
Hola a todos!
Alguna vez te has preguntado, como establecen las animaciones de los personajes en los videojuegos 2D? Pues en esta publicación veras las instrucciones basicas que tenemos que tomar en cuenta en cualquier motor de juego, ya que lo principal es entender la metodología, las condicionales y la logica para obtener los resultados deseados.
Have you ever wondered how character animations are set in 2D video games? Well, in this publication you will see the basic instructions that we have to take into account in any game engine, since the main thing is to understand the methodology, the conditionals and the logic to obtain the desired results.
Por ejemplo, si queremos que nuestro personaje avance hacia la derecha ejecutando una animación. Debemos establecer que cuando se presione alguna tecla se ejecute la animación, pero que pasa si tenemos una animacion de reposo? Tambien debemos establecer que la animacion de reposo se active al iniciar una escena y que sea un bucle. Ademas que cuando el personaje termine de desplazarce vuelva a la animación de reposo.
For example, if we want our character to move to the right executing an animation. We must establish that when a key is pressed the animation is executed, but what happens if we have an animation of rest? We also need to set the idle animation to be triggered at the start of a scene and to be a loop. In addition, when the character finishes moving, it returns to the rest animation.
De esa manera tendrá más logica la reproducción de las animaciones. Como recomendación debemos plantear las acciones usando las condiciones: Si, si no. Tambien usaremos los terminos o y entonces, la cual puede indicar una o varias respuestas. Las condicionales son algo basico en el mundo de la informatica y posiblemente te lo enseñen en el primer semestre de la universidad.
That way it will be more logical to play the animations. As a recommendation we must propose the actions using the conditions: If, else. We will also use the terms or and then, which can indicate one or more answers. Conditionals are something basic in the computer world and they will probably teach it to you in the first semester of university.
 |
|---|
Ejemplo:
- Si presiona la tecla X o hace clic en X boton, entonces establecer la animacion X.
- Si el personaje se detiene entonces establecer la animacion X.
- Si el personaje está reflejado entonces reflejar, si no establecer reflejo.
Example:
- If you press the X key or click the X button, then set the X animation.
- If the character stops then set animation X.
- If character is mirrored then mirror, else set mirror.
Esto ha sido una breve introduccion a las condicionales y de esta manera poder entender más el concepto de los algoritmos e instrucciones. Antes de llevar la teoria a la practica debemos obtener las animaciones del personaje u objeto. Las animaciones 2d son una secuencia de imagenes .png que al unirlas en una secuencia forman una animación.
This has been a brief introduction to conditionals and in this way to understand more about the concept of algorithms and instructions. Before putting the theory into practice we must obtain the animations of the character or object. 2d animations are a sequence of .png images that, when put together in a sequence, form an animation.
Las animaciones puedes crearlas en cualquier programa de edición de imagenes como por ejemplo, Paint, Photoshop, Illustrator, Inkscape, etc. Solo debemos tener creatividad e imaginación. Recomiendo hacer un bosquejo en hoja de papel antes de hacer cualquier cosa en algun software. Si no eres de diseñar, puedes encontrar kit o set de sprites animados en craftpix, freepiks, Unity Store, etc..
Animations can be created in any image editing program such as Paint, Photoshop, Illustrator, Inkscape, etc. We just have to have creativity and imagination. I recommend making a sketch on a sheet of paper before doing anything in any software. If you are not a designer, you can find a kit or set of animated sprites at craftpix, freepiks, Unity Store, etc.
Nuevo Modo de juego / New game mode
En la anterior publicacion he desarrollado un mini videojuego al estilo dinosaurio de Google. Este consiste en correr en un nivel infinito generado aleatoriamente para tratar de obtener la mayor distancia. Si quieres jugarlo puedes hacerlo en el siguiente enlace: https://oscarcc89.itch.io/factoryrun
In the previous publication I have developed a mini videogame in the Google dinosaur style. This consists of running in a randomly generated infinite level to try to obtain the greatest distance. If you want to play it you can do it at the following link: https://oscarcc89.itch.io/factoryrun
Ahora estoy desarrollando un nuevo modo de juego donde jugaremos individualmente con nuestro jugador y tendremos el manejo completo del personaje. El concepto inicial de este modo de juego es supervivencia. Debemos matar los enemigos que aparezcan y resistir el mayor tiempo posible en el juego. Para desarrollar este modo de juego es un poco extenso. Asi que empezaremos por las animaciones basicas del personaje.
Now I am developing a new game mode where we will play individually with our player and we will have the complete management of the character. The initial concept of this game mode is survival. We must kill the enemies that appear and resist as long as possible in the game. To develop this game mode is a bit extensive. So we'll start with the basic animations of the character.
Animaciones / Animations
Para el modo de juego antes descrito necesito al menos 3 nuevas animaciones para el personaje; Idle, Jump y ataque. En un futuro posiblemente agregue otras animaciones pero estas serán las principales, tambien usaré la animacion Run para el movimiento del personaje.
For the game mode described above I need at least 3 new animations for the character; Idle, Jump and attack. In the future I will possibly add other animations but these will be the main ones, I will also use the Run animation for the character's movement.
Para crear las animaciones del personajes usaremos los siguientes recursos, puedes descargar el kit de animaciones aqui:
To create the character animations we will use the following resources, you can download the animation kit here:
Idle: 
Jump: 
Run: 
Attack: 
La animación RUN la he establecido en el post anterior.
I have established the RUN animation in the previous post.
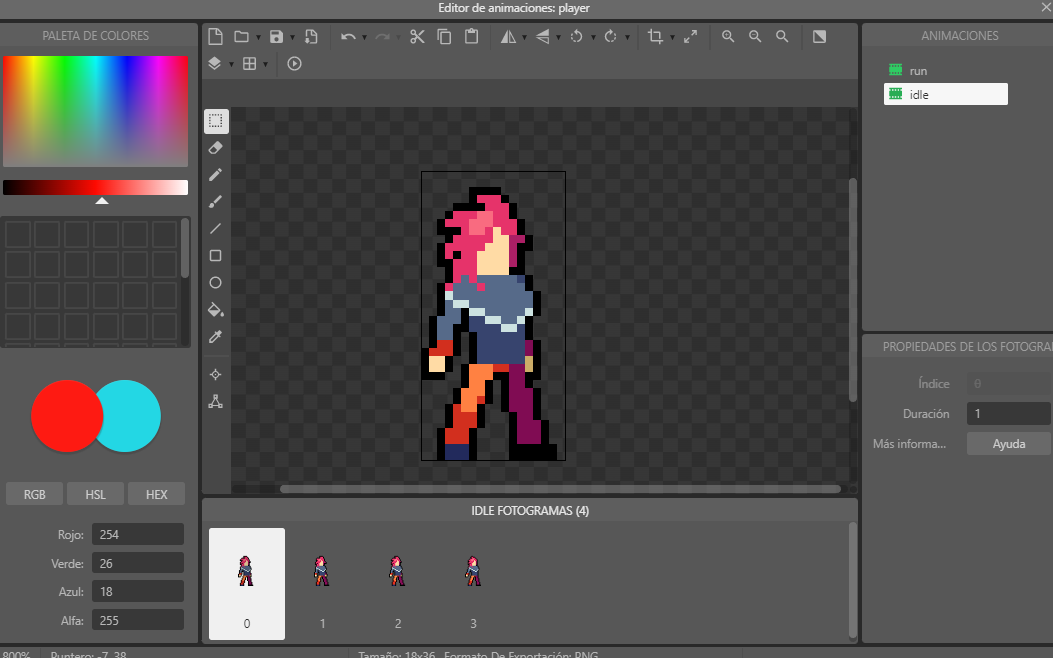
IDLE
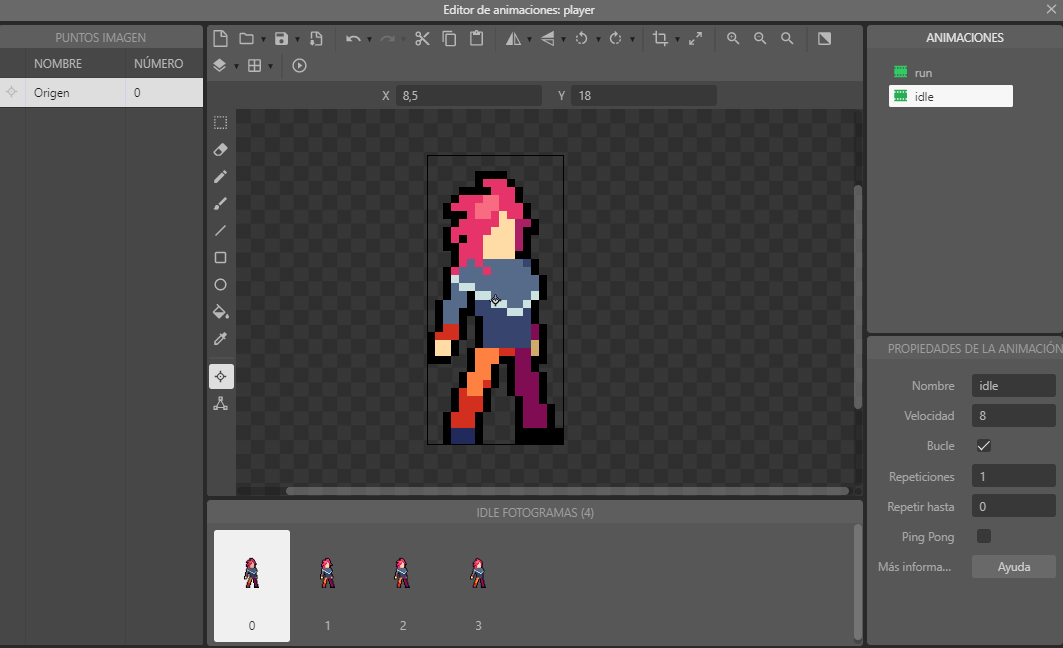
Idle, corresponde a la animacion del personaje cuando está en reposo o detenido. Esta animación consta de 4 fotogramas, suficientes para darle "realismo" al personaje.
Idle, corresponds to the animation of the character when it is at rest or stopped. This animation consists of 4 frames, enough to give "realism" to the character.
 |  |
|---|---|
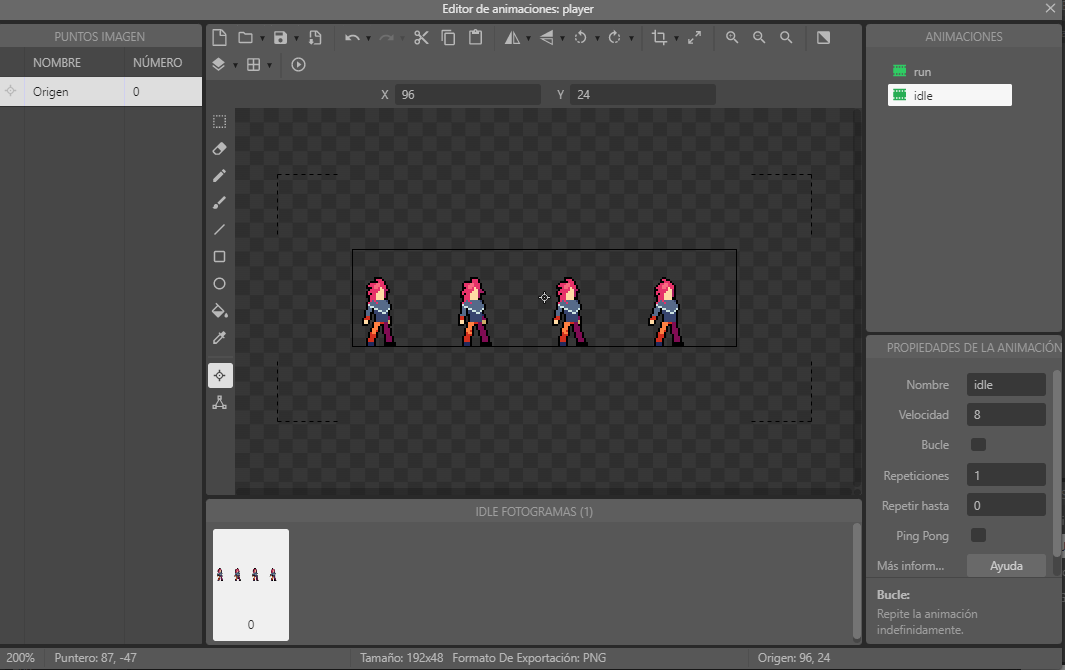
| 1. Inserción de la imagen o sprite de la animación. 1. Insertion of the image or sprite of the animation. | 2. Luego se recorta cada animacion por separado, creando los 4 fotogramas. 2. Then each animation is trimmed separately, creating the 4 frames. |
 |  |
|---|---|
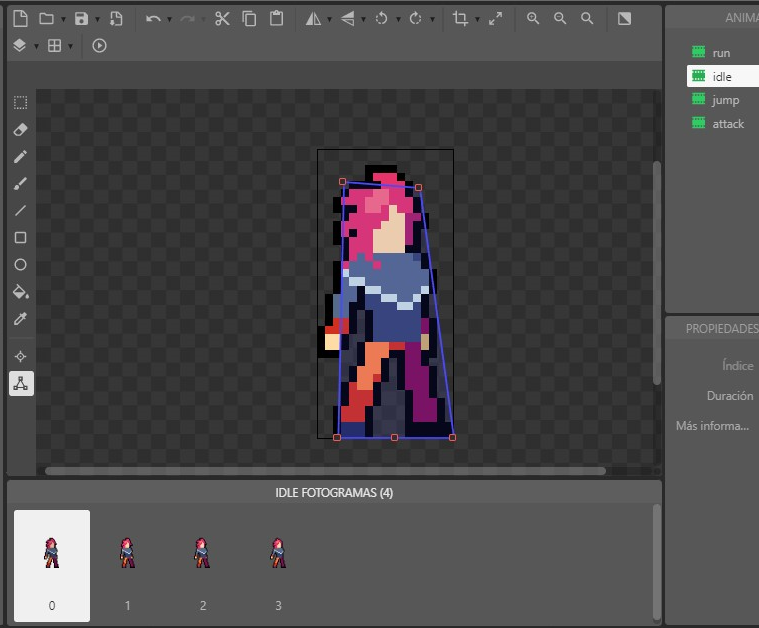
| 3. Establecemos el punto de la imagen. Este es el lugar donde el programa toma como referencia para coordinar las animaciones correctamente. Es importante estar en el centro del personaje para que pueda obtener buenos resultados. 3. We establish the point of the image. This is the place where the program takes as a reference to coordinate the animations correctly. It is important to be in the center of the character so that he can get good results. | 4. Establecemos las colisiones del personaje. Atrastramos los puntos rojos para que el area azul abarque la mayor parte del personaje, es importante que los puntos inferiores esten bien ajustados. 4. We establish the collisions of the character. We drag the red points so that the blue area covers most of the character, it is important that the lower points are well adjusted. |
Jump
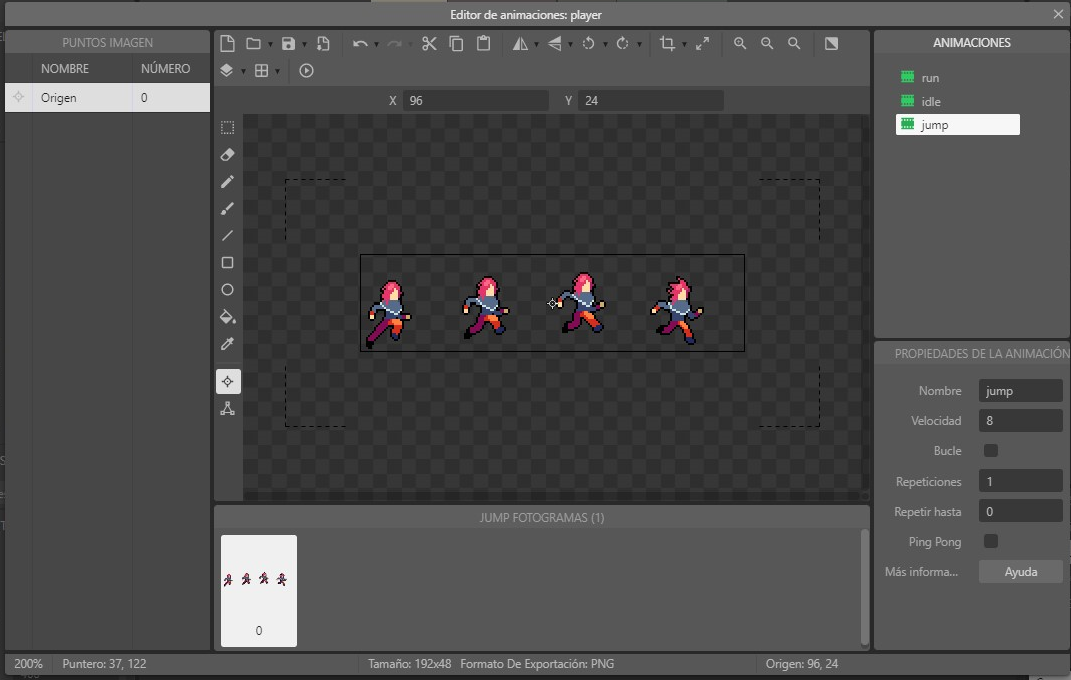
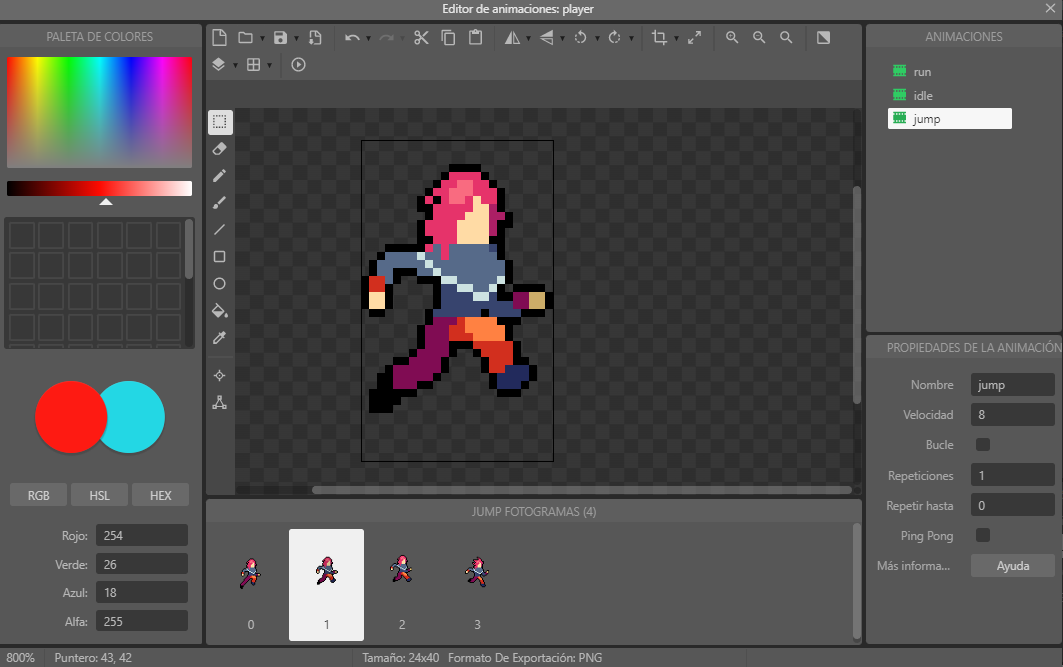
Esta demás decir que la animacion corresponde al salto del jugador, esta se activará cuando el jugador presiona la tecla correspondiente. De igual manera hacemos el proceso de la animación Idle antes descrito para ajustar la animacion Jump.
Needless to say, the animation corresponds to the player's jump, it will be activated when the player presses the corresponding key. In the same way we do the Idle animation process described above to adjust the Jump animation.
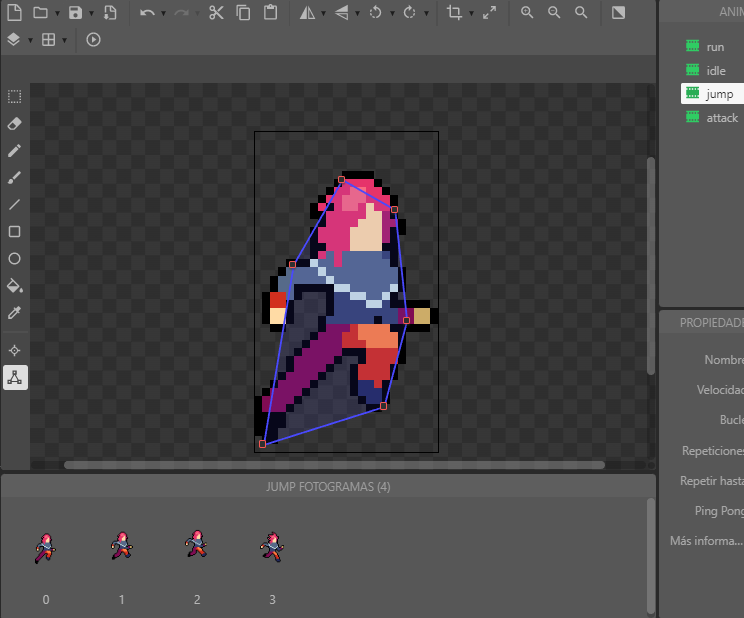
 |  |
|---|---|
1. Image insertion | 2. Frame trimming. |
 |
|---|
3. Image point adjustment. 4. Collision adjustment. |
Attack
Esta es la animación en el cual el personaje ejecutará para destruir a los enemigos. Es una animacion que consta de 8 fotogramas, la mas larga hasta ahora. Asi que debemos recortar todas las animaciones hasta tener 8 fotogramas.
This is the animation in which the character will execute to destroy enemies. It is an animation that consists of 8 frames, the longest so far. So we need to trim all the animations down to 8 frames.
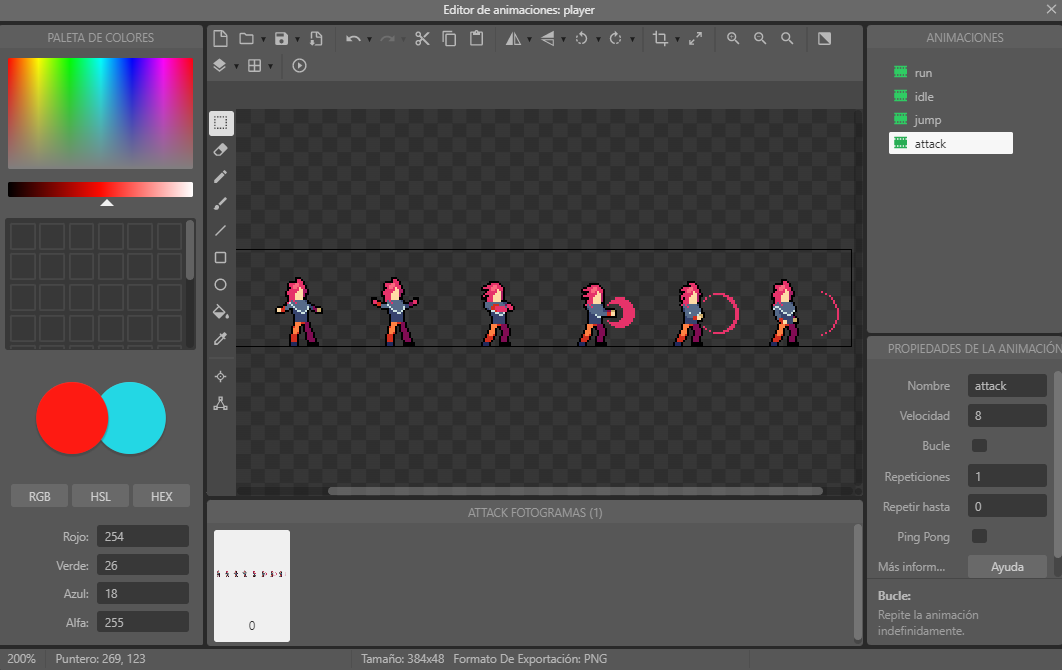
 |  |
|---|---|
1. Image insertion | 2. Frame trimming. |
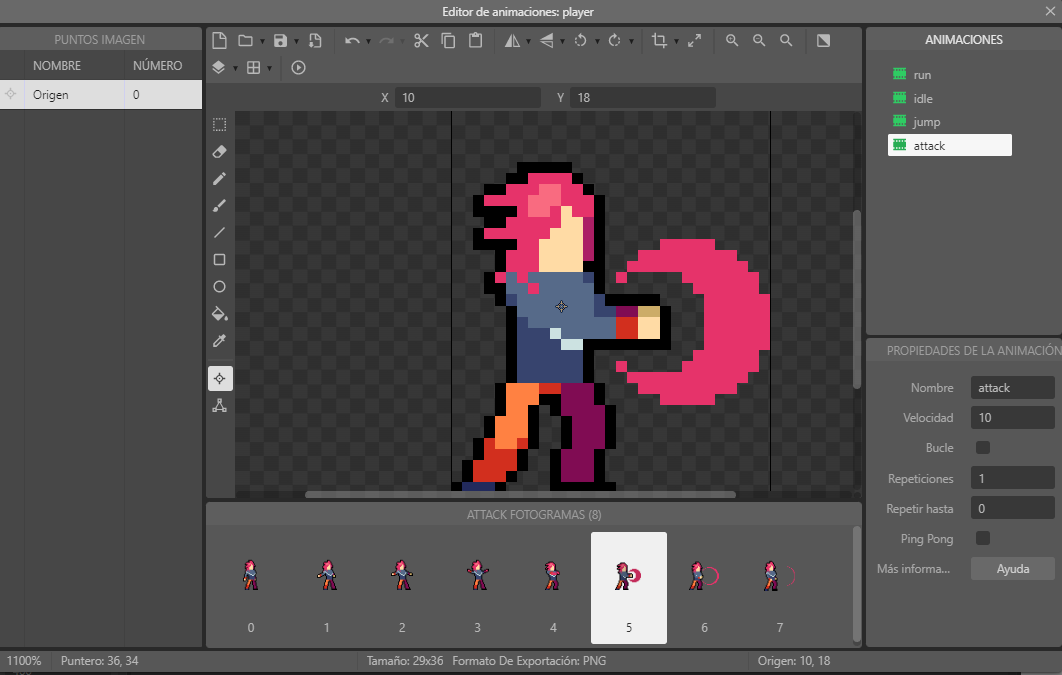
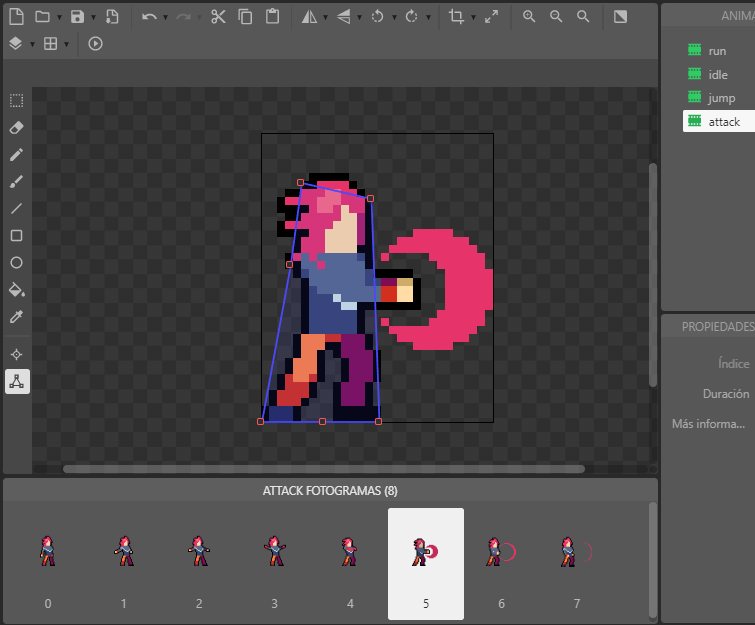
 |
|---|
3. Image point adjustment. 4. Collision adjustment. |
Hoja de eventos / Event sheet
En la hoja de eventos declaramos todas los algoritmos e instrucciones que debe hacer nuestro juego o nuestro personaje. En este caso, estableceremos los controles del teclado para ejecutar cada una de las animaciones que acabamos de configurar.
In the event sheet we declare all the algorithms and instructions that our game or our character must do. In this case, we'll set the keyboard controls to run each of the animations we just set up.
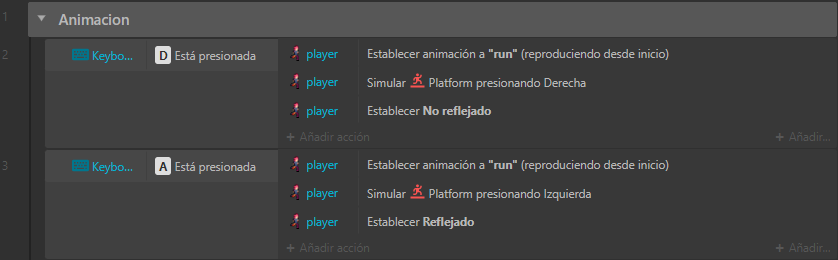
Movimiento a la izquierda y derecha / Movement to the left and right
1- Agrego un evento para que cuando pulsemos la tecla D:
- Se ejecute la animación RUN.
- El personaje se desplaza a la derecha.
- Establezco que no se refleje porque el sprite de nuestro personaje está en la dirección correcta, hacia la derecha.
1- I add an event so that when we press the D key:
- The RUN animation is executed.
- The character moves to the right.
- I set not to reflect because our character's sprite is facing the right direction, to the right.
2- Agrego un evento para que cuando pulsemos la tecla A:
- Se ejecute la animación RUN.
- El personaje se desplaza a la izquierda.
- Establezco que se refleje para que el jugador se voltee hacia la direccion izquierda.
2- I add an event so that when we press the A key:
- The RUN animation is executed.
- The character moves to the left.
- I set it to be mirrored so that the player turns to the left direction.

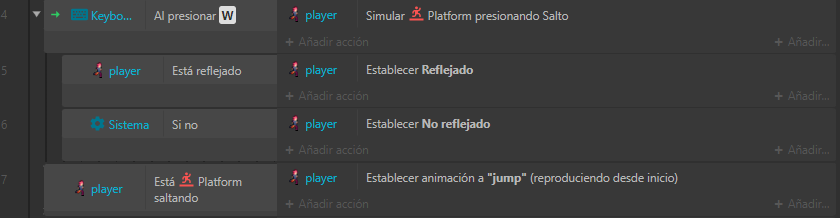
Saltar / Jump
1- Agrego un evento para que cuando pulsemos la tecla W:
- El personaje ejecutará la acción Salto.
- Establezco que si el jugador ya está reflejado, entonces que continue así, si no el jugador no se reflejará.
1- I add an event so that when we press the W key:
- The character will perform the Jump action.
- I establish that if the player is already reflected, then continue like this, otherwise the player will not be reflected.
2- Agrego un nuevo evento que si el jugador está ejecutando un salto, entonces que reproduzca la animación JUMP.
2- I add a new event that if the player is executing a jump, then it will play the JUMP animation.

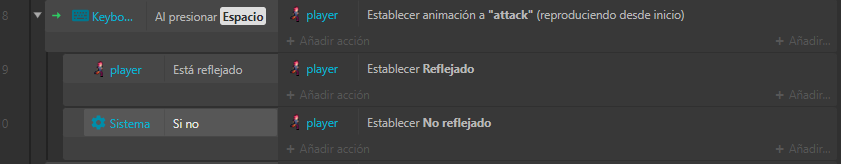
Ataque / Attack
1- Agrego un evento para que cuando pulsemos la tecla ESPACIO:
- Se ejecute la animación ATTACK.
- Establezco que si el jugador ya está reflejado, entonces que continue así, si no el jugador no se reflejará.
1- I add an event so that when we press the SPACE key:
- The ATTACK animation is executed.
- I establish that if the player is already reflected, then continue like this, otherwise the player will not be reflected.

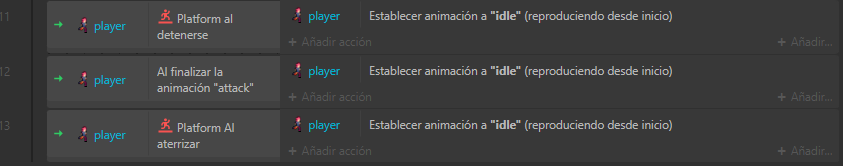
Reposo (IDLE)
Aquí agrego eventos para que se active la animación principal del jugador IDLE despues de ejecutar una acción.
Here I add events so that the main animation of the IDLE player is activated after executing an action.
- Agrego un evento que cuando el jugador se detenga, reproduzca la animacion IDLE.
- Agrego un evento que cuando el jugador finalice la reproduccion de la animacion ATTACK vuelva a la animacion principal IDLE.
- Agrego un evento que cuando el jugador aterrice en el suelo o en cualquier solido, reproduzca la animación IDLE.
1. Added an event that when the player stops, play the IDLE animation.
2. Added an event that when the player finishes playing the ATTACK animation it returns to the main IDLE animation.
3. Added an event that when the player lands on the ground or any solid, play the IDLE animation.

Animation Test
He creado una nueva escena para probar las animaciones del personaje. Este es el resultados de nuestras animaciones:
I have created a new scene to test the animations of the character. This is the results of our animations:

Actualizaciones [Updates] - FactoryRun v1.0
He detectado problemas con las animaciones del personaje en la primera version del juego. Esto provocaba que en ocasiones el jugador hiciera un movimiento anormal. Pero aun sigo trabajando en el sistema de dificultad para el nivel, asi que tan pronto como este terminado actualizaré el juego en itch.io para que puedan probarlo nuevamente.
I have detected problems with character animations in the first version of the game. This caused the player to sometimes make an abnormal move. But I'm still working on the difficulty system for the level, so as soon as it's finished I'll update the game on itch.io so you can try it again.
To enjoy the game you can enter the following link:
Play Factory Run
Espero se hayan divertido y aprendido algo nuevo del mundo de los videojuegos. Si tienes alguna idea u opinion que pueda añadir al juego dejala en los comentarios.
I hope you had fun and learned something new from the world of video games. If you have any ideas or opinions that I can add to the game, leave it in the comments.

Todas las imagenes o captures son de mi propiedad.
Kind regards!
Oscar
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Good afternoon my partner, I am also a pixel artist and liked the animations you did, could you speed up the frames more for a better visualization, here is an art of mine too.
Nice write up about this. I'm gonna be holding programming classes starting next school year and I hope to be able to make games like these with the kids once they learn the basics.
I develop these games in Construct 3 and it is precisely excellent for creating educational games and learning how to make them, since instead of using pure programming, Events are used to give the instructions. It is very easy to learn if practice. Thanks for commenting, regards.
This is a one-time notice from SCHOOL OF MINNOWS, a free value added service on hive.
Getting started on hive can be super hard on these social platforms 😪 but luckily there is some communities that help support the little guy 😊, you might like school of minnows, we join forces with lots of other small accounts to help each other grow!
Finally a good curation trail that helps its users achieve rapid growth, its fun on a bun! check it out. https://som-landing.glitch.me/