I was not able to post in the past few days that's because of some problems I am facing but now I am back and I will try to write regularly. Today we are going to discuss TypeScript we will just go through the surface of typeScript. In this post we will just discuss what TypeScript is and what can you do with it most importantly how it is different from JavaScript.

What is TypeScript?
Basically, Typescript is developed by Microsoft and it is the Superset of JavaScript. So anything you can do in JavaScipt you can also do it with TypeScript. It takes all the functionality from JavaScript and then adds some extra features and syntax. It actually compiles the code to plain Javascript code because the browser cannot read the TypeScript code it can only read JavaScript file. We will use a program called tsc to compile it. TypeScript is used for large Projects if you are coding something small it is not recommended to use TypeScript because you can do it easily with Javascript it is just a waste of time to add an extra step TypeScript.
How TypeScript is different from JavaScript.
TypeScript offer static type checking. It means that we can specify the type. In the standard Javascript, we don't need to specify the variable , function, function type, Number, or anything. The static type checking is completely optional in Typescript. so basically the syntax of TypeScript is pretty close to higher-level languages like Java or other higher-level languages because of its class-based objects feature, modularity, and ES6 features.
TypeScript Compiler.
TypeScript compiler(tsc) itself is written in TypeScript which is pretty cool. The main function of the tsc compiler is to compile the .ts(Typescript) files to .js(JavaScript). We can install it as NPM(Node Package Modules) so we just need the node.js if you are following my tutorials we installed the Node.js in many tutorials.
For now, I am going to write just a simple Hello World type code to let you understand the basic functionality of TypeScript. We will work on the TypeScript you want me to.
- Open the VS code. If you don't have please download it from the official site for free.

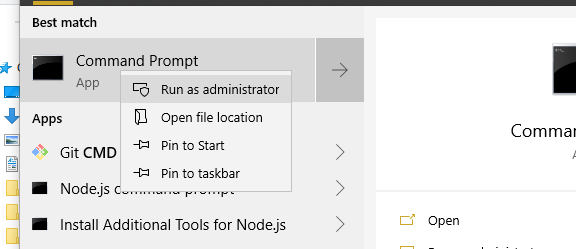
- Open the command prompt because we need to install TypeScript compiler from NPM. Make sure to run as administrator

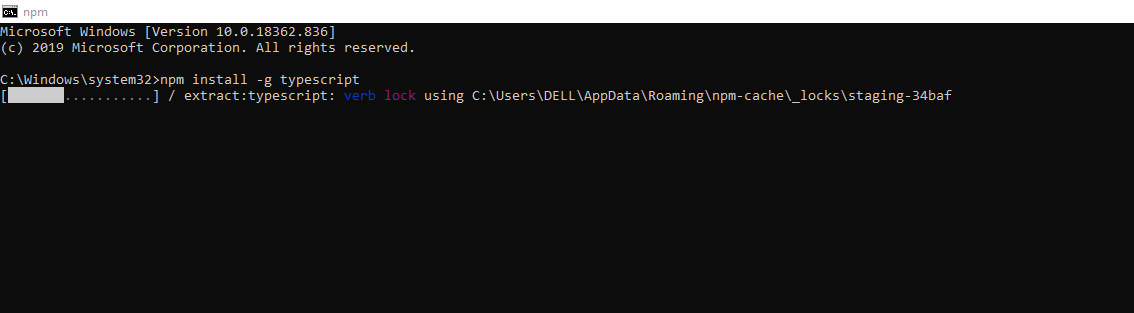
Now write the following command to install Typescript
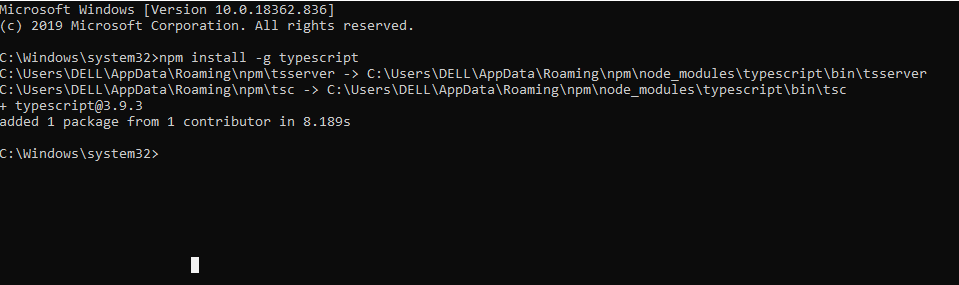
npm install -g typescript
Now, wait for a few movements to install the compiler. It going take some time depending on you internet+ system you are using.


- Create a folder and open it in the command line

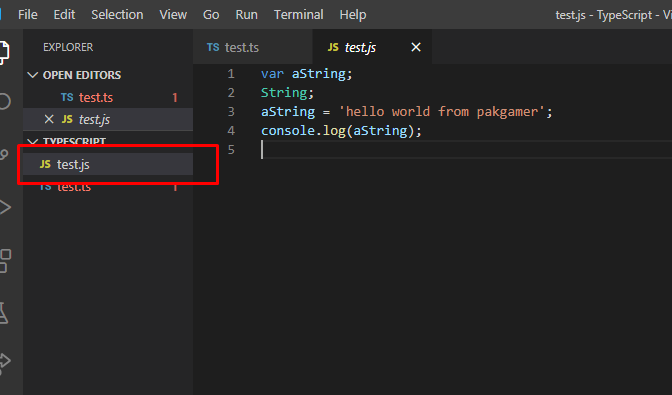
- Open the same folder in the vs code and create a new file with .ts file type.

let aString; String;
aString='hello world from pakgamer';
console.log(aString);
Now this a simple TypeScript code we will change it to plain javascript with the help of tsc.

Write the following command. tsc test.ts
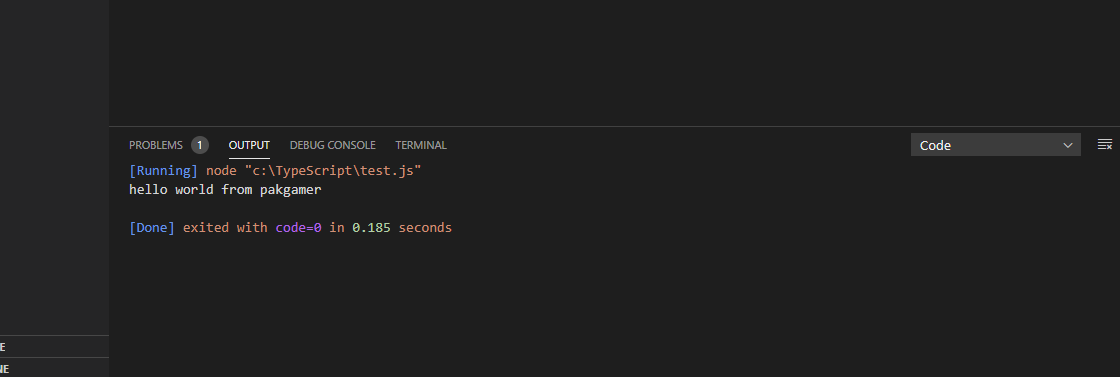
- after the command you will see a newly created file with the plain javascript code.

Now we can run it on the browser. In the next post, we will implant it on HTML file.


Congratulations @pakgamer! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board And compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz:
Support the HiveBuzz project. Vote for our proposal!