Hello my dear friends, how is your Sunday? Following some requests, I decided to use my Sunday to compile the markdowns I know to help you create more professional and engaging posts. Okay, let's get started!
Italic
ItalicType:
*I love Hive*
Result:
I love Hive
Bold
BoldType:
**I love Hive**
Result:
I love Hive
Strikethrough
StrikethroughType:
~~I hate Hive~~
Result:
I hate Hive
Heading
HeadingType:
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6
Result:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Link
LinkType:
Click [here](https://www.hiveblockchain.com/) to learn more about Hive Blockchain
Result:
Click here to learn more about Hive Blockchain
Image
ImageType:

Result:

Blockquote
BlockquoteType:
> I love Hive
Result:
I love Hive
List
ListType:
* I love Hive
* You love Hive
* We love Hive
Result:
- I love Hive
- You love Hive
- We love Hive
- You love Hive
Numbering
NumberingType:
1. One
2. Two
3. Three
Result:
- One
- Two
- Three
Horizontal ruler
Horizontal rulerType:
___
Result:
You can use it as a separator to make your post clearer.
Inline code
Inline codeType:
`I love Hive`
Result:
I love Hive
Code block
Code blockType:

Result:
I love Hive
You love Hive
We love Hive
Table
TableType:
|column1|column2|column3|
|-|-|-|
|I love Hive|You love Hive|We love Hive|
Result:
| column1 | column2 | column3 |
|---|---|---|
| I love Hive | You love Hive | We love Hive |
You can increase or decrease the number of columns and rows as you like.
Type:
|column1|column2|
|-|-|
|I love Hive|You love Hive|
|We love Hive|They love Hive|
Result:
| column1 | column2 |
|---|---|
| I love Hive | You love Hive |
| We love Hive | They love Hive |
Align text
Align textType:
<div class="text-left">I love Hive</div>
<div class="text-center">I love Hive</div>
<div class="text-right">I love Hive</div>
Result:
Note:
- When typing, the text will be automatically aligned to the left
- A simpler way to center text
<center>I love Hive</center>
Align anything
Align anythingYou can also use multiple DIV containers to align images, text boxer or anything in the way you want.
Type:
<div class="pull-left">https://files.peakd.com/file/peakd-hive/dodovietnam/23viP5rB27AffYaVCZcbmhcrsSLd4G5XrvmnYxntvPpCULFZndADj8hzVyE7AZ5kCtrbH.png</div>
Result:

Type:
<div class="pull-right">https://files.peakd.com/file/peakd-hive/dodovietnam/23viP5rB27AffYaVCZcbmhcrsSLd4G5XrvmnYxntvPpCULFZndADj8hzVyE7AZ5kCtrbH.png</div>
Result:

Note: To center the content, we use the center tag
Type:
<center>https://files.peakd.com/file/peakd-hive/dodovietnam/23viP5rB27AffYaVCZcbmhcrsSLd4G5XrvmnYxntvPpCULFZndADj8hzVyE7AZ5kCtrbH.png</center>
Result:

On ecency, we have a few more ways to mark up text
On ecency, we have a few more ways to mark up textUnderline
UnderlineType:
<ins>I love Hive</ins>
Result:
I love Hive
Text color
Text colorType:
<span class="text-primary">.text-primary</span>
<span class="text-secondary">.text-secondary</span>
<span class="text-success">.text-success</span>
<span class="text-danger">.text-danger</span>
<span class="text-warning">.text-warning</span>
<span class="text-info">.text-info</span>
<span class="text-light bg-dark">.text-light</span>
<span class="text-dark">.text-dark</span>
<span class="text-muted">.text-muted</span>
<span class="text-white bg-dark">.text-white</span>
Result:
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
Text background color
Text background colorType:
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div>
<div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div>
<div class="p-3 mb-2 bg-success text-white">.bg-success</div>
<div class="p-3 mb-2 bg-danger text-white">.bg-danger</div>
<div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div>
<div class="p-3 mb-2 bg-info text-white">.bg-info</div>
<div class="p-3 mb-2 bg-light text-dark">.bg-light</div>
<div class="p-3 mb-2 bg-dark text-white">.bg-dark</div>
<div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
Result:
Combination
CombinationOkay, these are the basic markdowns I know so far. You can combine them together to create your own way. Hopefully this post will help you in some way to make your journey on Hive more enjoyable.
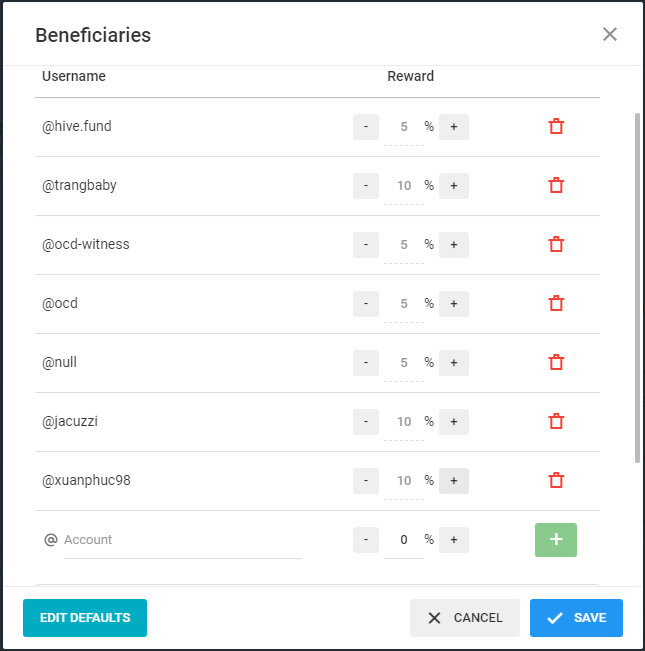
And to show my gratitude after a while on Hive, I have set up the benefitiaries for this post as follows:

Thank you very much @trangbaby @jacuzzi and @xuanphuc98 !
Wishing you all a very happy Sunday!
Wishing you all a very happy Sunday!
mấy cái dấu này em cũng chưa biết mấy hehe . phải lưu lại thôi hehe
A vẫn vote đc nè
Thanks for sharing anh. I find it very helpful. I already noted some tips from this for my next post. hehe
I'm happy that it's useful to you. Have a great Sunday night!
Cảm ơn anh, rất hữu ích cho newbie.
Okay e nha.
great, thank you for sharing, very useful information for me. Good job anh ! 😄
Thanks e nhé. Happy it's useful cho e.
😃 đúng cái em cần. Em cứ thắc mắc sao mọi người làm được vậy mà em không có thời gian để tìm hiểu. Thanks for sharing anh!
Okay e nhé, vui vì nó đã giúp đc e.
Thank you anh 😍 Rất là hữu ích luôn :)
Thanks e nhé. Vui vì nó đax giúp đc mn.
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
@dodovietnam Hey yea! You can do a lot of fun things with markdown (Markup?). I cant think of anyting you missed, but if I do, I will post it..
OH, Perhaps using an image as a linked object.
Great work! Have a !PIZZA
$PIZZA@dodovietnam! I sent you a slice of on behalf of @jacuzzi.
Learn more about $PIZZA Token at hive.pizza (6/20)
Thank you very much @jacuzzi and send my hello to kooza!
Yay! 🤗
Your content has been boosted with Ecency Points
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more, by @dodovietnam.
Awesome! Very useful, thank you. Even I didn´t know some of these :)
@tipu curate
Upvoted 👌 (Mana: 2/82) Liquid rewards.
Thank you very much @phortun ❤️. I'm happy coz it is useful for someone.
Congratulations @dodovietnam! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out the last post from @hivebuzz:
Thank you very much for directing me here. A very useful post!
Such an excellent post for all new bloggers out there; I appreciate this gesture toward the community :)