
The first framework-specific libraries for Aioha are here. We are releasing two new libraries that makes working with Hive logins easier on React.
React Provider
Built upon Aioha core, the Aioha React Provider supplies the hooks that you need in order to work with Aioha in your React app. This is most suited for those who want to work with a fully-customised login UI.
To use the provider, initialize Aioha and setup at the root of the application:
import { initAioha } from '@aioha/aioha'
import { AiohaProvider } from '@aioha/react-provider'
// See options: https://aioha.dev/docs/core/usage#instantiation
const aioha = initAioha()
const App = () => {
return (
<AiohaProvider aioha={aioha}>
<TheRestOfYourApplication />
</AiohaProvider>
)
}
You may then use the useAioha() hook anywhere within AiohaProvider in order to access Aioha core methods as well as methods that are hook-specific which works with React state variables.
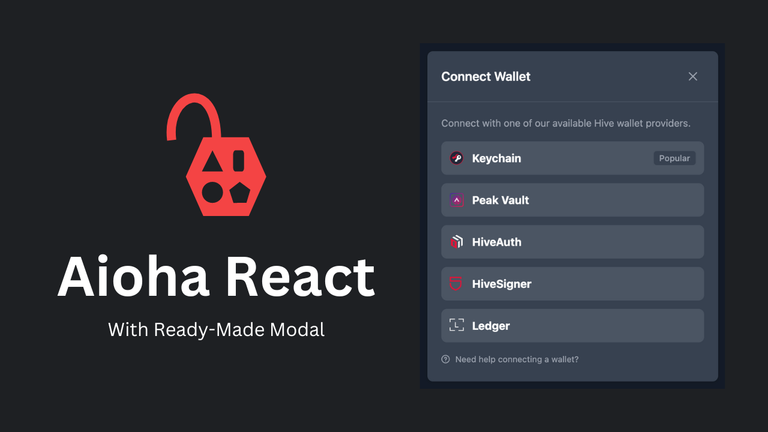
React UI
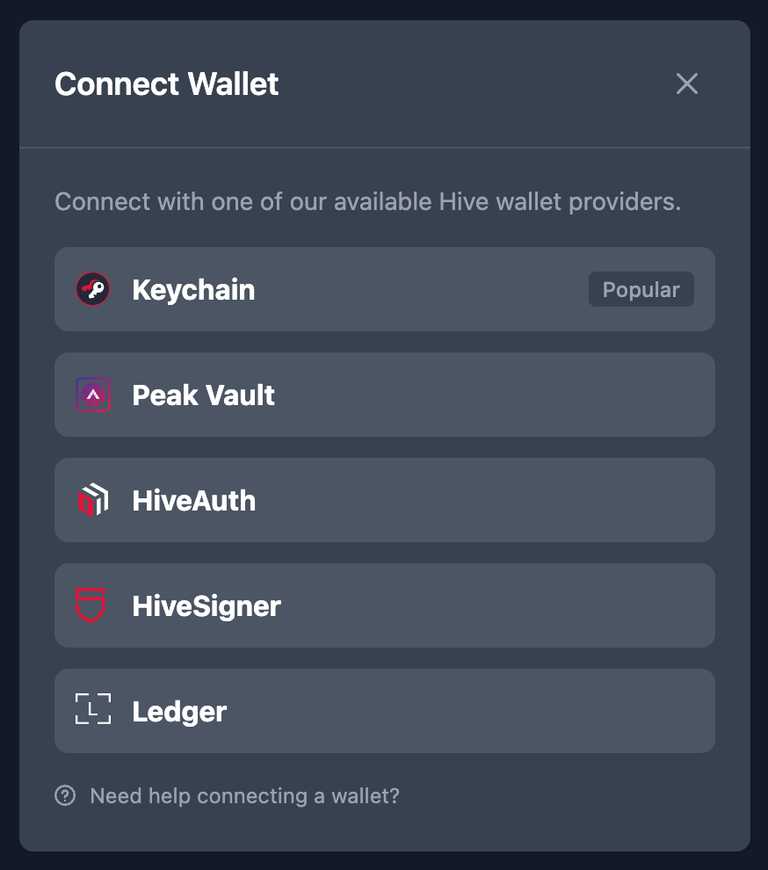
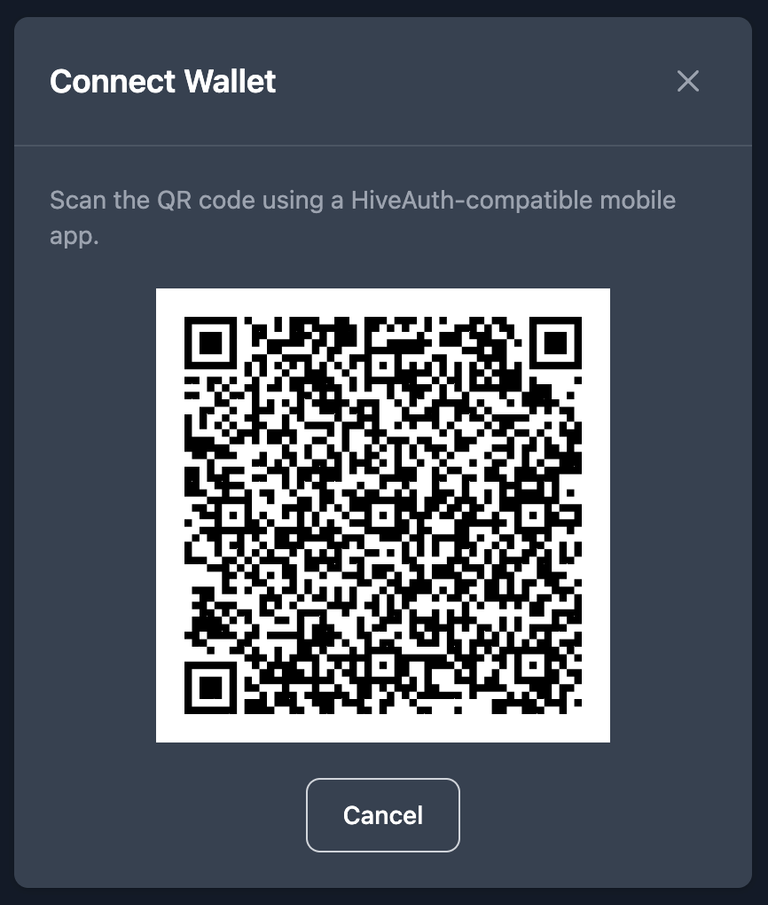
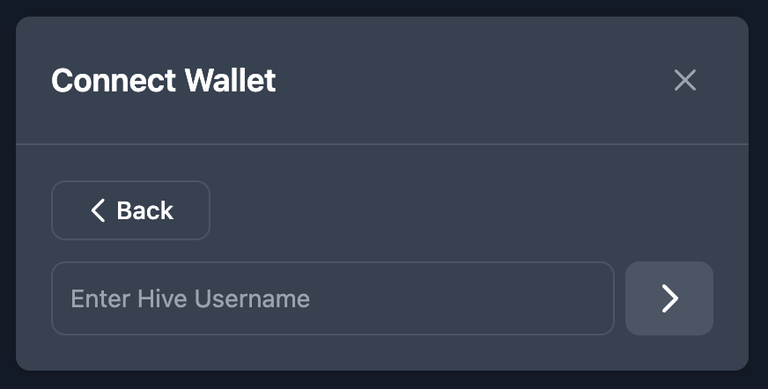
A ready-made modal UI that uses (and supplies) the React provider above, it allows developers to quickly bootstrap an Aioha-powered Hive logins including the UI logic required. This includes provider selection, username input and HiveAuth login request QR code view.
 |  |
|---|---|
 |  |
To use the React modal UI, setup the React Provider (importing @aioha/react-ui instead of @aioha/react-provider) at the root of the application, then use the AiohaModal component anywhere within AiohaProvider.
import { useState } from 'react'
import { useAioha, AiohaModal } from '@aioha/react-ui'
import { KeyTypes } from '@aioha/aioha'
export const AiohaPage = () => {
const [aiohaModalDisplayed, setAiohaModalDisplayed] = useState(false)
const { user } = useAioha()
return (
<>
<button type="button" onClick={() => setAiohaModalDisplayed(true)}>
{user ?? (
<div className="inline-flex">
Connect Wallet
</div>
)}
</button>
<AiohaModal
displayed={aiohaModalDisplayed}
loginOptions={{
msg: 'Hello World',
keyType: KeyTypes.Posting
}}
onClose={setAiohaModalDisplayed}
/>
</>
)
}
For more details and up-to-date info on these libraries, please refer to the documentation.
What's next?
Other than aforementioned in the initial announcement post, the following will be worked on based on collected feedback.
JSON-RPC API
Alongside the existing Aioha core JavaScript class methods, a standardized JSON-RPC API will be defined and implemented on Aioha in a way that is similar to EIP-1193. This also includes returning an error code on results on top of error messages (if any).
Custom Login Providers
The ability to register custom login providers that are not currently built into Aioha core. These providers must extend the provider base class as defined here. An example usecase for this would be a plaintext private key login provider for backend apps.
DID Methods
This extends the JSON-RPC API above to include EIP-2844 style DID methods which will be used by VSC.
Other Frameworks
Besides React, Aioha will be adapted to other frameworks such as Vue and Angular to provide a similar developer experience like the Aioha React libraries.
Links
Landing page and docs: https://aioha.dev
Github: https://github.com/aioha-hive
NPM: https://www.npmjs.com/package/@aioha/aioha
Sting: https://chat.peakd.com/t/hive-134220/1
This is awesome guys!! 🔥 🔥 🔥 🔥 🔥
All our favorite Hive log-in's, plus LEDGER 💥
Great work so far! Love to see it!
Congratulations @aioha! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 500 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: