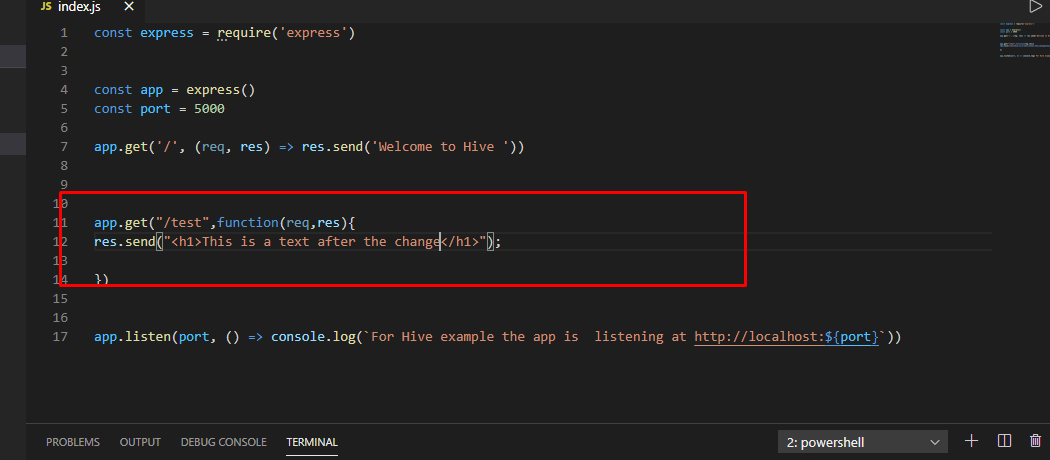
As you know we have started the Express.js tutorials. We already discussed the basics we learned how to install and create our server. But we had a problem if you remember the previous post. Whenever we made changes to the server file we needed to stop the server and re-run it which was pretty annoying. We have a solution for that in this video we will learn how can we rerun the server automatically without close it manually. Whenever we change and save the server file the server will automatically refresh itself. So without wasting time let's begin.
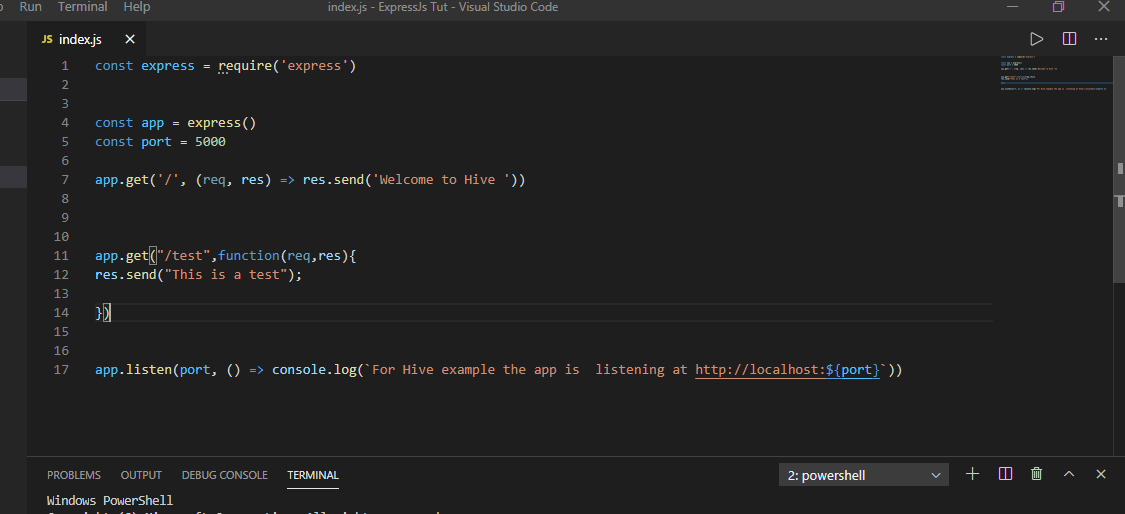
- I have the previous tutorial file open here.

- Let's run it

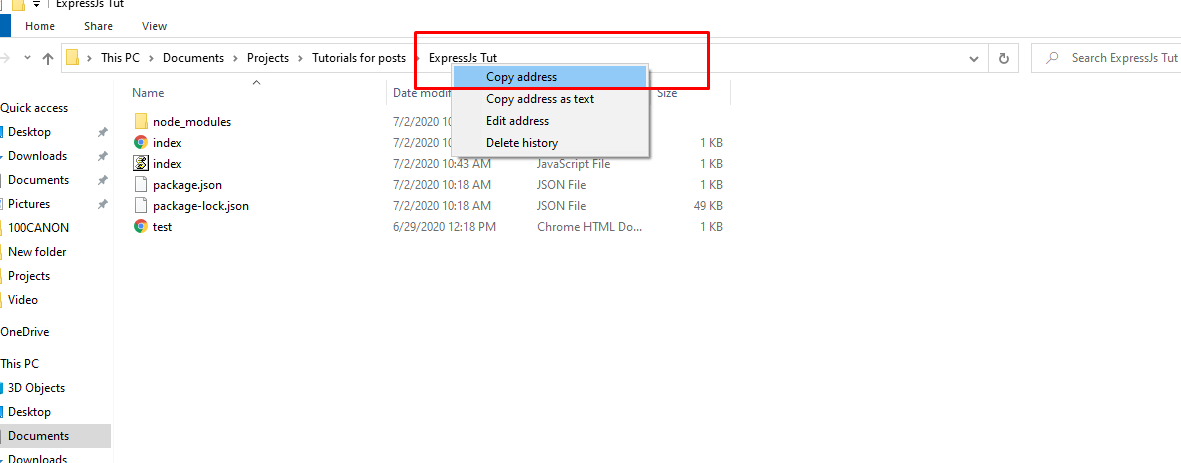
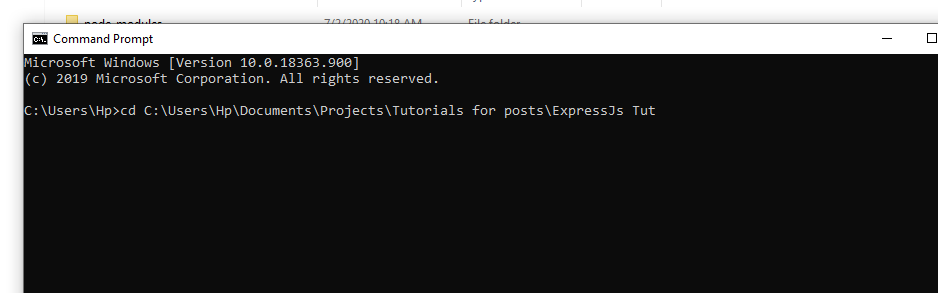
- Open the folder in the command prompt


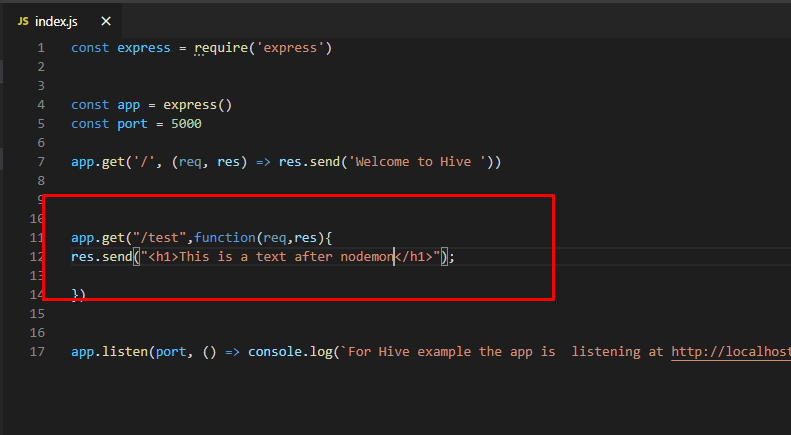
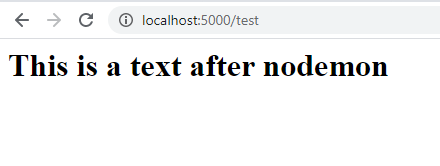
- This is a page I created. Now if I change the text and save it

if I refresh the page nothing is happening

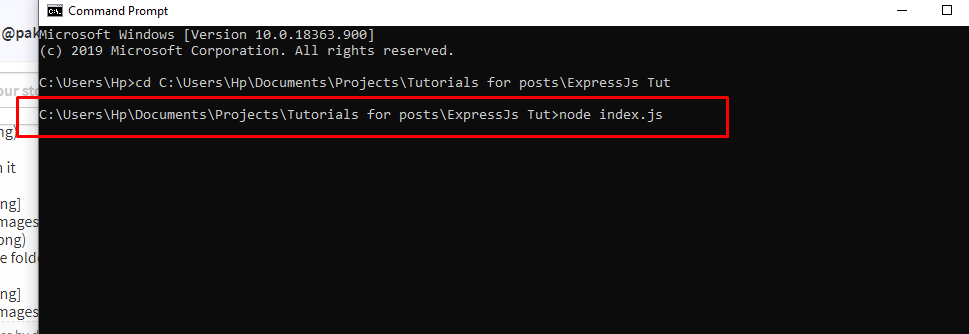
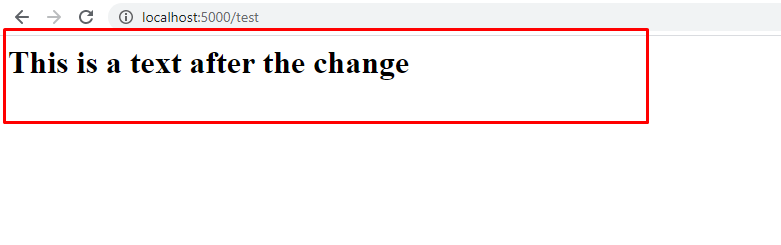
- But If i rerun the server


- Now to remove this close and start pain we can install
nodemon.

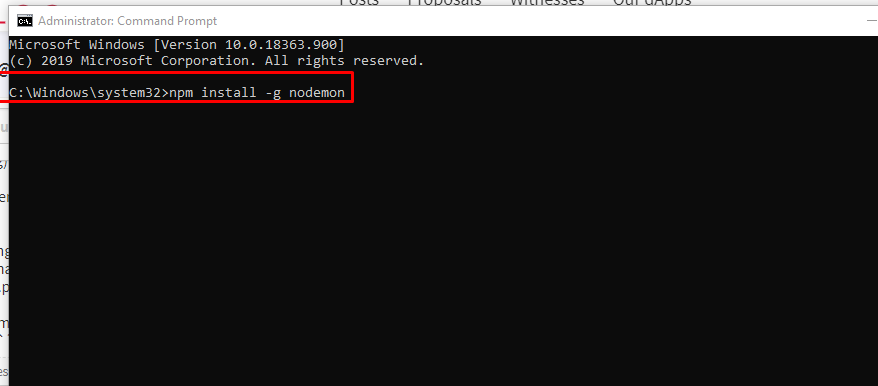
- Open command prompt ( Run as administration) and type
npm install -g nodemonthis will install the node globally. Wait for the installation it may take a few seconds

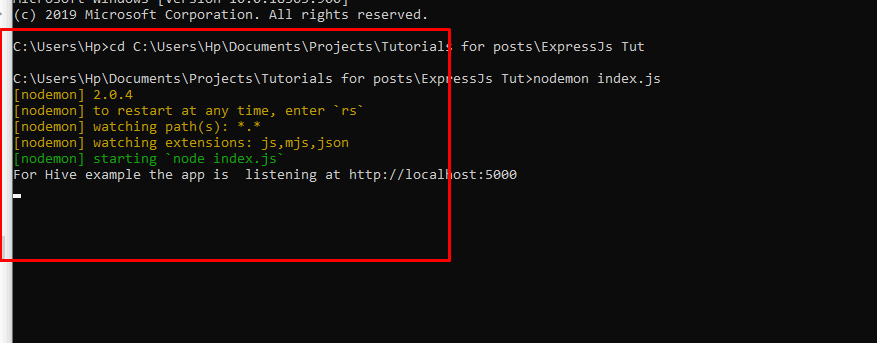
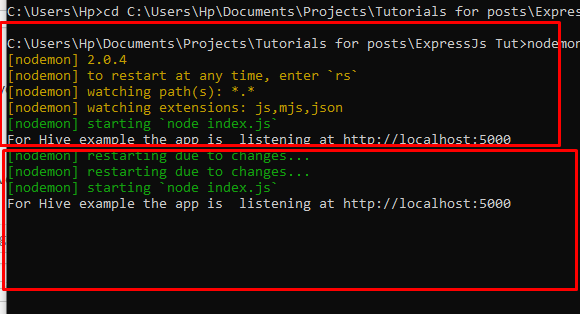
After installation open the folder in the command prompt again type nodemon fileName in my case nodemon index.js




I think this much is enough for today. Now if you like the post please upvote and comment if you want to give me some advise

@tipu curate
Upvoted 👌 (Mana: 14/21)
Congratulations @pakgamer! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPSupport the HiveBuzz project. Vote for our proposal!
I have picked your post for my daily hive voting initiative, Keep it up and Hive On!!