New Version of Tailwind CSS: 4.0 BETA
It didn't convince me before, now it surprises me more and more

Hello, HiveDevs friends! I've got something exciting to share with you all. The new version of Tailwind CSS, v4.0 Beta, has arrived and is ready to win over those who Tailwind still hasn't fully convinced yet!
First of all...
A total redesign, but better than ever!
This update isn't just an improvement, but a deep change. Tailwind CSS has become lighter, faster, and more comfortable to use. Let's explore some of its features, because there are too many to list:
Performance:
- Full rebuilds are almost 4 times faster than before, and incremental builds are 8 times faster.
- In some cases, it's so fast that it completes in microseconds. Microseconds!
CSS-based configuration: Wow!
You no longer need a separate tailwind.config.js file. You can customize directly in the CSS file where you import Tailwind.
The JavaScript configuration file will still be supported, but I think most of you will agree that the majority will recommend using the new way for projects we start from now on at least.
With this change, it gets closer to CSS and allows for a smoother transition for those who are very comfortable with the styling language and are up-to-date with the latest features that are added. We'll talk more about this later.
Other features:
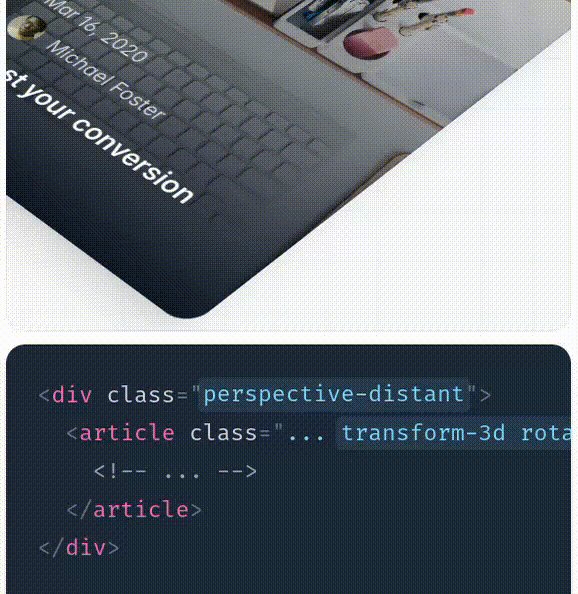
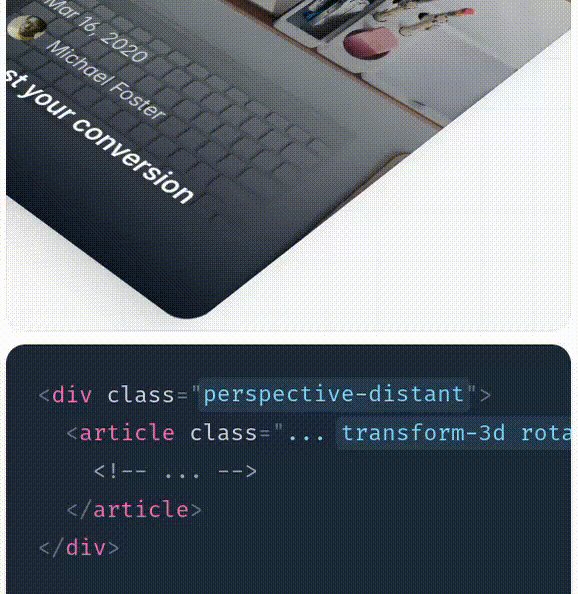
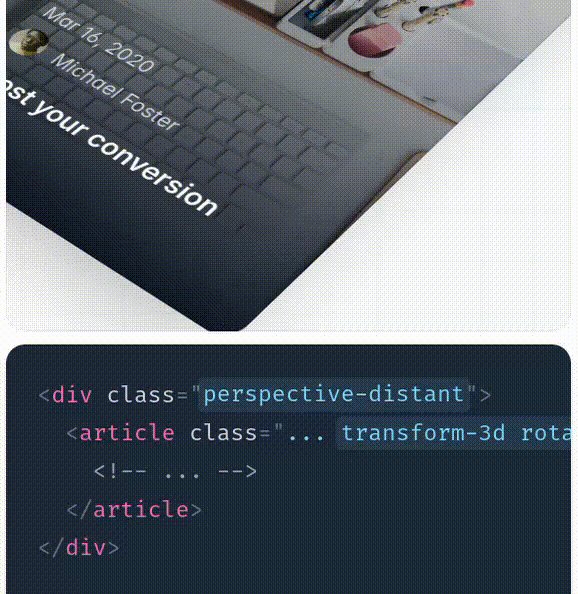
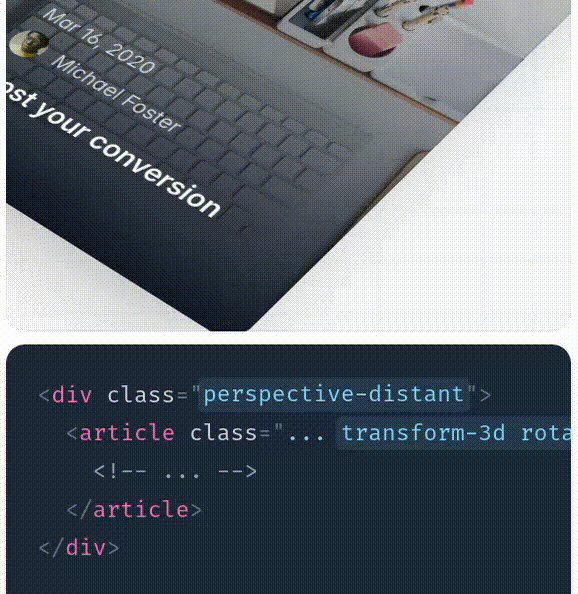
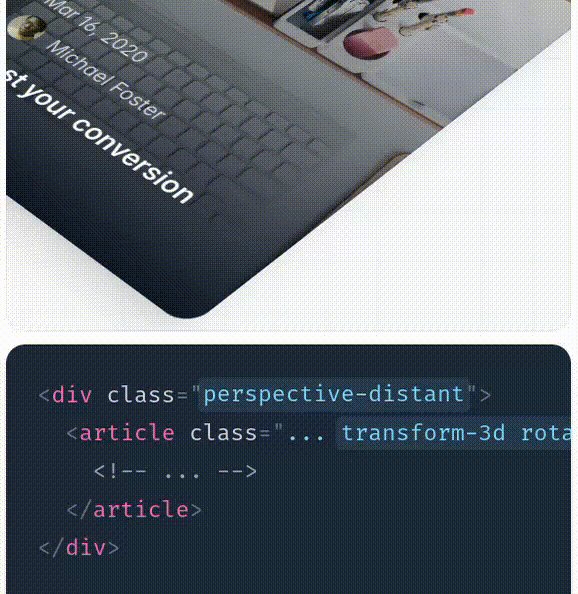
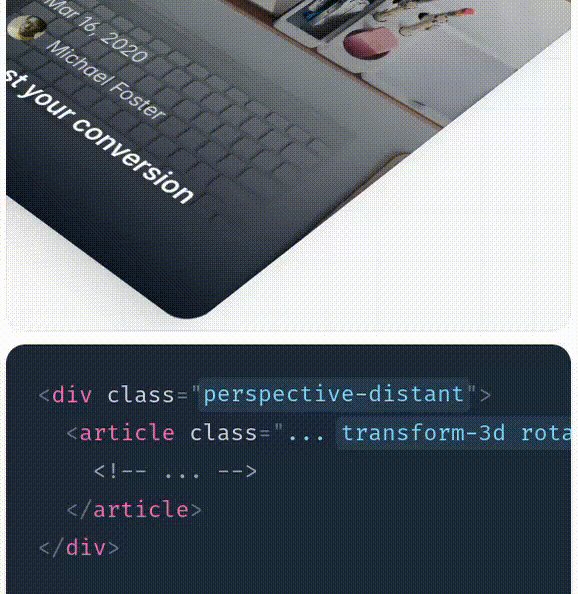
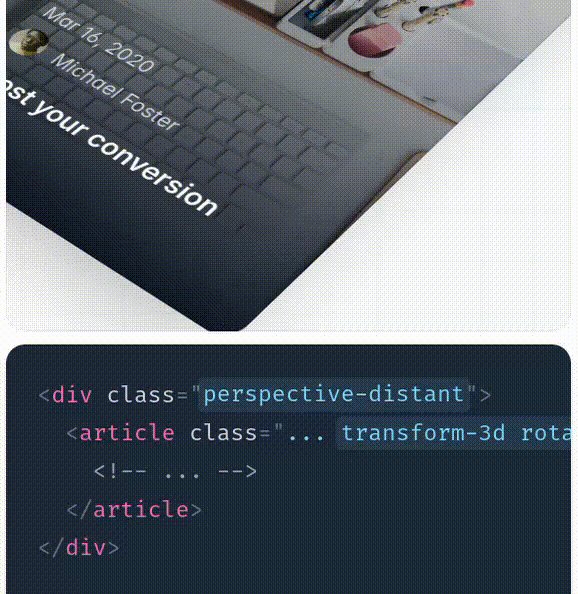
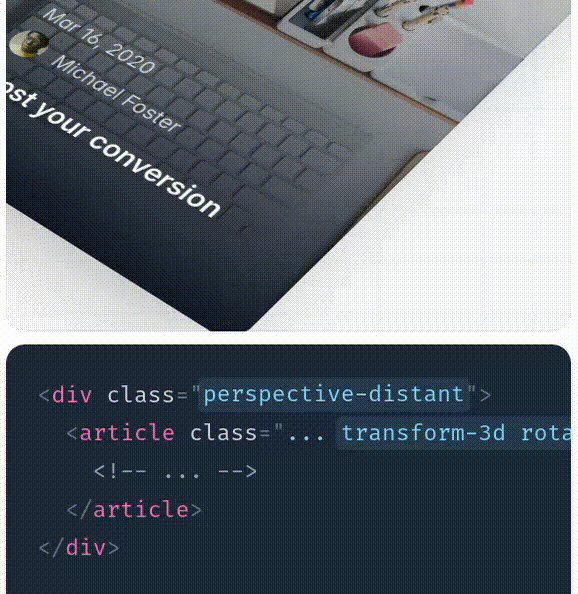
- Design tokens are now default CSS variables and can be referenced at runtime using only CSS.
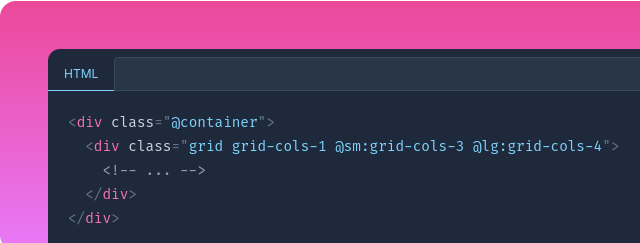
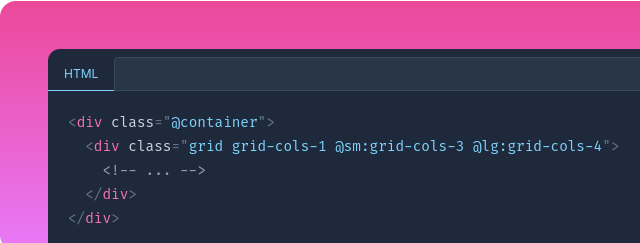
- Among the modern CSS features it now includes is support for wide-gamut colors and full support for container queries
@container,@starting-style, popovers, etc.

But, Carlos, when can I start having fun?
The v4.0 beta version is available right now for you to try out.
[😄 Go ahead...]
The stable version will be released soon, at the beginning of next year.
Now tell me
What's your opinion about this new version?
Is there any particular feature you were waiting for a long time?
Share your thoughts in the comments, I'll be reading them. I'm eager to know what you think about this new chapter of Tailwind CSS!
With information and demo images from Tailwind CSS official website tailwindcss.com/docs/v4-beta
🇪🇸 ESPAÑOL
Nueva Versión de Tailwind CSS 4.0 BETA
Antes no me convencía, ahora cada vez me sorprende más

¡Hola, amigos del HiveDevs! Traigo algo emocionante para compartir con ustedes. ¡La nueva versión de Tailwind CSS, v4.0 Beta, ha llegado y está lista para cambiar ganarse el corazón de aquellos a los que Tailwind aún no convence del todo!
Primero..
¡Un rediseño total, pero mejor que nunca!
Esta actualización no es solo una mejora, sino un cambio profundo. Tailwind CSS se ha vuelto más ligero, más rápido y más cómodo de usar. Vamos a explorar algunas de las características, porque son demasiadas:
Rendimiento:
- Las compilaciones completas son casi 4 veces más rápidas que antes y las incrementales, 8 veces más.
- En algunos casos, es tan rápido que termina en microsegundos. ¡Microsegundos!
Configuración basada en CSS: ¡Cómo!
Ya no necesitas un archivo tailwind.config.js separado. Puedes personalizar directamente en el archivo CSS donde importas Tailwind.
Aún será soportado el archivo de configuración con JavaScript, pero creo que estarán de acuerdo conmigo en que la mayoría recomendará usar la nueva manera en los proyectos que comencemos a partir de ahora al menos.
Con este cambio se acerca más a CSS y permite una transición más suave para aquellos que se desenvuelven muy bien con el lenguage de estilos y están al día con las últimas funcionalidades que añaden. Sobre esto último hablaremos en un momento.
Otras características
- Los tokens de diseño ahora son variables CSS por defecto y puedes referenciarlos en tiempo de ejecución usando solo CSS.
- Entre las características CSS modernas que ahora incluye está el soporte para colores de gama ancha y el soporte completo para consultas de contenedor
@container,@starting-style, popovers, etc.

Pero, Caaarlos ¿Cuándo puedo empezar a jugar?
La versión beta v4.0 está disponible ahora mismo para que la pruebes.
😄 Adelante..
La versión estable se lanzará pronto, al principio del próximo año.
Ahora dime tú
¿Qué opinión tienes sobre esta nueva versión?
¿Hay alguna característica en particular que estabas esperando hace mucho?
Compártenos tus pensamientos en los comentarios, estaré leyendo. ¡Estoy ansioso por saber qué piensas sobre este nuevo capítulo de Tailwind CSS!
Con información e imágenes demo del sitio oficial de Tailwind CSS tailwindcss.com/docs/v4-beta
Thanks! I'm planning on posting good frontend development content. And I'm looking for the right community to do so.
Thanks everyone! If you like the content I will bring examples, news, tutorials and UI changes proposals for the Hive ecosystem DApps.
Stay tuned!
Anyone willing to learn web development, and even how to easily build their own Hive posts browsing app, leave a comment and let me know how many of you are will be reading and watching the videos on 3Speak.
Congratulations @carlosepc! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 200 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts: