hi, back again in my article, raza oktafian on hive, today I will discuss the function of "window.alert" and I will also execute the source code directly while I explain the function of the "window.alert".
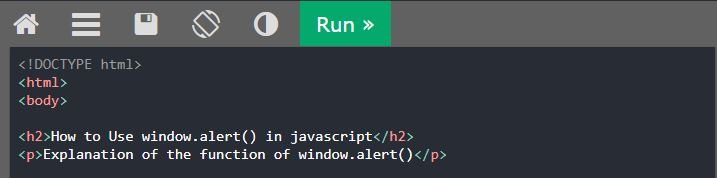
maybe in this article there are not many other discussions because the basics of the javascript language are not difficult, so for this image and the source code in it I don't discuss it anymore because I discussed it in the previous article, so for those of you who haven't read it you can Just check my previous article. For those of you who have been reading my articles about javascript for a long time, you can immediately read this article until the discussion is complete.
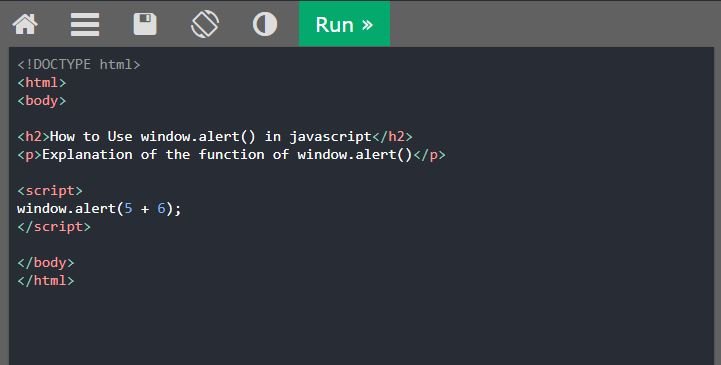
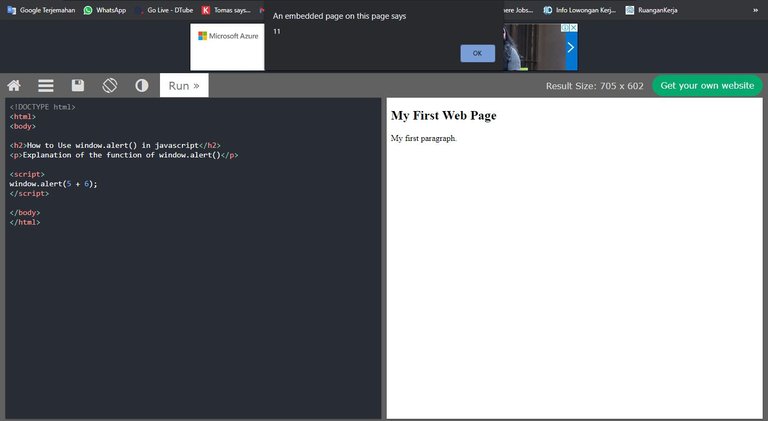
in the picture above, I've created an element "window.alert" where this function is like a pop up that will appear when we run the source code. or it can be said like a window that will appear a notification. on this element in it we can make it freely want it to be a number to be added up or a notification sentence so when we run the function of "Window.alert" it will function like a pop up or notification window. briefly and the definition of " window.alert " as just described.
in this picture are the results that appear in the script header and the text that we made at the beginning it appears like this after I run it and the pop up or notification window has not appeared because I have pressed it and the results of the pop up or notification window can be seen below this.
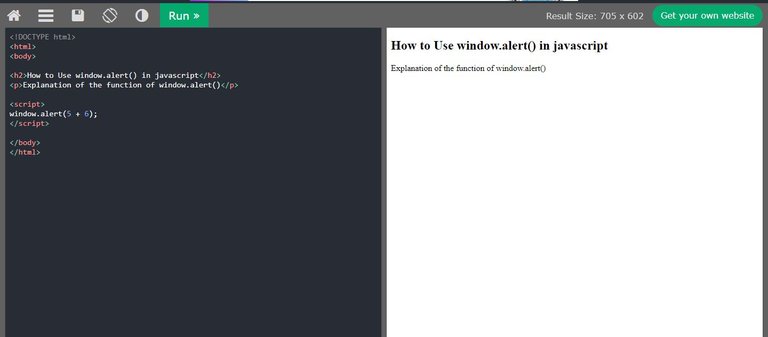
and this is the result of the pop up or notification window that we created earlier and we enter the script from " window.alert " which is where it will appear and give results in the " window.alert ".
that's all from the article about the function of " window.alert " hopefully with this discussion it can be useful for you and you can try it yourself and you can change the script above that I have given.