I discovered Jamstack a few weeks ago, and I decided to know more on this technology. Jamstack stands for JavaScript, APIs, and Markup
This is very interesting as your site is build to a static site with html and javascript file.
The advantage of this is :
- Better Performance
- Higher Security
- Cheaper, Easier Scaling
- Better Developer Experience
A simple resume on this page : Jamstack description
There is a lot of tools that create static sites, I checked some of them while I decided to move my wordpress site to static site. I deployed one month ago my website under jamstack management : Cote de Granit Rose
So, which tools did I used ?
After looking a few ones, I finally choose this :
- Front-end : Gridsome , a VueJs jamstack tool
- Back-end : Strapi, Database management
- Hosting : Netlify
GRIDSOME

Gridsome is a powerful static site generator based on VueJs framework for front-end development. This tool is very simpler to install with node package manager (npm) :
npm install --global @gridsome/cli
Next, just create your project :
gridsome create mystaticwebsite
You can now develop with your favorite editor.
To run the web server on your local machine, just enter :
gridsome develop
To build the static files (html and javascript):
gridsome build
STRAPI

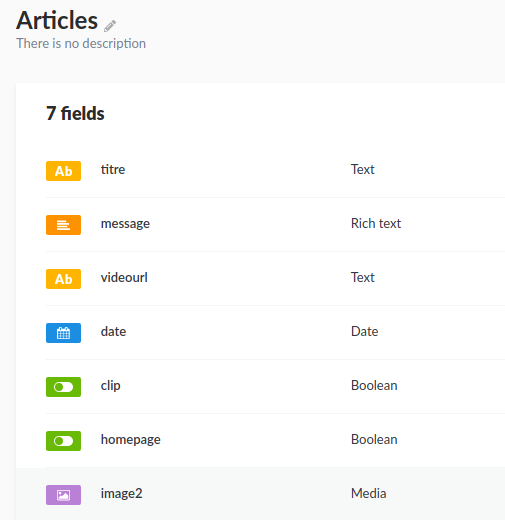
With Strapi , you design the data you want to record for your website. It's easy to use in the admin panel, for example for my site, I defined a few fields :

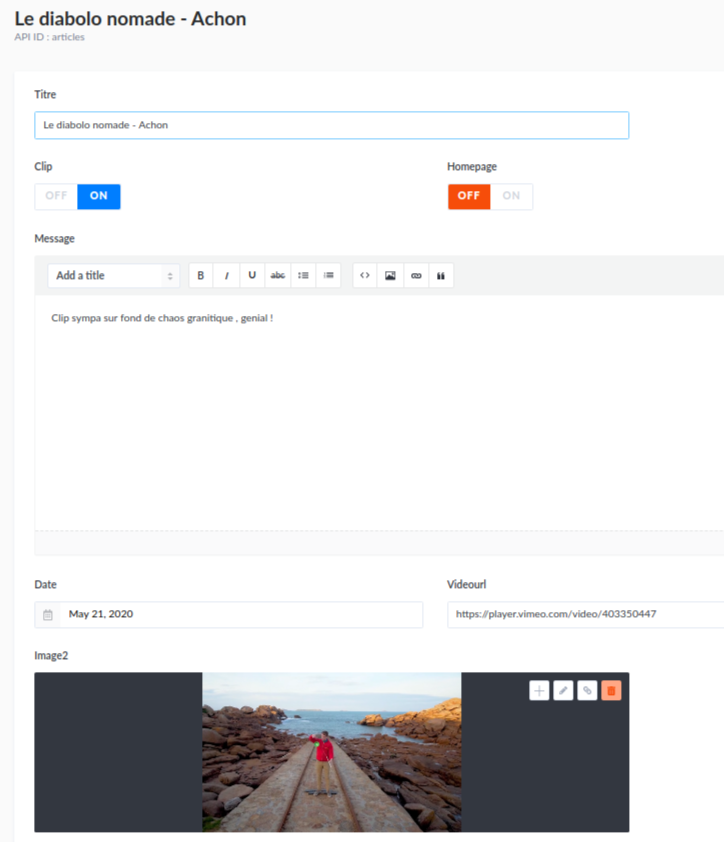
After defining the fields, you can insert data with the same admin panel , for example :

Then my Articles will be available at :
http://localhost:1337/Articles
The output format is Json so very easy to catch with javascript code or others methods such as file loading as I did. I will write later an other article with more details on the infrastructure of my project.
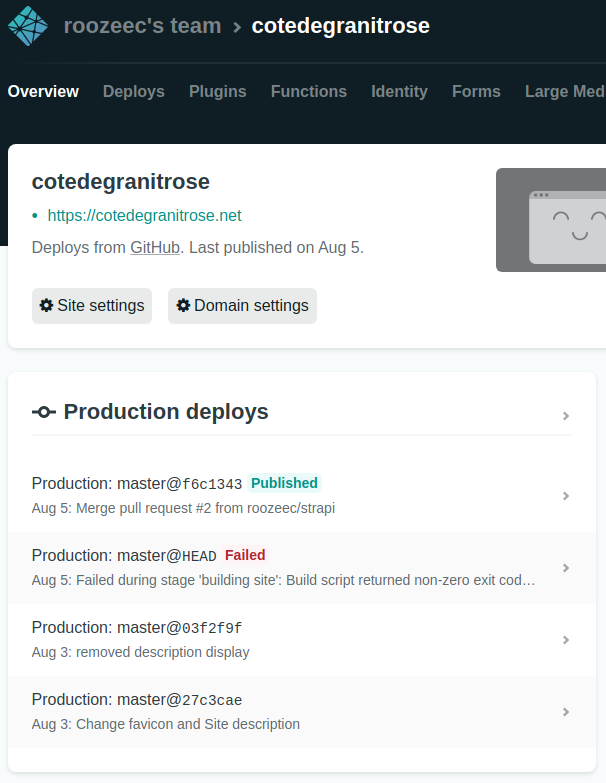
NETLIFY
Netlify is one of the best jamstack hosting solutions. In usual cases, this will be free.
The only thing to have is a repository (github, gitlab, bitbucket) to store your web code. When you will push a new version, the netlify process will build your website.
You have an admin panel, where you can manage your website on netlify

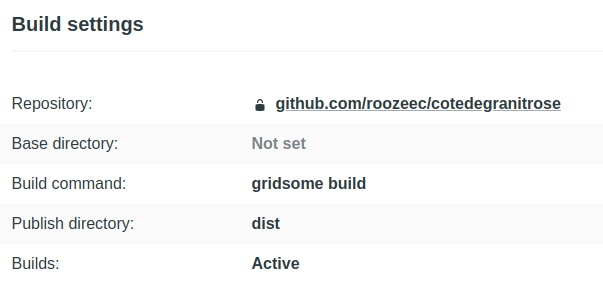
One thing to configure is to tell netlify how to build your site, below you can see the build command set to gridsome build , same as the one in Gridsome paragraph.

That's all for this part.
Enjoy and keep safe.
Sources : jamstack.org , netlify.com
Congratulations @roozeec! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz: