
Swiper is a free javascript plugin or library and the most modern touch slider created by Vladimir Kharlampidi. It can be used in creating sliders with nice interactions and behavior on websites, mobile web applications, and mobile native or hybrid applications.
Swiper comes with its own responsiveness and can be integrated, installed, and used on any web front-end frameworks such as React, Vue, Angular and regular websites or web applications developed with pure HTML, CSS, and Javascript.

Installation of swiper on web application front-end framework can be down using npm package installers as demonstrated below:
$ npm install swiper
After successful installation, then import it using the code below:
import Swiper from 'swiper';
import 'swiper/css';
// initialize Swiper with:
const swiper = new Swiper(...);
You can then go further by adding modules like navigation, pagination, autoplay, etc. An instance is given below:
// core version + navigation, pagination modules:
import Swiper, { Navigation, Pagination } from 'swiper';
// import Swiper and modules styles
import 'swiper/css';
import 'swiper/css/navigation';
import 'swiper/css/pagination';
// initialize Swiper with:
const swiper = new Swiper('.swiper', {
// configure Swiper to use modules
modules: [Navigation, Pagination],
...
});
And also, instead of importing the module one after the other, you can import all the modules in bundles and also all the styles in bundles using:
// import Swiper bundle with all modules installed
import Swiper from 'swiper/bundle';
// import styles bundle
import 'swiper/css/bundle';
// init Swiper:
const swiper = new Swiper(...);
In case you are not using front-end frameworks or package installers like npm. Swiper can be installed using the CDN or by downloading its zip file, extracting it then linking up the necessary files inside the head tag in your HTML file.
The code for installation using CDN is:
// This goes to the head tag in the HTML file
<link
rel="stylesheet"
href="https://unpkg.com/swiper@8/swiper-bundle.min.css"
/>
//While this is the Js file and should be
//referenced appropriately inside the HTML file
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
The zip file can be downloaded navigating through this link.

