Welcome back to my article about the Javascript programming language, today I will share the function of document.write() which you will know about this function.
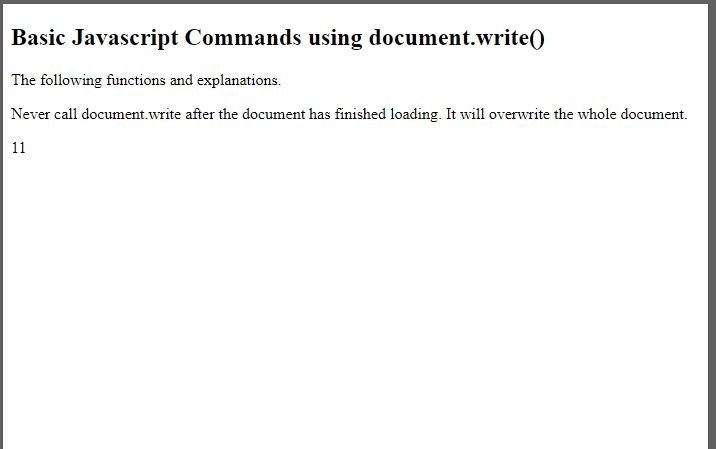
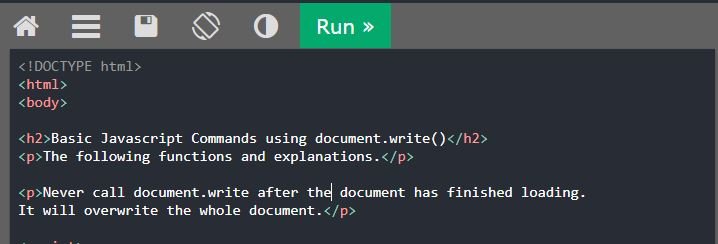
without further ado I immediately executed by making a source code and in it I will include the function of document.write() and the first thing I always make a header or title first as usual so that you understand this article aims to provide the function of document.write() and I created a bit of text in it.
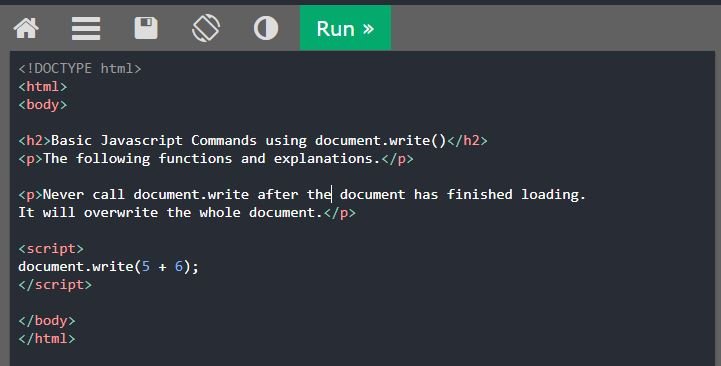
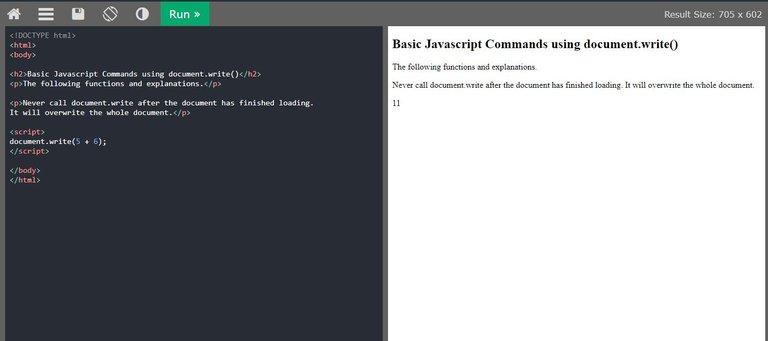
in the source code in writing the script and I immediately enter document.write() which serves to display data directly on the web page that we want to create and immediately execute if there is an attribute in it, in this script I enter the sum of the numbers where like a calculator and with the functions we use, it immediately displays the data in it when we load or run it so it immediately displays the results. that's the function of document.write().
and for the results, you can see in the picture above and if you want to make another script, you can immediately change it according to what you want.
That's all from this article because this article works for beginners who want to learn about the JavaScript programming language and these are the basics that you must know.
I hope this article can be useful for you, if there is a wrong writing, please write it in the comments so that I can learn to write correctly.
see you in the next article :)




Twitter share posh :
Congratulations @razaoktafian! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
Your next target is to reach 4750 upvotes.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOP