All over the world, photographers upload their photos to sites like Pexels.com or ShutterStock.comHive Stock Image Community. so that content creators can find and use them - sometimes even for free. Every day, numerous posts appear on HIVE that use these stock images. Wouldn't it therefore be great to bring this principle to the Web3? Wouldn't it be brilliant to give talented artists the opportunity to market their images directly on HIVE? And wouldn't it be great if authors could set the photographer as a beneficiary to thank them? - With this idea @minismallholding started the

Today, the community has almost 2,000 subscribers and pictures can be found on many topics. A special search engine has been developed for this purpose. At hive.stockimage.to you can simply search for tags and should find what you are looking for. It is also possible to look for similar images.
We are currently working on revising the licensing system. At the moment it is free to use Hive Stock Images and we only recommend setting 1 - 5% beneficiary as an author. In the near future, however, artists will be given the opportunity to specify their licence to use the image more precisely. This means that the percentage reward can be set by the artist or the purchase price can be specified. This information would then also be sent to the front end.
However, since the search engine currently requires you to open a new tab in the browser, we have optimised the page so that it can be displayed as a window directly in an editor. This way, front ends can easily display an IFrame that shows the following URL: https://hive.stockimage.to/iframe.html. Users have the same experience as on the "normal" page, except that they don't have to change tabs and they don't have to copy the URL of the image. It is possible to intercept this event and process it as a front-end so that the image is included in the post. More detailed information on this below...
In general, anyone is allowed to integrate the IFrame if the following sentence can be found somewhere (as a tooltip / caption / banner...): „Powered by the Hive Stock Image Community and Hive Discover“
How does the search engine work?
Talented photographers upload as their usual blog post to the Stock Image Community or alternatively add the tag 'hivestockimages' for our ChainSync algorithm to find and add to the database. Authors use '#' in their post body to describe their images, because this allows them to write of experiences and other topics in the post without hindering searches. When a search query is made, all stock image posts are then compared with the user's query and the best results are calculated (tag-based searching). Another interesting thing to mention is that the order of results depends on user interactions. With the help of an AI-supported sentiment analysis, the comments of the post are processed. If they are positive, the post is ranked higher in the search / if they are negative (e.g. criticising the image quality), the post is downgraded.
Similar pictures can also be found on the website. To achieve this, in the first step another AI dynamically describes all images. Then we have 1,000 numerical values from 0 to 1, which we then only have to compare with each other. This is done automatically with kNN-Searching and Cosine Similarity in almost real time.
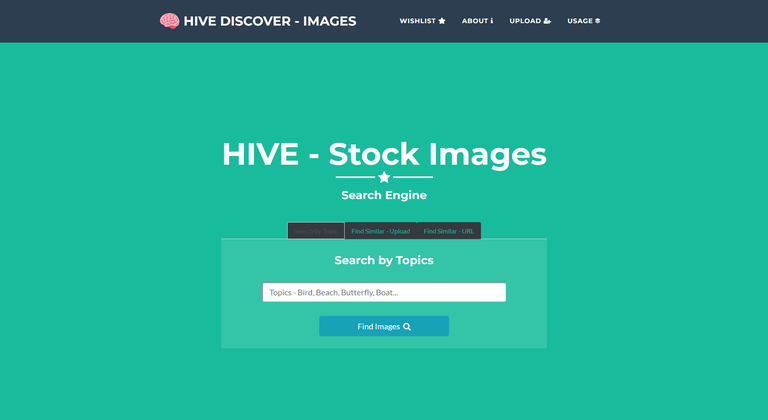
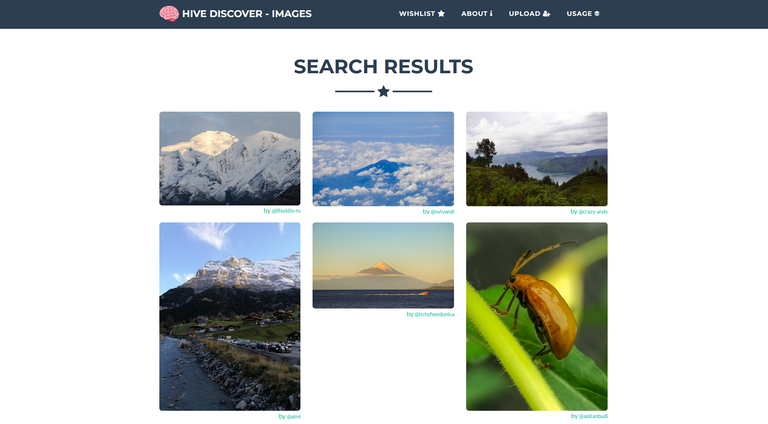
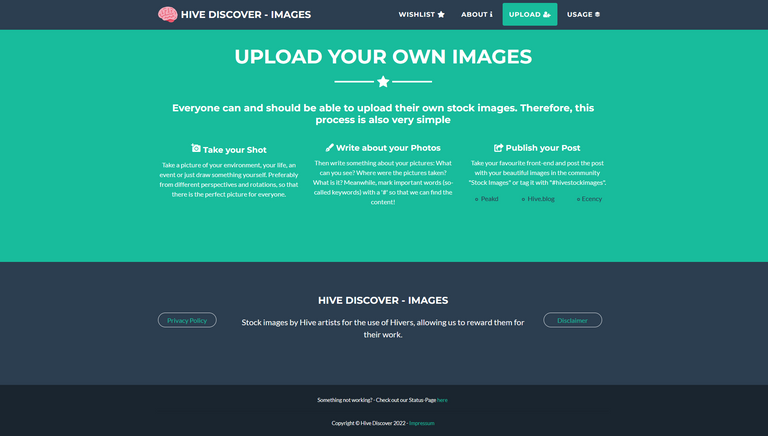
Impressions of the default web page
Technical notes on the IFrame
Grid System
The entire search page is based on Bootstrap and its grid system. With the padding/margin settings we have chosen, these three pixel widths result as the limit:
| Size | Width | Colunms |
|---|---|---|
| Small | display width < 770px | one column |
| Medium | 770px < display width < 995px | two columns |
| Large | 995px < display width | three columns |
Communication between Parent and IFrame
We offer the possibility that the parent window (front-end) can be notified of the user's interactions in the IFrame. This leads to a much better user experience, because a user who has found a suitable image does not have to insert it manually. With the help of postMessage, this event called "image-choosen" can be intercepted, the image automatically embedded in the post and the IFrame closed afterwards.
The second event is the "close-iframe" event, which is triggered when the user presses the close button and is used to notify that the user wants to close the IFrame.
Close Button
With the URL parameter "enableCloseIframe" you can set whether the close button should be displayed (default true). Those who want to show the button elsewhere can then hide it with "enableCloseIframe=false"; however, they must take care to offer a possibility to close it independently, because the "close-iframe" event is then omitted.
Quick Tutorial
A fully functional example is available here. The source code is here.
Embed IFrame
First, we should start by inserting an IFrame in the HTML body. This needs a width, a height and as src attribute the URL to our web page. The HTML code looks like this:
<iframe src="https://hive.stockimage.to/iframe.html" width="1250" height="750"></iframe>
Catch events
In the first two lines, we initialise an event handler that is cross-browser compatible and then we request the name of the postMessage event. In the fifth line, we can then use the event handler to listen for postMessages. For security reasons, we check the origin URL of the event to make sure that the message comes from our IFrame. If it does not come from us, simply abort.
Now we can safely process the event. To do this, we parse the event information into a JSON object and log it in the console for debugging purposes. The event name can be found in 'data.msg'. If this field corresponds to "close-iframe", the IFrame is to be closed at the user's request. If "image-choosen" is found, then the user has found an image. The URL of the desired image is in the 'selected' field; the photographer in 'data.author' and the permlink of the post with the image in 'data.permlink'. As soon as the licence system is ready, further fields like 'data.price' or 'data.credit_name' can be found... For the moment, we recommend that users set a beneficiary voluntarily, so it would be good to ask the user at this event whether he wants to reward the artist in this way (maybe with a slider to choose the percentage of rewards from 1 to 5%).
// Get Event Handler
var eventMethod = window.addEventListener ? "addEventListener": "attachEvent";
var eventer = window[eventMethod];
var messageEvent = eventMethod === "attachEvent" ? "onmessage" : "message";
eventer(messageEvent, function (e) {
// Security check: make sure that the message is from our domain else return
if (e.origin !== 'https://images.hive-discover.tech') return;
// Then get and parse data
const data = JSON.parse(e.data);
console.log(data);
// Event, when the close button is clicked (top right corner)
if(data.msg === 'close-iframe'){
/*
data= {
msg: 'close-iframe'
}
*/
// Close the iframe...
}
// Event, when a User wants to use an image
if(data.msg === 'image-choosen'){
/*
data = {
msg : 'image-choosen',
author (username of the contributor),
permlink (link to the original image),
selected (img-url),
licence (TODO: Licence Name),
price (TODO: beneficiary percentage; value from 0-1),
credit_name (TODO: how to mention the contributor)
}
*/
// Embed the image and credit-name in the written post...
// Add beneficiary for the contributor...
// Close the iframe...
}
});
Other Features by Hive Discover
In addition to the image search, we have a dedicated content recommendation system for HIVE posts. Methods available include an AI-generated feed, a similarity search for posts based on their content and an analysis of a hive user's interests. BUT: The documentation on our page (here) is currently partially outdated - we will announce as soon as it is completed.
Any questions left? – just write them into the comments
Have a nice day!



I like the idea of making the post reward sharing easier.. Would be cool to have it automatically set up to be give a % so you don't have any freeloaders, but I don't even see how that would be possible
That's really neat I just have the site a try and it works great
Congratulations @action-chain! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s):
Your next target is to reach 600 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!