Proyecto HIVEWEB
Página web: ahiveweb.com
Post No.- 2 - Fundamentos y primeros pasos.
¡Hola amigos! Aquí les dejo el avance del proyecto HIVEWEB. En este post hago una introducción muy básica del generador de sitios web estáticos HUGO, que va a ser la herramienta fundamental para la construcción de sitios web en el servicio que estoy intentando desarrollar. Estoy describiendo cada paso del proyecto en gran detalle por si alguien más está interesado en replicar esta experiencia. Espero que les guste y de antemano muchas gracias por los comentarios.

Lo primero que he hecho es reservar el dominio ahiveweb.com para el proyecto. Por ahora, esta vacío porque lo iré activando a medida que vaya progresando en el desarrollo de este servicio.
EL Generador HUGO
HUGO es un generador de sitios web estáticos. Un sitio web estático es aquél que está construido con archivos html, css y Javascript, y que una vez que han sido creados sus códigos ya no se alteran o cambian. Los sitios web estáticos no requieren de ningún tipo de participación o procesamiento por parte de los servidores en los que se encuentran alojados. Una ventaja de los sitios estáticos es la rapidez con la cual pueden ser servidas dichas páginas, ya que los navegadores no tienen que esperar a que la página sea construida tal como ocurre en los CMS tipo Wordpress, donde cada página es creada de manera dinámica para cada visitante. Además este tipo de páginas pueden ser distruibuidas a través de los CDN (content delivery network) sin ningún tipo de procesamiento adicional, disminuyendo considerablemente los tiempos de latencia para usuarios de cualquier región geográfica en el mundo. Otras ventajas son la seguridad, resilencia y escalabilidad de los sitios estáticos, ya que al no existir bases de datos, plugins, widgets o códigos que ejecutar, no hay prácticamente software que hackear, puntos vulnerables o lugares donde inyectar códigos maliciosos.
En el pasado, el precio a pagar por tener una página web estática era que la interactividad con los usuarios se veía drásticamente reducida. En esas páginas web estáticas tradicionales era muy difícil personalizar la experiencia para cada usuario, pero con la nueva tecnología JAMSTACK es posible ahora crear casi cualquier tipo de experiencia interactiva para los visitantes de un sitio web a través de micro servicios, y sin necesidad de perder ninguna de las ventajas que ofrecen las páginas web estáticas.
¿Cómo instalar HUGO?
La instalación de HUGO es relativamente simple. Para intalarse en un máquina con Linux (Debian/Ubuntu/otros) puedes hacerlo con el paquete snap para lo cual solo necesitas el siguiente comando en el terminal:
snap install hugo --channel=extended
Con esto estarás instalando la versión extendida de HUGO la cual permite trabajar con el procesamiento de CSS, que es una excelente herramienta durante la creación de tus propios temas.
Si utilizas otros sistemas operativos puedes consultar las instrucciones de instalación de Hugo en otros sistemas operativos.
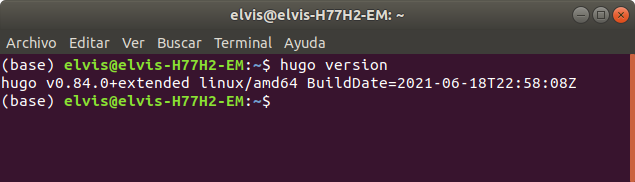
Una vez finalizada la instalación puedes verificar que todo funciona bien consultando la versión de HUGO con el siguiente comando en el terminal:
hugo version
Si todo ha salido bien debes ver una respuesta como esta:

Creando la primera HIVEWEB
Para crear un sitio web nuevo en HUGO sólo hay que utilizar el siguiente comando:
hugo new site nombre_del_proyecto
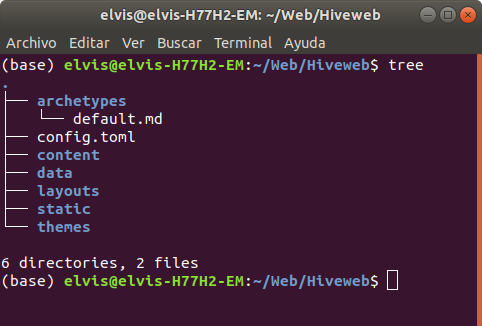
Este comando crea un directorio utilizando el nombre del proyecto. Este directorio tiene una estructura básica idéntica para todos los proyectos, con los directorios y archivos necesarios para construir un sitio web en HUGO. En la siguiente imagen se muestra la estructura de estos directorios.

Se crean 6 directorios que se muestran en azul y dos archivos. Todos los directorios están vacíos, excepto el directorio de archetypes que contiene el archivo default.md. En la raiz se encuenta el archivo config.toml.
El archivo de configuración principal
El archivo config.toml es el archivo principal de configuración de todo nuestro sitio web. En este archivo es donde se definen la variables, parámetros principales y comandos de GO que son utilizado por los temas para construir el sitio web. Este archivo puede ser escrito en formato TOML, YAML o JSON, es decir el archivo de configuración puede ser config.toml, config.yaml o config.json. Cuando los sitios web son muy grandes o con múltiples idiomas y ambientes, el archivo config.toml puede ser sustituido por un directorio config en donde puede definirse un directorio para cada idioma o ambiente. En las etapas iniciales de HIVEWEB sólo utilizaremos el archivo config.toml.
En el archivo config.toml es donde se definen el dominio del sitio web, nombre del sitio, parámetros esenciales para el SEO, el tema que se utilizará para construir el sitio web, asi como centenares de posibles templates, funciones y parámetros de HUGO. Este archivo puede llegar a ser muy complejo ya que controla cada uno de los aspectos y detalles de la forma en que HUGO construye el sitio web.
Cada archivo config.toml es único para cada sitio web, ya que su contenido depende del tema utilizado, de las particularidades del diseño y de las capacidades del sitio web.
Los archetypes
El archivo default.md del directorio archetypes es el archivo de configuración por defecto para crear el contenido de nuestas páginas web. Cuando se crea el contenido de una página web en HUGO se hace en un archivo Markdown, que en su cabecera contiene todas los parámetros, variables y comandos de GO que requieren los "Temas" para construir ese tipo de página web en particular. Este encabezado se le denomina el "front matter" y se debe escribir en formato TOML, YAML o JSON. El artchivo default.md se utiliza para crear de manera automática ese front matter para cualquier tipo de archivo cuando no se han creado archetypes específicos para cada tipo de contenido.
Los archetypes son los diferentes tipos de páginas web que se pueden construir. Por ejemplo un post es un tipo de archetype, una página web normal tipo "page" es otro archetype, una página tipo galería de fotos puede ser otro archetype, etc. Como los contenidos son distintos, entonces se requieren de diferentes parámetros a ser definidos en el front matter para cada archetype, y resultaría muy engorroso recordar todos los parámetros de esos front matter sobre todo cuando se construyen miles de páginas web distintas. Para eso se utilizan los archetypes para que construyan el front matter de manera automática cuando queremos hacer un tipo de página web particular. Por ejemplo, si queremos construir una página web tipo post definimos un archetype con el nombre de post.md en el directorio archetypes. Este archivo post contiene todas las instrucciones para crear el front matter del archetype post.
Así cuando queremos crear un nueva página web tipo post utilizamos el siguiente comando:
hugo new post titulo-del-post-que-queremos-contruir.md
Si el archetype tipo post está definido lo utilizará para construir el front matter, sino utilizará el archetype default.md. El archetype default.md contiene las siguientes instrucciones:
title: "{{ replace .Name "-" " " | title }}"
date: {{ .Date }}
draft: true
Nótese que el archivo comienza con tres guiones --- y cierra con tres guiones ---, ésto indica que el código está en formato toml. Sí en su lugar se utiliza tres signos de + para abrir y cerrar el front matter entonces el formato que se está utilizando es yaml.
Lo que aparece entre {{ }} son comandos o funciones del lenguaje golang que los "Temas" utilizan para construir el sitio web. Básicamente el archetype default.md lo que hace es definir el parámetro "title" al reemplazar los guiones del nombre del archivo por espacios en blanco, define el parámetro "date" con la fecha del momento, y por último define el parámetro "draft" como verdadero. Como vemos es un front matter muy sencillo, sin embargo, a lo largo del desarrollo de los sitios web estós front matter pueden llegar a ser complejos y extensos.
El directorio content
En el directorio content es donde se guarda todo el contenido de nuestro sitio web. Cada contenido se crea a través de archivos Markdown que contienen un front matter con las variables y datos que requieren los "Temas" para poder construir el sitio web.
HUGO es muy versátil a la hora de construir nuestro sitio web y utiliza la estructura del directorio content para crear la estructura del menú, secciones y ambientes de nuestro sitio web. Cada directorio en la raiz del directorio content es considerado de manera automática por HUGO como una sección de nuestro sitio web, asignándole todas las propiedades, funciones y variables que requieren este tipo de contenido.
En la raiz del directorio content usualmente sólo tenemos un archivo index.md o _index.md, que es el contenido de la página "home" de nuestro sitio web. Este archivo es procesado exclusivamente por el "template" asociado con la "home page" de nuestro "TEMA". Es decir, la "home page" es una página especial que se procesa con su propio template y no se ve afectada por los demás templates del "TEMA".
