Cześć,
zastanawiałem się jaki temat wybrać do napisania nowego artykułu. Na szczęście przypomniałem sobie, że wystawiałem jakiś czas temu API restowe proxy do generowanie obrazów za pomocą AI model "SD 1.5" (Jak będą chętni, to mogę opisać instalację itd.)
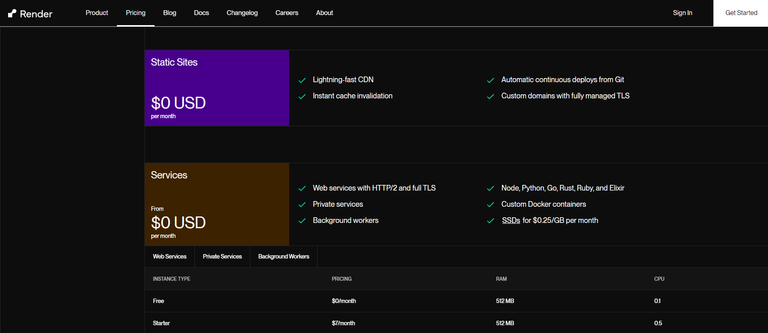
Strona render.com daje nam na start mały przydział mocy i czasu procesora wraz RAMem. Wystarczy to nam na nieobciążającą usługę, bądź coś innego do rozwoju naszej aplikacji.
Jedyny minus w darmowej wersji jest taki, że po jakimś czasie nasza usługa przechodzi w stan uśpienia. Przez to przy dłuższej nieaktywności musimy chwilę poczekać na "wznowienie" działania usługi i być przygotowani na ustawienie dłużeszego timeoutu bądź regularnie ustawić odpytywanie usługi by nie została uśpiona.
Możemy postawić także statyczny kod html/js, chociaż do tego polecam wam użycie github pages.
Opis możliwości wystawienia różnych typów aplikacji przedstawiam poniżej:

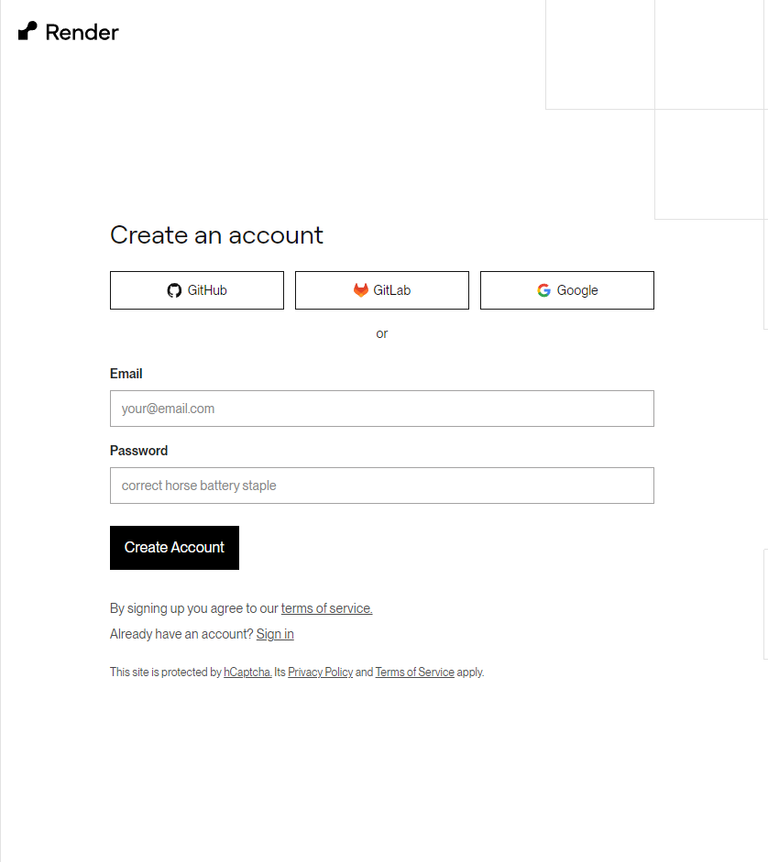
Zarejestrować możemy się za pomocą platform z kodem lub niezależnie własnym emailem

Po rejestracji na stronie możemy stworzyć nowy projekt. Do tego wykorzystać musimy jakieś repozytorium kodu typu github albo gitlab. Może to być prywatny albo publiczny projekt.
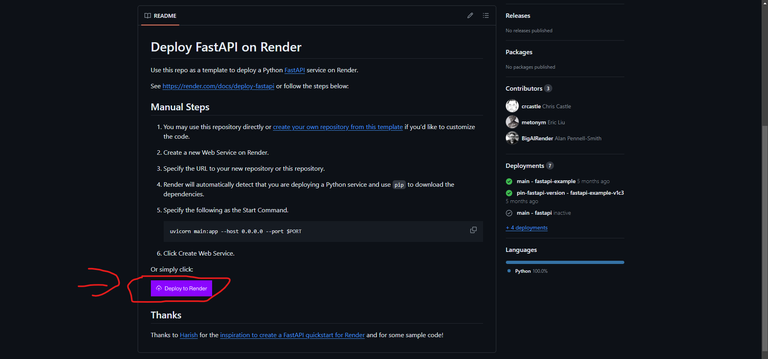
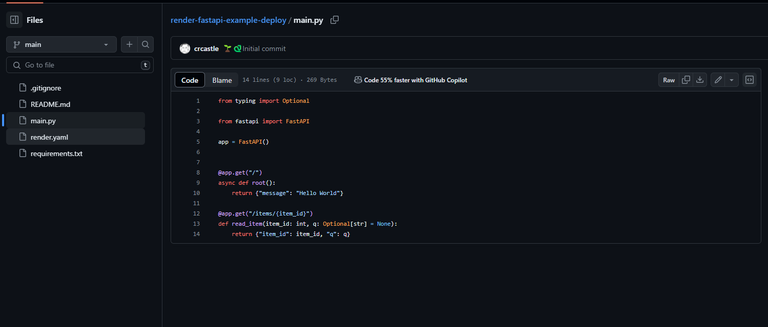
Do naszych potrzeb wykorzystamy gotowy schemat przykładowej aplikacji w języku python pod linkiem https://github.com/render-examples/fastapi
Jak jesteśmy zalogowani na stronie render.com, to możemy użyć przycisku deploy to Render albo ręcznie powiązać projekt z githuba. W tym przypadku użyjemy przycisku Deploy on Render. Pod przyciskiem kryje się po prostu link https://render.com/deploy?repo=https://github.com/render-examples/fastapi, gdzie https://github.com/render-examples/fastapi to link do repozytorium

Użyję tym razem tego linku, bo jest szybciej :)
Po kliknięciu powinniśmy ujrzeć

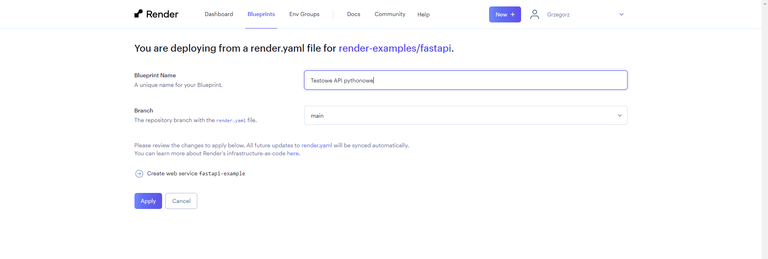
Wypełniamy nazwę dla naszej apki i wybieramy z jakiej gałęzi ma wziąć kod aplikacji. W tym przypadku to "main".
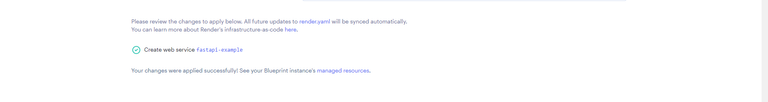
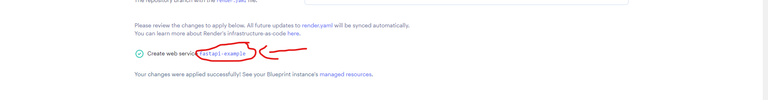
Po kliknięciu "apply", czekamy chwilę i powinniśmy zobaczyć

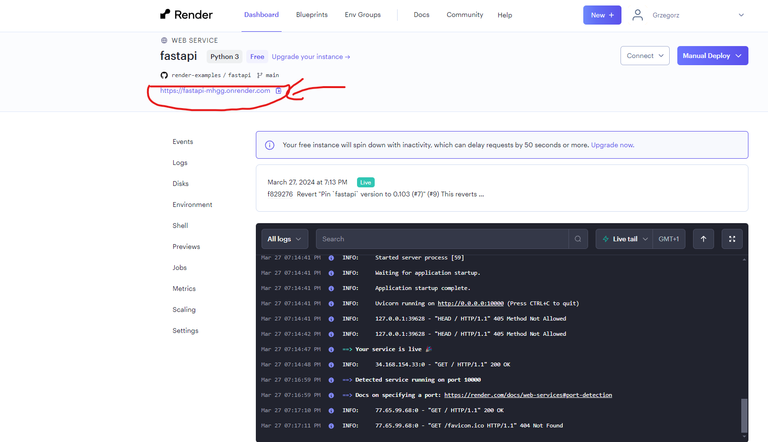
Klikamy w ten link

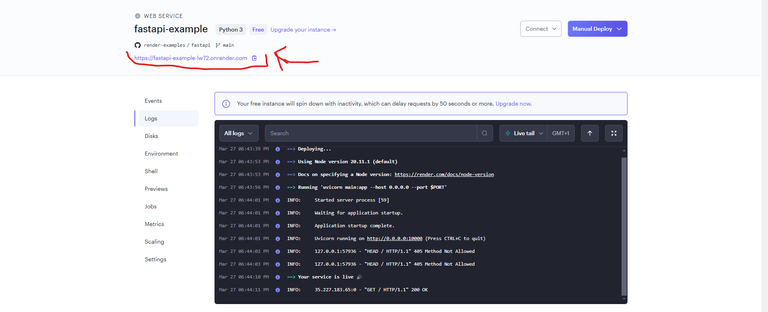
I powinniśmy zobaczyć w logach, że została uruchomiona nasza aplikacja i możemy wejść zobaczyć wynik pod linkiem, który podkreśliłem.

Po wykonaniu jakiejkolwiek zmianie na branchu "main" w repozytorium kodu, z którego zaciągnęliśmy projekt, strona render.com automatycznie zaktualizuje nam aplikację u siebie (da info na email) i możemy wtedy sobie łatwo dalej testować.
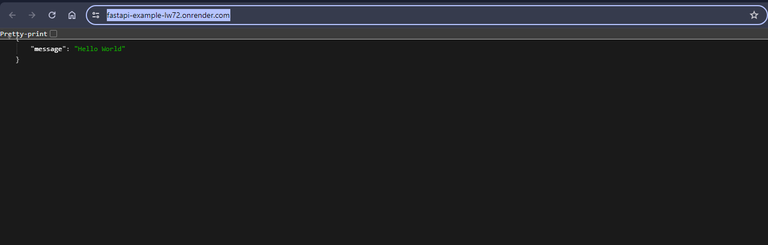
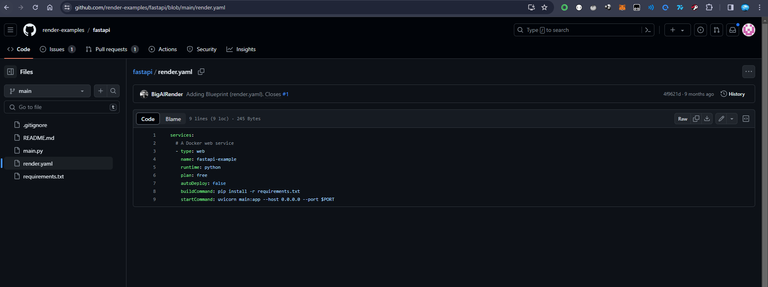
Po wejściu w link widzimy