After using any of the above mentioned and explained means of installing, importing, and referencing swiper. Then swiper can now be used anywhere on the webpage by using the following format or layout:
//Slider main container
<div class="swiper">
//Additional required wrapper
<div class="swiper-wrapper">
//Slides
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
//If we need pagination
<div class="swiper-pagination"></div>
//If we need navigation buttons
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
//If we need scrollbar
<div class="swiper-scrollbar"></div>
</div>
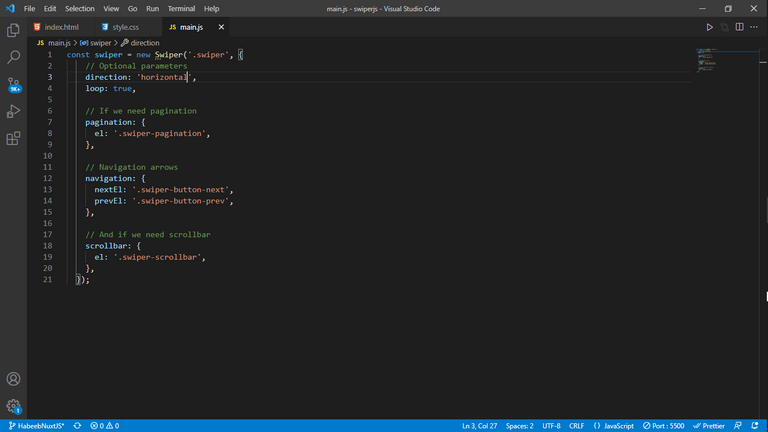
Then initial the swiper in a Javascript file using:
const swiper = new Swiper('.swiper', {
// Optional parameters
direction: 'horizontal',
loop: true,
// If we need pagination
pagination: {
el: '.swiper-pagination',
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
// And if we need scrollbar
scrollbar: {
el: '.swiper-scrollbar',
},
});
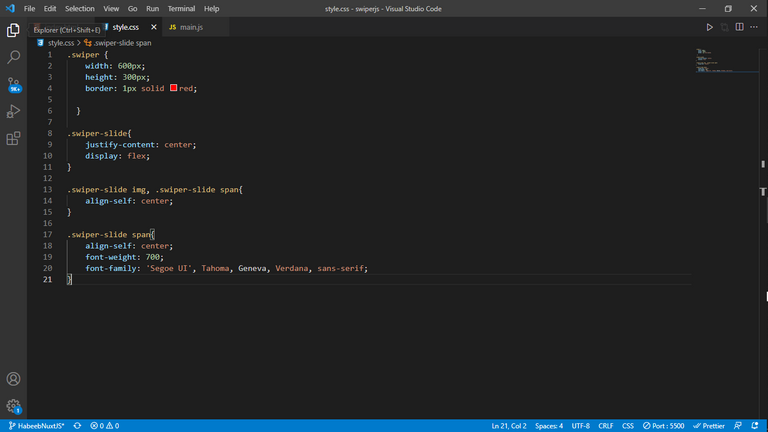
Then specify the height and with you want for your swiper using your CSS, an instance is given below:
.swiper {
width: 600px;
height: 300px;
}
So in other to make installing, using, and understanding of swiper easier, I also created a project to address that.
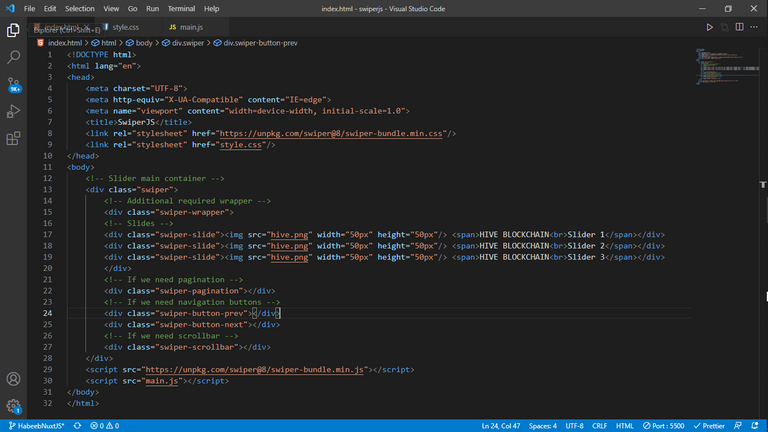
Here is the HTML file code.
This is code for the Javascript (Js)
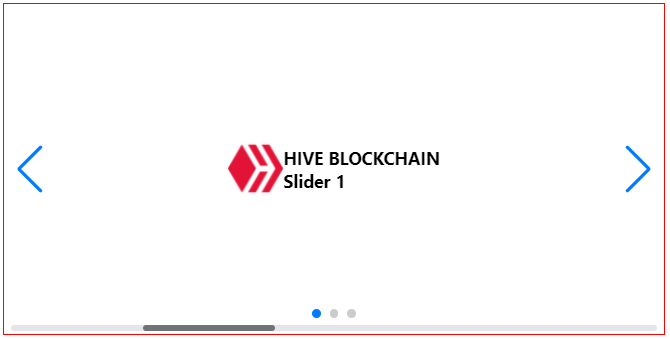
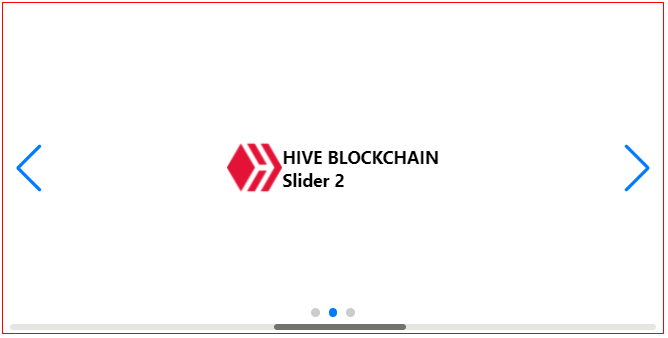
So codes above gave an output of this:
You can get the source code of this demo project on swiper via my GitHub link as I have uploaded the codes there.
Also, you can visit the official swiperJS documentation website via this link.
Thanks for reading, don't forget to like, comment and share.






Wait, the code made the logo of hive?
Thanks for commenting @starstrings01 🤝. Regarding your question, I downloaded the hive logo then linked it inside the HTML code using
<img src="hive.png"/>so has to have it displayed on the sliders.
Thank you very much brother, this was more than educative and the funny part is , i actually needed a very good image slider to complete my project but this solves it all!
Thanks broo😊😊😊
u wlc @code-redex. And thanks for the nice comment 🤝.
Wow this created the feeling of nostalgia in me @techlhab as I remembered when I was learning HTML as an intro to coding for me..😂
I found out about Swiprjs some days ago while searching for the best react carousel lib to use. I ended up using react-multi-carousel.