Buen día, estimados HIVE Lovers. Antes de empezar quiero agradecer por la buena recepción que tuvo el tutorial pasado — por ello, hoy decidí continuar con las animaciones en donde uso como temática a las abejas; como referencia al nombre de la plataforma. — En esta ocasión quise hacer algo más minimalista, pero con un grandioso acabado dinámico. Luego de pensarlo detenidamente, y haber diseñado en Adobe Illustrator el vector del insecto, cree una composición flat en donde simulo un movimiento de rotación tridimensional falso en los ojos de mi amiga bicromática. ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
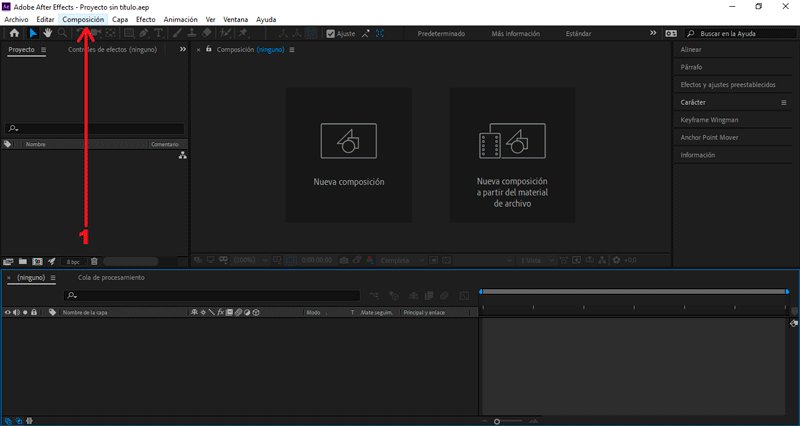
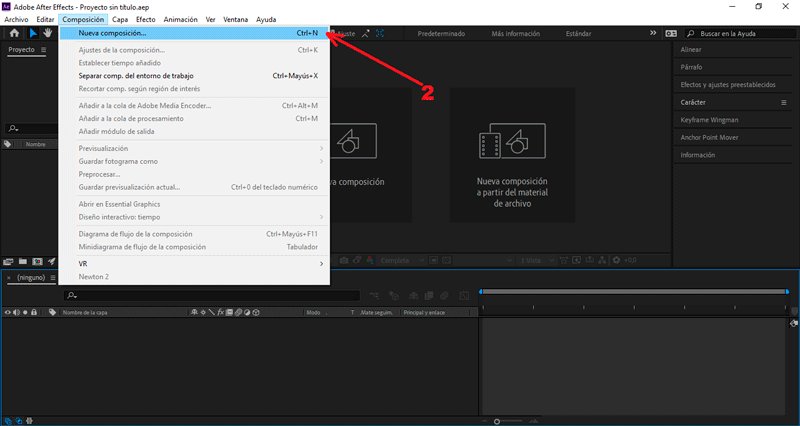
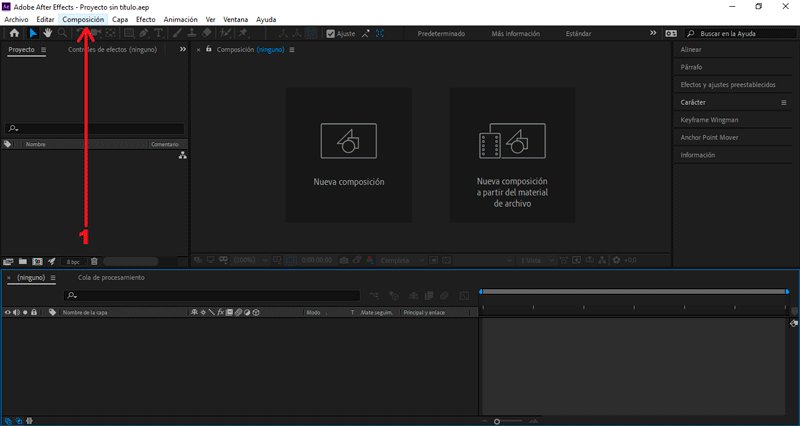
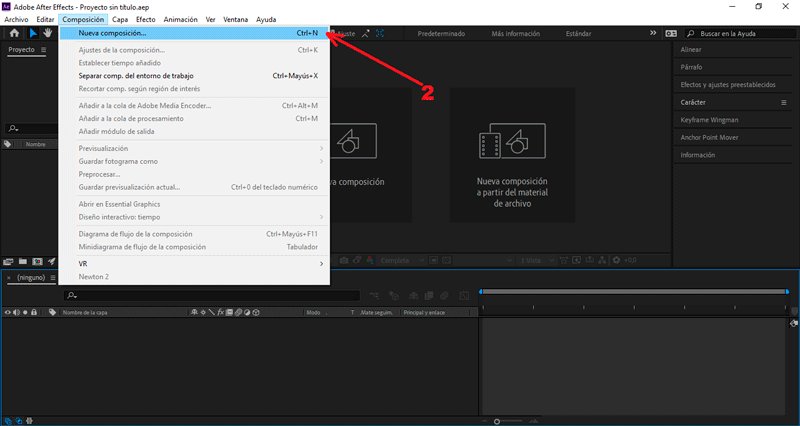
 Empezaremos creando una nueva composición.
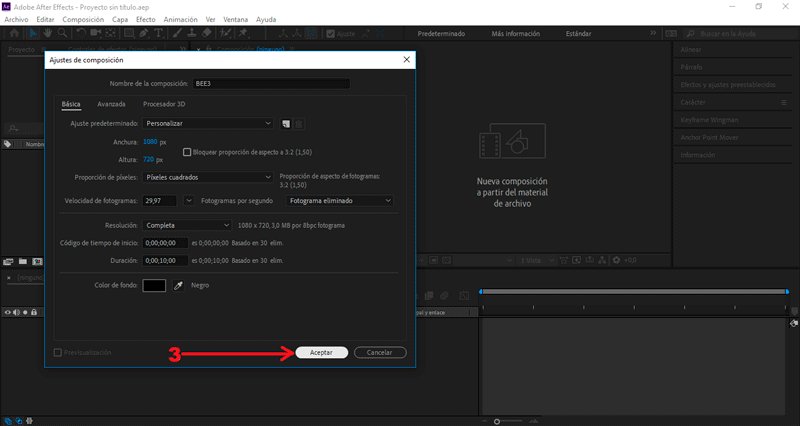
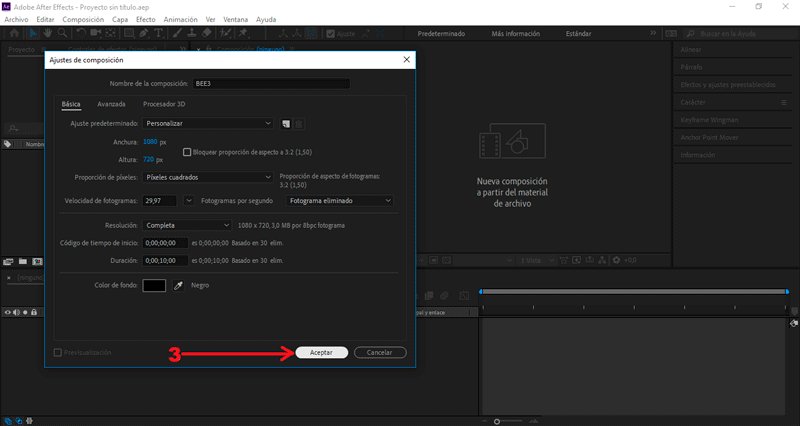
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1080px x 720px, color negro.
PARTE 2: Importar archivos

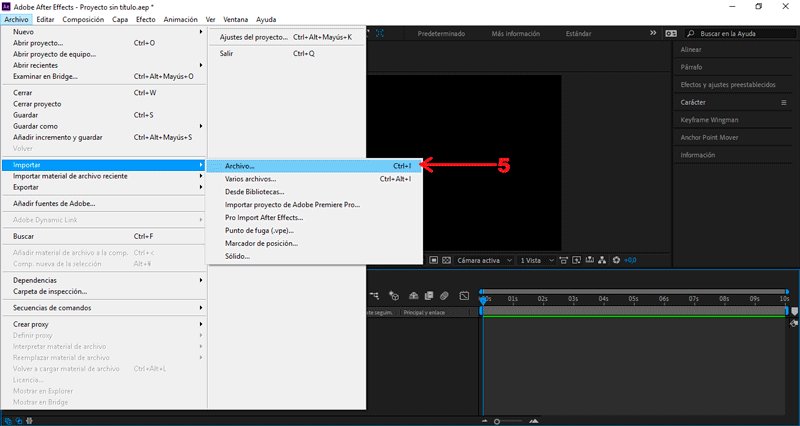
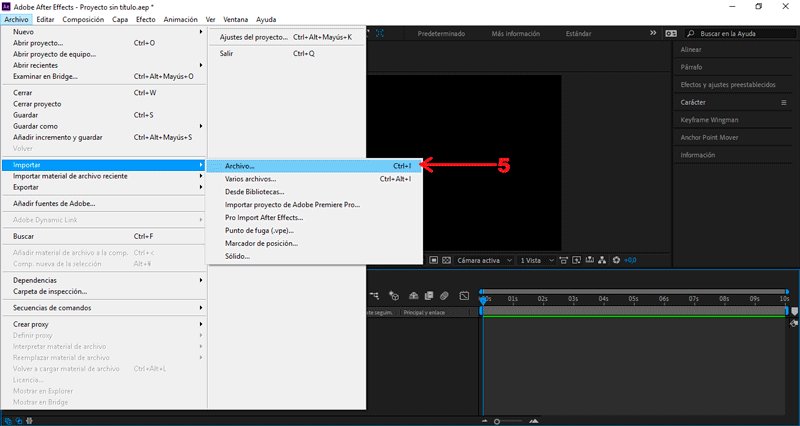
Presionamos Archivo/Importar/Archivos...
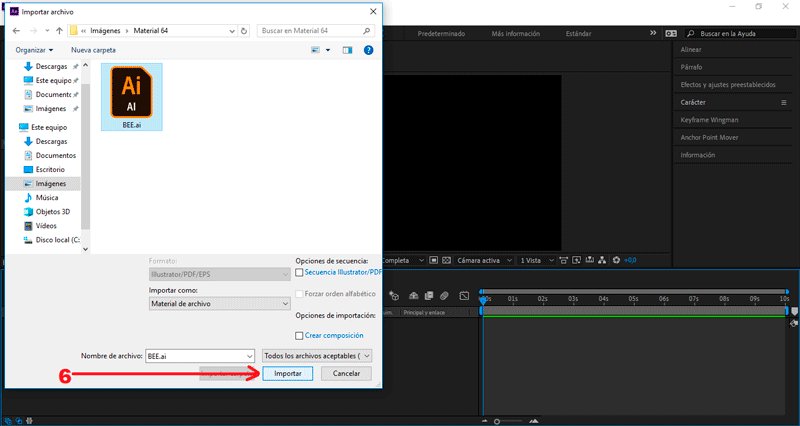
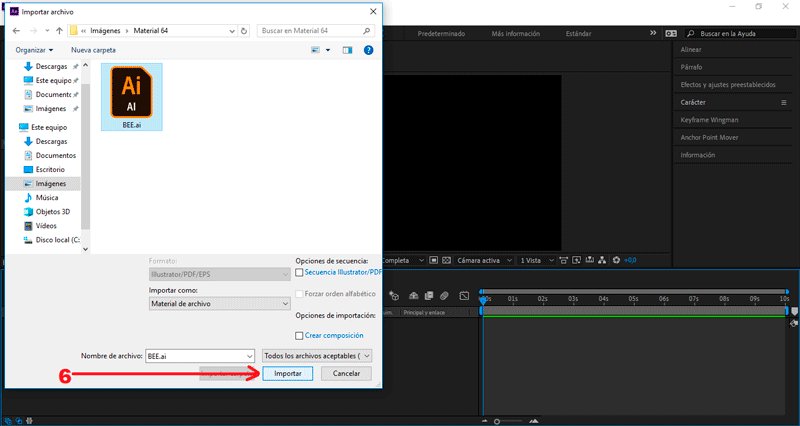
Seleccionamos el archivo «BEE», presionamos importar.
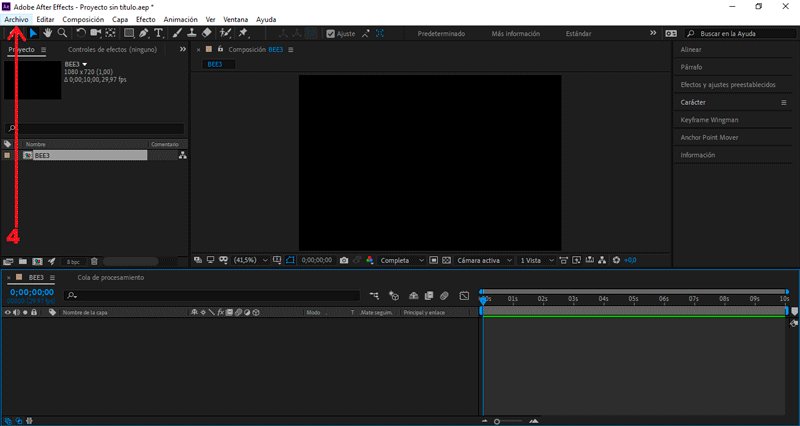
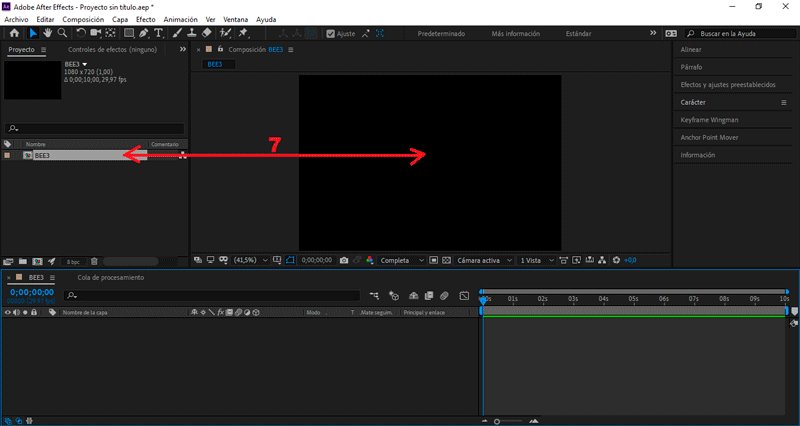
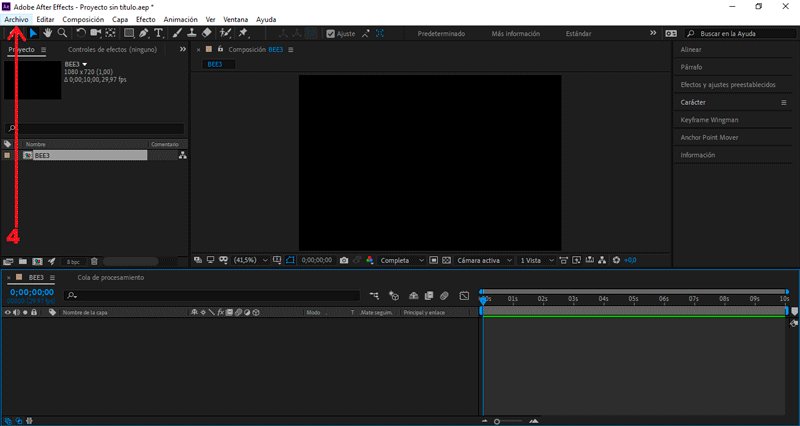
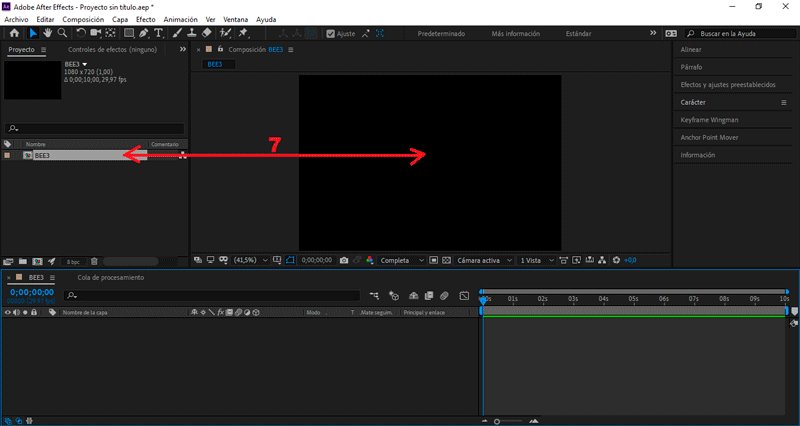
Arrastramos el archivo hacía la mesa de trabajo.
PARTE 3: Simular desplazamiento
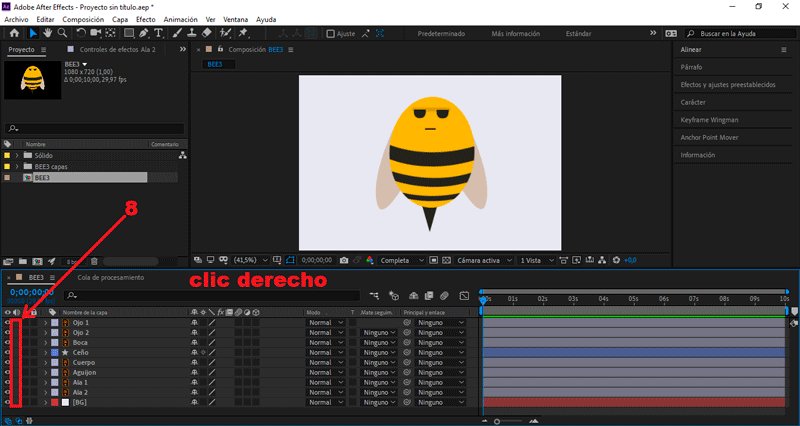
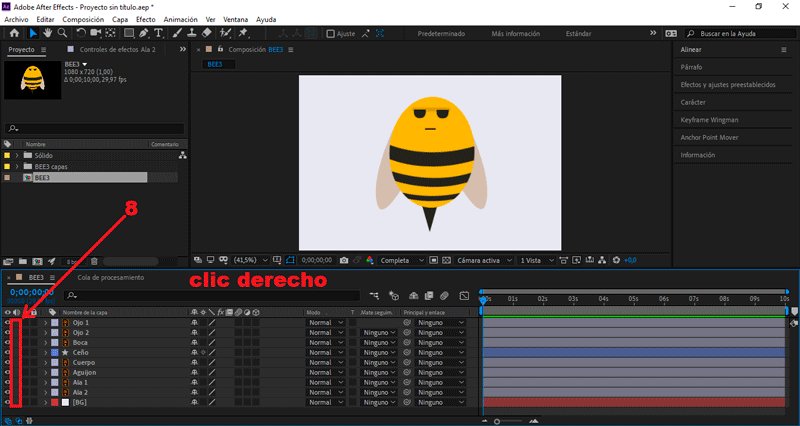
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Le colocaré como nombre «BEE - Animation»
Seleccionamos todas las capas existentes:
En el apartado Principal y enlace, cambiamos Ninguno a BEE - Animation
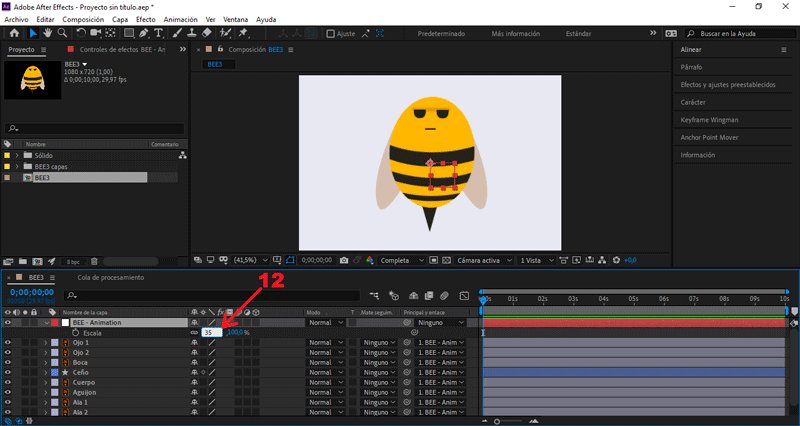
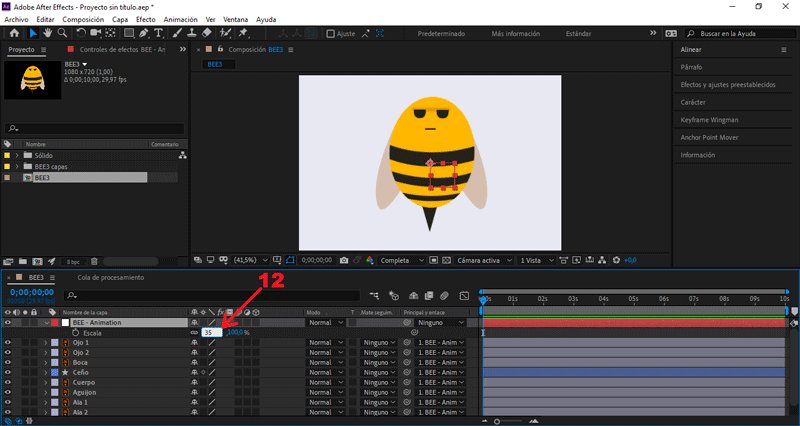
Teniendo seleccionado «BEE - Animation», presionamos la letra "S".
Se abrirán los frames de escala.
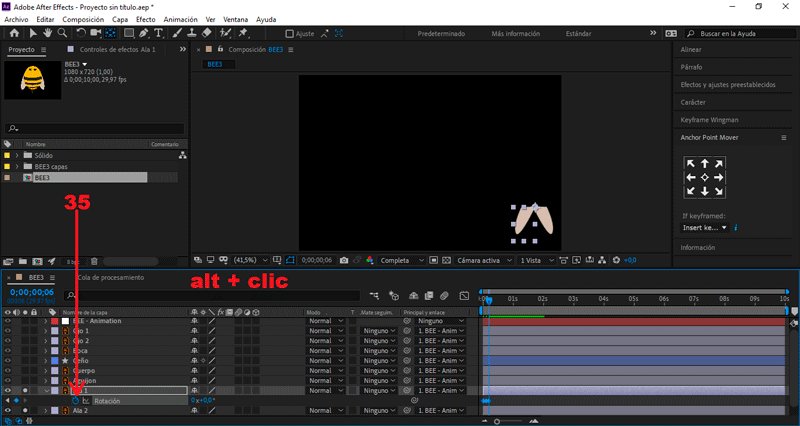
Cambiamos el valor Escala a 35.
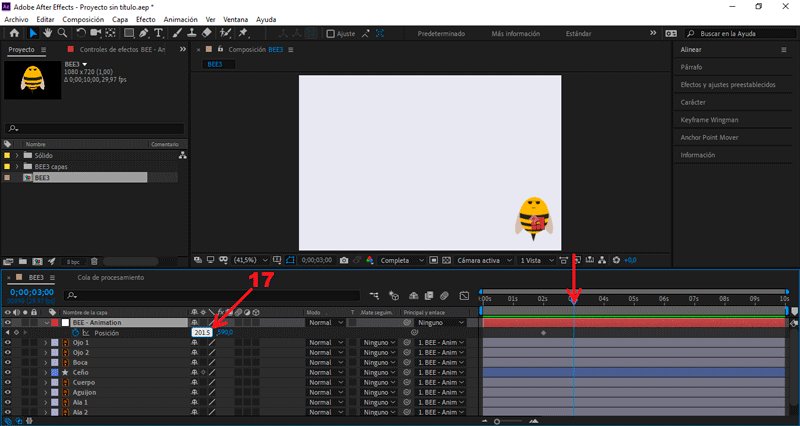
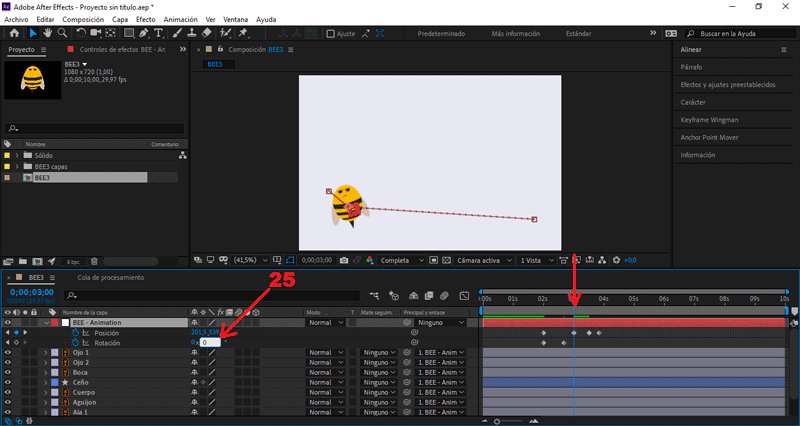
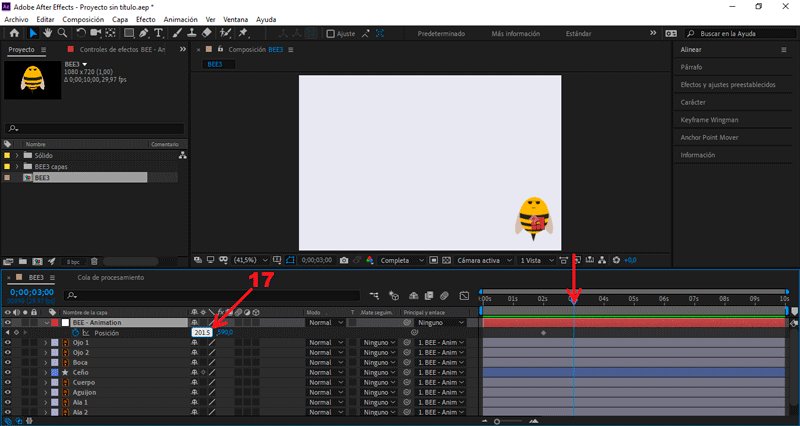
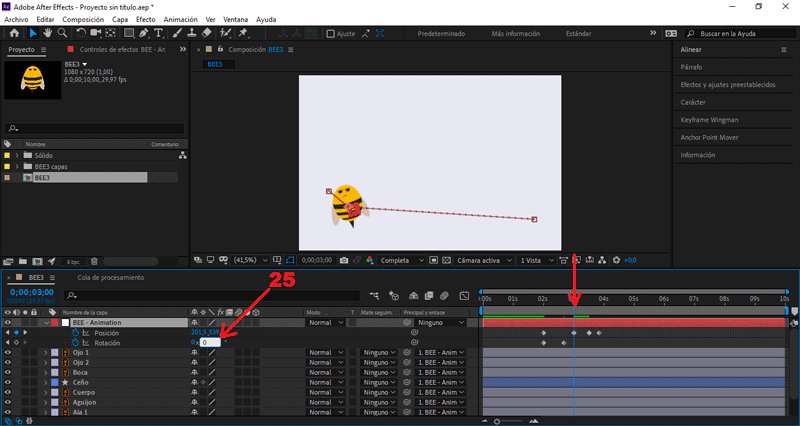
Teniendo seleccionado «BEE - Animation», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.00, cambiamos Posición X a 965.
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a 590.
Creamos un frame, presionando el símbolo del reloj.
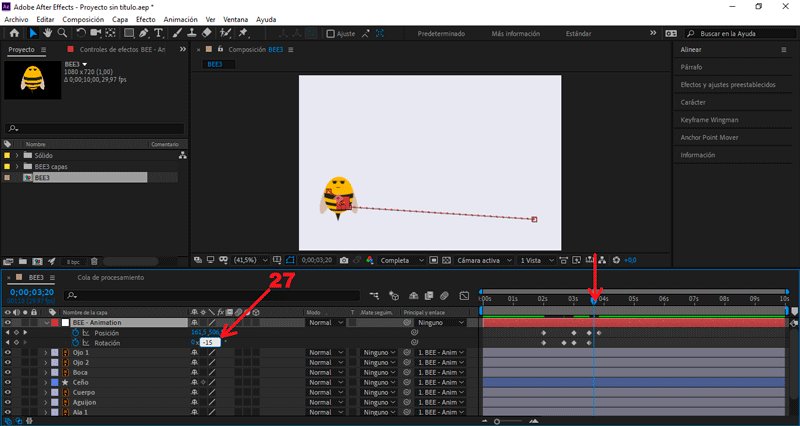
Nos posicionamos en el (seg) 3.00, cambiamos Posición X a 201.5.
Nos posicionamos en el (seg) 3.00, cambiamos Posición Y a 539.5.
Nos posicionamos en el (seg) 3.15, duplicamos los valores anteriores.
Presionando el símbolo del rombo.
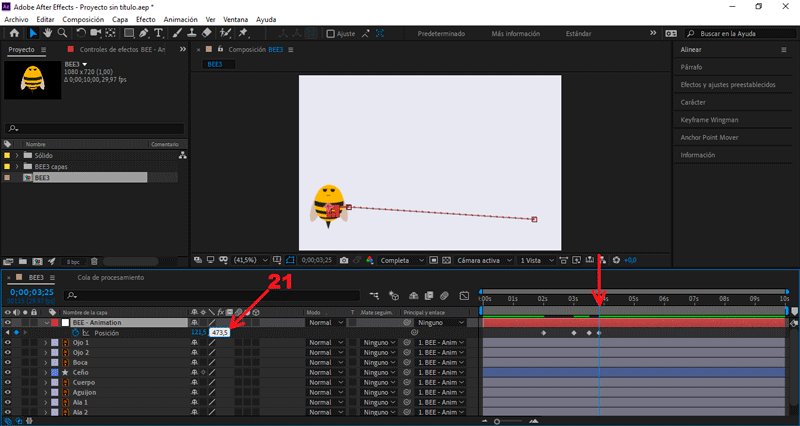
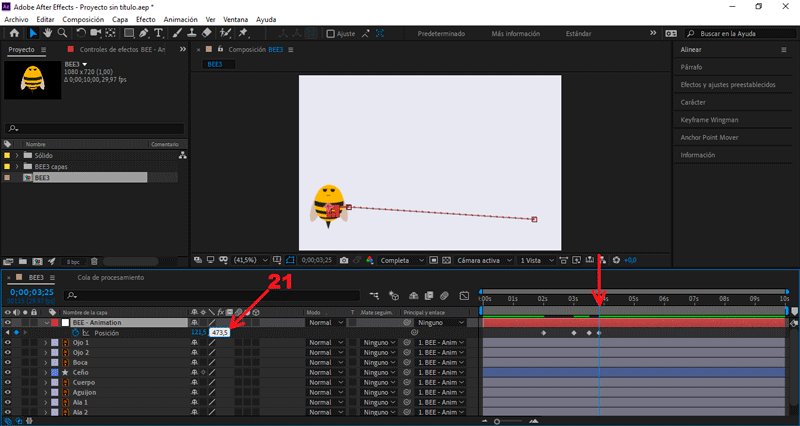
Nos posicionamos en el (seg) 3.25, cambiamos Posición X a 121.5.
Nos posicionamos en el (seg) 3.25, cambiamos Posición Y a 473.5.
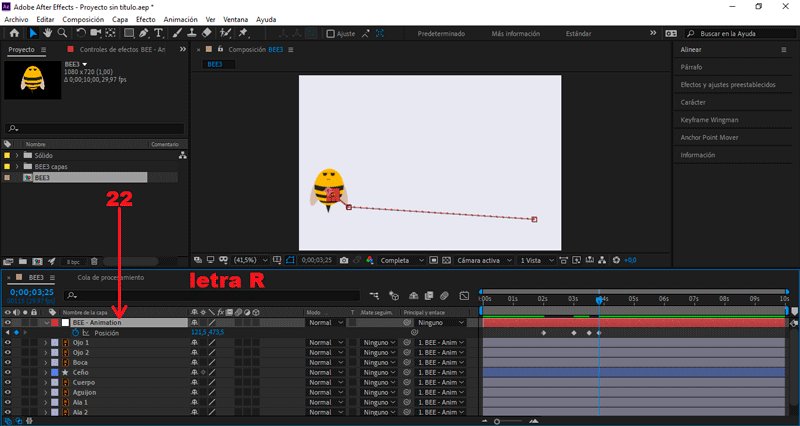
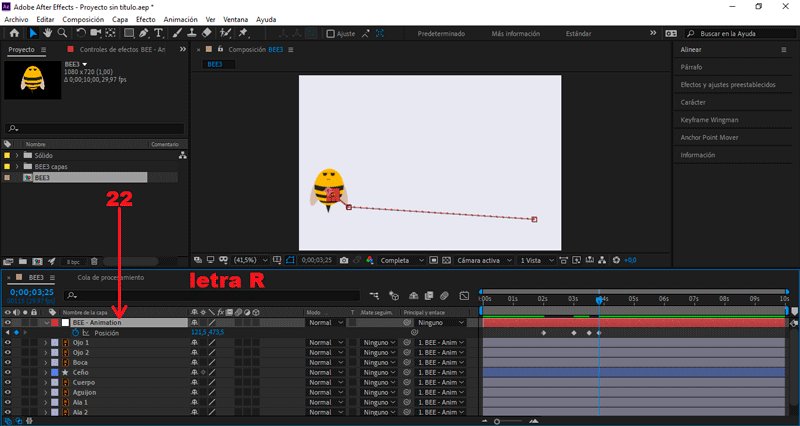
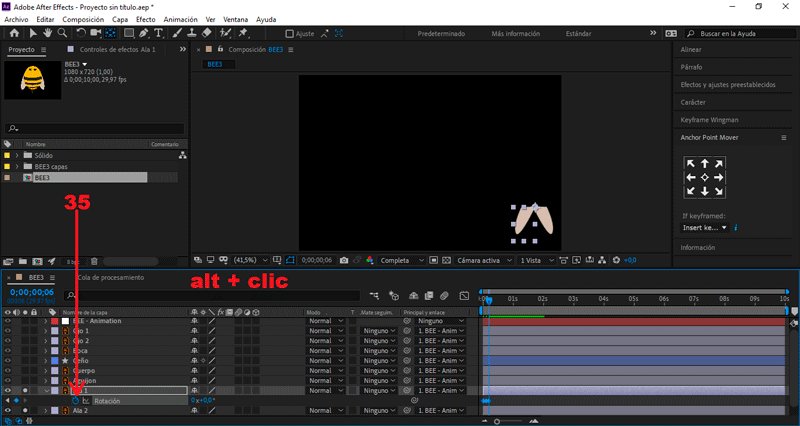
 Teniendo seleccionado «BEE - Animation», presionamos la letra "R".
Teniendo seleccionado «BEE - Animation», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 2.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
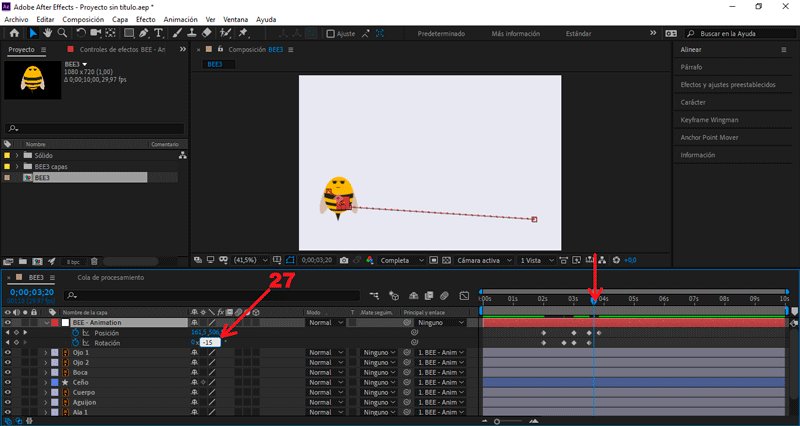
Nos posicionamos en el (seg) 2.20, cambiamos Rotación a -15.
Nos posicionamos en el (seg) 3.00, cambiamos Rotación a 0.
Nos posicionamos en el (seg) 3.15, duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 3.20, cambiamos Rotación a -15.
Nos posicionamos en el (seg) 3.25, cambiamos Rotación a 0.
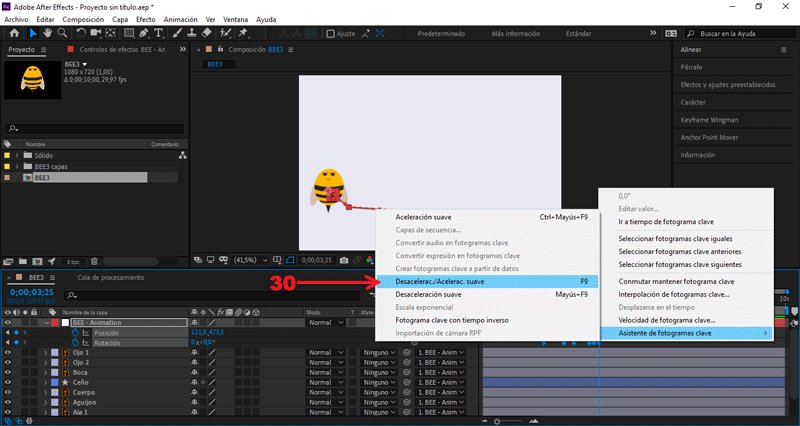
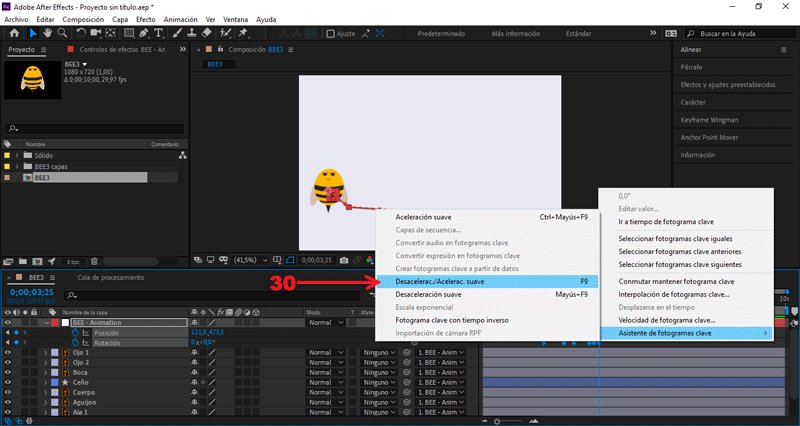
Seleccionamos todos fotogramas creados:
Presionamos clic derecho, Desaceleración/Aceleración suave o F9.
PARTE 4: Editar aleteo de las alas
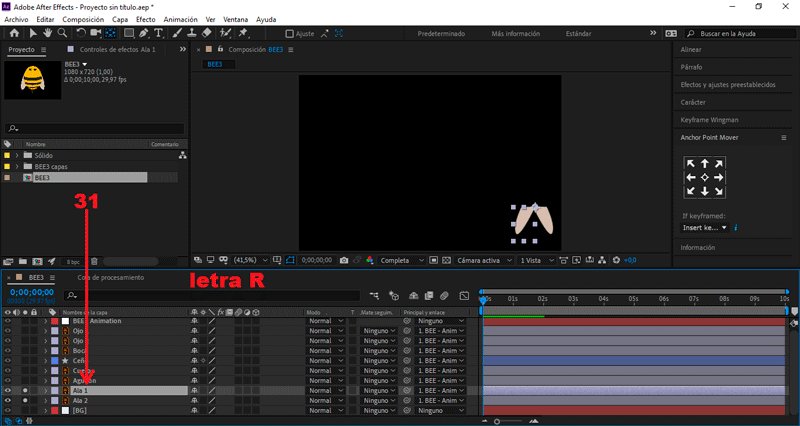
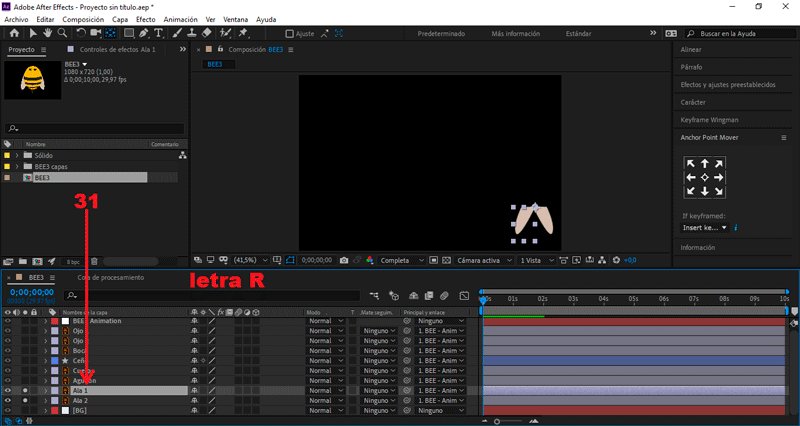
 Teniendo seleccionado la capa «Ala 1», presionamos la letra "R".
Teniendo seleccionado la capa «Ala 1», presionamos la letra "R".
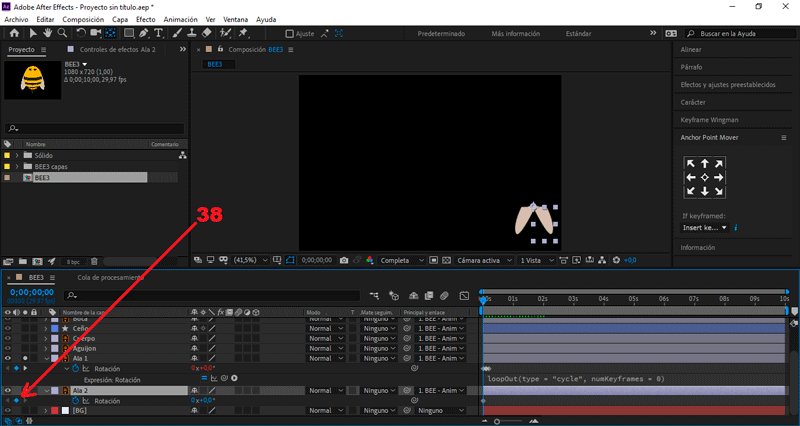
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.03, cambiamos Rotación a -5.
Nos posicionamos en el (seg) 0.06, cambiamos Rotación a 0.
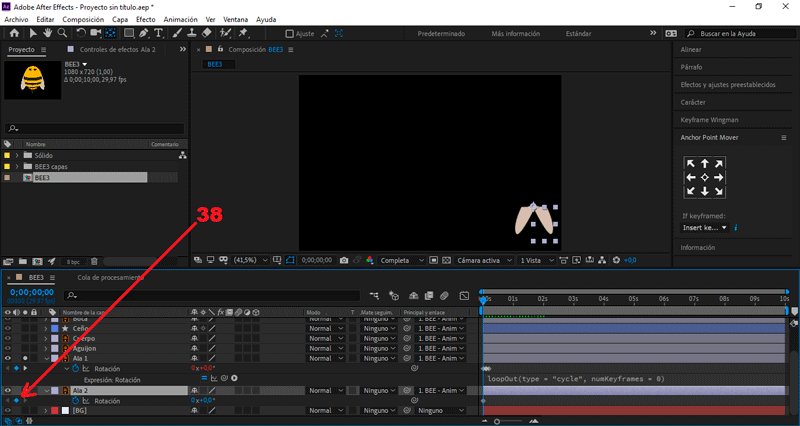
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
Teniendo seleccionado la capa «Ala 2», presionamos la letra "R".
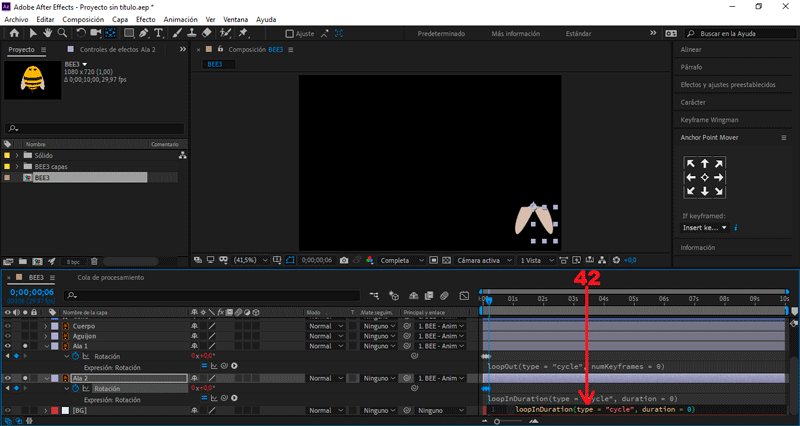
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 0.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.03, cambiamos Rotación a -5.
Nos posicionamos en el (seg) 0.06, cambiamos Rotación a 0.
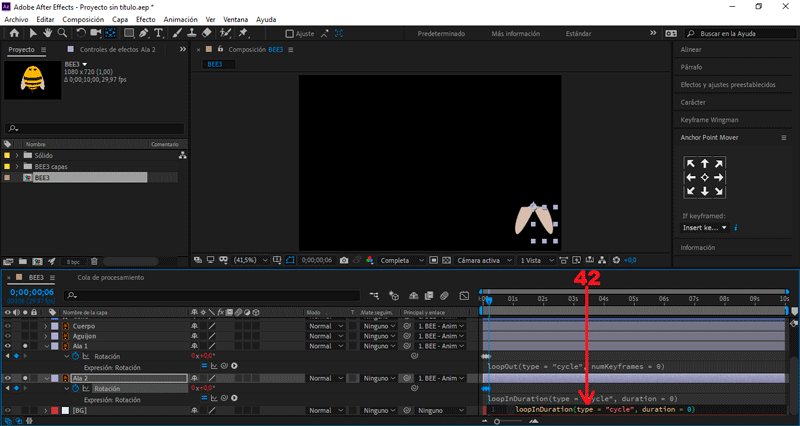
Seleccionamos Rotación, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
PARTE 5: Crear movimiento de los ojos
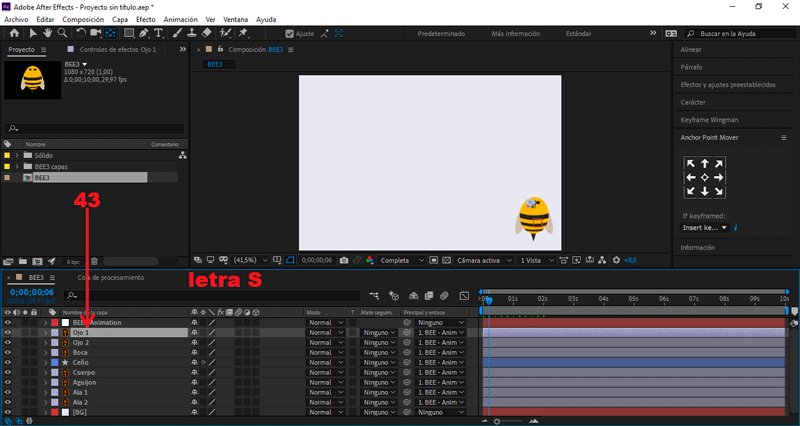
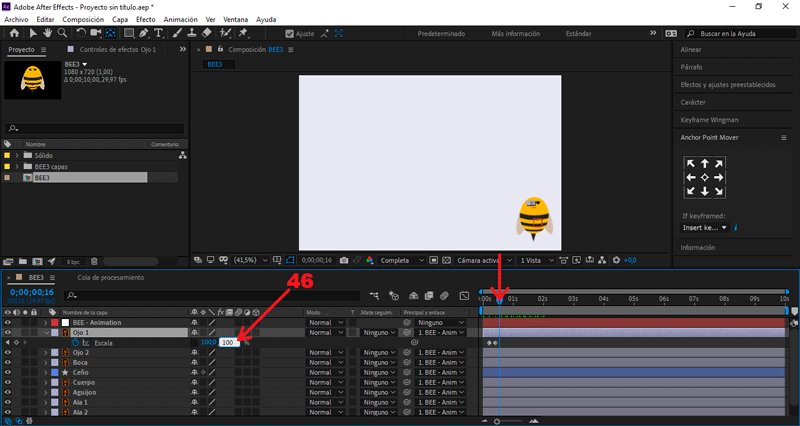
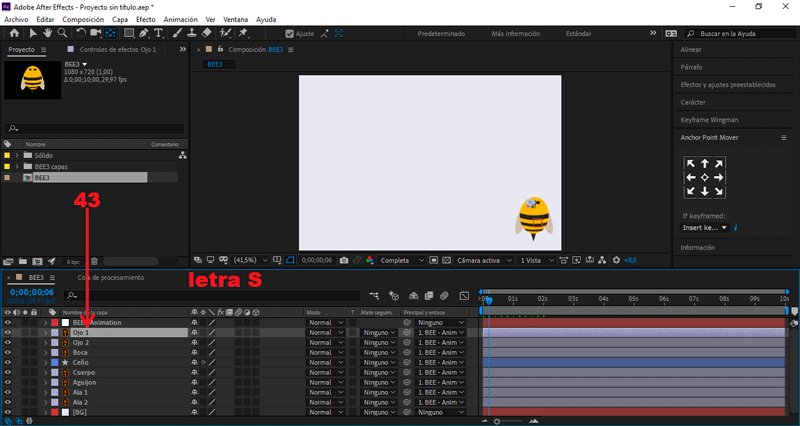
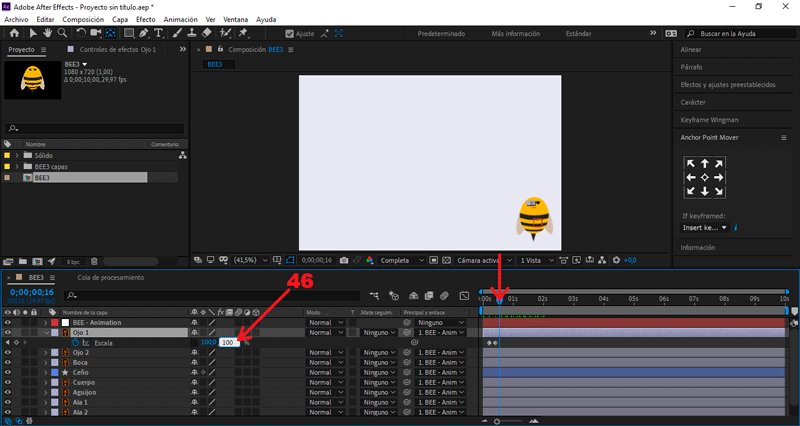
 Teniendo seleccionado la capa «Ojo 1», presionamos la letra "S".
Teniendo seleccionado la capa «Ojo 1», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 0.06, creamos un frame en Escala.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 0.12, cambiamos Escala a 0.
Nos posicionamos en el (seg) 0.16, cambiamos Escala a 100.
Nos posicionamos en el (seg) 1.06, duplicamos los valores anteriores.
Presionando el símbolo del rombo.
Nos posicionamos en el (seg) 1.12, cambiamos Escala a 0.
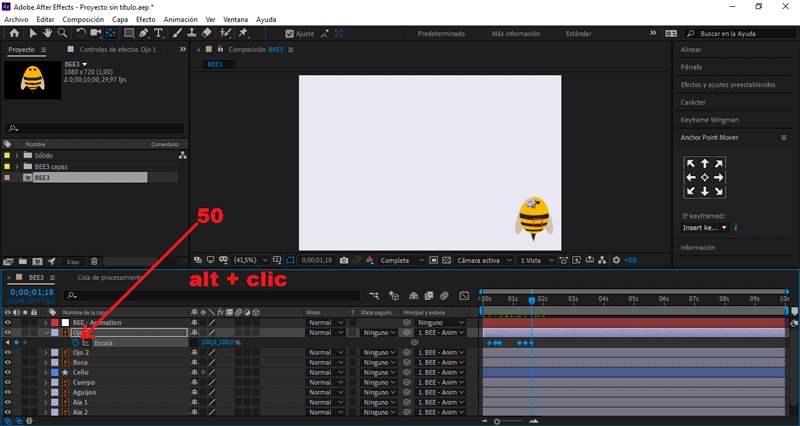
Nos posicionamos en el (seg) 1.18, cambiamos Escala a 100.
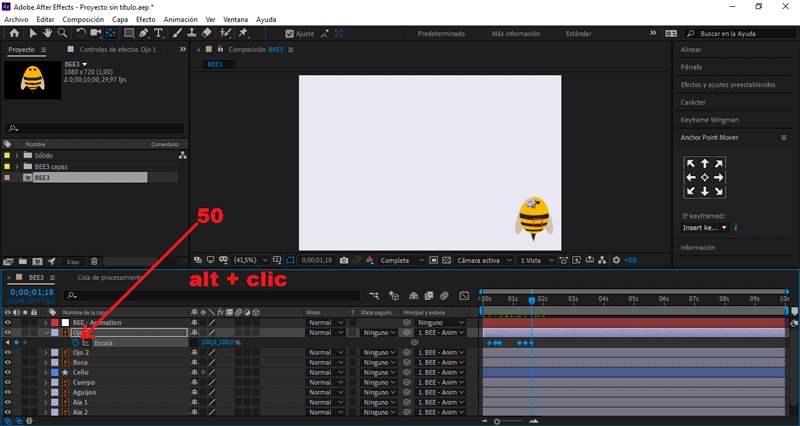
Seleccionamos Escala, presionamos Alt + el símbolo del reloj.
Copiamos el siguiente código en la línea de diálogo:
loopOut(type = "cycle", numKeyframes = 0)
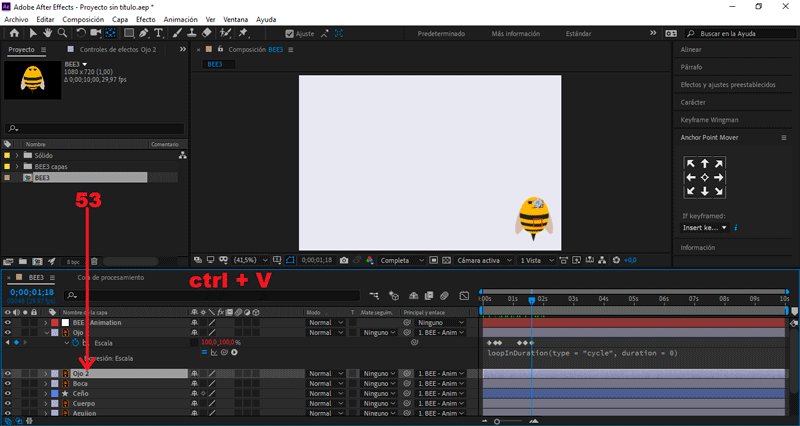
Seleccionamos los todos los frames, presionamos ctrl + C.
Con este comando lo que haremos será copiarlos.
