In the last post, we have started the jQuery tutorials. In the previous post we have discussed the basics of jQuery. We learned what jQuery is and where can we use it. We discussed the installation process and tried to perform a task through jQuery. Now in this post, we are going to understand the selectors in jQuery. jQuery selectors are one of the most important parts of the jQuery library. jQuery selectors allow you to select and manipulate HTML elements. In standard JavaScript, we have to write a whole thing to select an element but in jQuery, we can do it with a line of code(much easier than JS).

First of all let me give you the list of selectors then I will use and explain them in a simple code.
#idSelector :
Use to select the id e.g$("#idName#).class Selector :
Use to select element by class name*:
Selects all elements e.g $("*")this :
Selects the current HTML element e.g $(this)p.inter
Selects all<p>elements with class="intro" e.g $("p.intro")p:first:
Selects the first<p>element e.g $("p:first"):button :
Selects all<button>elements and<input>elements of type="button" e.g $(":button")
There are a lot of other selectors which we will use in our upcoming posts but for now this much is enough. This much is enough to help you understand what selector is and what it actually does.
.gif)
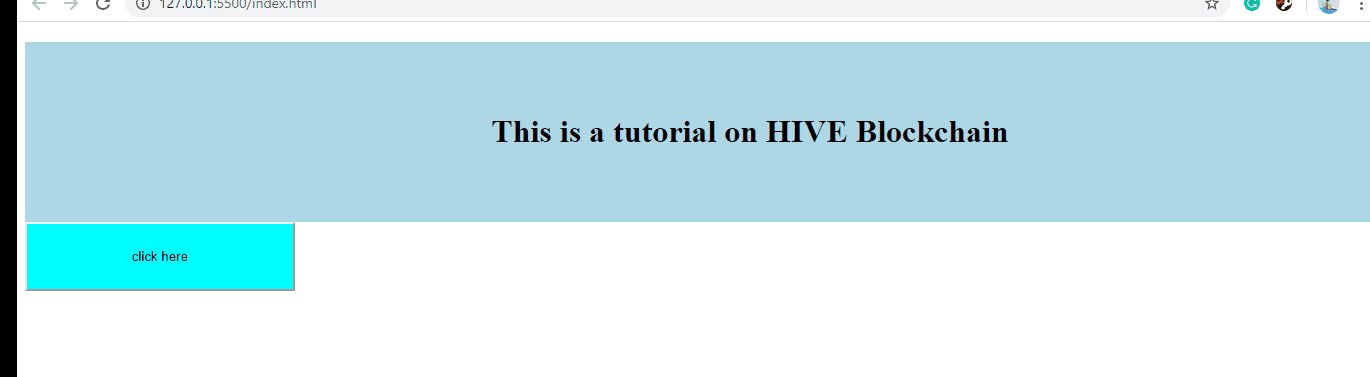
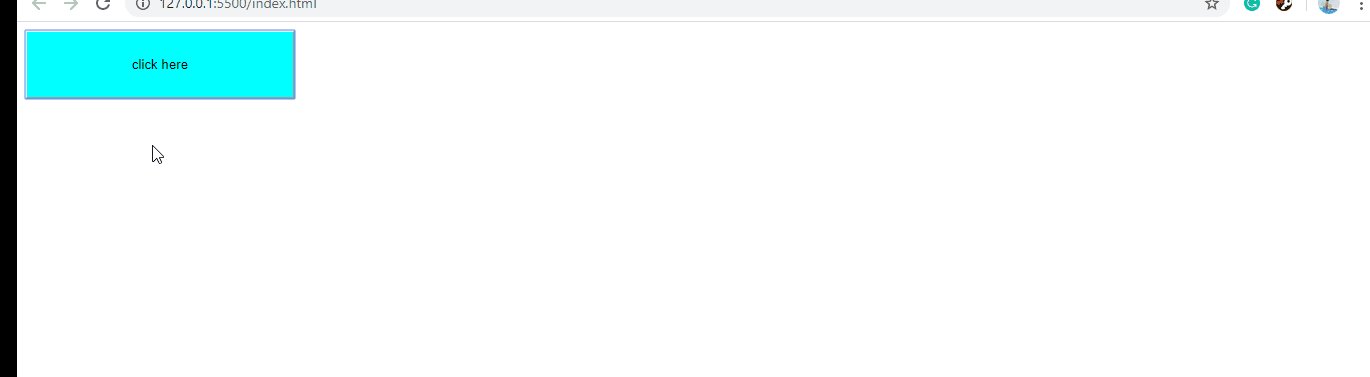
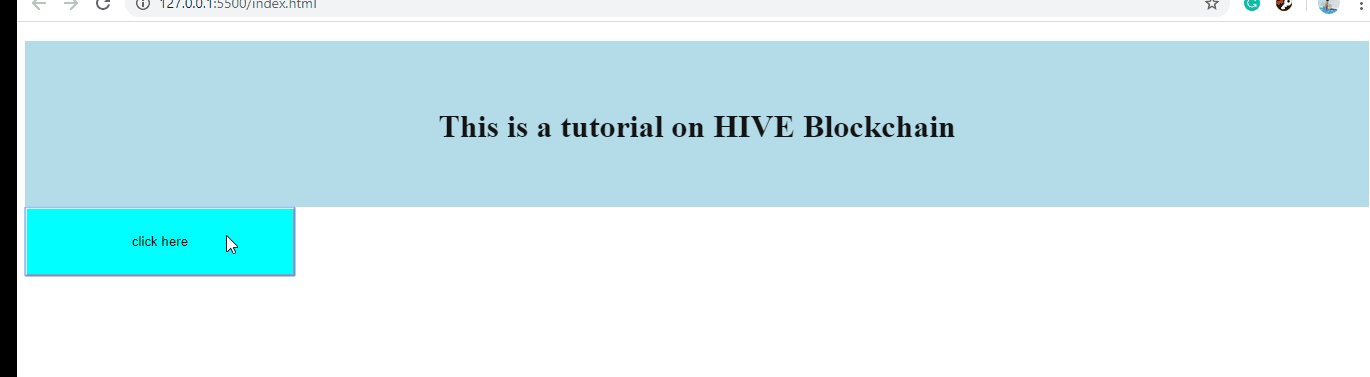
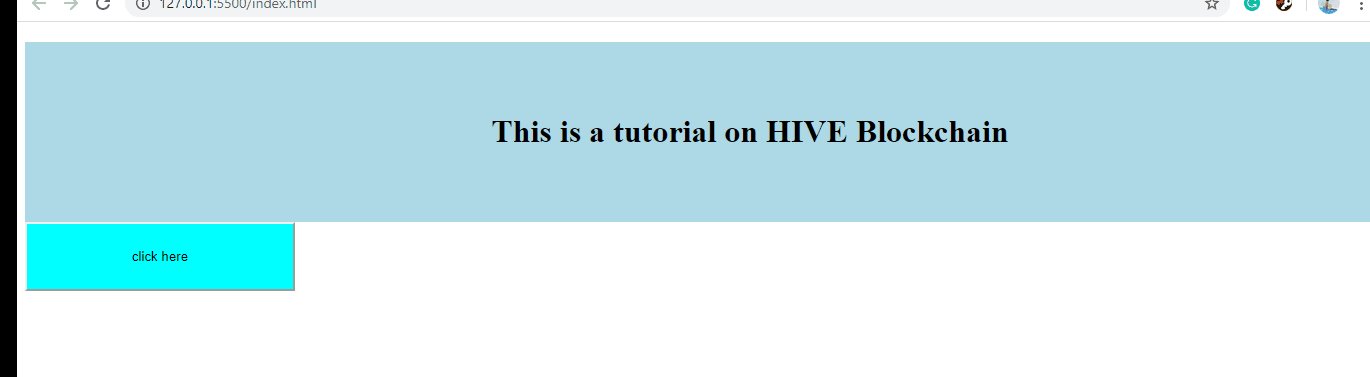
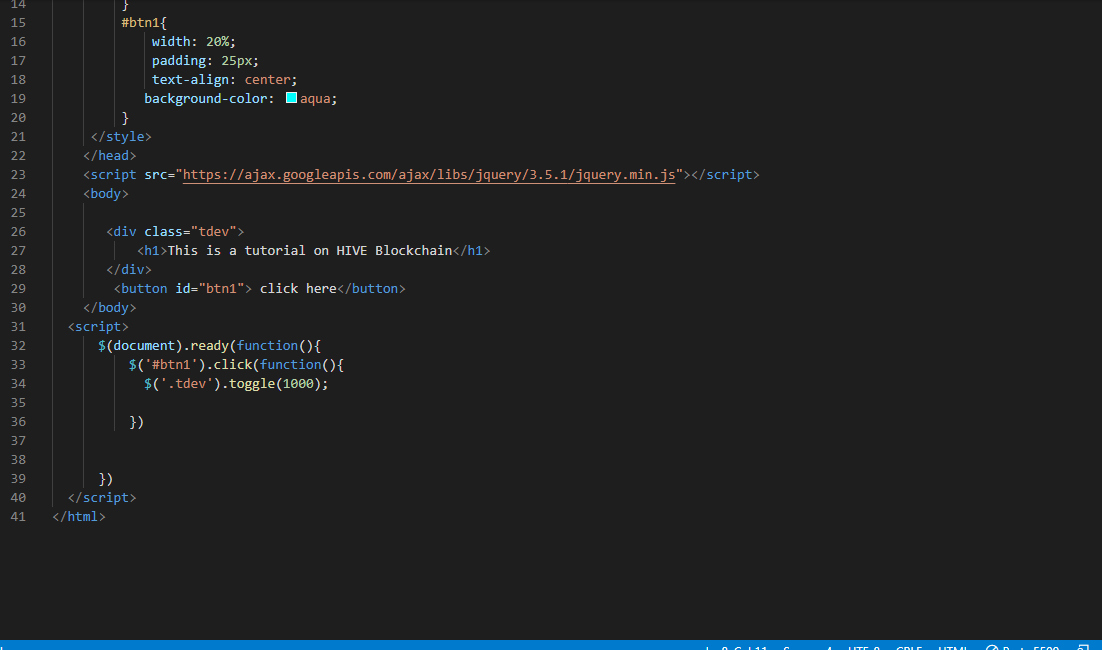
Here I have coded a page where you can see some text and a button. Whenever I click on the button it disappears and when I click again it appears again. This piece of code will help you how to select class and id and perform action on it .

