
Esta es la segunda publicación sobre desarrollo de aplicaciones web, la cual planeo que sea una serie mostrando mi progreso de aprendizaje desde 0 en programación y desarrollo web. la primera la puedes ver haciendo clic Aqui. Hoy les daré un tutorial súper básico sobre Freecodecamp para que se terminen de animar a estudiar desarrollo web, actualmente voy por el 2do curso sobre diseño web Responsivo aprendiendo la parte mas básica de JavaScript.
Pero primero: ¿Qué es Freecodecamp?
Es una pagina web gratuita que ofrece cursos sobre diversos temas de programación, desarrollo de aplicaciones y web.
Su interfaz es sumamente intuitiva, cómoda y si, te otorgan Un certificado como desarrollador.


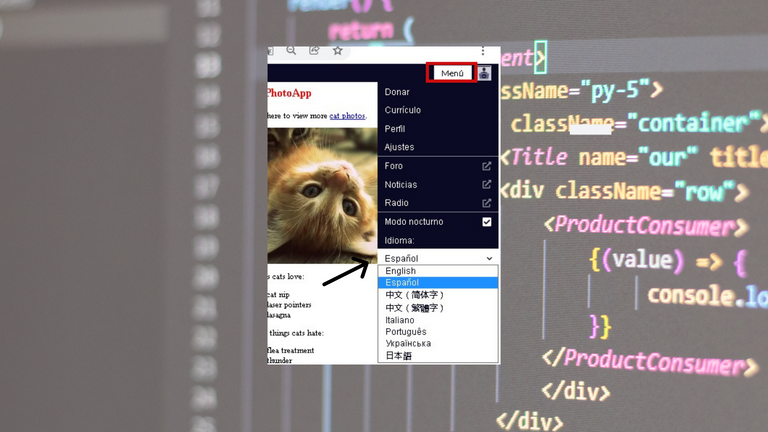
esto de acá arriba es el menú donde se pueden ver todas las opciones como el perfil (que ya había dicho que se puede asociar a tu linkedin, github y otras redes sociales), en el botón currículo es donde se alojan todos los cursos que ofrecen, en perfil, bueno ya sabes; tu perfil donde pones tu nombre, avatar una descripción y otras cosas personales, señalé en especifico la parte del idioma para que observes que tienen español además de Ingles y lo que creo que es Ruso sino es Ruso por favor corrígeme en los comentarios.
¿tengo que pagar algo para ingresar?
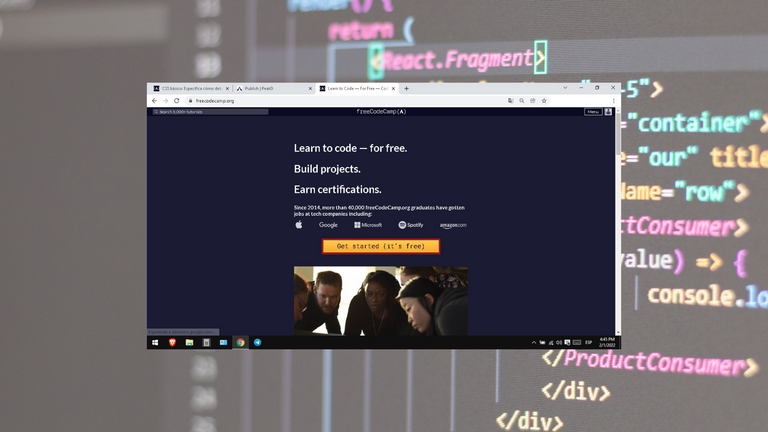
En lo absoluto, solo debes registrarte, llenando un sencillo formulario en la imagen de arriba resalte con un rectángulo rojo donde debes hacer click, ese screenshot es la pagina principal de freecodecamp, luego de eso te llevara a un formulario el cual no traje porque ya yo estoy registrado pero que es sumamente sencillo de llenar solo debes colocando tu correo electrónico, configurar tu idioma, ya que originalmente la pagina esta en ingles pero tienen ya varios módulos en diferentes idiomas lo cual facilita el aprendizaje sin embargo encontraras algunas soluciones y respuestas en el foro de la comunidad netamente en ingles, pero nada que un traductor no pueda resolver, listo ya podemos aprender!
luego de seleccionar el curso que mas te interese en haciendo click en menu>curriculo, iras aprendiendo de lo mas básico y progresivamente ira aumentando el nivel, en mi caso empecé por el primero de todos que es el de HTML llamado "diseño de web responsivo"

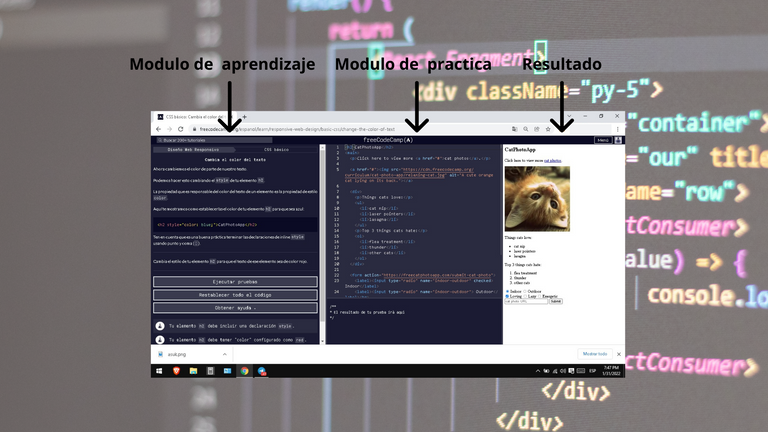
La pantalla se dividirá en 3 secciones como ves arriba yo quise por ponerle un nombre y ayudar a guiarnos dividirlos de la siguiente manera:En el modulo de aprendizaje están los detalles de la lección, lo que aprenderás cabe destacar que carece de cierto material teórico sin embargo te explica al detalle para sirve cada sentencia y elemento
En el modulo de practica siempre aparecerá un código el cual si empezaste desde el primer curso lo has venido construyendo y modificando tu mismo en cada lección y con cada practica, en el modulo de resultado puedes ir viendo tus modificaciones y el aspecto que tendría tu web.

en esta captura señale 3 botones que son de utilidad en la pagina el primero de ellos se llama ejecutar pruebas el cual es un botón que te permite ver en le modulo de resultado, el resultado de tu modificación en el código. luego esta el botón de ayuda que tiene opciones variadas según la dificultad de la lección pero por defecto tiene la de dirigirte al foro de la comunidad donde hay cientos de miles de preguntas y soluciones, el tercer botón reestablecer todo el código que lo que hace es que devuelve todo al código original esto permite que si te equivocas y no sabes donde estaba el error puedes volver a hacerlo todo de nuevo.
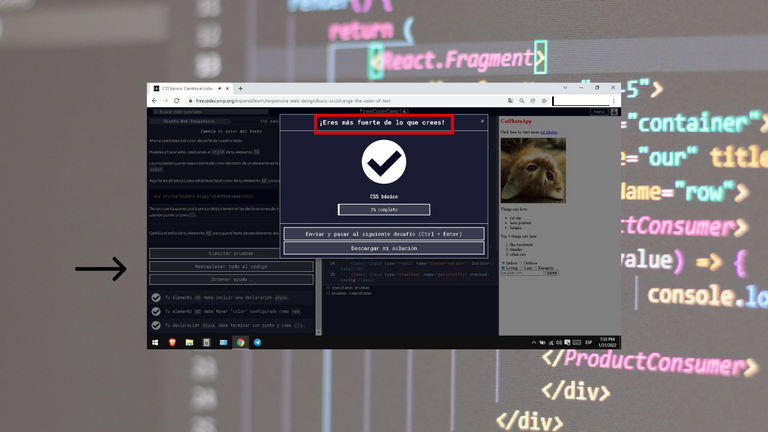
Una de las cosas que mas me gustan de la pagina es que puedes aprender a cualquier hora y tardarte todo lo que necesites hasta que aprendas ya que no tienes la presión de entregar proyectos o alguien que te supervise. simplemente vas a tu ritmo a tu tiempo aparte de que te deja bonitos mensajes cada vez que terminas una leccion ahi señale uno, por ejemplo ese que señale arriba en el rectangulo rojo.
hasta aqui el tutorial sobre freecodecamp, en los proximos dias les traere como va mi progreso actualmente me encuentro cursando las lecciones sobre javascrip y creo que me esta empezando a gustar mucho esto.
las Ediciones de imágenes fueron realizadas en canva con elementos gratuitos de su repostería, los screenshot fueron tomados de la pagina https://www.freecodecamp.org/ de la cual trata mi post.