
Does anyone else remember when web designs were made to work on different screen sizes by using full browser-width tables?
We would make the left and right columns empty all but for a single pixel transparent gif, or an , that would allow some margins.
Ah, those were simpler times.
Now we need to contend with many different screen sizes, not just 800px versus 1024x768! In fact, it is not just the sizes of screens or even browser differences, but now our user interfaces might be close to the user's nose or far away.

With CSS and NodeJS/NextJS we have a couple of handy tools that make the life of a front-end developer just a little less frustrating.
First of all, let's take a look at media queries.
CSS Media Queries
If you are very smart and careful with ems, floats, percentages, and such, I am sure you can make one stylesheet that works across every device imaginable.

I just don't have that kind of time!
But also we might want to have our content display very differently on a phone versus, say, a high-resolution desktop.
Consider the burger menu as an example:

We don't want this to show up on any regular screens, just mobile.
The way we do this is by asking the browser to use a little logic, we query the browser to ask what type of device we are on, and what the screen area is sized at.
/* On screens that are 400px or less, set the height to 250px */
@media screen and (max-width: 400px) {
.hero {
background-position:center;
width: 100%;
height: 250px;
}
}
Media queries are now a basic CSS technique, but they were only first officially introduced with the release of CSS3.
Mostly we will use Screen here, but I am sure you can imagine how we might use Print or Speech as the media type!
For our purposes today we are looking at the viewport of the screen. Think of max-width as being "up-to", and min width being "or above".
This is very handy, it allows us to for example show our recent articles in a grid on wide screens and as a list on smaller screens, to change the navigation, and even to remove items that don't make sense on that device.
.hero {
visibility:hidden;
}
/* Only show on desktop: */
@media only screen and (min-width: 768px) {
.hero {
visibility:visible;
}
}
There are a bunch of example media queries available over at CSS Tricks, they cover a whole raft of different screens, plus the examples are probably the best way of learning to bend it to your own will than any explanation I could give.

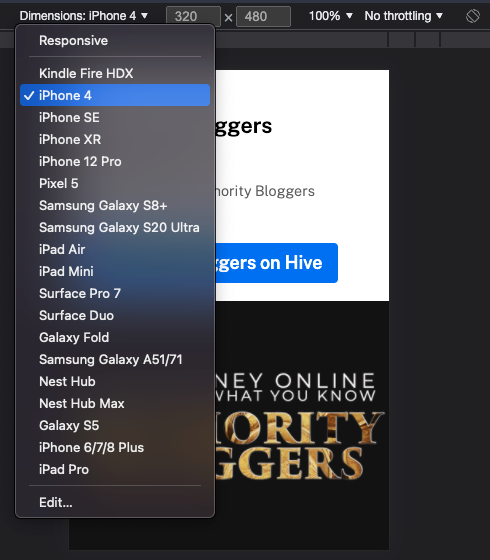
Chrome and Brave allow you to view your site in different modes to test your responsive design
Getting Sassy
Hard coding all these sizes and such just gets to be a pain eventually, especially when you want to do a design tweak right across your entire set of styles.
Finding everywhere you said '400px' and changing it to '375px' without searching and replacing across every single instance soon gets old.
Some amazing people developed CSS preprocessors though - these allow you to use variables, and more!
Now we can do this kind of deal ...
@media screen and (max-width: $breakpoint-phone) {
.hero {
background-position:center;
width: 100%;
height: 250px;
}
}
Yep, we have a variable called $breakpoint-phone which is the width we want phone-related stuff to be based upon.
In our variables list we can then decide on a bunch of widths, try them out for ... size ... then tweak in one place to ripple that change right across the website (or app).
$breakpoint-phone: 400px;
$breakpoint-tablet: 800px;
$breakpoint-desktop: 1024px;
It doesn't end there either.
For example, I am building a Hive front end for my new community, Authority Bloggers but I don't want to build it JUST for Authority Bloggers, maybe @diggndeeper.com will want to use it for his community, or even @themarkymark might find useful pieces for STEMGeeks.
Well Sass helps there too because I can set some core colours, put them in one file, and anyone can come along later and change them to match their brand, and have everything still work.
$color-primary: #0070f3;
$color-secondary: #AA70f3;
$color-black: #000;
$color-white: #fff;
$color-dark-gray: #1f1f1f;
$color-light-gray: #f2f2f2;
$color-mid-gray: #606060;
What Next?
My Hive front end is changing, look out for the next articles where I go into how I am using some new technologies and old together to bring about a better Hive community experience ...
It will be awesome to witness such project
I am working on it, thank you for the encouragement ;)