<body>
<div class="tdev">
<h1>This is a tutorial on HIVE Blockchain</h1>
</div>
<button id="btn1"> click here</button>
</body>
<script>
$(document).ready(function(){
$('#btn1').click(function(){
$('.tdev').toggle(1000);
})
})
</script>
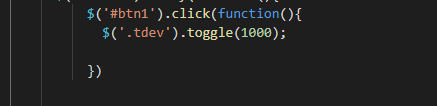
Here in the above code, you can see a div with the class name tdev and a button with id btn1. Now this here

I have selected the btn1 with a # because of ID and tdev because of class. It is like select element with cid btn1 and when it is clicked run a function that will hide an element with class name tdev. I hope this make some sence.
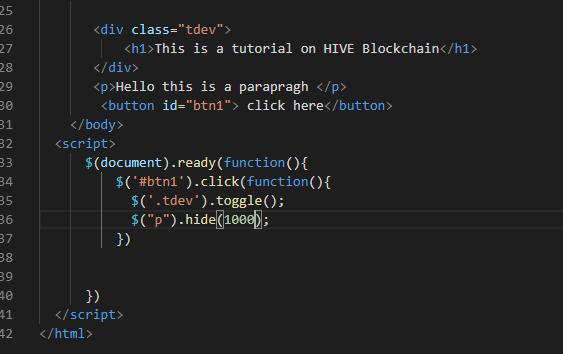
Now I have added a paragraph to help you understand how to select a paragraph.

I have removed the delay from the div hiding and added it to the paragraph now the div will hide instantly and the paragraph will take 1000 milliseconds(1 second) to hide to let you show that both of them are separate.
.gif)
I hope this helped a little in the upcoming post we will discuss the events with the passage of time and practice you will learn about the selectors in details.
Now if you like the post please upvote and comment if you want to give me some advise

Hi, we appreciate your work on sharing cool tutorials on this blockchain and we will be featuring your post on today's Gitplait elites publication. Thank you!
You are an elite
Thanks a lot.
Congratulations @pakgamer! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!