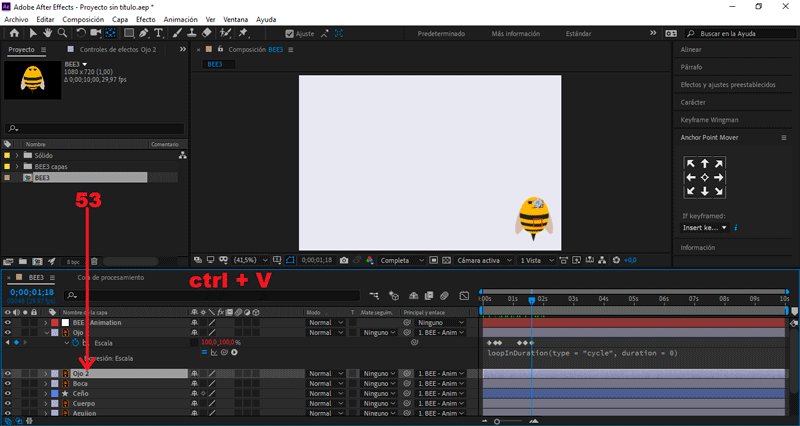
Teniendo seleccionado la capa «Ojo 2», presionamos ctrl + V.
Con este comando pegaremos los frames en ese (seg).
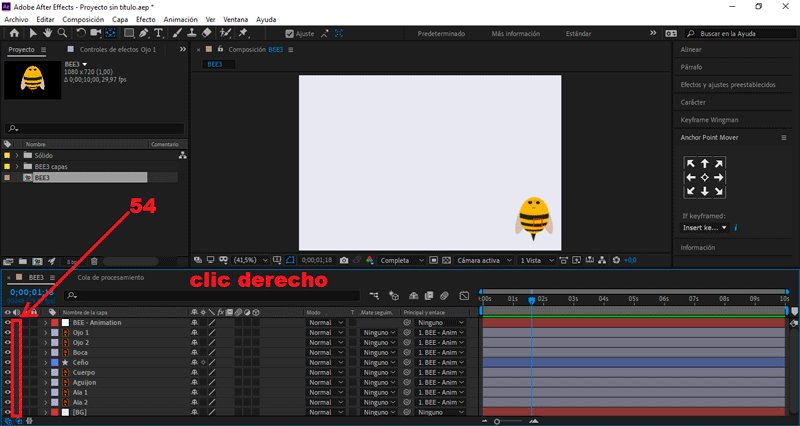
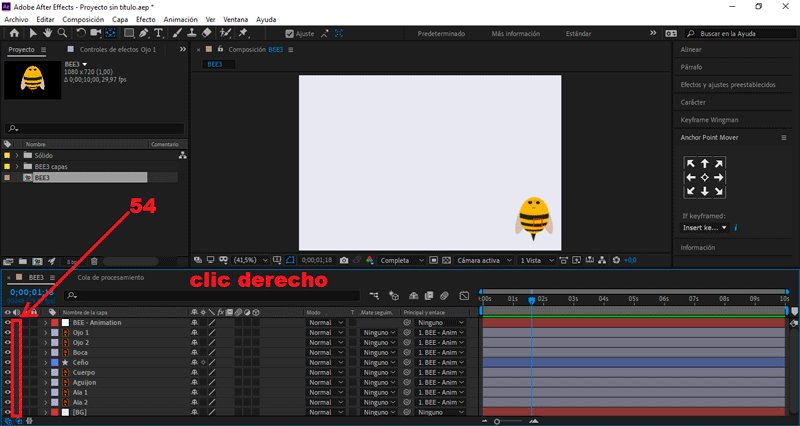
 Presionando clic derecho sobre el área de trabajo.
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Objeto Null
Le colocaré como nombre «BEE - Fake 3D»
Seleccionamos la capa «BEE - Animation»:
En el apartado Principal y enlace, cambiamos Ninguno a BEE - Fake 3D
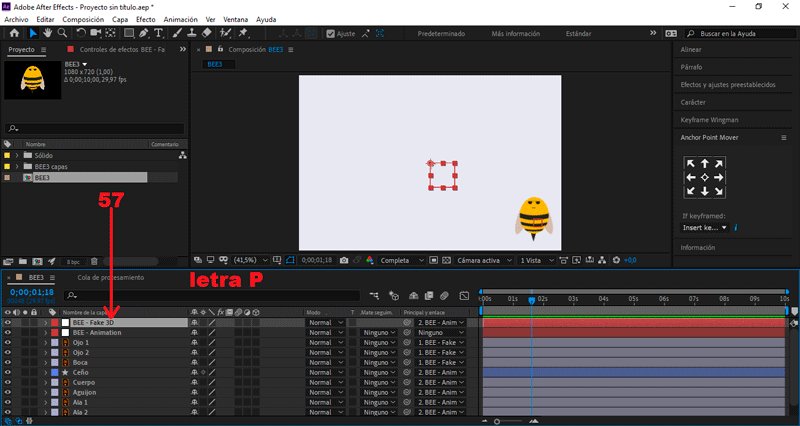
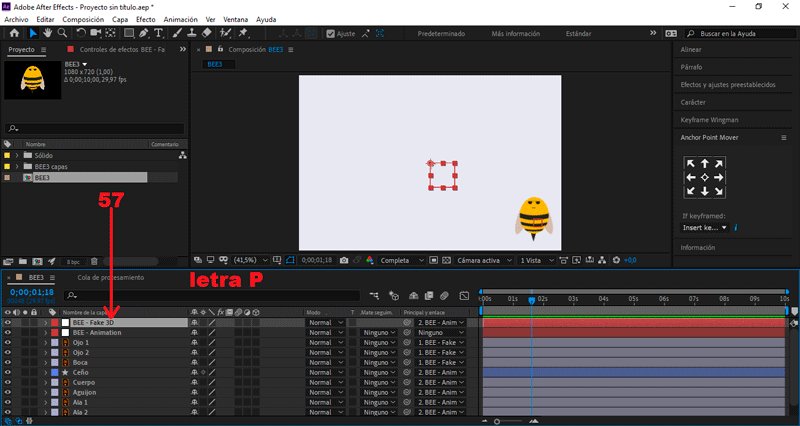
Teniendo seleccionada la capa «BEE - Fake 3D», presionamos la letra "P".
Se abrirán los frames de posición.
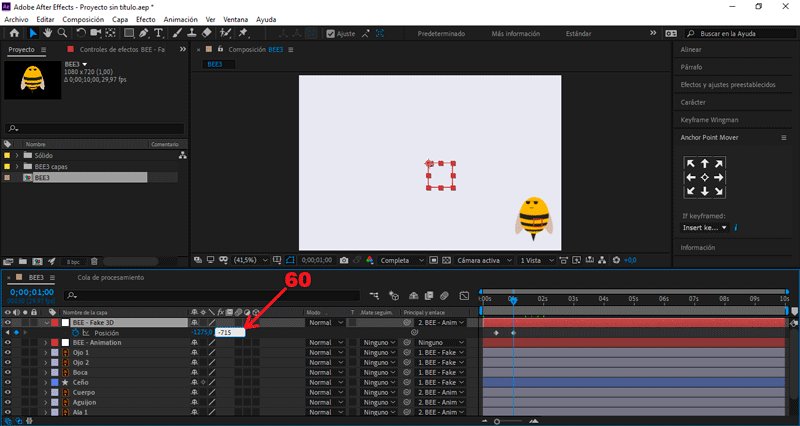
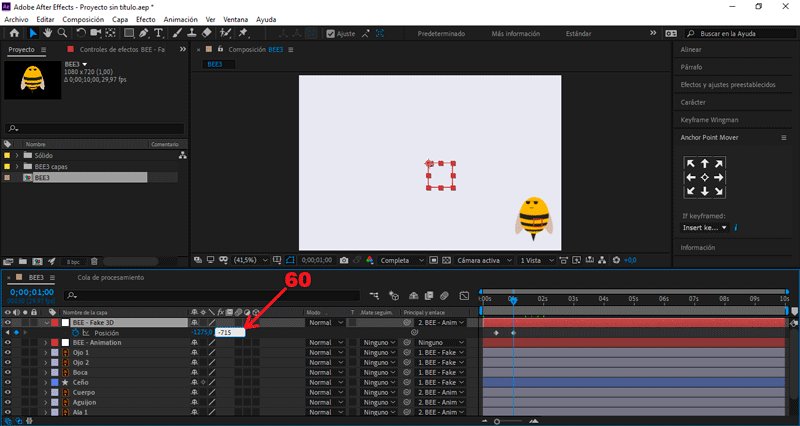
Nos posicionamos en el (seg) 0.13, creamos un frame en Posición.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición X a -1275.
Nos posicionamos en el (seg) 1.00, cambiamos Posición Y a -715.
Nos posicionamos en el (seg) 1.11, cambiamos Posición X a -1280.
Nos posicionamos en el (seg) 1.11, cambiamos Posición Y a -685.
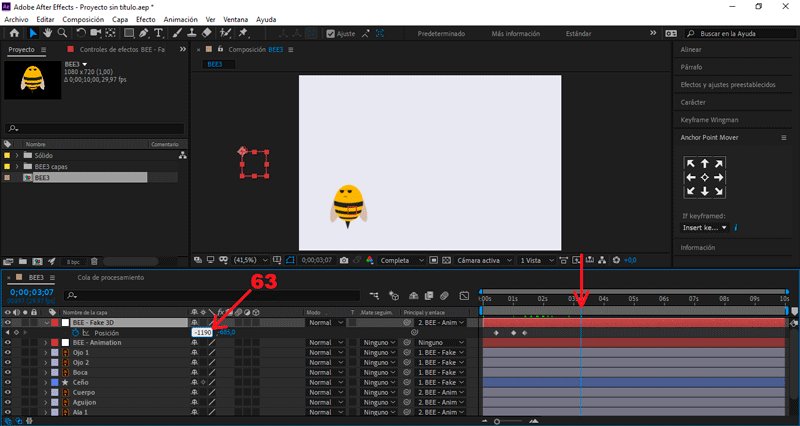
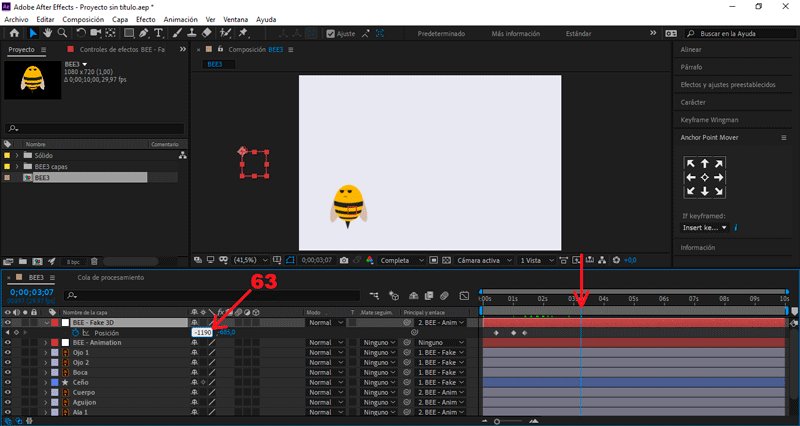
Nos posicionamos en el (seg) 3.07, cambiamos Posición X a -1190.
PARTE 6: Agregar transición rectangular
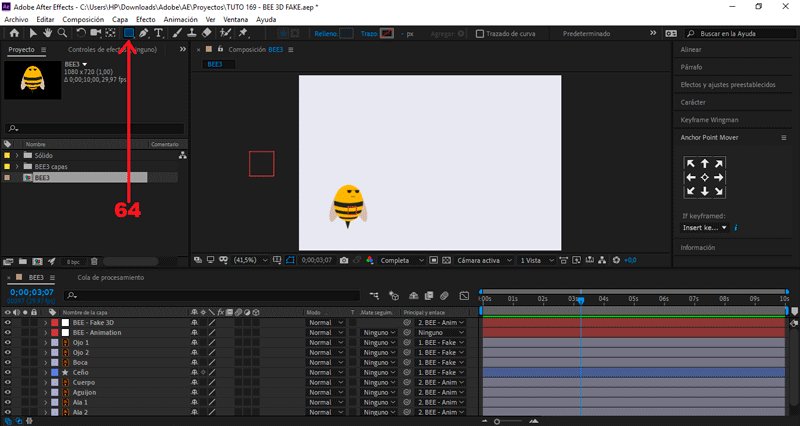
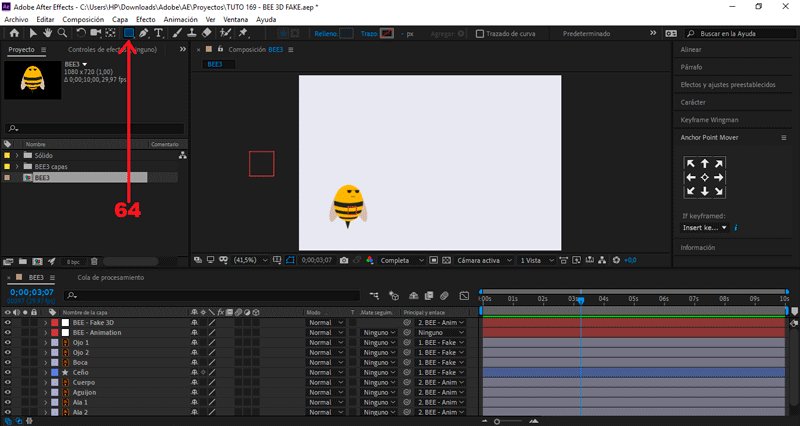
 Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Debe estar posicionado en la parte superior.
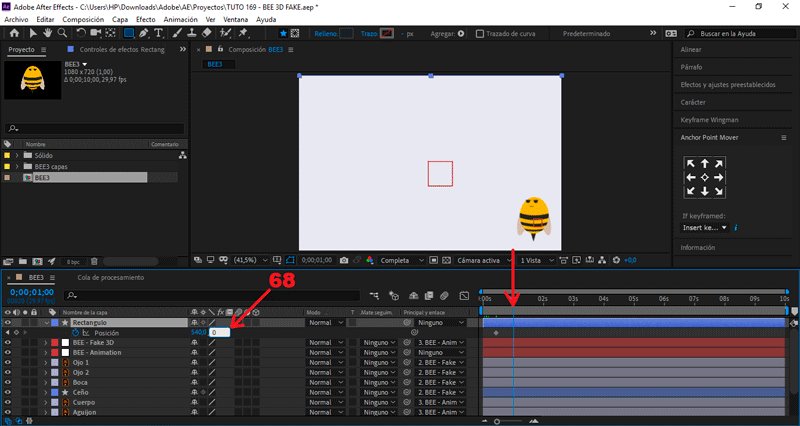
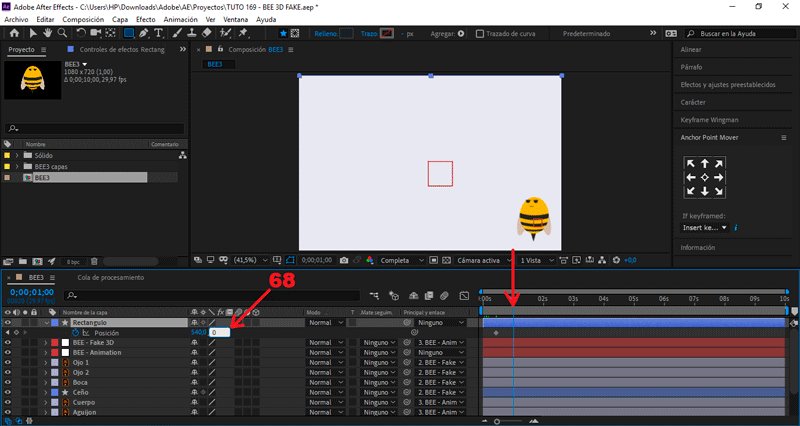
Teniendo seleccionada la capa «Rectángulo», presionamos la letra "P".
Se abrirán los frames de posición.
Nos posicionamos en el (seg) 0.13, cambiamos Posición Y a -360.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 1.00, cambiamos Posición Y a 0.
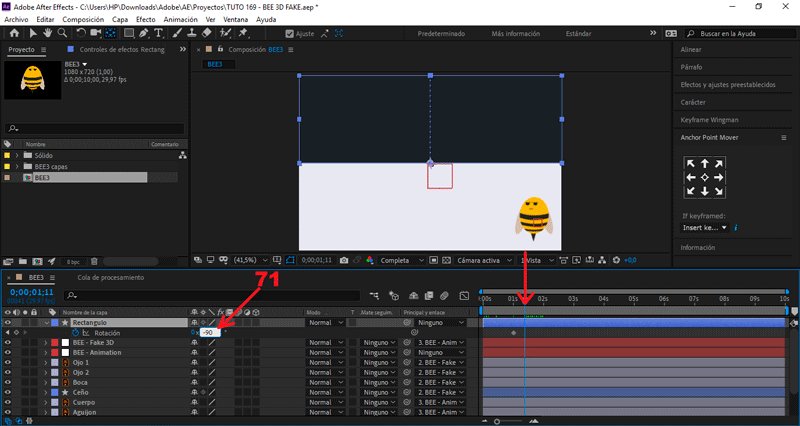
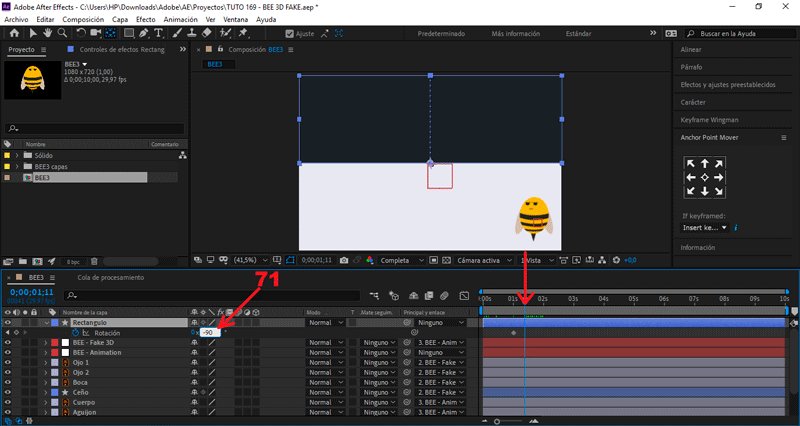
Teniendo seleccionada la capa «Rectángulo», presionamos la letra "R".
Se abrirán los frames de rotación.
Nos posicionamos en el (seg) 1.00, creamos un frame en Rotación.
Presionando el símbolo del reloj.
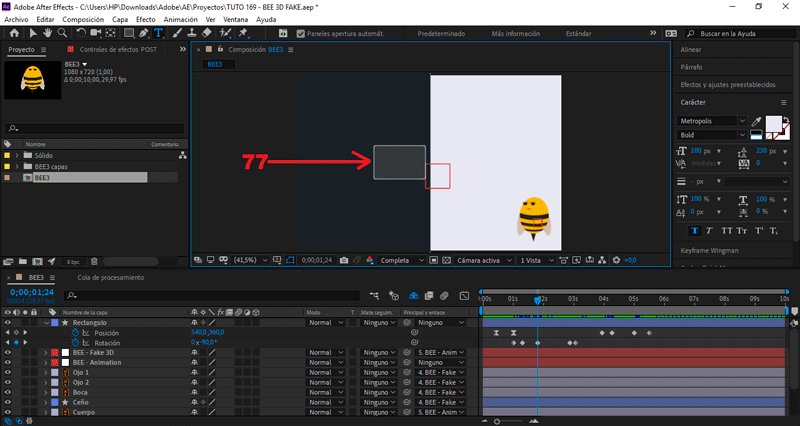
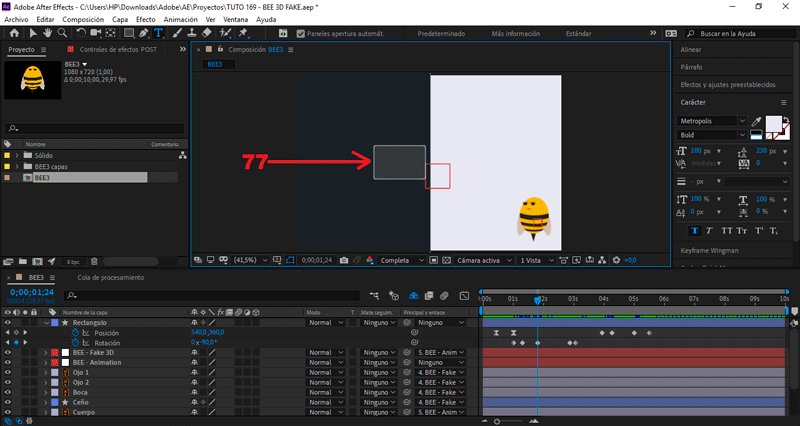
Nos posicionamos en el (seg) 1.11, cambiamos Rotación a -90.
Nos posicionamos en el (seg) 2.10, duplicamos los valores anteriores.
Presionando el símbolo del rombo.
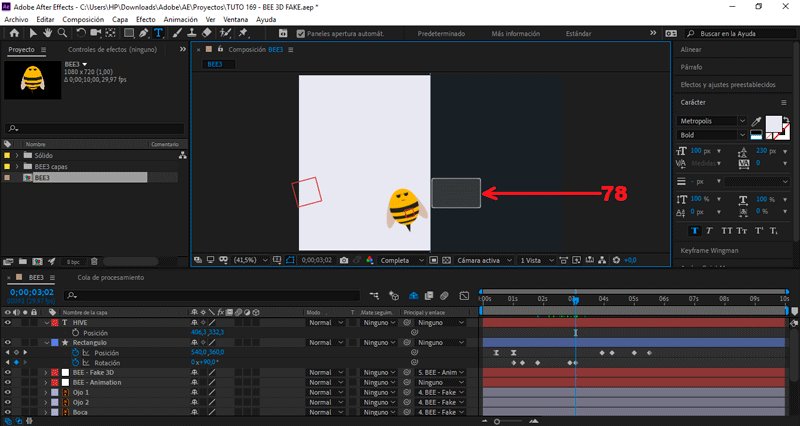
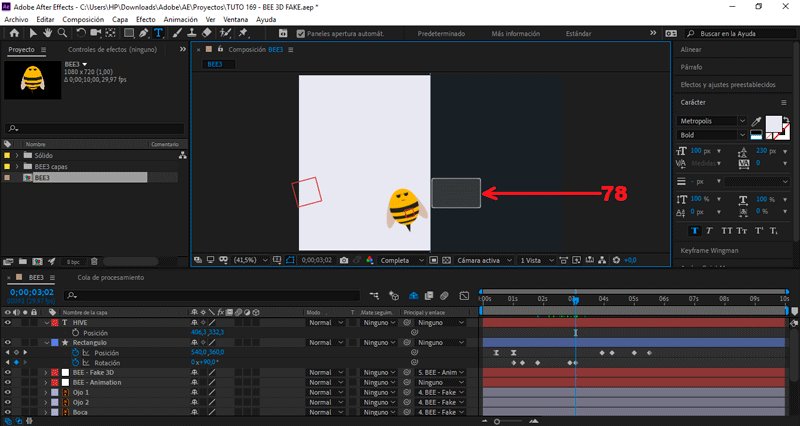
Nos posicionamos en el (seg) 2.16, cambiamos Rotación a 90.
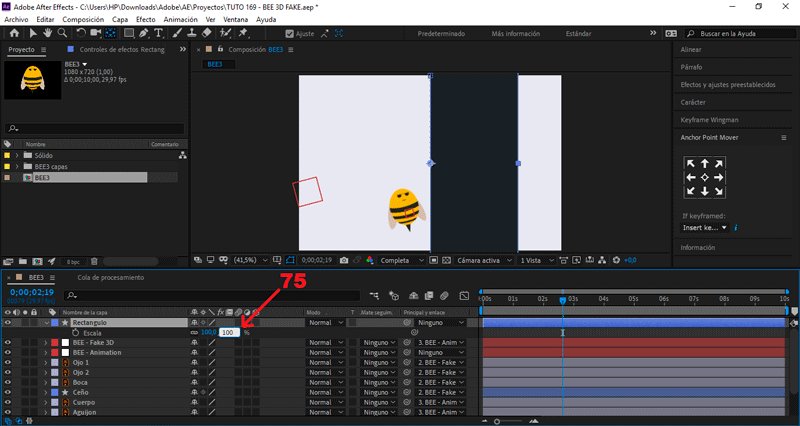
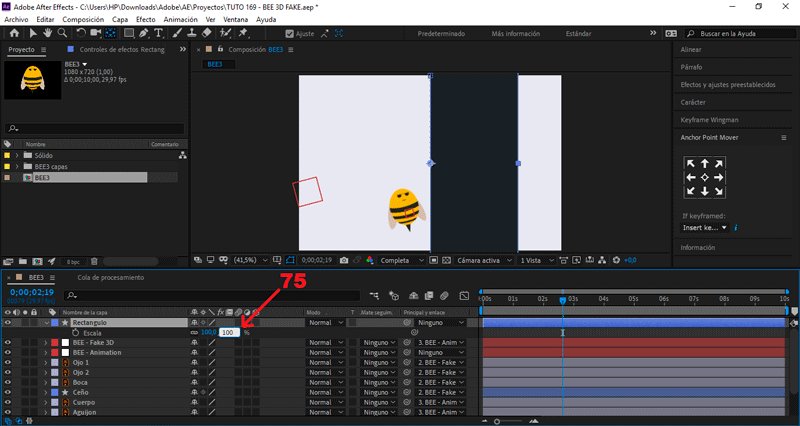
Teniendo seleccionada la capa «Rectángulo», presionamos la letra "S".
Se abrirán los frames de escala.
Cambiamos el valor Escala a 100.
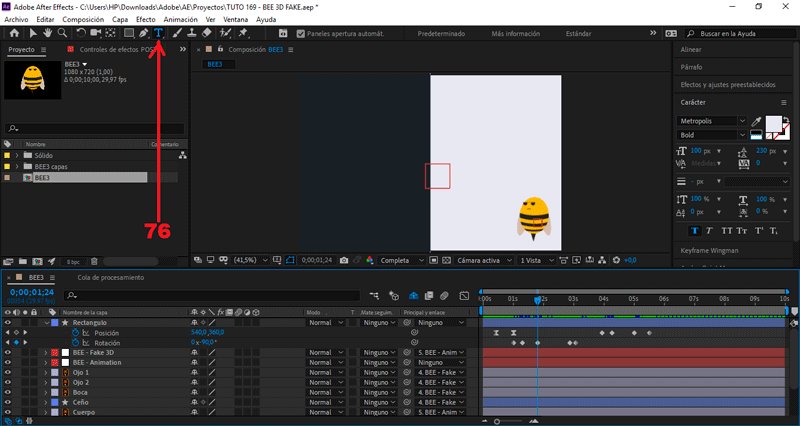
PARTE 7: Crear texto
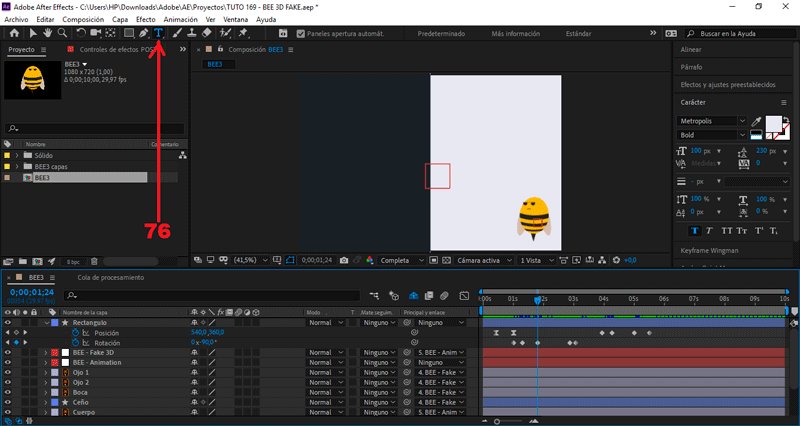
 Seleccionamos nuestra herramienta de texto en el apartado superior.
Seleccionamos nuestra herramienta de texto en el apartado superior.
Nos aseguramos que la fuente seleccionada sea Metropolis Bold.
Creamos un texto.
Colocaré «HIVE».
Creamos un segundo texto.
Colocaré «BLOG».
PARTE 8: Exportar nuestro GIF

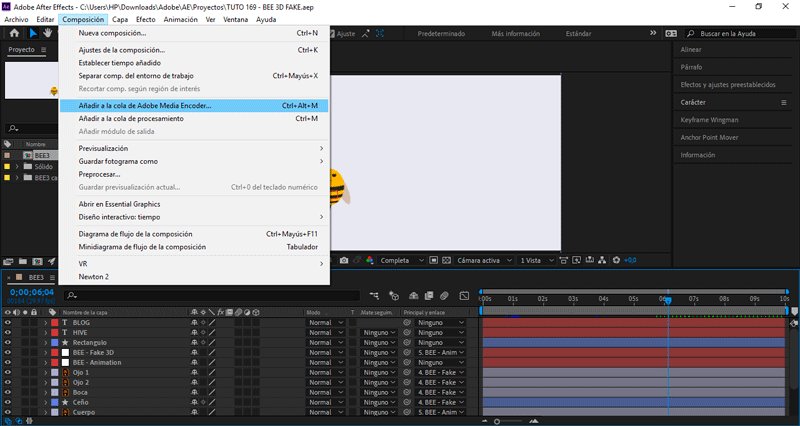
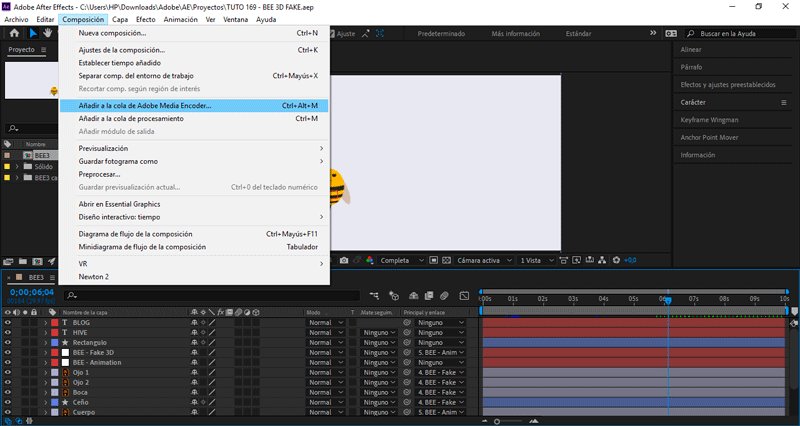
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
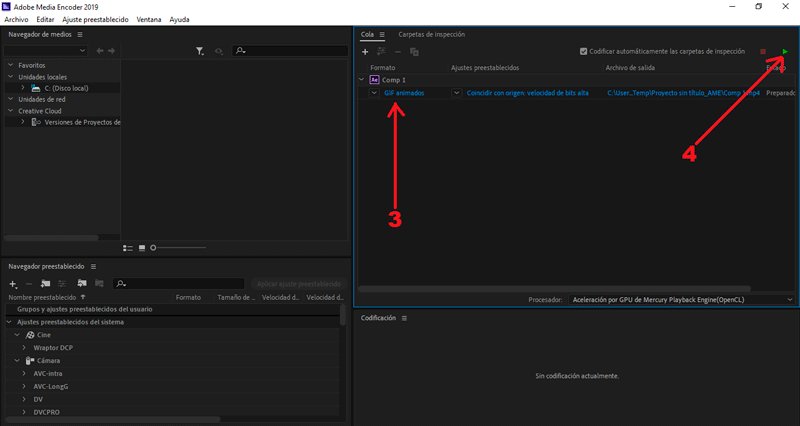
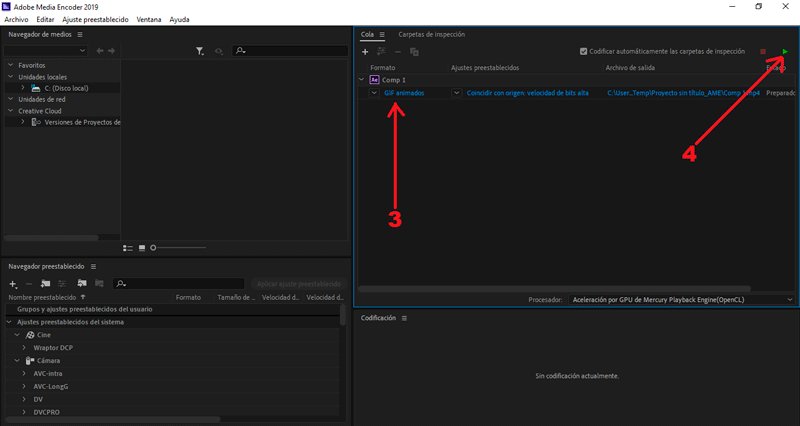
Nos aseguramos que el formato de salida sea en .gif animado, y le damos al botón de exportar.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Descargá el material usado:














wow me encanto, quisiera poder usar after effects :( es demasiado chevere,