Hello Everyone
As you know we have started the jQuery tutorials. In the last post, we have discussed the jQuery selectors. We also learn about the basic syntax of the introduction of jQuery. In this post, we are going to learn about the Events Method of jQuery.

The selector selects the element and event to perform an action. Like you call a person and then tell him to do something. Just like that Selector call the element and event tell him what to do like hide/show event.

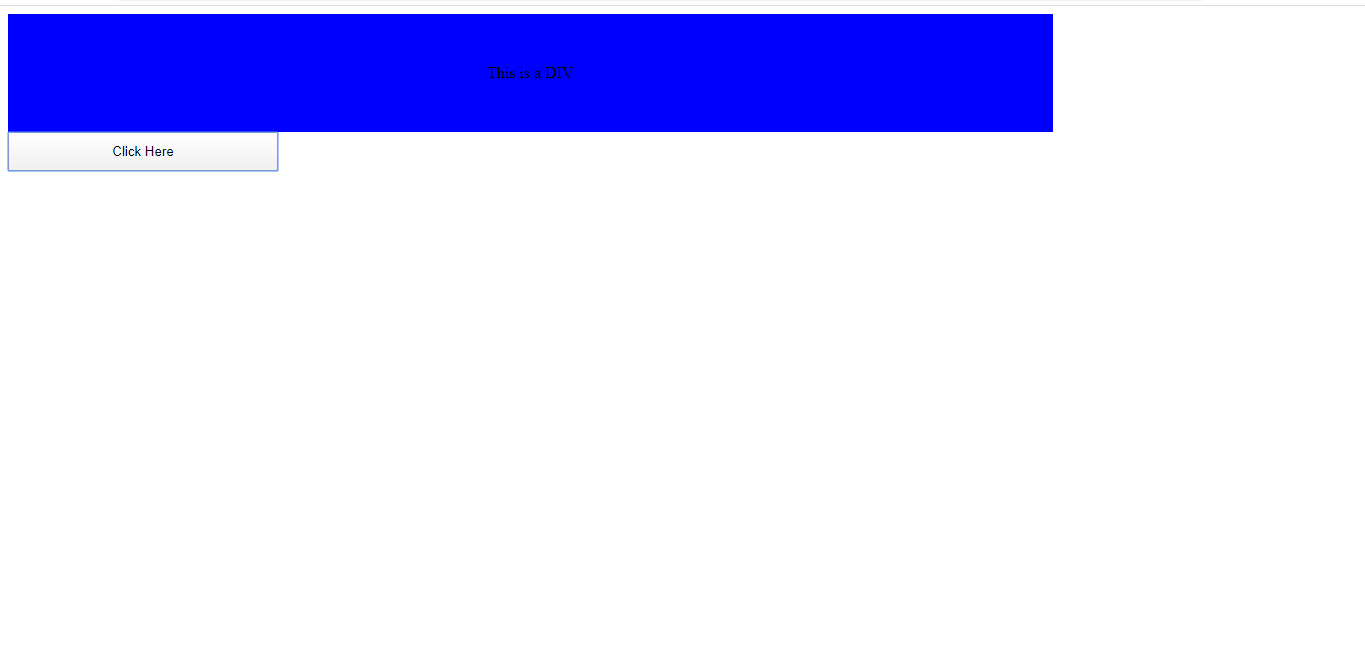
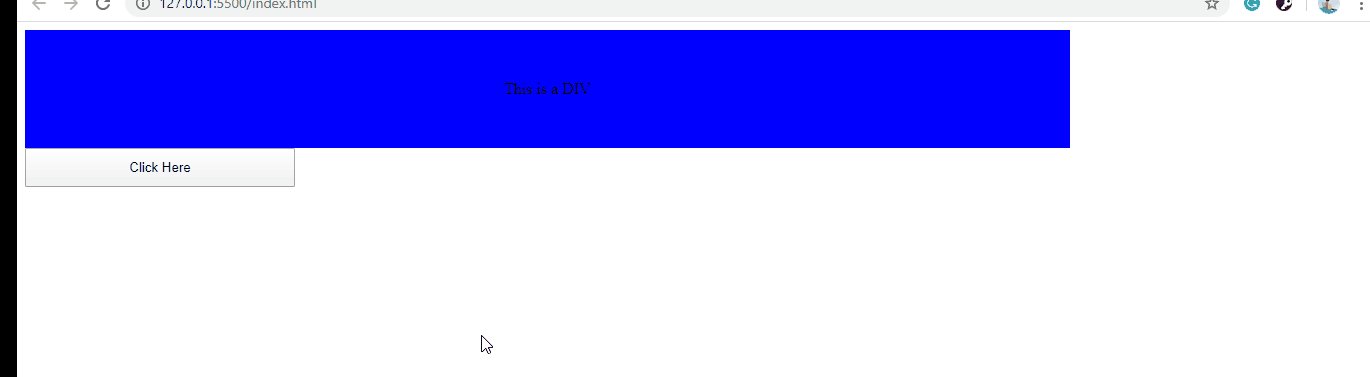
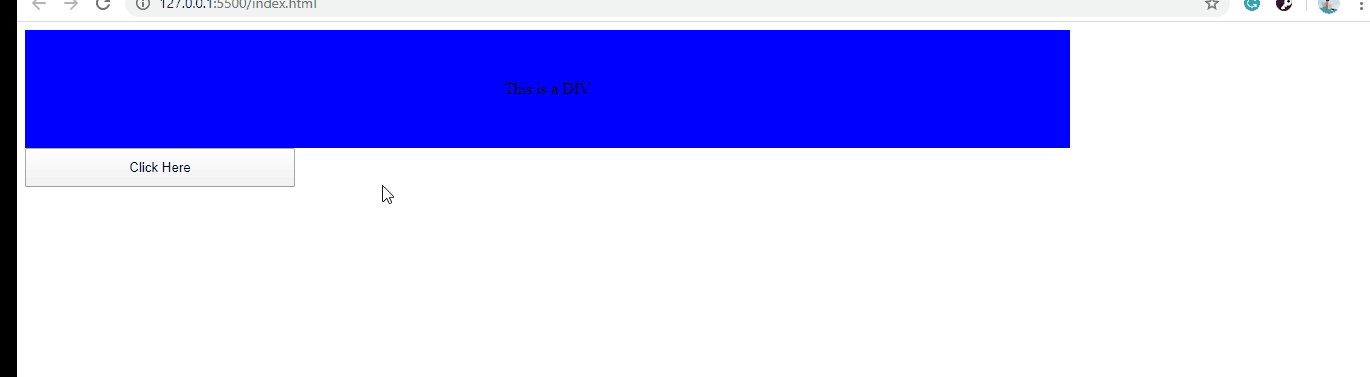
Here we have a button and a div with some text.

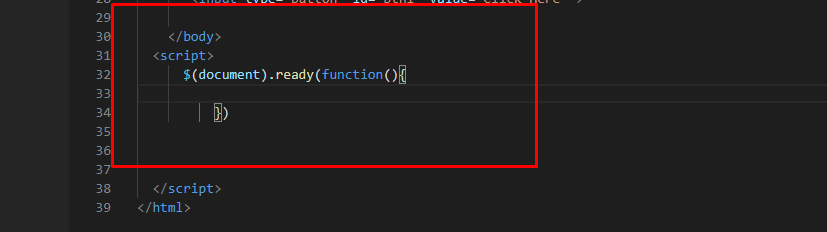
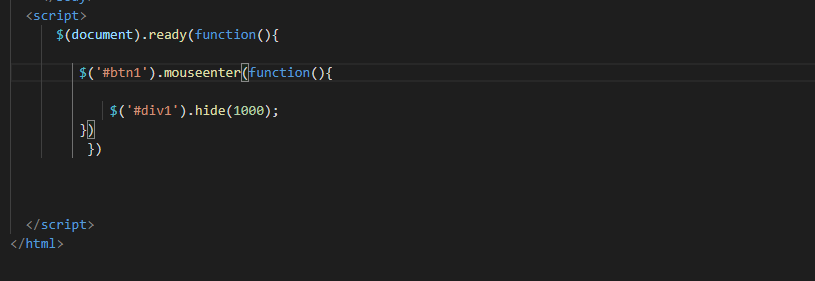
Now here you can see we have a piece of code. You have seen this in the previous posts as well. Without this piece of code, the jQuery will not work. Let me explain what this code actually does. This code will select the document just like we learn above and then the ready method. so when the document is ready a function should run and after the document is ready then what we write should run(Our code).

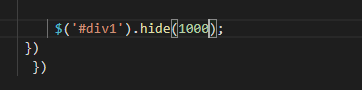
Now this code will select them div1 element which is our div and hide it with 1 second.

This will hide the div whenever the mouse is passed through the button without pressing it. Just like this.
.gif)
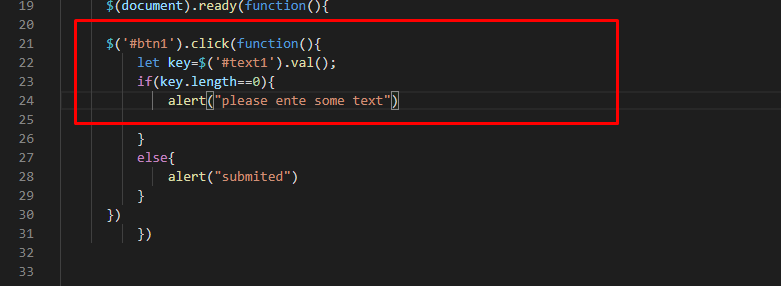
Now here we are using the val() method.

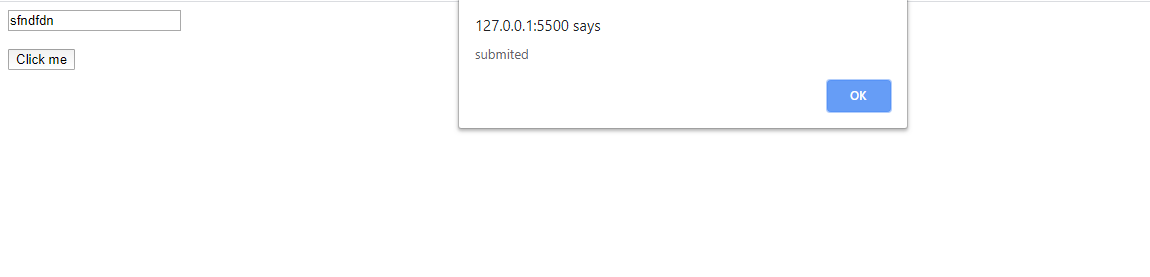
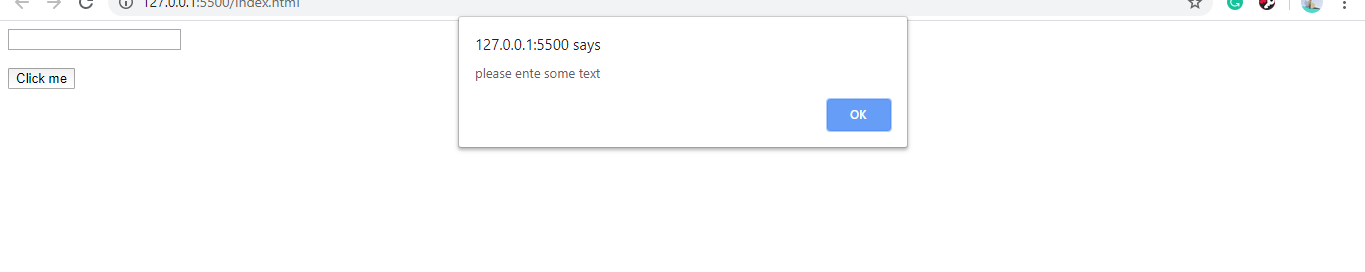
If the length of the text in the text box is less equal to 0 it should alert the user to enter something before submitting and if it contain some text it should alert submitted.

Now the textbox is empty

We are using just few methods. We will learn about events/methods in the upcoming posts.
Now if you like the post please upvote and comment if you want to give me some advise