If you've ever coded with Javascript/Typescript, you've probably stumbled upon 1 of 3 libraries: hive-js, hive-tx-js and dhive; all great, but the latter being my personal favourite.
For over half a year now, as part of my work at Splinterlands, I've been continuously developing a new version of dhive. Because as great as dhive is, I believe an amazing business, running on an amazing blockchan with an amazing community, needs an ... amazing library.
So with this said, I'm happy to announce that dhive-sl, brought to you by Splinterlands and myself, is now ready for testing!
Please note that there might be more breaking changes introduced until a stable version is released. (currently on 2.0.0-prerelease.9)
Info
- name:
dhive-sl - version:
2.0.0-prerelease.9 - npm: https://www.npmjs.com/package/dhive-sl
- repo: https://github.com/steem-monsters/dhive-sl/tree/v2
Okay, but you might be asking yourself now:
Why should I test this?
Here might be a few reasons:
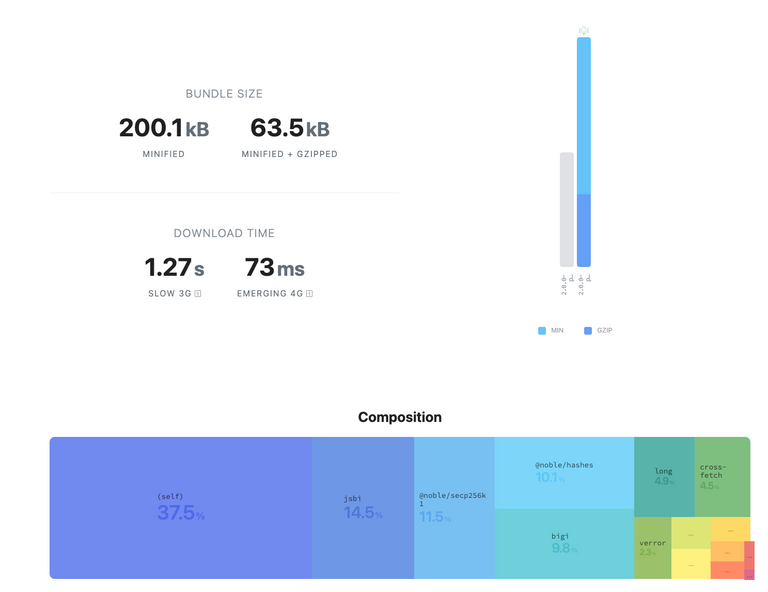
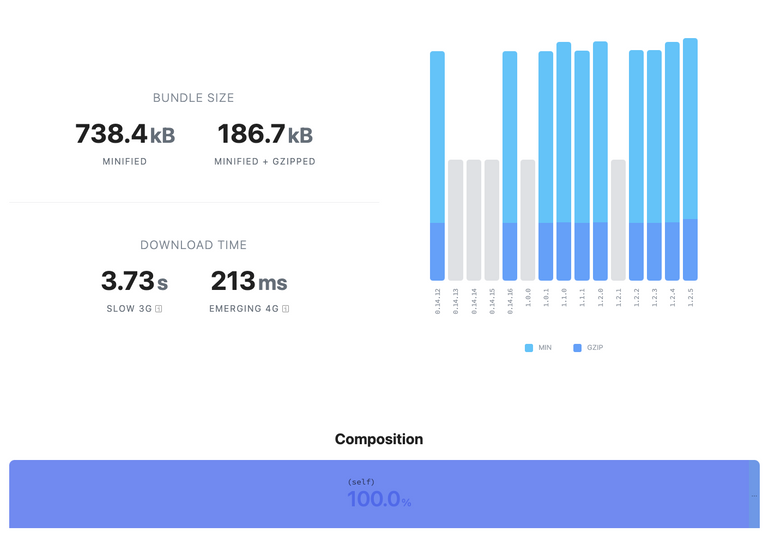
- It's now over 66% smaller than before (63.5kb vs 186.7kb gzipped)
- It (should be) tree-shakable
- Memo encoding is natively supported within dhive (async, thus requires await/then)
- Hashing/crypto packages have been replaced with newer/better ones
- Old unmaintained packages such as bytebuffer and ecurve have been added as native code and thus massively reduced in size.
- Hive Engine is now natively supported
- Types have been updated
- Peakd Beacon is now supported (https://beacon.peakd.com/)
and much more.
Please note that there are breaking changes if you upgrade from @hiveio/dhive, but Typescript should display them for you.
I've also written some tests to test the compatibility between dhive-sl and @hiveio/dhive/@hiveio/hive-js.
Code Example
import { Client } from 'dhive-sl';
const main = async () => {
// Client
// Loads beacon nodes once if no nodes are provided or if all of them are unresponsive
const client = new Client()
// (Optional) const client = new Client({ nodes: ['api.hive.blog', 'api.deathwing.me', 'anyx.io'] })
// Getting data from Hive
const account = await client.database.getAccount('splinterlands')
// Encoding & decoding memos
const encoded = await client.memo.encode('test', 'pub-key-B', 'private-key-A')
const decoded = await client.memo.decode(encoded, 'private-key-B')
// Getting data from Hive Engine (layer2 of Hive)
const block = await client.engine.blockchain.getLatestBlock()
};
main();
Size Comparison
dhive-sl

dhive

I found a bug, have a question or an issue
While I've of course developed dhive-sl for Splinterlands to have an amazing library to interact with Hive & Hive Engine. In the spirit of open source, giving back to the community and making it also easier for community developers to build cool stuff for Hive & Splinterlands, I'm also very much interested in hearing from you if you're a Javascript/Typescript developer.
So if you found a bug or an issue, please open a Github issue here: https://github.com/steem-monsters/dhive-sl/issues
If you have a question or feedback, I'm available on Discord, Mattermost as well as within the comments section.
With this said,
Happy New Year
Wolf
will definitely give it a go, thank you Wolf!
Tree-shaking is amazing. I tried making the switch to dhive-sl in my Nuxt-JS project but I'm stuck on this webpack build error. Any suggestions?
Some StackOverflow threads recommended upgrading webpack, and I tried that without success.
ERROR in ./node_modules/dhive-sl/dist/dhive-sl.esm.js 1:2936 Module parse failed: Unexpected token (1:2936) You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loadersHey, a solution is to add the following code to your nuxt config
build: { transpile: [ ... 'dhive-sl', ], }Thank you so much, it worked! The bundle size decreased by 186KB.
And the Nuxt analyzer shows a side-by-side comparison of dhive.js vs dhive-sl.esm.js.
Nice!
Note that dhive bundled all of the dependencies and native code into a single js file, while dhive-sl doesn't, thus dependencies that dhive-sl relies on aren't included in dhive-sl.esm.js. But those summed up should still be much smaller than previous dhive.js file.
Thanks for the other day. dhive-sl came to my rescue. It worked like a charm for my use case.
I will be testing it as I develop with it. I hope to contribute to the codebase 👌
It's been a while since I've seen a post from you. To someone who don't understand so much about coding, what does it do?
Hey, so basically dhive-sl is an easy way to interact with Hive via the programming language Javascript/Typescript. While this was of course previously possible, I've made some improvements for more features and also reduce the file-size. So websites can load faster :)
Is dhive-sl a website?
No, it's a library. A developer uses this as part of a website.
Oh okay.
Got to try this A.S.A.P
😎😉🤙 wow! that sounds great! what a space savings!
Great one!
@tipu curate
God job
~~~ embed:1613482457617076230 twitter metadata:NzQyODc2NTI5NzU2MTEwODQ4fHxodHRwczovL3R3aXR0ZXIuY29tLzc0Mjg3NjUyOTc1NjExMDg0OC9zdGF0dXMvMTYxMzQ4MjQ1NzYxNzA3NjIzMHw= ~~~
The rewards earned on this comment will go directly to the people( @hivehotbot, @wilsonthe ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
[@PowerPaul:] We use dHive in our backend - so I'm very interested to see what is coming out within your improvements! Thank you for your work/sharing!
Congratulations @therealwolf! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 220000 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPCheck out our last posts:
Support the HiveBuzz project. Vote for our proposal!