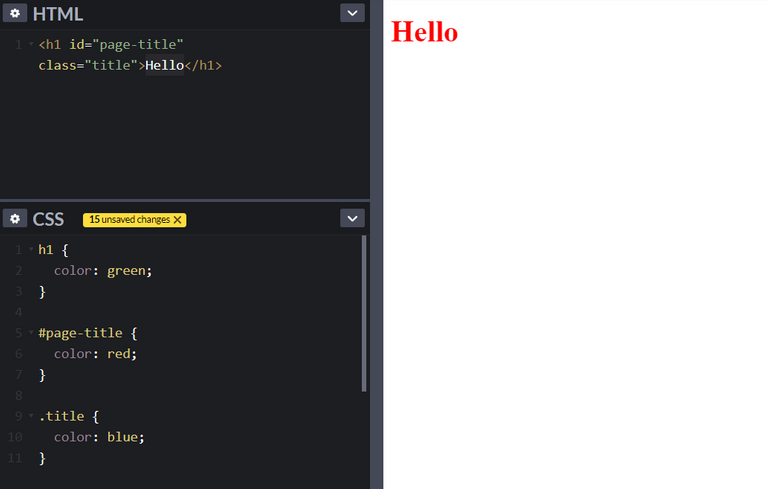
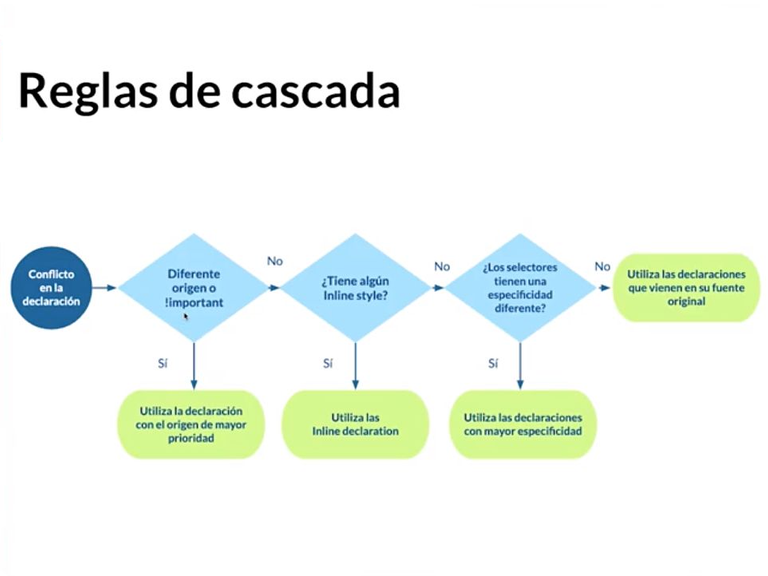
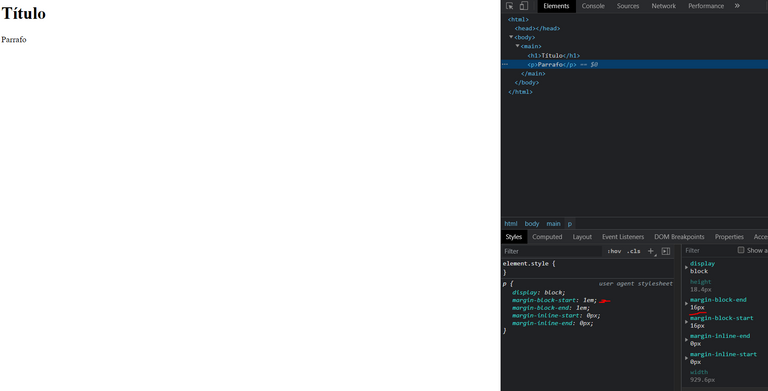
Los estilos que se agregan a los elementos HTML son renderizados por los navegadores siempre secuencialmente de arriba hacia abajo, lo que significa que siempre tendrán más prioridad los últimos estilos agregados a una etiqueta HTML sobre los anteriores. Esto es fácil de entender y también tiene sentido, a esto se le conoce como sistema de cascada. En esencia así es como funciona este sistema, pero además el navegador utilizará una serie de reglas para resolver los conflictos entre estilos que resulten en el proceso y de ese modo decidir cuál y como se mostrarán. Pero no te preocupes, aquí veremos de una manera simple como es que todo esto funciona. Para empezar, vamos a ver el siguiente ejemplo. Ejemplo 1.0 Nota: Para conocer las distintas maneras de incluir codigo css en nuestro html recomiendo ver esta publicación primero antes de continuar. En el anterior código podemos ver que el elemento < h1> tiene varios estilos agregados, utilizando su atributo id, su clase title y el estilo en línea para cambiar su color, entonces ¿Cuál es el color que tomará al final la etiqueta < h1>, de todos los que fueron agregados? Si respondiste que es el color rojo estas en lo correcto, pero saber por qué sucede obedece a una serie de reglas que enseguida conoceremos. Cuando las declaraciones de los estilos entran en conflicto como en el ejemplo anterior, el sistema de cascada considera tres reglas para resolverlo. Qué selectores tienen prioridad sobre cuáles. Nota: Los selectores de pseudoclases (por ejemplo,:hover) y selectores de atributos (por ejemplo, [type = "input"]) cada uno tiene la misma especificidad que un selector de clase. El selector universal (*) y los combinadores (>, +, ~) no afectan la especificidad. Si recordamos en el ejemplo 1.0, el último estilo declarado es el de la clase title que especificaba que el texto debía ser azul, pero con la regla anterior de la especificidad nos damos cuenta de que un selector id tiene más prioridad que uno de class, por esa razón el color del título termino siendo el rojo. Es el orden en el que se declaran los estilos en la hoja de estilos (válgame la redundancia), esto incluye también el orden en que los archivos fueron agregados. CSS siempre va a empezar de arriba hacia abajo como una cascada y los estilos que siempre se van a aplicar son los que estén hasta abajo. Esta imagen representa muy bien la manera en que el sistema de cascada resuelve los conflictos de las declaraciones de los estilos. Todos los estilos que se muestran sobre una etiqueta HTML tienen un estilo por defecto y generalmente estos estilos son heredados desde la etiqueta padre < html> hacia sus etiquetas hijos. Veamos el siguiente ejemplo: Si inspeccionamos los elementos con las herramientas de Google Chrome podemos ver que la etiqueta < p> hereda sus propiedades desde la etiqueta padre < html>, por ejemplo la propiedad font-size por defecto la esta heredando del padre que en este caso es la etiqueta < html> con un valor de 16px o 1rem, que por cierto equivalen a lo mismo. Ahora podemos alterar la etiqueta < main> para cambiar su tamaño de fuente para ver que sucede. El resultado es el siguiente: Como podemos ver ahora el tamaño de la fuente del párrafo se está heredando desde su etiqueta padre más próxima que en este caso es < main>. Esto es básicamente la herencia de propiedades y valores, ahora si no queremos que se herede nada explícitamente debemos escribir el valor a la propiedad en cuestión, por ejemplo: De este modo ya no estará heredando esa propiedad de la etiqueta padre. También hay ocasiones en la que sí se desea heredar de las etiquetas padre, para esto hay 3 maneras de hacerlo explícitamente, con el valor inherit, initial o upset. Con este valor la propiedad debe de heredar los valores de su elemento padre, si el elemento padre no tiene definido dicho valor el navegador seguirá el DOM hasta que encuentre un elemento superior que lo contenga. Cuando aplicamos a una propiedad el valor initial estamos dando el valor inicial y predefinido por el navegador en cuestión. El valor unset es sutilmente diferente. Este restablece el valor de un elemento al valor heredado, si es que heredó uno, y a su valor inicial si no es así. En otras palabras, se comporta como la palabra clave inherit en el primer caso, cuando la propiedad es una propiedad heredada, y como la palabra clave initial en el segundo caso, cuando la propiedad es una propiedad no heredada. Guía definitiva de CSS. Parte 1 — Modelo de caja https://revistadigital.inesem.es/informatica-y-tics/incluir-css-en-html/
Foto por Pankaj Patel tomada de Unsplash
Sistema de estilos en cascada
<style>
h1 {
color: red;
}
#page-title {
color: green;
}
.title {
color: blue;
}
</style>
<h1 id="page-title" class="title">Hello</h1>

