As I commented in my previous post about the importance of breaking the project into small tasks, this time I was fully focused on 2 things in particular, they were apparently very simple things but I struggle a little to solve them.
Full Screen
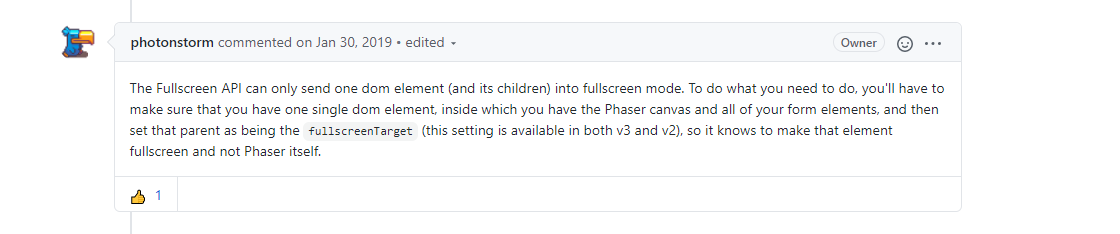
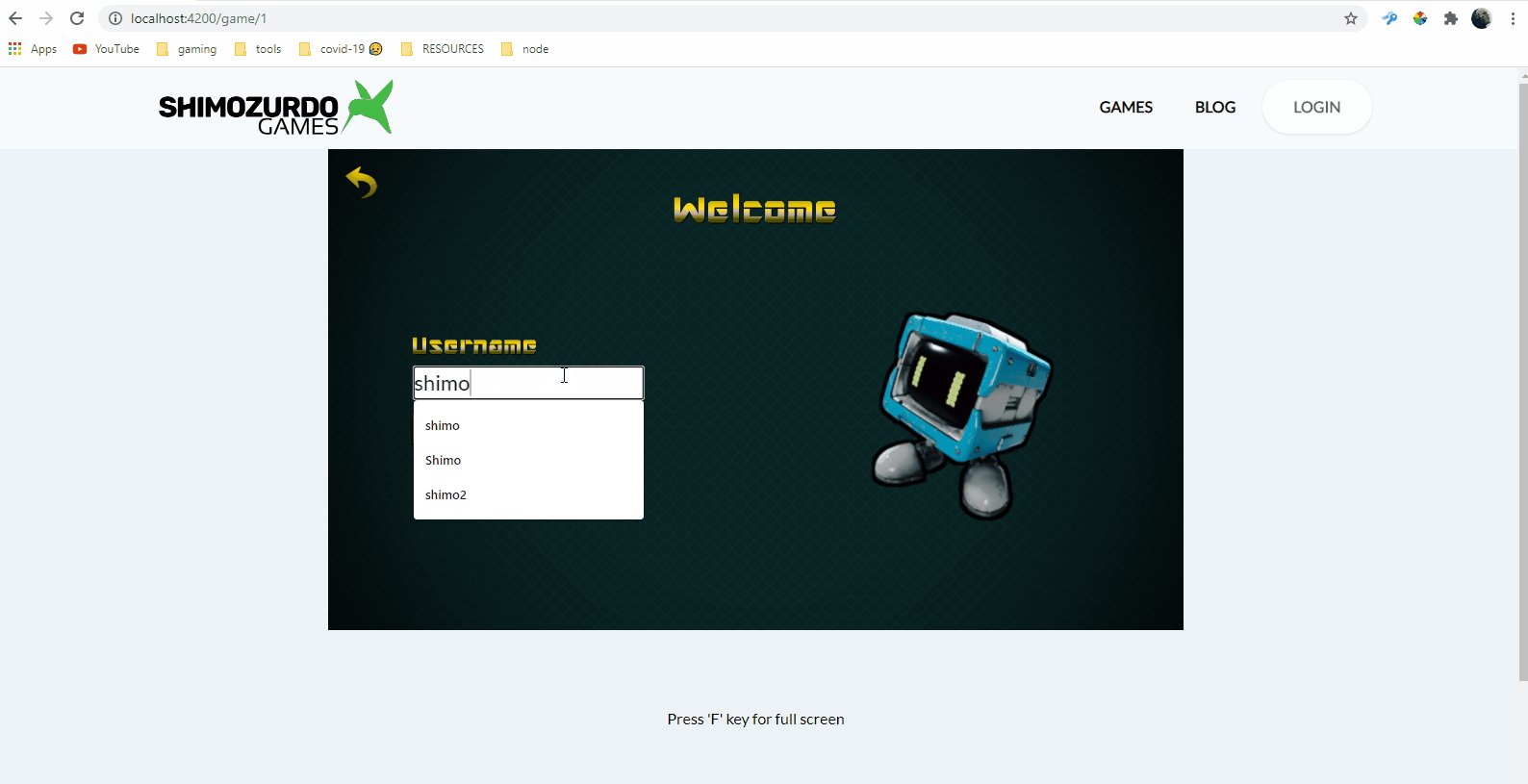
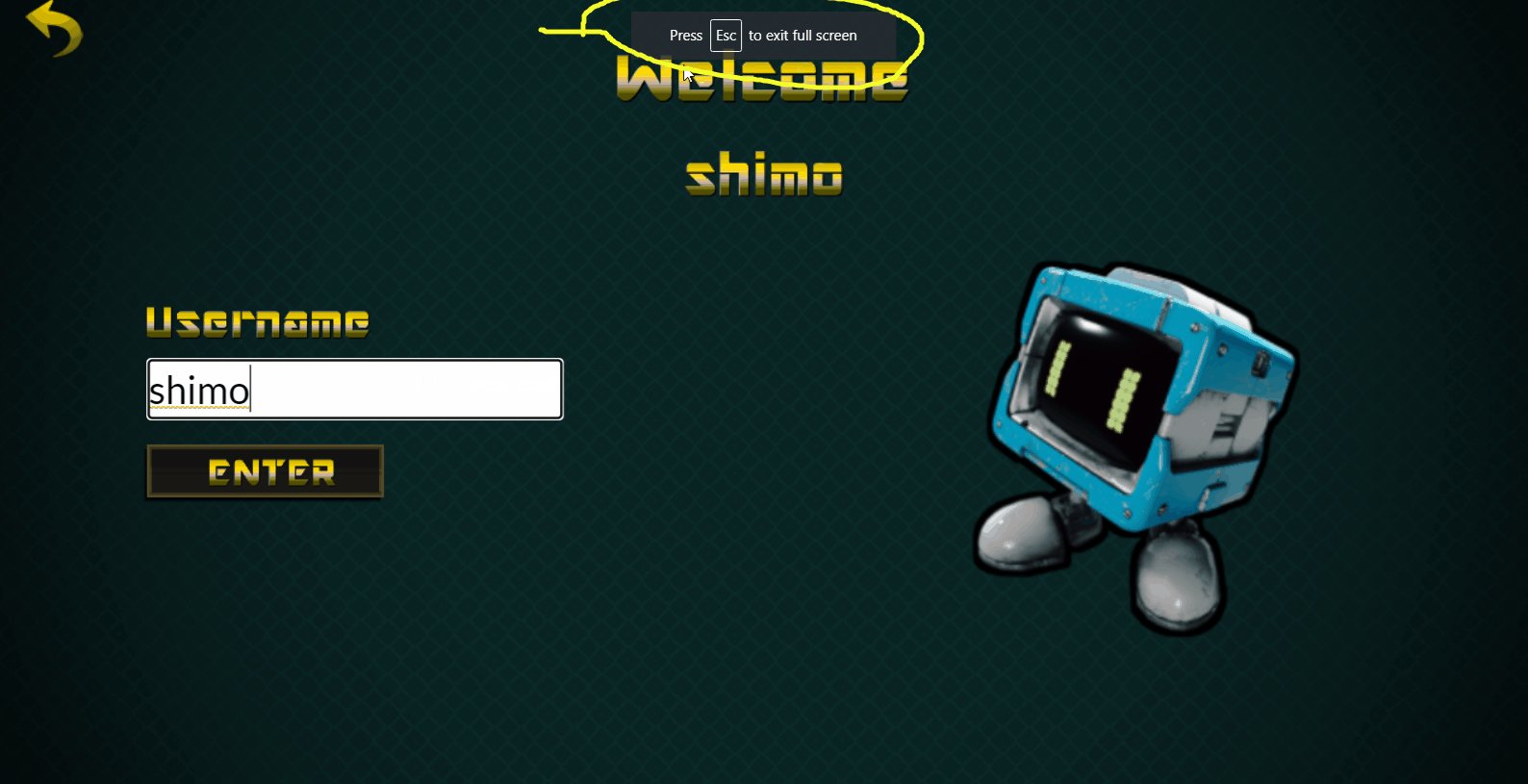
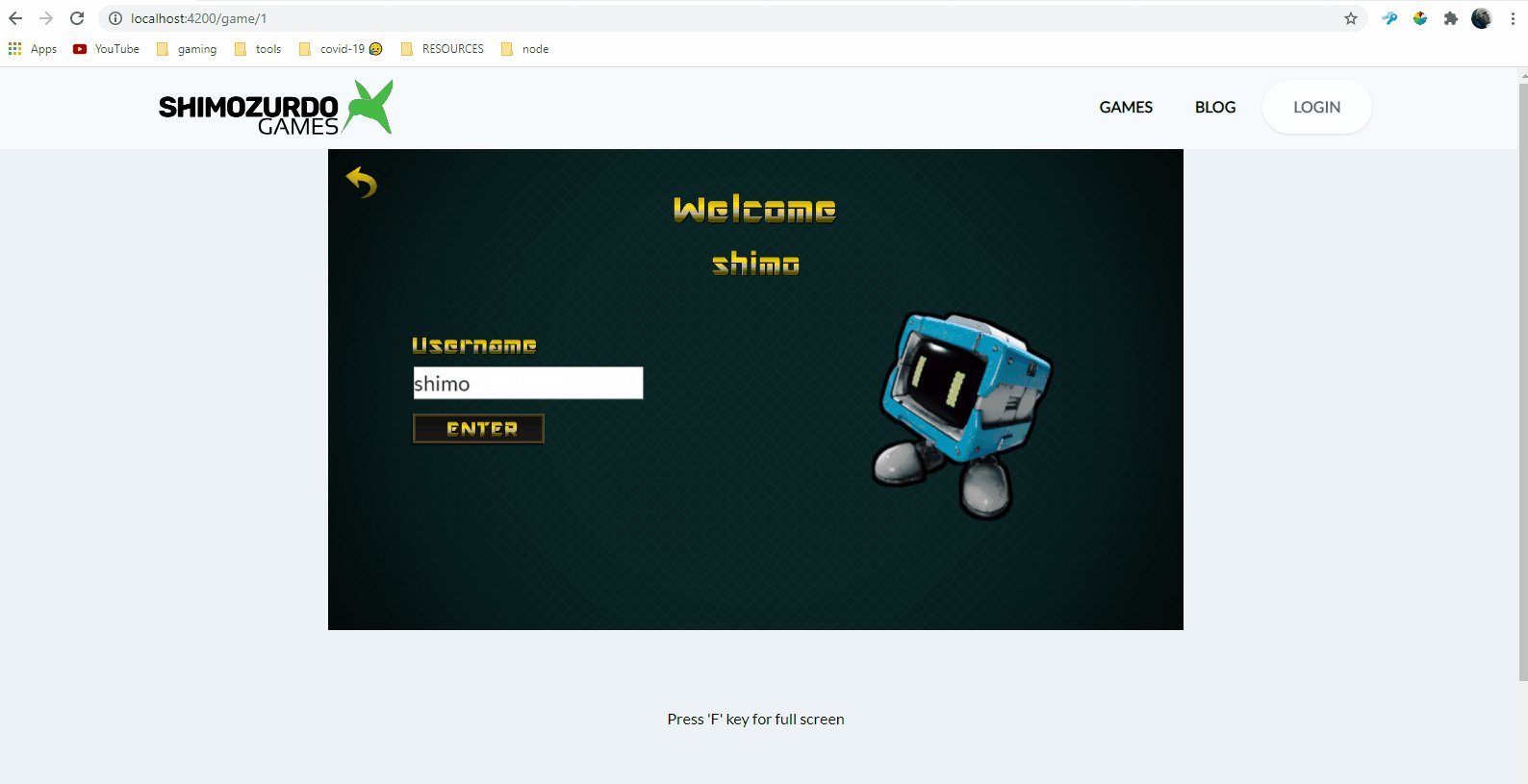
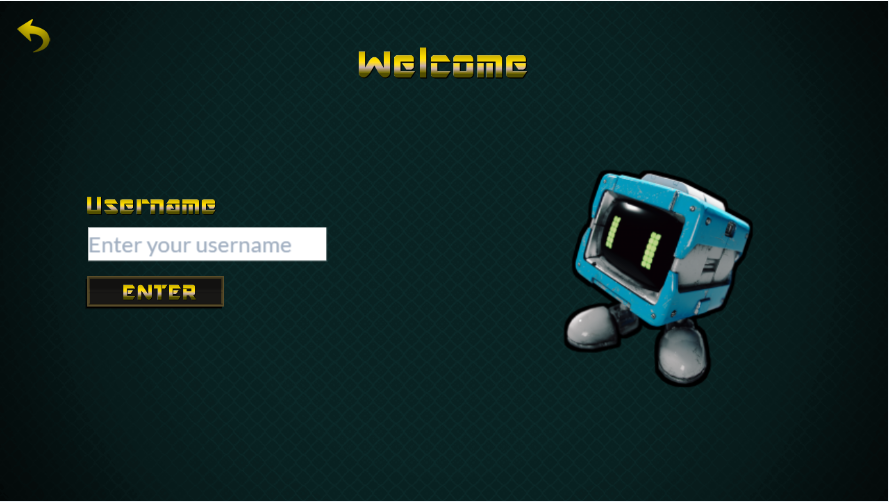
As you know I am using Phaser 3 Game engine, I needed to include html text box to type some values like nickname, some amounts, etc. I figured out how do that, so far so good, the problem is when the game went to full screen the html text box specifically did not see, and I did not know why. This is the first time that I use Phaser 3 Game engine, and although it is quite powerful, the documentation can be a bit confusing, and although the community is active, it is segregated in the 2 versions of the engine.
At the end I found an explanation of this question, by the own developer.

That helped me solve it. 👍

Graphics
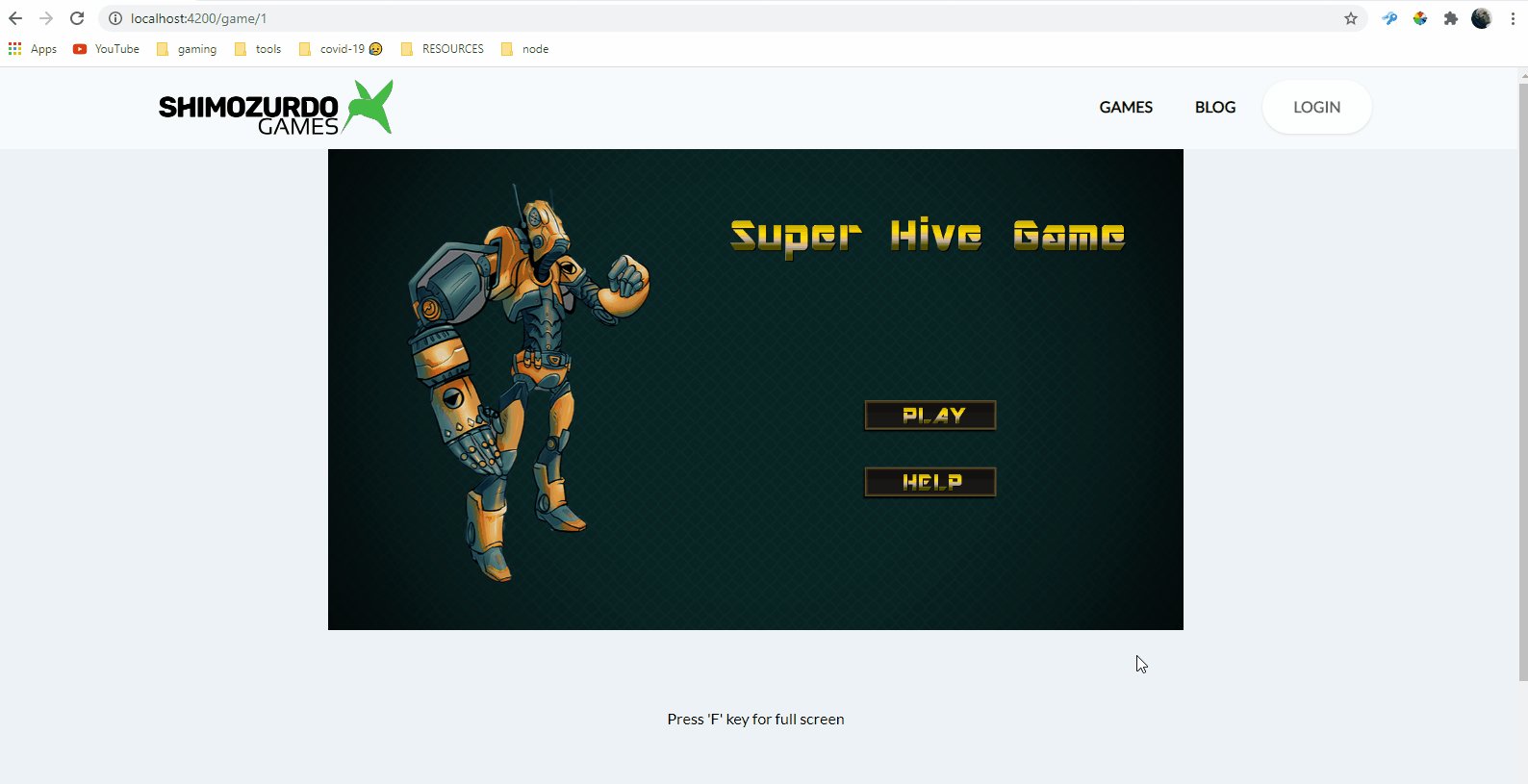
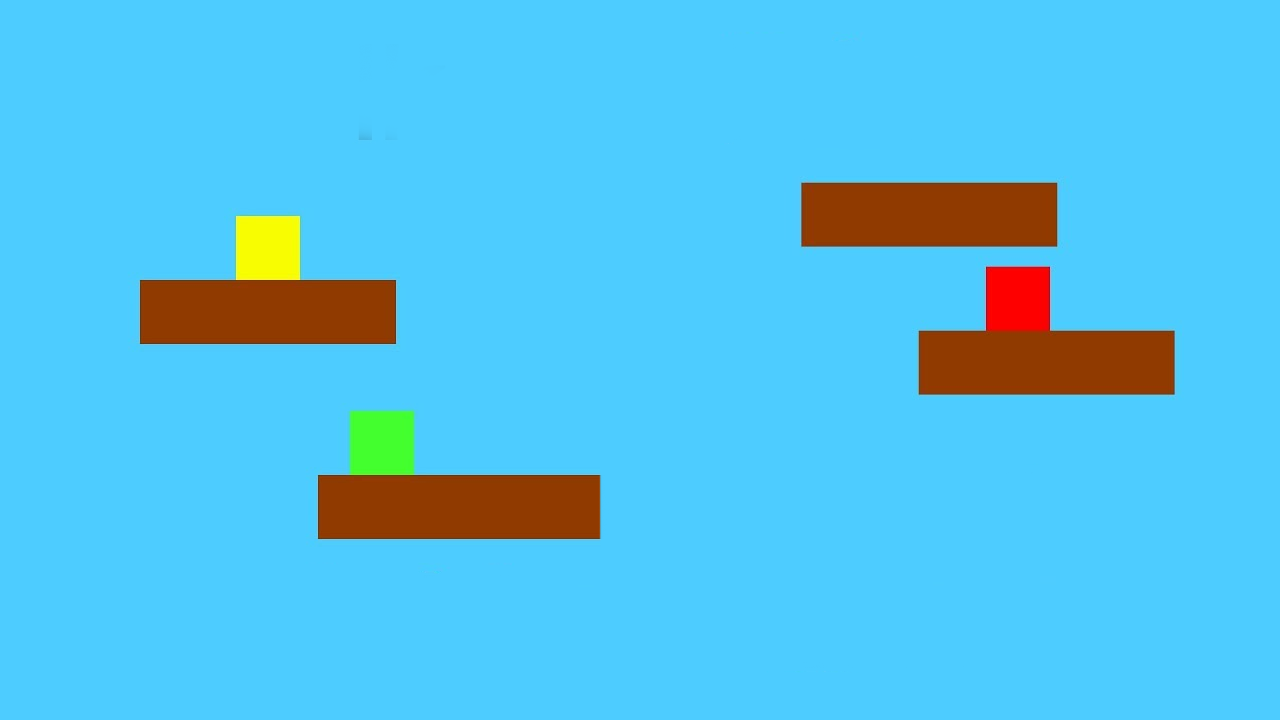
The other thing I focused a little was also in the most basic appearance of the game, although it still in development, it always feels much better to test a game at least with free graphics even if they are simple than when they are just rectangles flat colors or without animation, I think. 😅

The graphics help give a clearer idea of where the game is going, for this use a great site where there are many free resources that can be used in the early stages of development of our video games, the site is https://opengameart.org/

Now looks like this:
These free graphics will be used in the development of the game and when the game is released the art will be original content.
Conclusion
In developing a game and software in general there are always many challenges to face, the important thing is to stay motivated so that you do not miss the goal.
Thanks for stopping by.
Older posts
I appreciate the constant support from users 🙏
@ritch
@gustavmahler
@yangyanje
@hivemexico
All graphics resources was taken from
Sources
https://www.phaser.io/phaser3
https://www.consultorjava.com/wp/cuando-usar-websockets/
https://www.oscarblancarteblog.com/2017/02/20/introduccion-a-lo-websocket/
https://socket.io/
https://nodejs.org/en/
https://angular.io/
https://tailwindcss.com/
https://www.mongodb.com/




Congratulations @shimozurdogames! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Do not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!