Co jest zrobione na podstawie kodu

Pokażę wam jeszcze tylko jak stworzyć projekt ręcznie.
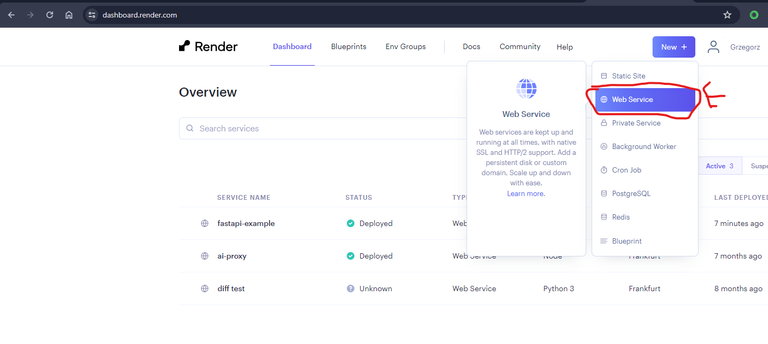
Do tego celu przechodzimy na dashboard, czyli stronę główną naszego profilu i wybieram web service

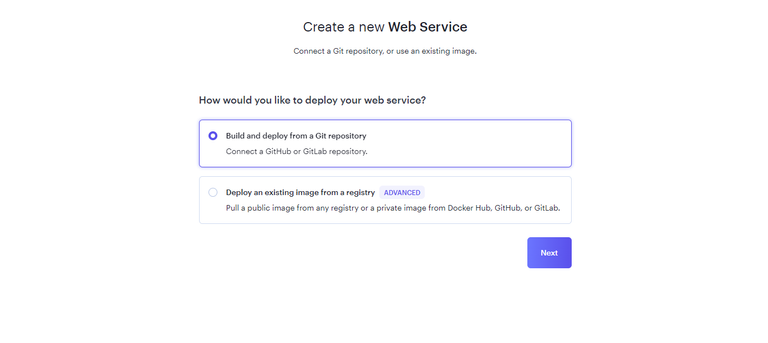
Mamy 2 opcje. Pierwsza to budowa z repozytorium kodu, a druga używa obrazu np. dockera. My wybieramy "Build and deploy from a Git repository" i klikamy next.

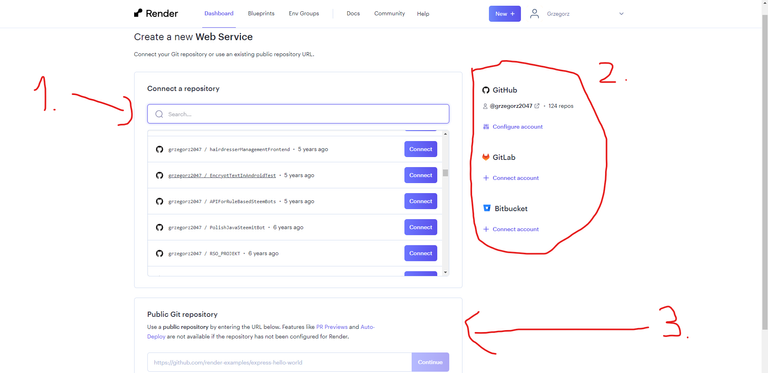
Powinniśmy ujrzeć taki oto obraz

Numer jeden wskazuje na projekty do wyboru z konta podpiętego do repozytorium kodu. W moim przypadku widoczne są projekty z githubu, który podpiąłem po prawej stronie przy punkcie 2.
Punkt numer dwa daje możliwości podpięcia się pod swoje repozytoria kodu na github, gitlab lub bitbucket. Podpięcie polega po prostu na zalogowaniu się tam na konto i daniu pozwolenia na dostęp do kodów.
Trzecia opcja, czyli ta co nas aktualnie interesuje, to użycie publicznego repozytorium gita. Wykorzystamy link co poprzednio, czyli https://github.com/render-examples/fastapi i klikamy continue.
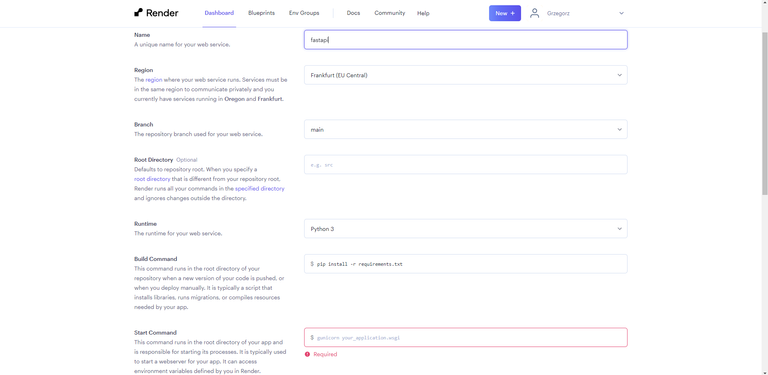
Powinniśmy ujrzeć

Opiszę krótko pola co znaczą:
- Name to nazwa aplikacji na stronie
- region miejsce na świecie gdzie apka zostanie uruchomiona
- branch to z jakiej gałęzi w repozytorium kodu ma wziąć kod
- root directory to adres z jakiego folderu ma uruchamiać komendy startu. Domyślnie na głównym katalogu
- Runtime czyli jaki język bądź framework ma być wykorzystany. Tu nam podpowiedziało python w wersji 3
- build command mówi o tym co ma uruchomić za komendę przed uruchomieniem w celu pobrania wymaganych bibliotek. Tu nam podpowiedziało, że skorzysta z komendy pip i pliku requirement.txt
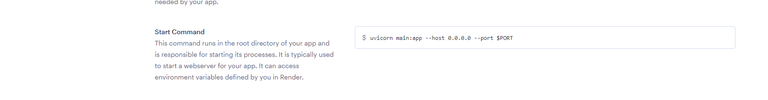
- start command potrzebuje komendy potrzebnej do uruchomienia aplikacji. W tym przypadku użyjemy komendy z template, czyli "startCommand"z pliku
uvicorn main:app --host 0.0.0.0 --port $PORT

komenda powinna wyglądać tak

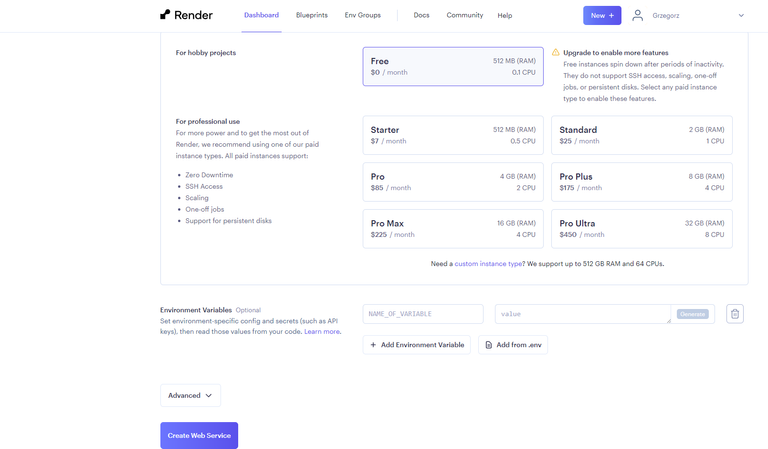
Environment Variables to opcjonalna opcja do wstawiania np. hasła bez umieszczania go w kodzie. Gdy to już wiemy, to wybieramy opcję "Free" i klikamy Create Web Service

Powinniśmy zobaczyć wczytany projekt wraz linkiem

No i efekt identyczny

No i w sumie tyle :) Jak macie pytania, to zapraszam do sekcji komentarzy. Jak macie jakieś fajne tematy do omówienia, które mógłbym podjąć, to chętnie je przeczytam.
Zielony jestem w temacie, ale zastanawiam się czy skrypt do tworzenia rycarów transferowych, który teraz każdego miesiąca odpalam w nodejsie mógłbym odpalić jakoś przez tego rendera.
Jak wywołasz endpoint to jak najbardziej. W nodzie masz np. bibliotekę express.js co wystawia rest api. Możesz skorzystać przykładowo z ich kodu https://github.com/render-examples/express-hello-world i dostosować pod siebie :)