1. Origen o importancia de los estilos.
2. Especificidad del selector.
El selector está... Especificidad 1. Usando la sentencia !important 1 , 0 , 0 , 0 , 0 2. Usando el estilo sobre la etiqueta 0 , 1 , 0 , 0 , 0 3. Usando el selector id 0 , 0 , 1 , 0 , 0 4. Usando el selector class 0 , 0 , 0 , 1 , 0 5. Usando directamente la etiqueta 0 , 0 , 0 , 0 , 1
3. Orden de origen
En resumen

Herencia
<main>
<h1>Hello</h1>
<p>Parrafo</p>
</main>

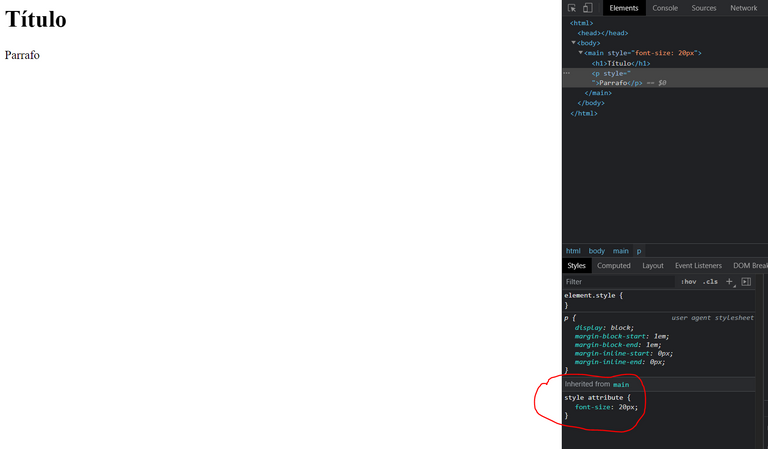
<main style="font-size: 20px">
<h1>Título</h1>
<p>Parrafo</p>
</main>

.title{
font-size: 25px;
}
Inherit.
.title{
font-size: inherit;
}
Initial
.title{
font-size: initial;
}
Upset
.title{
font-size: upset;
}
Publicación anterior
Referencias
https://platzi.com/clases/html-css/
https://www.amazon.com.mx/CSS-Depth-Keith-J-Grant/dp/1617293458
https://developer.mozilla.org/en-US/docs/Web/CSS
https://developer.mozilla.org/en-US/docs/Web/HTML
https://developer.mozilla.org/es/docs/Glossary/DOM
Gracias por tu interés. ¿Tienes algún comentario? Déjalo aquí abajo y hasta la próxima publicación.
Congratulations @shimozurdogames! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 2500 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP