Buen día, queridos HIVE bloggers. Les cuento: hace un par de meses, navegando en el feed de YouTube, me encuentre con un asombroso canal llamado ECAbrams; una cuenta donde semanalmente se hacen podcast con grandes personalidades del diseño gráfico (específicamente en AE). — En él charlan sobre plug-ins, actualizaciones, native tools, consejos, expresiones y hack life que pueden facilitarnos mucho las cosas...
¿Por qué digo esto?... Porque aproximadamente hace 2 meses compartieron un template (composición pre-renderizada .aep) gratuito de una animación de líneas que parten de un mismo eje. Luego de desglosarla y aplicar ingeniería inversa en ella, pude entender el esquema básico; y así mejorar el resultado y convertirlo en un efecto logo reveal... ¡Espero les guste!

¿Qué necesitamos?
Necesitamos tener instalado After Effects.
Al final les dejaré el link de descarga.
Proceso de creación:
PARTE 1: Composición
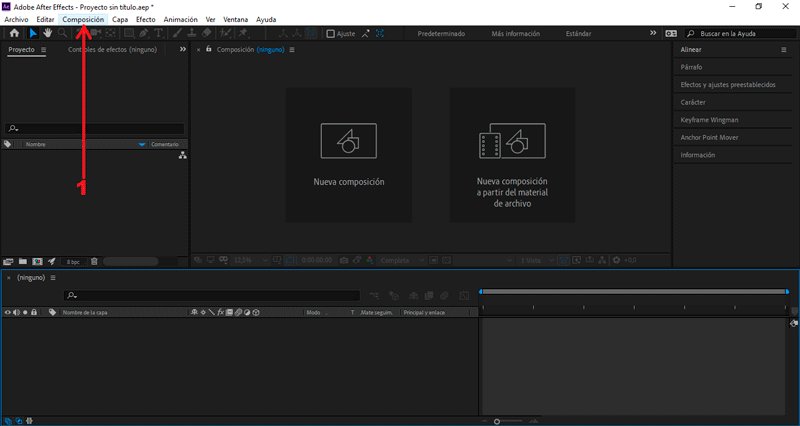
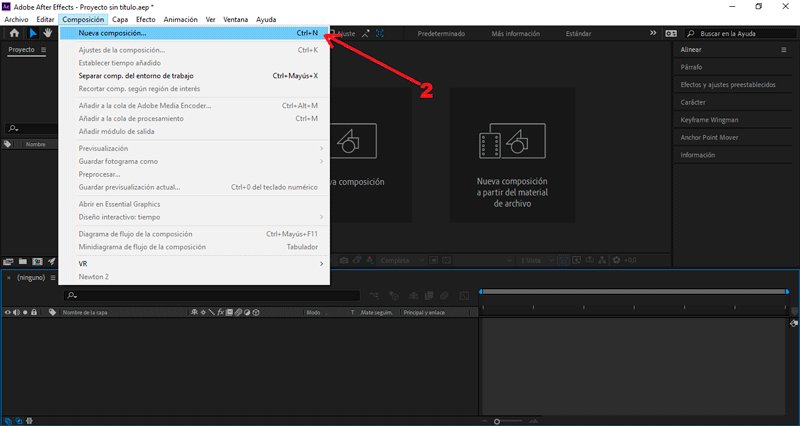
 Empezaremos creando una nueva composición.
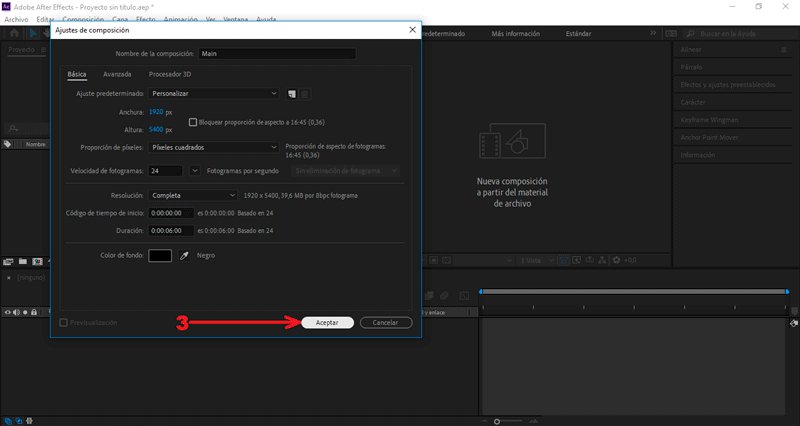
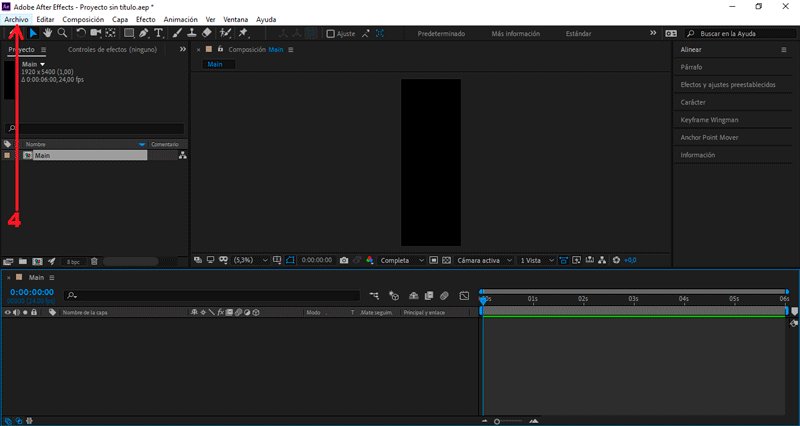
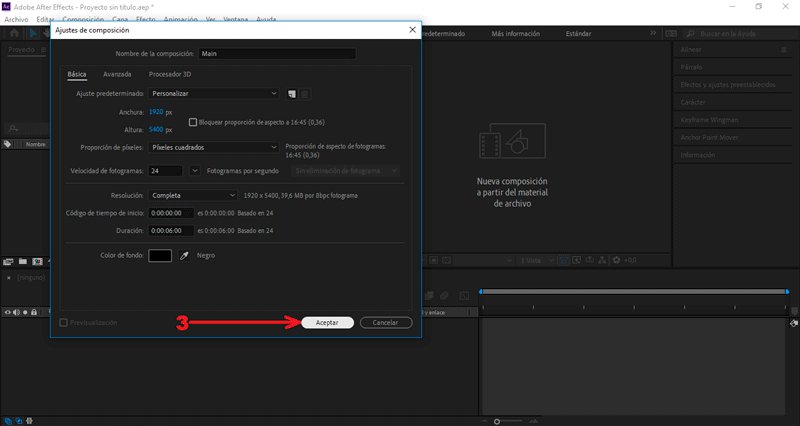
En la ventana emergente modificaremos los valores de la composición.
Empezaremos creando una nueva composición.
En la ventana emergente modificaremos los valores de la composición.
En mí caso el tamaño es 1920px x 5400px, color negro.
PARTE 2: Importar archivos

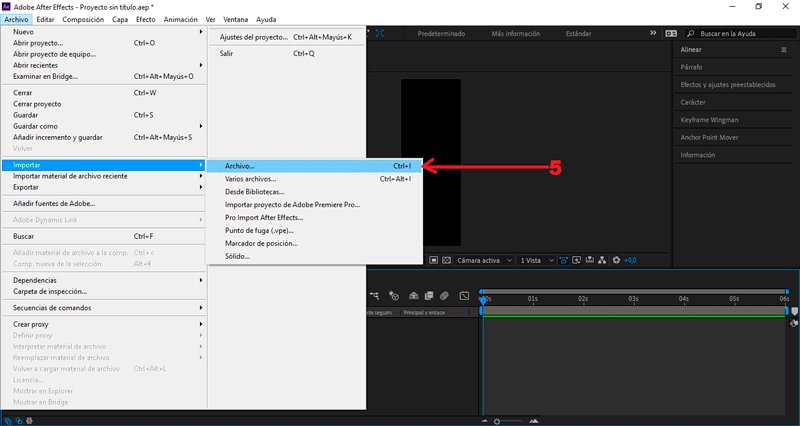
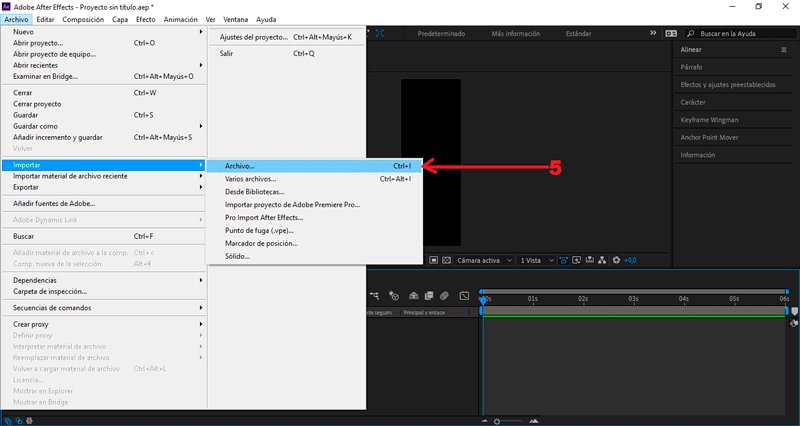
Presionamos Archivo/Importar/Archivos...
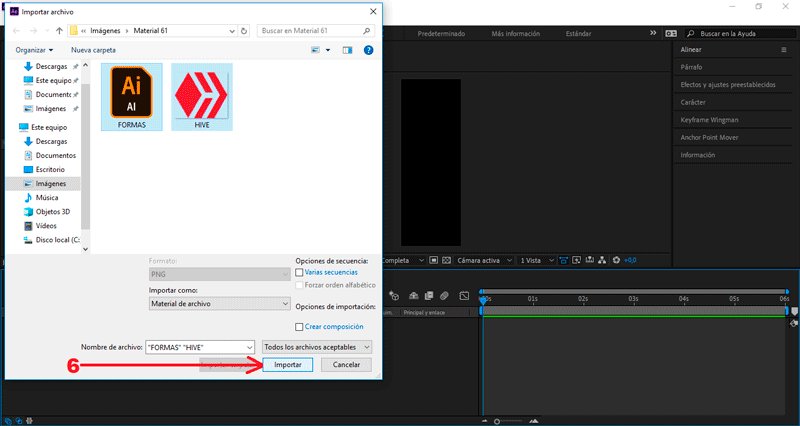
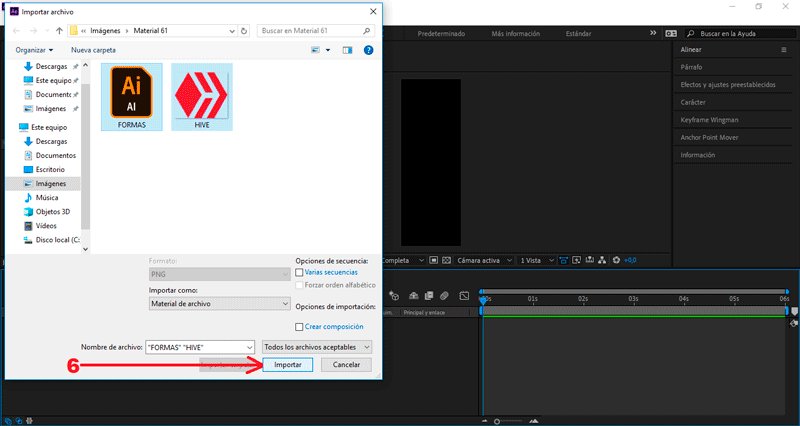
Seleccionamos «FORMAS» y «HIVE», presionamos importar.
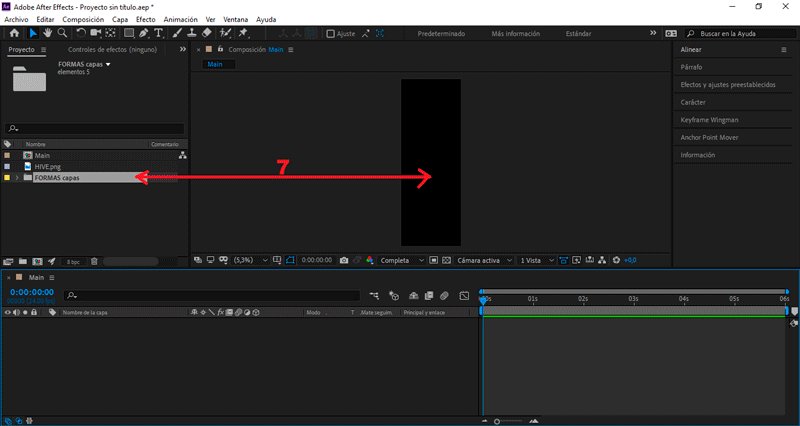
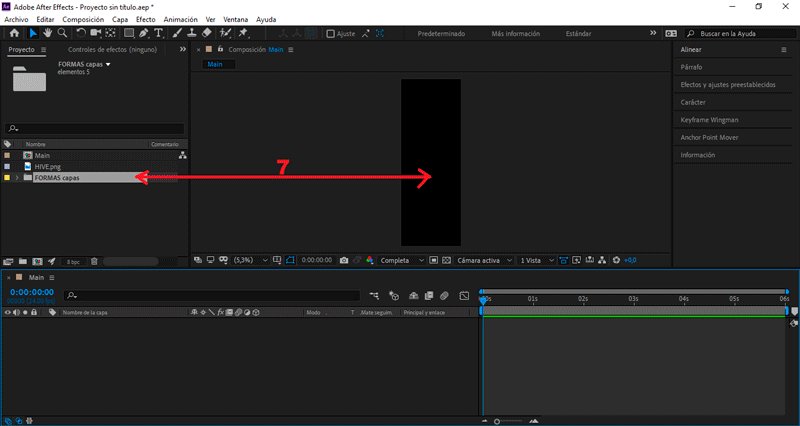
Arrastramos el archivo «FORMAS» hacía la mesa de trabajo.
PARTE 3: Extraer formas de la capa vectorial
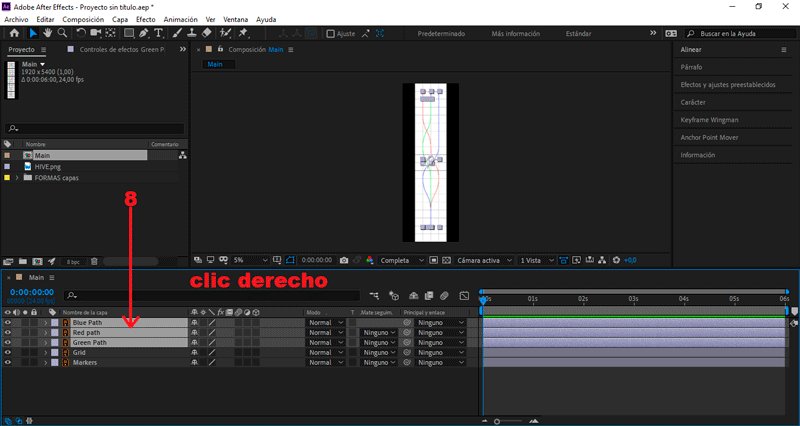
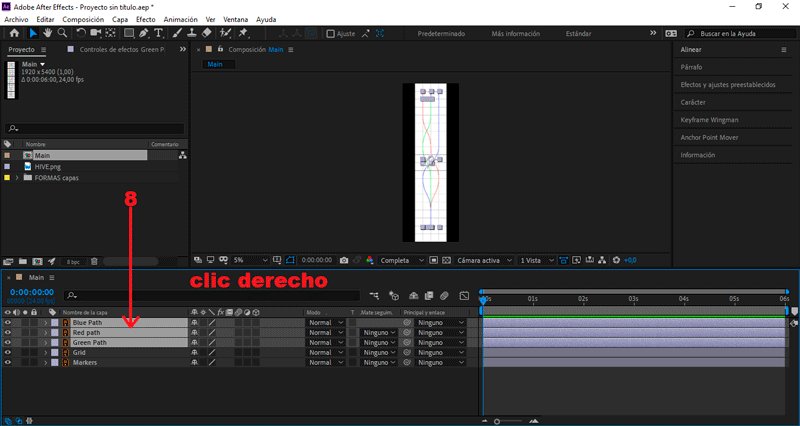
 Seleccionamos «Blue, Red y Green Path», damos clic derecho:
Seleccionamos «Blue, Red y Green Path», damos clic derecho:
Vamos hasta la opción Crear formas a partir de la capa vectorial.
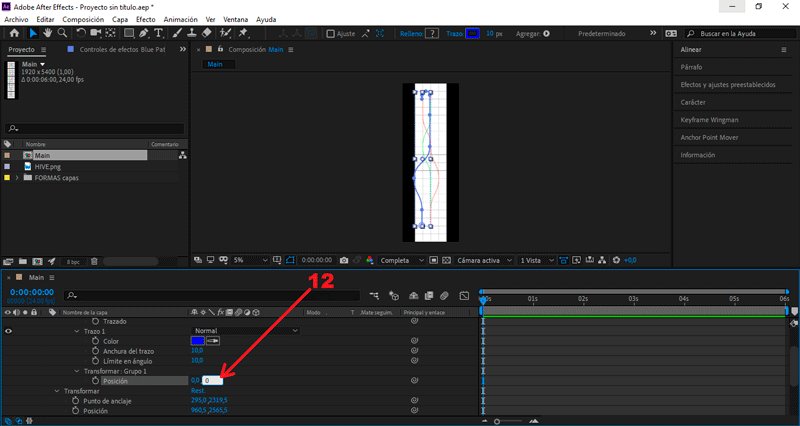
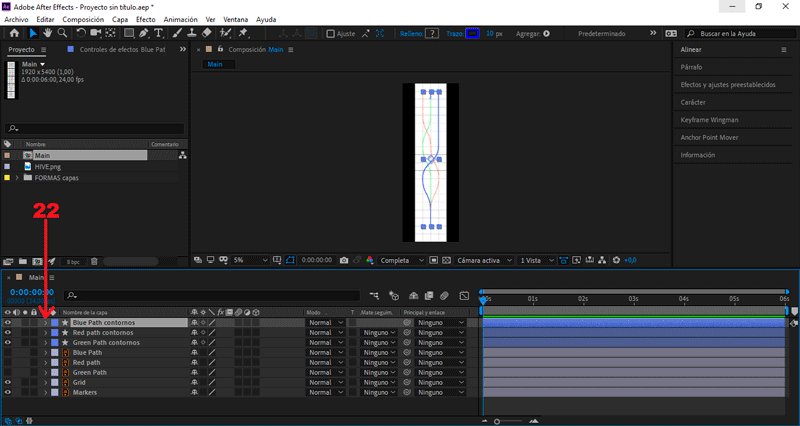
Seleccionamos «Blue Path contorno», presionamos la letra "UU".
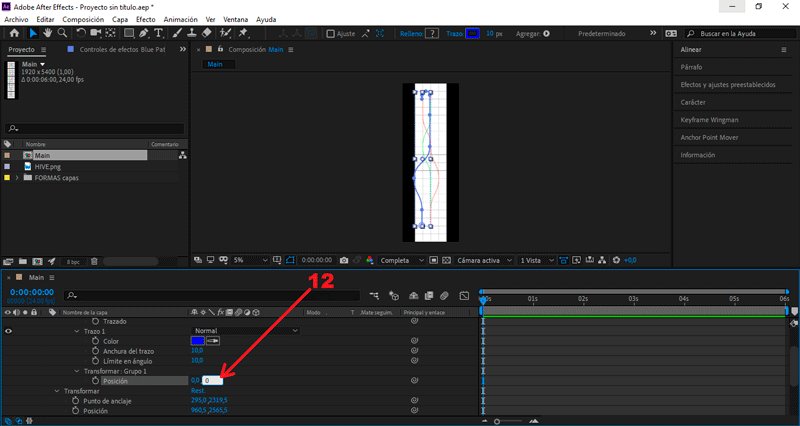
Se abrirán los frames de la capa vectorial.
Cambiamos el valor Posición X a 0.
Cambiamos el valor Posición Y a 0.
En la opción Transformar, presionamos Restaurar.
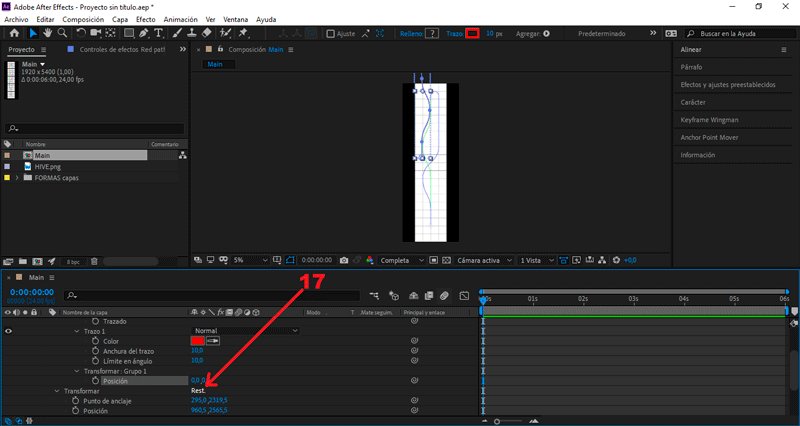
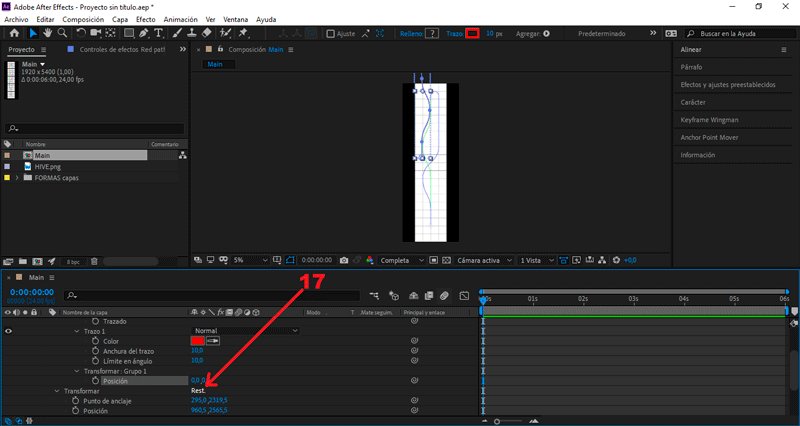
Seleccionamos «Red Path contorno», presionamos la letra "UU".
Se abrirán los frames de la capa vectorial.
Cambiamos el valor Posición X a 0.
Cambiamos el valor Posición Y a 0.
En la opción Transformar, presionamos Restaurar.
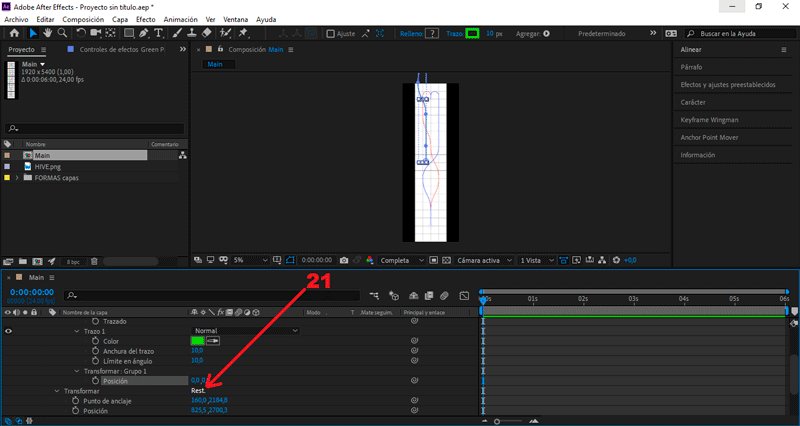
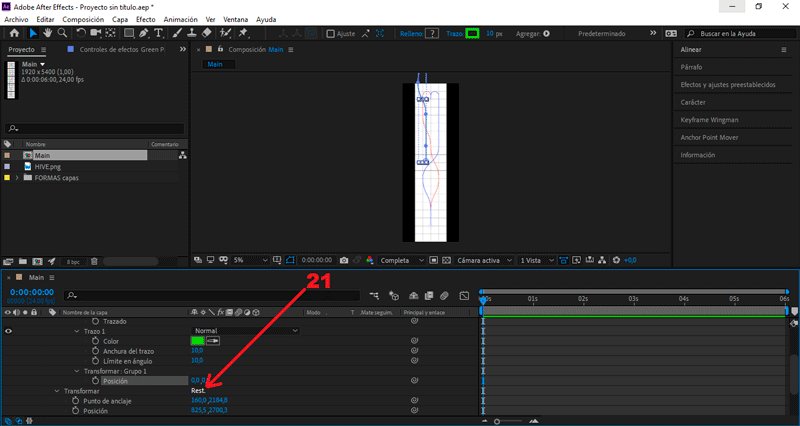
Seleccionamos «Green Path contorno», presionamos la letra "UU".
Se abrirán los frames de la capa vectorial.
Cambiamos el valor Posición X a 0.
Cambiamos el valor Posición Y a 0.
En la opción Transformar, presionamos Restaurar.
PARTE 4: Añadir ruta de trazo
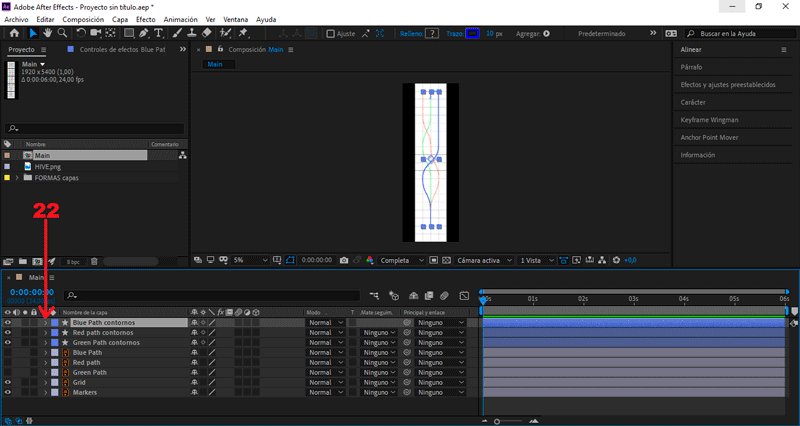
 Seleccionamos «Blue Path contornos»:
Seleccionamos «Blue Path contornos»:
Vamos a Ventana/Create Nulls From Paths.jsx
Elegimos la opción «Trazar ruta», presionando doble clic.
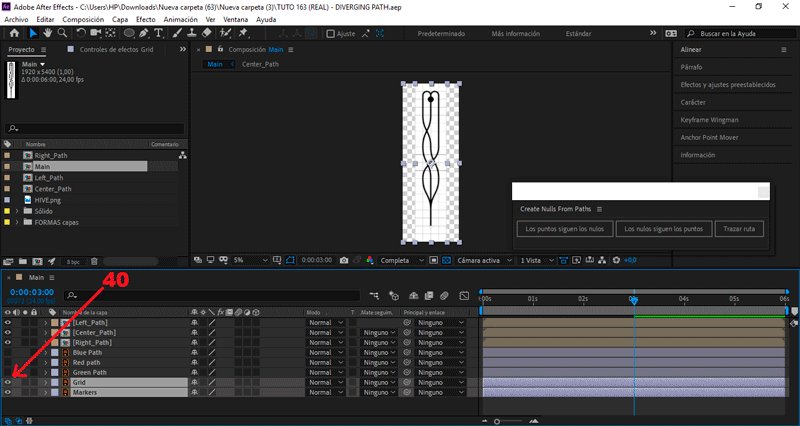
Seleccionamos la herramienta elíptica en el apartado superior.
Creamos un elipse en la mesa de trabajo.
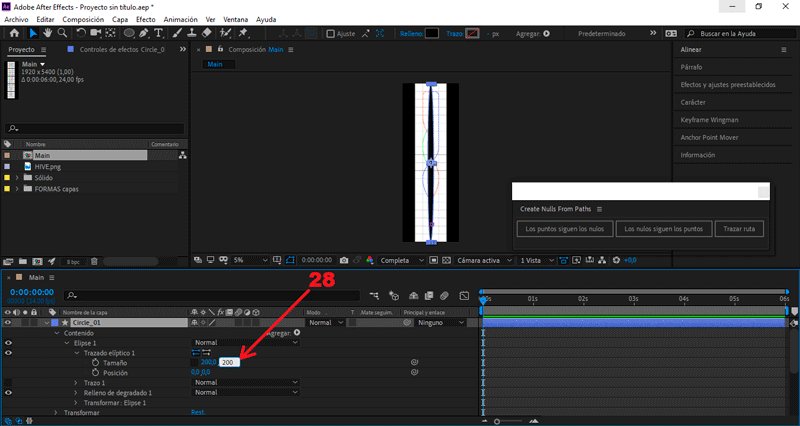
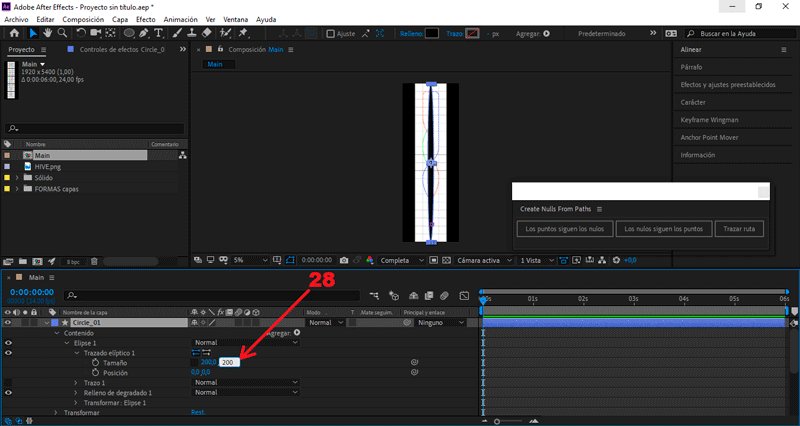
Presionando doble clic sobre el símbolo.
Cambiamos el valor Tamaño X a 200.
Cambiamos el valor Tamaño Y a 200.
Seleccionamos la capa «Circle_01»:
En Enlace, seleccionamos Trace Blue Path contornos: Trazado 1.
Aislamos visualmente las primeras 3 capas.
Presionando el símbolo que esta al lado izquierdo del candado.
Desplegamos Agregar, seleccionamos Recortar trazado.
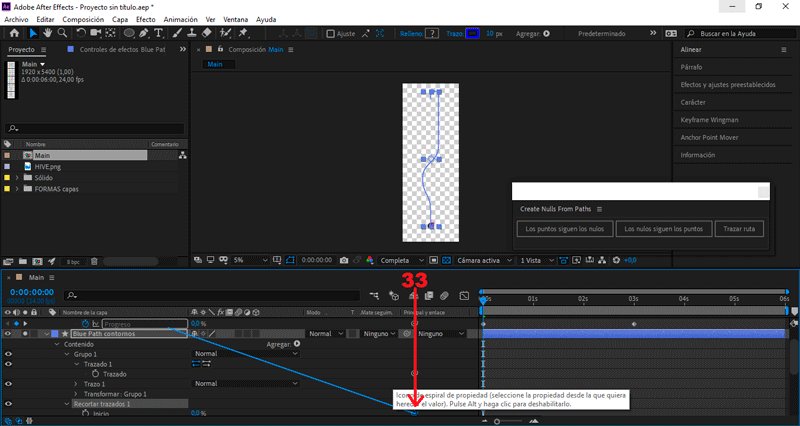
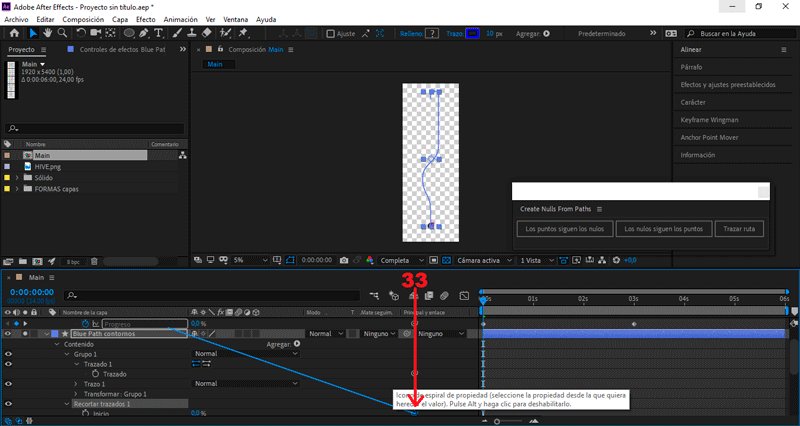
Enlazamos el valor Inicio con el valor Progreso.
Arrastrando el icono de la espiral de propiedad.
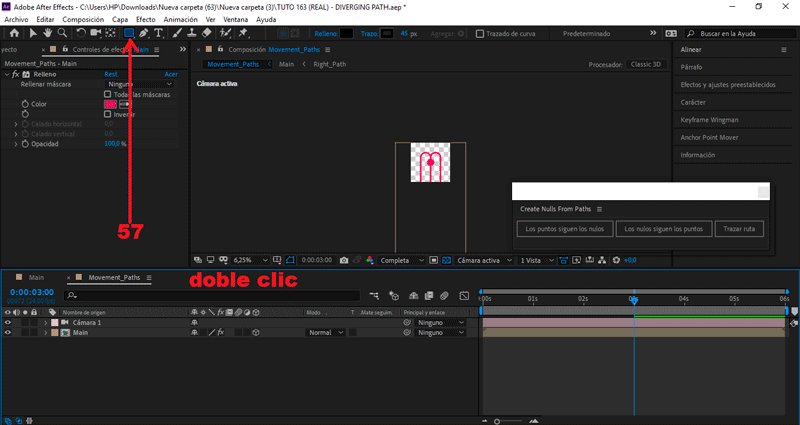
Seleccionamos la opción Trazo, cambiamos el color por Negro.
Cambiamos el valor Trazo a 45.
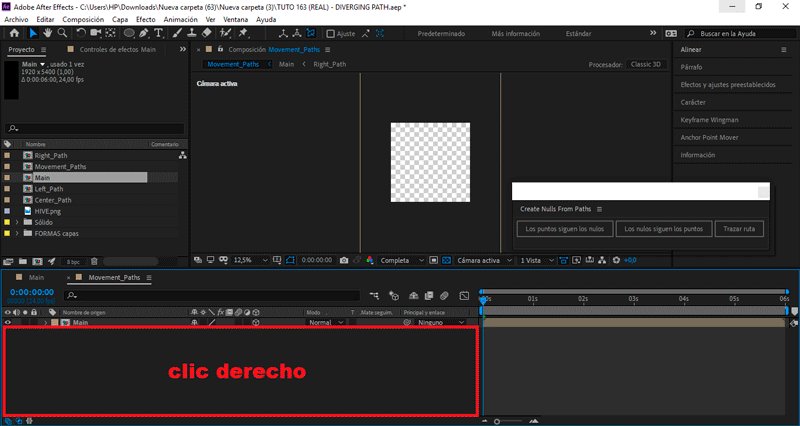
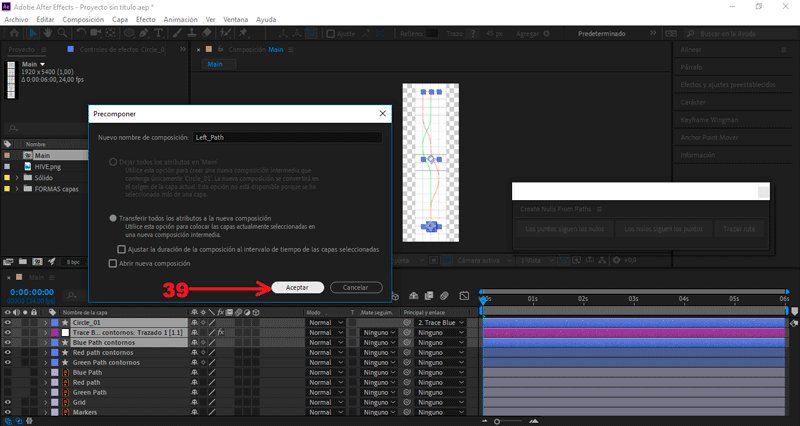
Seleccionamos las primeras 3 capas, presionamos clic derecho:
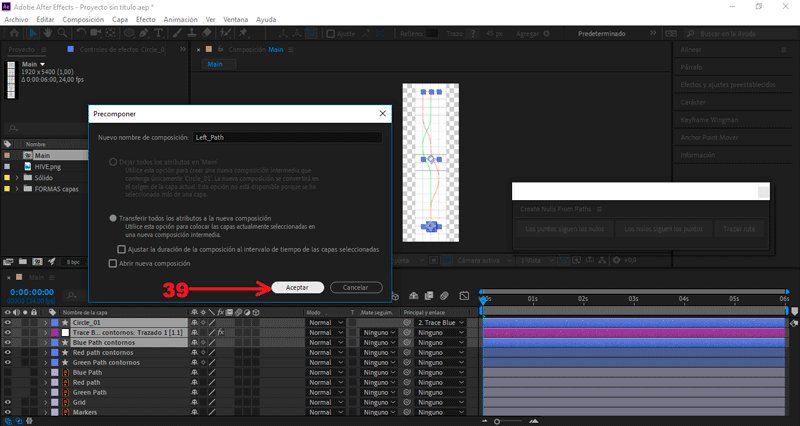
Vamos hasta la opción precomponer y le damos aceptar.
Le colocaré como nombre «Left_Path».
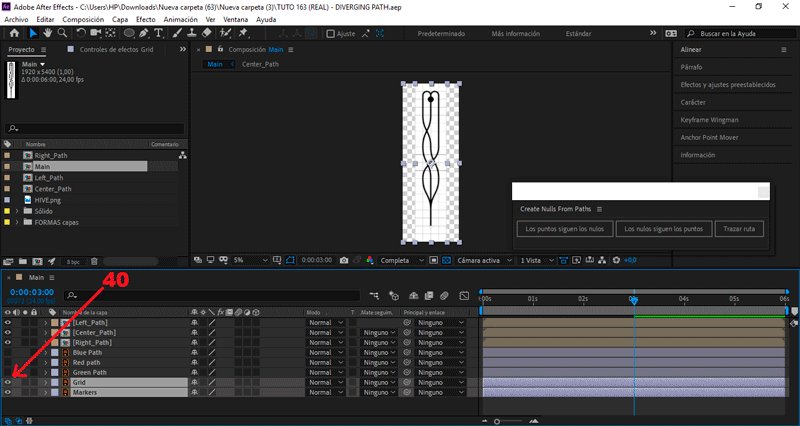
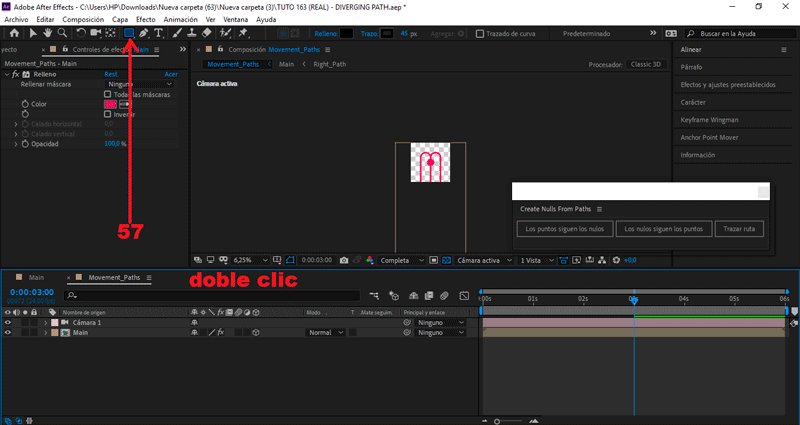
Repetimos el procedimiento con las capas «Red y Green Path»
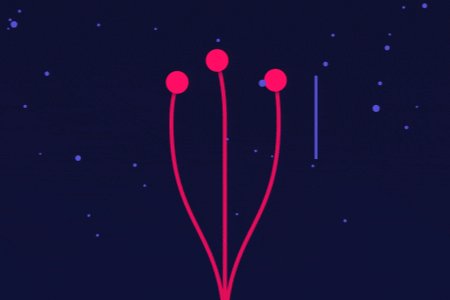
PARTE 5: Simular desplazamiento
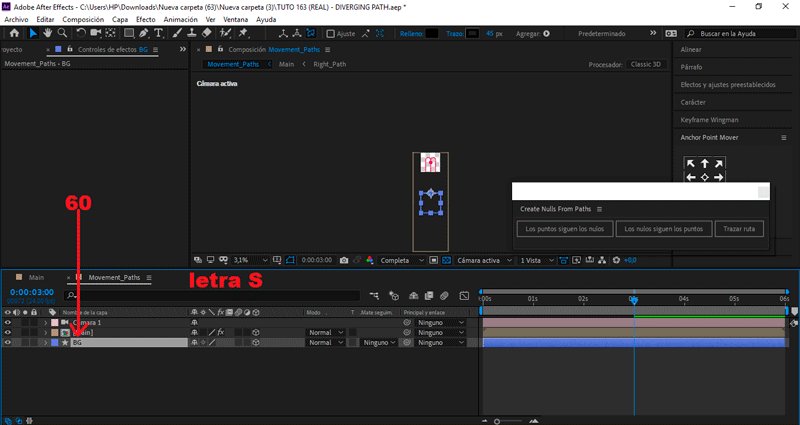
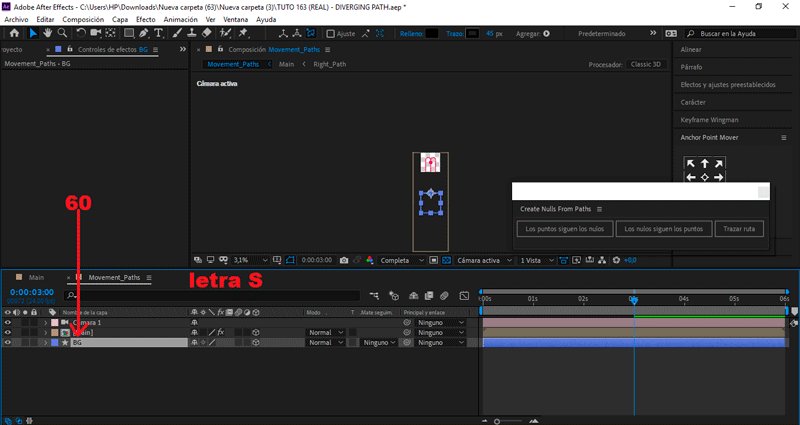
 Desactivamos la visualización de las capas «Grid y Markers»
Desactivamos la visualización de las capas «Grid y Markers»
Presionando el símbolo del ojo.
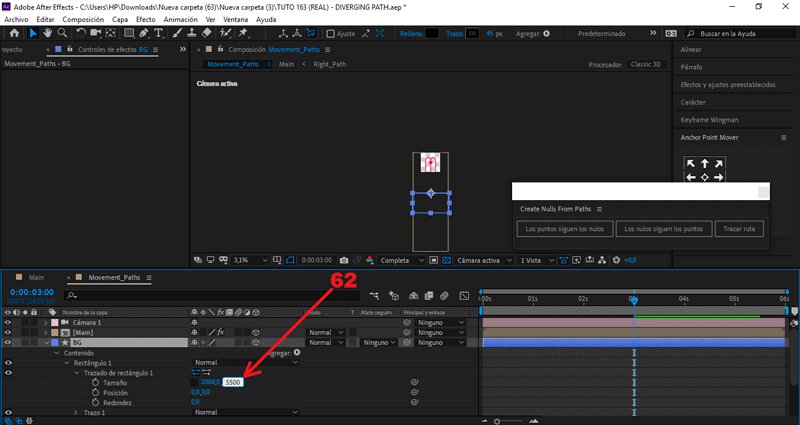
Creamos una nueva composición.
El tamaño será de 1080px x 1080px, nombre «Movement_Paths».
Arrastramos la composición «Main» hacía la mesa de trabajo.
Seleccionamos la composición «Main»:
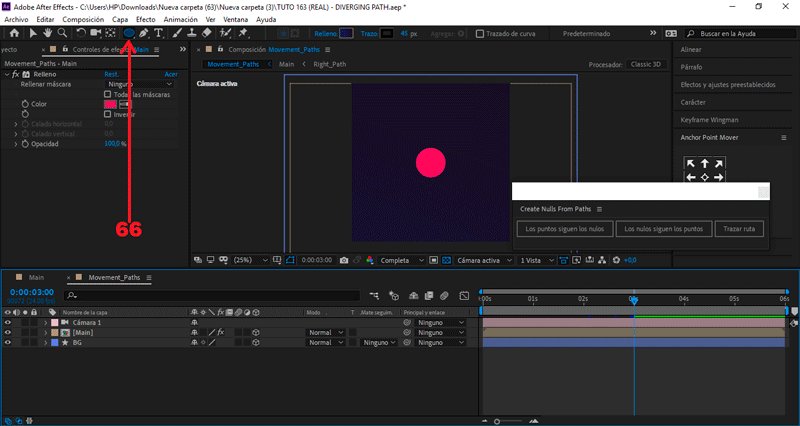
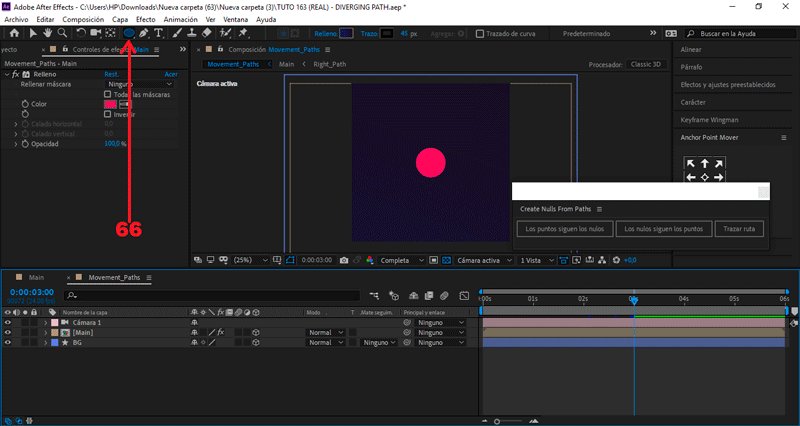
Procedemos a convertirla en un objeto 3D.
Presionando el símbolo del cubo.
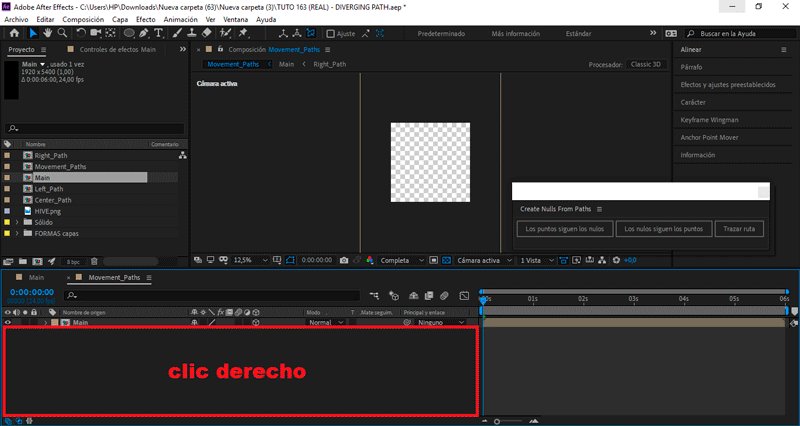
Presionando clic derecho sobre el área de trabajo.
Seleccionamos Nuevo/Cámara
Presionamos aceptar.
Teniendo seleccionada «Main», presionamos la letra "P".
Se abrirán los frames de posición.
Presionamos clic derecho, Separar dimensiones.
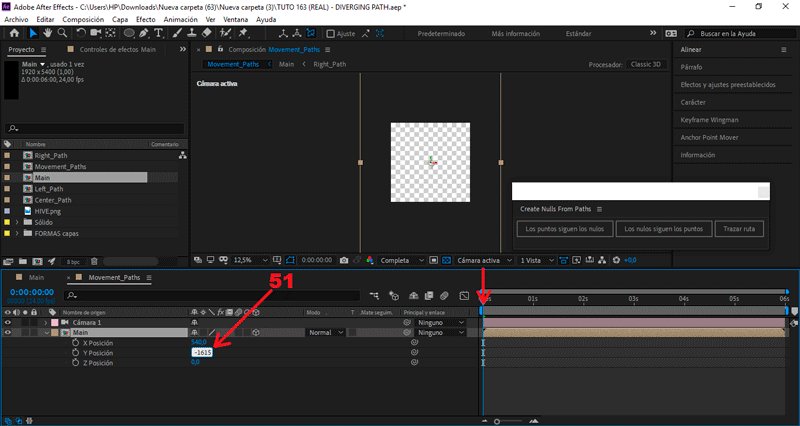
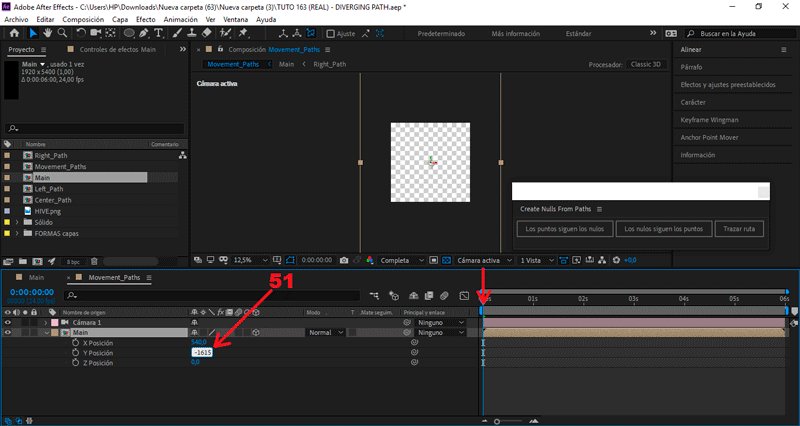
Nos posicionamos en el (seg) 0.00, cambiamos Posición Y a -1615.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.00, cambiamos Posición Y a 2700.
Vamos a Efecto/Generar/Relleno
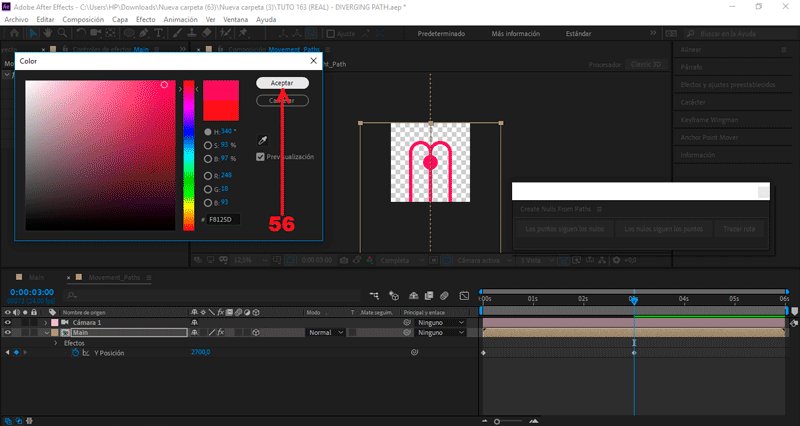
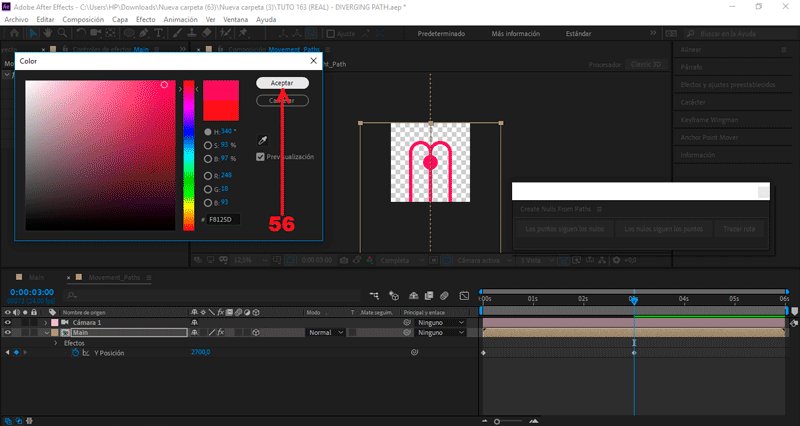
Seleccionamos la opción Color, elegimos el color Rosado.
PARTE 6: Crear y editar fondo
 Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Seleccionamos la herramienta rectangular en el apartado superior.
Creamos un rectángulo en la mesa de trabajo.
Presionando doble clic sobre el símbolo.
Teniendo seleccionado «BG», presionamos la letra "P".
Se abrirán los frames de posición.
Cambiamos el valor Posición Y a 2200.
Teniendo seleccionado «BG», presionamos la letra "S".
Se abrirán los frames de escala.
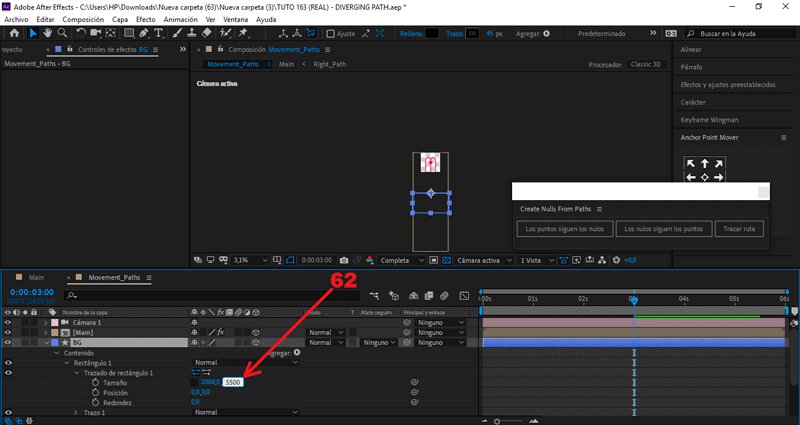
Cambiamos el valor Tamaño X a 2000.
Cambiamos el valor Tamaño Y a 5500.
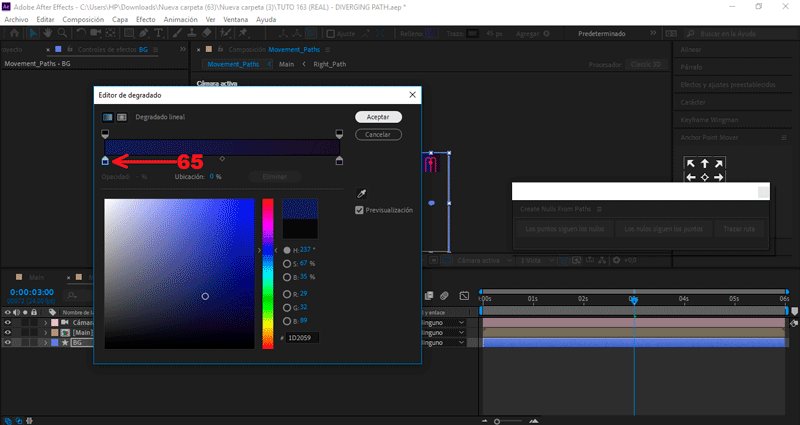
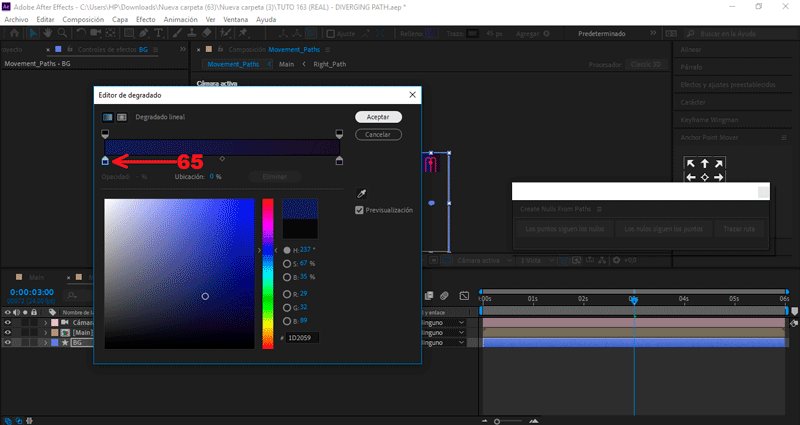
En Relleno, cambiamos la opción Color 2 por Morado oscuro.
En Relleno, cambiamos la opción Color 1 por Azul oscuro.
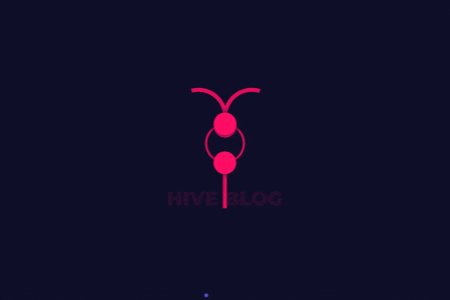
PARTE 7: Agregar logotipo
 Seleccionamos la herramienta elíptica en el apartado superior.
Creamos un elipse en la mesa de trabajo, nuevamente.
Seleccionamos la herramienta elíptica en el apartado superior.
Creamos un elipse en la mesa de trabajo, nuevamente.
Presionando doble clic sobre el símbolo.
Seleccionamos la opción Trazo, cambiamos el color por Rosado.
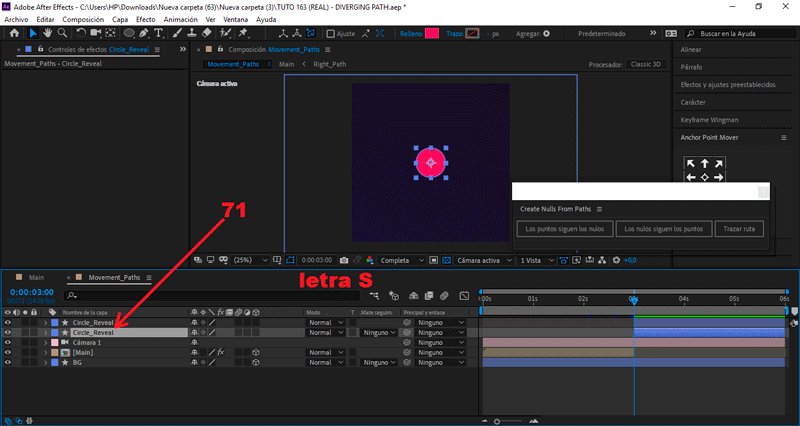
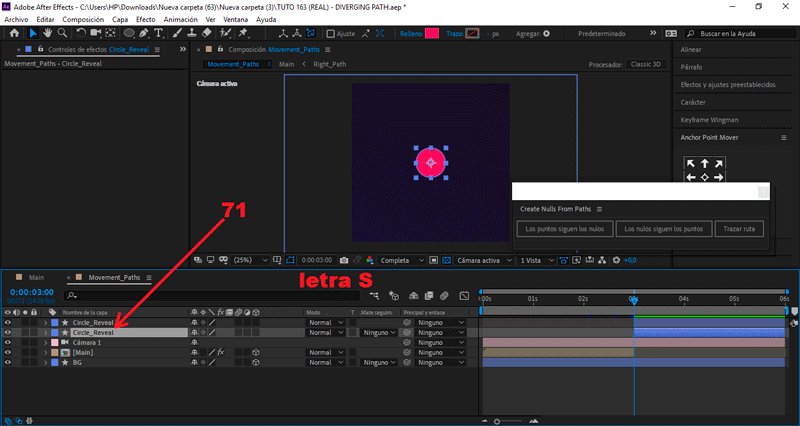
Seleccionamos la capa «Circle_Reveal»:
Nos posicionados en el (seg) 3.00, presionamos la letra "B".
Se reducirá el tiempo de visualización (inicio) a dicho (seg).
Seleccionamos la composición «Main»:
Nos posicionados en el (seg) 3.00, presionamos la letra "N".
Se reducirá el tiempo de visualización (fin) a dicho (seg).
Seleccionamos la capa «Cirlce_Reveal», presionamos ctrl + D.
Con este comando duplicaremos la capa.
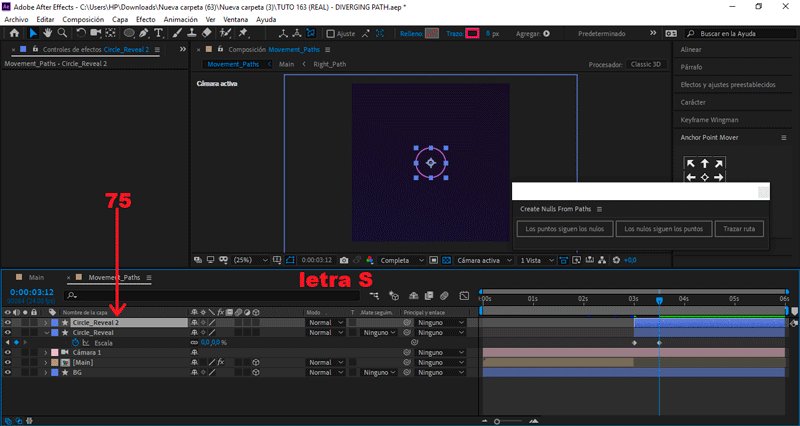
Seleccionamos «Cirlce_Reveal_01», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 3.00, creamos un frame en Escala.
Presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.12, cambiamos Escala a 0.
Invertimos los colores de las opciones Trazo y Relleno.
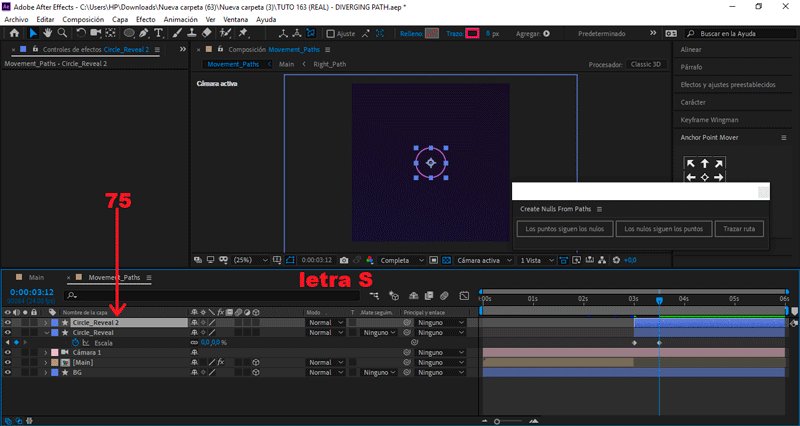
Seleccionamos «Cirlce_Reveal_02», presionamos la letra "S".
Se abrirán los frames de escala.
Nos posicionamos en el (seg) 3.00, cambiamos Escala a 0.
Creamos un frame, presionando el símbolo del reloj.
Nos posicionamos en el (seg) 3.12, cambiamos Escala a 120.
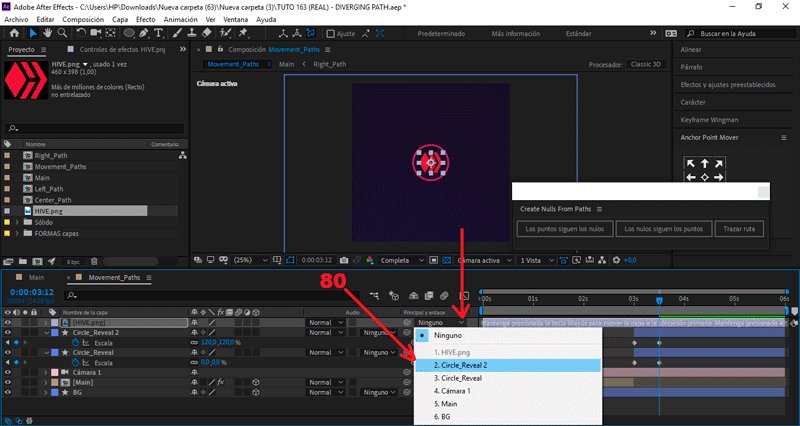
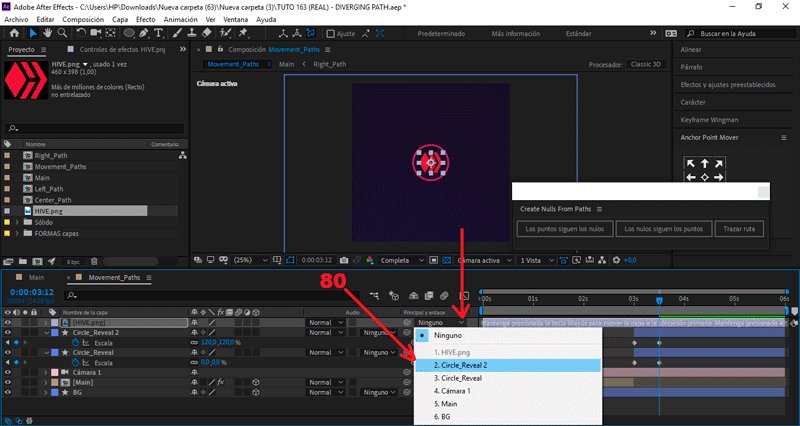
Arrastramos el logo «Hive» hacía la mesa de trabajo.
Seleccionamos el logo «Hive»:
En Principal y enlace, seleccionamos Circle_Reveal_02.
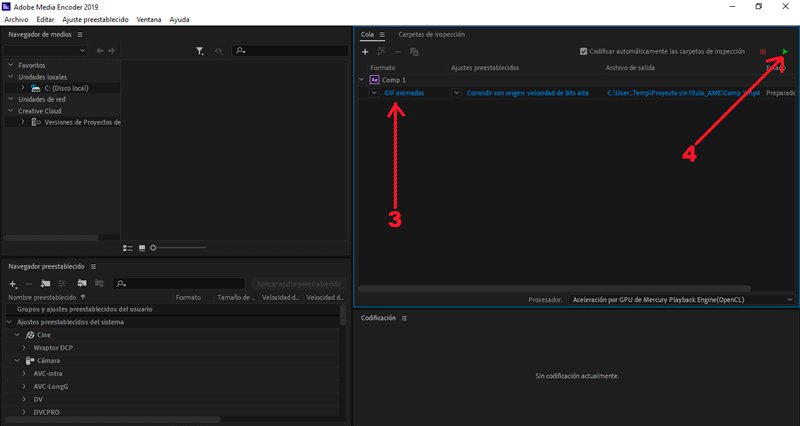
PARTE 8: Exportar nuestro GIF

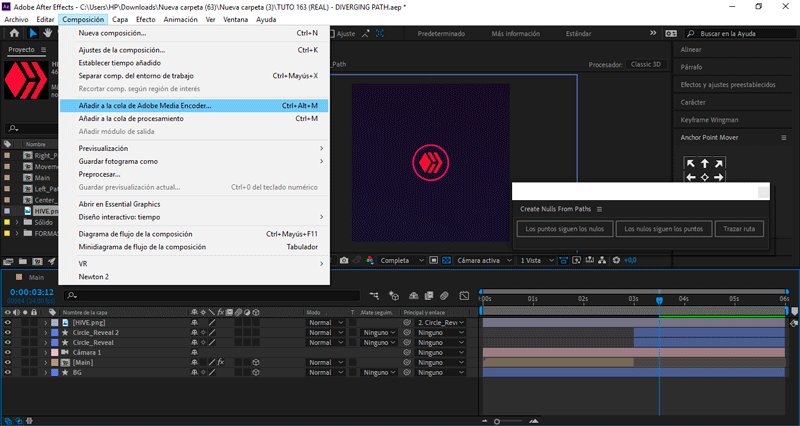
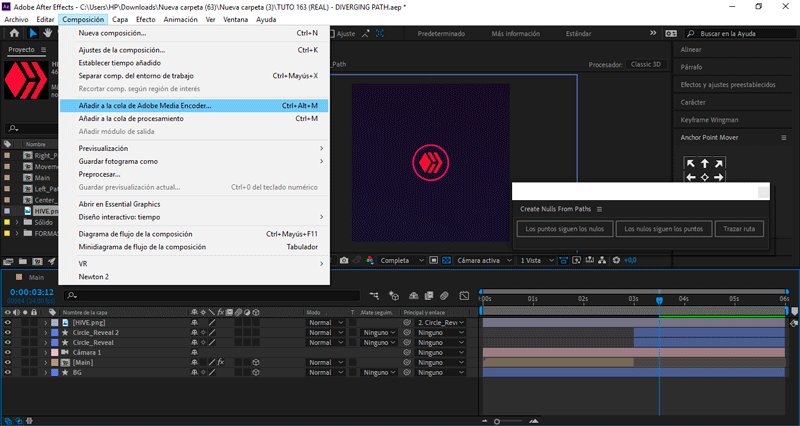
Presionamos Composición/Añadir a cola de Adobe Media Encoder...
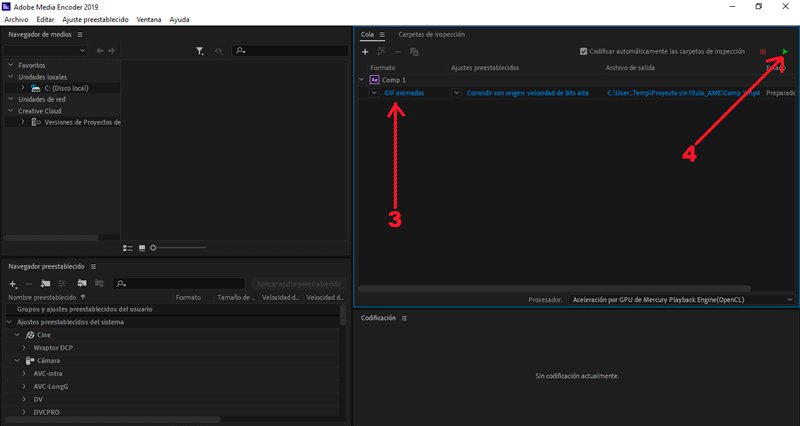
Presionamos el botón de exportar.
Nos aseguramos que el formato de salida sea en .gif animado.
Y éste es el resultado final:
 Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Hasta aquí el tutorial, espero les resulte útil. @rpcaceres se despide. ;)
Imagen usada:

Descargá el material usado:












Cuántos detallitos hay de por medio, ya ni los leí... Sólo decir que se ve muy bien.
Gracias por tu buen comentario, amigo @okutavio. ;D
Abrazos.
Congratulations @rpcaceres! You have completed the following achievement on the Hive blockchain and have been rewarded with new badge(s) :
You can view your badges on your board and compare to others on the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @hivebuzz:
Vote for us as a witness to get one more badge and upvotes from us with more power!
Gracias, querido bot ;D
Besitos.
Apóyenos también y vote por nuestro testigo.
Recibirá una credencial adicional y un voto más fuerte de nosotros con nuestras próximas notificaciones.
excellent work