card.style = "position: relative;";
card.onclick = null;
card.appendChild(element);
}
const observer = new MutationObserver(function(mutationsList) {
mutationsList.forEach(function(mutation) {
mutation.addedNodes.forEach(function(addedNode) {
if(addedNode.className.includes('card')) {
addHyperlink(addedNode);
}
});
});
});
setInterval(function() {
let collectionCards = document.querySelector(".collection-cards");
if (collectionCards != undefined) {
observer.observe(collectionCards, { subtree: false, childList: true });
}
}, 500);
})();
All you have to do now is save the script. That's it. Now you can freely go to the Splinterlands market or collection and start opening cards on new tabs.
Final Thoughts
This simple script can save you a huge amount of time. If you like to keep things organized and copy cards links, this actually might help you a lot.
I still see room for improvements here. I might update it in the future, or create multiple small scripts. 🤔
If you are having trouble or experiencing bugs, feel free to ask me. I would also appreciate any suggestions and thoughts about this.
Thank you for your time, and enjoy it! 😁
Hello @s0nikkukun ! This is @chillwithshanna from @ocd (Original Content Decentralized) team. Congratulations for making your first post on hive and we welcome you to this awesome community!
Here at Hive we would love to get to know new users well. So the best way to start is to do an introduction post. You can choose whatever information you would like to share about yourself, be creative! Add pictures and also you might want to share how you discovered hive. If someone introduced you to hive, tag them in your introduction post to thank them. This will help other Hivers get to know you and be comfortable supporting your works here.
We have a lot of Communities you can subscribe to which are all categorized based on interest or topics. Share your blogs there to have a wider range of audience or you can check out the Communities Incubation Program.
Since content on the Hive platform is monetized, using other people’s ideas or images could be considered as an offense and which is also viewed in a serious light on the blockchain. Here is a useful collection of resources about how plagiarism and abuse is viewed and handled on Hive.
If you are looking for tips and information as a Hive newbie, click here: Newbie guide. If you have questions, you can hop into Discord
Happy Blogging! server and we'll gladly answer your questions. Feel free to tag @lovesniper @chillwithshanna once you have made your awesome introduction post!
Congratulations @s0nikkukun! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 50 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!
This is great.