
Foto de Tim Gouw en Pexels
Todos hemos batallado alguna vez al tratar de dar estilos a nuestros sitios web con CSS (Hojas de estilo en cascada), ya sea al querer acomodar elementos de nuestra página en cierta posición, al intentar alinearlos o simplemente pasa que el resultado no es el esperado, por mencionar algunos casos. A veces esto puede convertirse en algo frustrante.
Aprender CSS no es que sea difícil, lo difícil es dominarlo y como digo, saber aplicar los estilos de forma que lo que has diseñado o visualizado, se materialice en tu página de forma correcta.
Es por esa razón que me di a la tarea de formular esta serie de tutoriales a modo de guía para poder entender y escribir mejor nuestras hojas de estilo.
Nota: Si no conoces nada de HTML y CSS te recomiendo que empieces por familiarizarte con estas tecnologías primero, puedes empezar por aquí.
Vamos desde el principio
¿Qué es HTML?
En términos simples HTML es un lenguaje de etiquetas o de marcado que se utiliza para dar forma y estructurar las páginas web (HTML5 es la última versión de HTML). HTML por si solo no podría verse bien necesita de la ayuda de las hojas de estilo o CSS.
¿Qué es CSS?
El CSS es un lenguaje que define y crea la apariencia de un documento escrito en un lenguaje de marcado como lo es HTML, entonces podemos decir que el lenguaje CSS organiza la presentación y aspecto de una página web.
Vamos a ver la estructura más básica de un documento de HTML.
<!DOCTYPE html>
<html>
<head>
<title>HTML5</title>
</head>
<body>
</body>
</html>
Esta plantilla nos servirá para poner en práctica el CSS que vamos a aprender.
- La primera línea indica una definición de tipo de documento o DTD.
- Las etiquetas < html > y </ html > indican el inicio y fin del contenido del documento HTML.
- En las etiquetas < head > y </ head > vamos a incluir nuestro CSS, aunque también se pueden agregar referencias a scripts y meta datos.
- Entre las etiquetas < body > y </ body > se indica la parte del cuerpo del contenido visible de un documento HTML.
- Las etiquetas < title > y </ title > como su nombre lo indican son solo el título que tendrá la página.
Modelo de caja
Entendido lo anterior vamos a empezar a entender detalles concretos de CSS, comenzaremos por entender algo muy básico que es el modelo de caja.

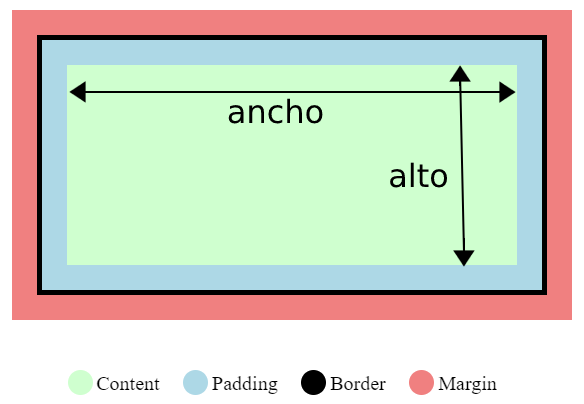
El modelo de cajas es el comportamiento de CSS que hace que todos los elementos HTML de una página se representen en forma de cajas rectangulares, donde sus principales propiedades son:
- Contenido (content): contenido del elemento HTML (el texto de un párrafo, una imagen, etc.).
- Relleno (padding): espacio entre el contenido y el borde del elemento.
- Borde (border): línea que encierra completamente el contenido y su relleno.
- Margen (margin): separación existente entre la caja y el resto de elementos adyacentes.
El modelo de caja nos permitirá guiarnos a la hora de trabajar con el tamaño y separaciones de un elemento, por eso es importante entender la diferencia que existe entre cada uno de estos atributos.
Propiedad box-sizing
Vamos a poner en práctica lo anterior, pero esta vez agregando el atributo box-sizing que en mi opinión complementa muy bien el modelo de cajas, para eso tenemos el siguiente ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>Sin box-sizing</title>
<style>
div {
width: 100%;
height: 200px;
padding: 30px;
margin: 30px;
border: 4px black solid;
background: rgba(186, 253, 186, .8);
box-shadow: 0px 0px 0px 30px lightblue inset, 0px 0px 0px 30px lightcoral;
}
</style>
</head>
<body>
<div>
Content
</div>
</body>
</html>
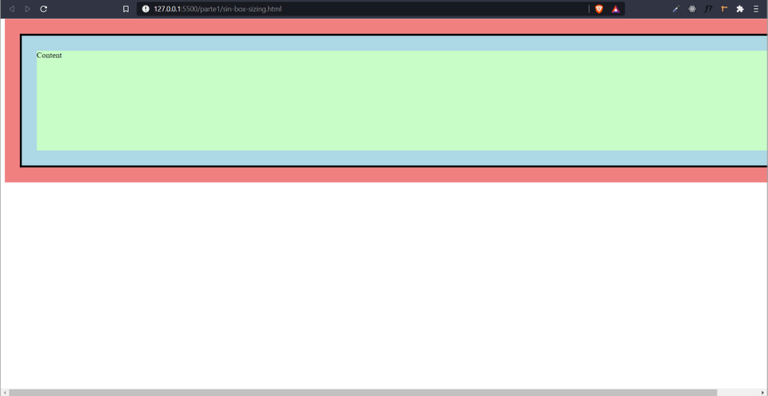
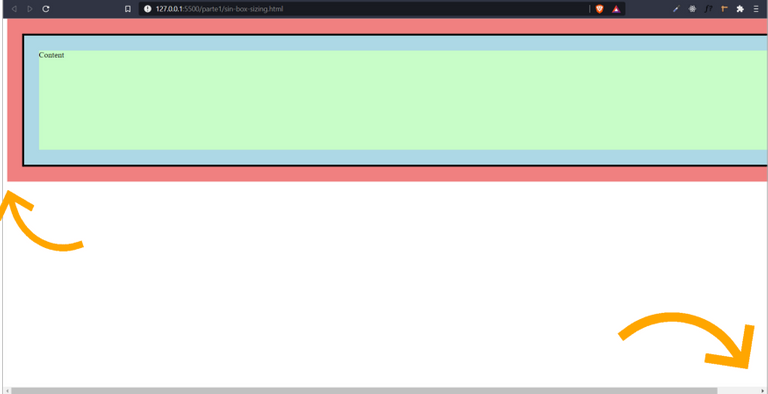
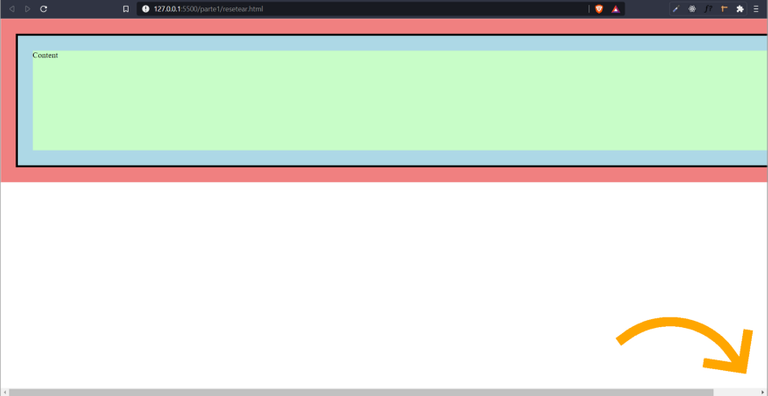
Que arroja el siguiente resultado:

Con los estilos de CSS agregados dentro de la etiqueta < style > se afecta directamente al elemento < div >.
- Con width: 100% y height: 200px se da el ancho y largo del contenido del elemento que vemos en verde (width: 100% indica que ocupará el tamaño total de la página donde se muestra).
- Con padding: 30px y margin: 30px se configura el tamaño de relleno y de margen que vemos en azul y rojo respectivamente.
- Con border: 4px black solid para el borde en negro.
Nota: En posteriores publicaciones ahondaremos a detalle sobre los demás atributos, selectores, unidades de medida de CSS.
Todo parece funcionar correctamente, pero hay un par de detalles que saltan a la vista.

La flecha de la izquierda muestra un espacio entre la caja principal y donde inicia el contenido de la página y la flecha de la derecha señala que el tamaño completo de la caja se sale de la parte visible de la página y se muestra un scroll horizontal, ¿Pero por qué sucede esto? Y más importante, ¿Cómo podemos arreglarlo?
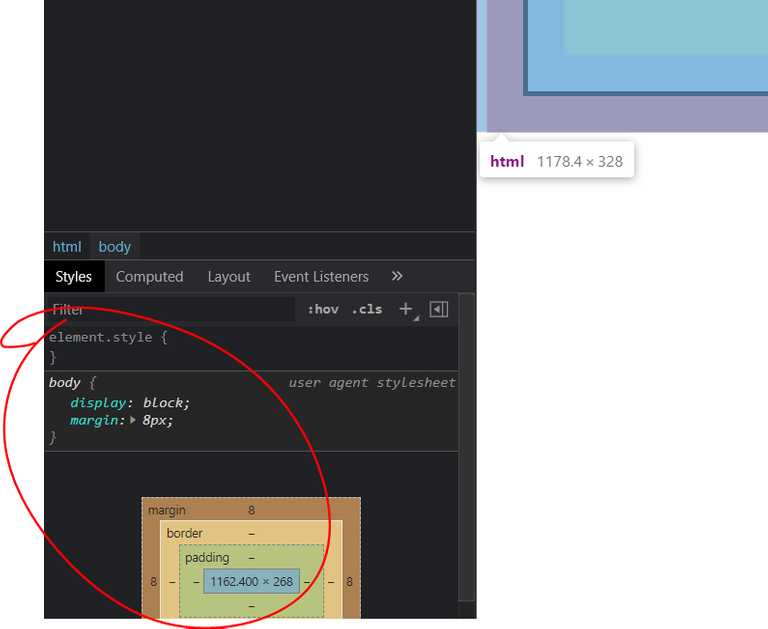
Lo primero que tenemos que tener en cuenta es que todos los elementos HTML tienen un valor por defecto, en este caso la etiqueta < body > trae los siguientes:

Lo que significa que para evitar que la etiqueta < body > tenga este relleno de 8 píxeles desde el inicio debemos resetearlo, pero aremos algo mejor, vamos a resetear todos los tamaños de relleno, márgenes y bordes por defecto de cada etiqueta HTML con el selector universal *{...}, como se muestra a continuación:
<!DOCTYPE html>
<html>
<head>
<title>Resetear márgenes, bordes y rellenos</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
div {
width: 100%;
height: 200px;
padding: 30px;
margin: 30px;
border: 4px black solid;
background: rgba(186, 253, 186, .8);
box-shadow: 0px 0px 0px 30px lightblue inset, 0px 0px 0px 30px lightcoral;
}
</style>
</head>
<body>
<div>
Content
</div>
</body>
</html>
De este modo iniciaremos con todas las etiquetas sin ningún espacio o borde extra y solo lo agregaremos al momento que se ocupe. El resultado será el siguiente.

Como podemos notar ya no hay espacios en blanco entre nuestro elemento principal y donde inicia la página, pero ahora solo nos queda un último detalle, nuestro elemento principal se sigue saliendo de la parte visible de la página y sigue apareciendo el scroll horizontal.
Esto sucede porque por defecto el modelo de caja en CSS tiene el atributo box-sizing: content-box, lo que significa que el ancho y alto asignado a un elemento es aplicado solo su contenido (en nuestro caso el contenido de nuestro < div > se muestra en verde). De este modo nuestro < div > se sale de la pantalla y necesita de un scroll horizontal por el hecho de que el tamaño de su contenido es el mismo que el de la página más el de su padding y su border que definimos.
Cambiando el comportamiento del atributo box-sizing con border-box
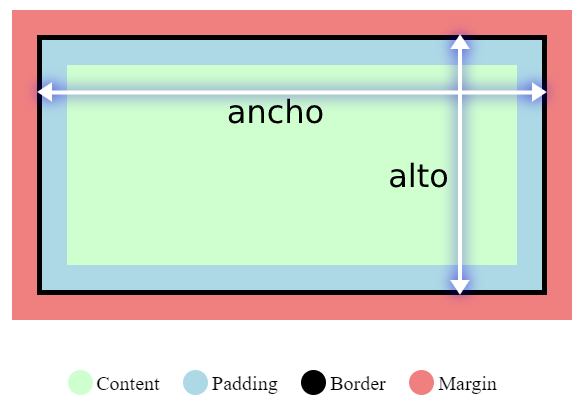
Es aquí donde entra en juego el atributo box-sizing, al agregar este atributo con valor border-box a nuestros elementos lo que sucede es que ahora el cálculo del ancho y el alto del contenido del elemento se hará considerando también el padding y el border en su total definido, es decir, si por ejemplo se define un elemento con un ancho de 200 píxeles, esos 200 píxeles incluirán además el border y el padding al contenido del elemento, así:

Entones vamos as solucionar esto, ¡Pero espera! ¿Y qué pasa con el margin? Ni siquiera lo hemos mencionado, bueno la respuesta corta es que el *margin *sigue comportándose igual sin importar que valor tenga box-sizing, siempre va a ser añadido al ancho y alto total del elemento que tenga asignado1, generando el excedente correspondiente.
Entonces vamos a remover el margin por ahora para poder tener una caja que sea responsiva en cualquier resolución de pantalla, utilizando este código:
<!DOCTYPE html>
<html>
<head>
<title>Utilizando box-sizing: border-box</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
box-sizing: border-box;
}
div {
width: 100%;
height: 200px;
padding: 30px;
border: 4px black solid;
background: rgba(186, 253, 186, .8);
box-shadow: 0px 0px 0px 30px lightblue inset;
}
</style>
</head>
<body>
<div>
Content
</div>
</body>
</html>
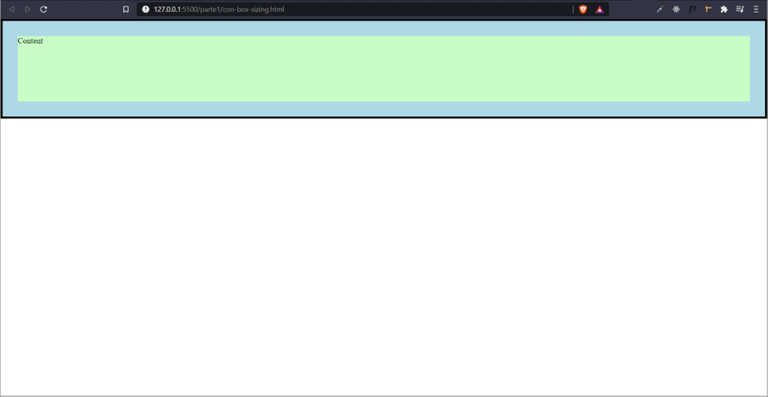
Este es resultado:

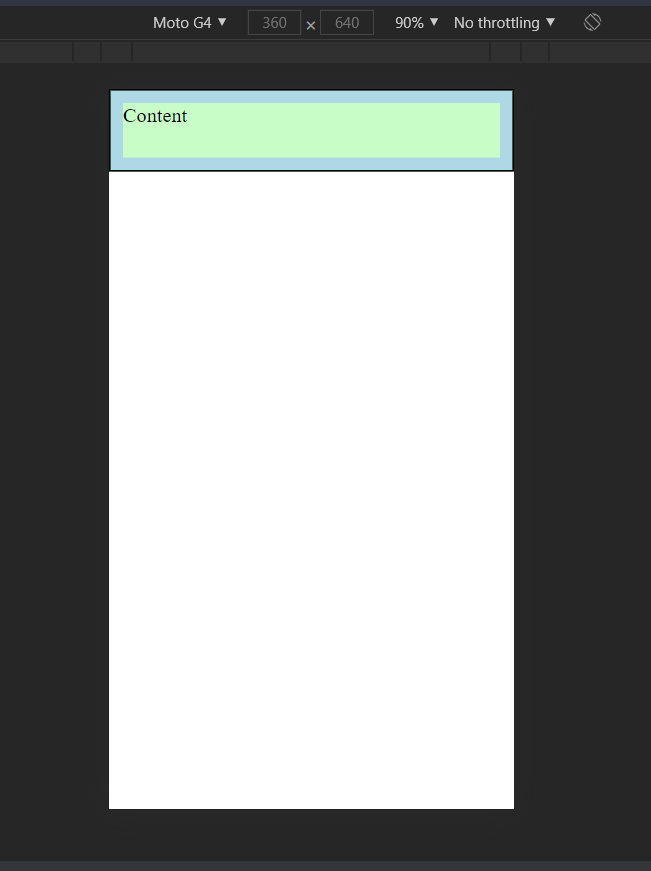
y en una resolución más pequeña se miraría así:

Inténtalo tu mismo en codepen o clona el repositorio desde github
Conclusión
Es fundamental conocer este concepto tan simple de modelo de cajas para evitar problemas con los espacios y tamaños en nuestras páginas.
1Si fuiste observador habrás notado que si remueves el atributo width: 100% y agregas un margin funciona sin salirse de la página, esto tiene que ver con un atributo de los elementos que se llama display, pero eso lo iremos abordando más delante en posteriores publicaciones.
Referencias
- https://www.amazon.com.mx/CSS-Depth-Keith-J-Grant/dp/1617293458
- https://developer.mozilla.org/en-US/docs/Web/CSS
- https://developer.mozilla.org/en-US/docs/Web/HTML
- https://disenowebakus.net/doctype-html5-definicion-de-tipo-de-documento.php
- https://www.iebschool.com/blog/que-es-etiqueta-html-analitica-usabilidad/
- https://uniwebsidad.com/libros/css/capitulo-4
- https://www.w3schools.com/cssref/css_default_values.asp
- https://developer.mozilla.org/es/docs/Web/CSS/box-sizing
Fuentes
Todas las imagenes fueron generadas apartir de codigo HTML y CSS con codepen
Congratulations @shimozurdogames! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 3000 upvotes.
Your next target is to reach 2250 upvotes.
Your next target is to reach 100 comments.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!