Por ahora, es lo que necesitamos saber del directorio content y explicaré con más detalle el funcionamiento de la "home page" y de las secciones cuando ya estemos desarrollando el proyecto HIVEWEB. Pero lo más importante a saber es que todo el contenido que queremos mostrar de nuestro sitio web se encuentra en el directorio content a excepción de los recursos estáticos como imágenes que ya lo explicaré en el directorio static.
El directorio data
data es un directorio auxiliar donde se organizan y guardan datos extensos que son requeridos por funciones matemáticas o de cualquier otro tipo, que nuestro templates utilizan para hacer cálculos, transformaciones o como datos de referencia. Por ejemplo, si tenemos centenares de anuncios publicitarios para mostrar en nuestro sitio web, uno coloca todos esos anuncios en el directorio data y en los templates que construyen el sitio web, se especifican ciertos criterios para elegir tal vez de manera aleatoria cuáles y cuántos de esos anuncios serán incluidos en cada una de las páginas web.
A lo largo del proyecto estaremos utilizando con frecuencia este directorio y para entonces se podrá entender con más facilidad su utilidad y forma de usar.
El directorio layouts
HUGO necesita de los templates para poder construir el sitio web. Los templates se organizan y guardan en los directorios layouts del sitio web o de los "Temas". Los templates son la parte esencial del desarrollo de todo proyecto en HUGO. Si desarrollamos nuestros propios templates estos deben guardarse en el directorio layouts.
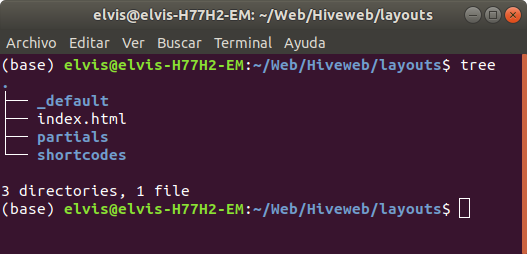
El directorio layouts tiene una estructura muy bien definida y es la que se muestra en la siguiente imagen:

Como vemos hay tres directorios y un archivo index.html. El archivo index.html es el template para procesar la "home page".
El directorio _default es donde se guardan los templates que se corresponden con los distintos tipos de contenido o secciones que se construirán en el sitio web.
En el directorio partials se guardan templates parciales que pueden ser llamados o utilizados desde otros templates. Esto permite crear de manera organizada templates en extremo largos y complejos sin complicaciones.
En el directorio shorcodes se guardan los script que son utilizados por los templates para construir nuestro sitio web. Los shortcodes pueden ser llamados o utilizados directamente desde los archivos Markdown por las personas que crean el contenido del sitio web. Un ejemplo de un shorcode puede ser simplemente introducir una imagen en el contenido, pero dicha imagen puede ser procesada para crear varias imagenes con diferentes tamaños y resoluciones dependiendo del dispositivo en el cual vayan a ser mostradas.
El directorio static
HUGO utiliza el directorio static para guardar todo el contenido que es estático tal como como imágenes, hojas de estilo o Javascript. Por ejemplo, las imágenes que se utilizan en los archivos Markdown que generan el contenido del sitio web se guardan en static. Es posible organizar toda la información estática en directorios dentro del directorio static. Por ejemplo, las imágenes las podemos guardar en un directorio llamado img, mientras que el contenido Javascript puede guardarse en el directorio js.
El directorio themes
Hay personas o empresas que se dedican a crear templates para la construcción de sitios web con HUGO, los cuales se denominan "Temas" o themes. Cuando queremos utilizar uno de estos "Temas" lo único que debemos hacer es copiar esos "Temas" en el directorio themes de HUGO. Estos themes por lo general tienen la misma estructura descrita anteriormente para el directorio layouts y para utilizarlos sólo es necesario definirlos en el archivo config.toml.
En nuestro sitio construido con HUGO podemos tener decenas de diferentes templates, e incluso activar diferentes themes para diferentes secciones o sub dominios de nuestro sitio web. Los "Temas" son una herramienta poderosa que nos permite cambiar toda la apariencia y estructura de nuestro sitio web con tan sólo cambiar una línea de código en nuestra archivo config.toml.
En "Temas" para HUGO puedes encontrar una gran variedad de themes gratuitos para tu sitio web.
¿Cómo trabaja HUGO?
En líneas generales HUGO toma archivos escritos en Markdown y los procesa a través de una serie de "templates" para construir los archivos html finales que definen a un sitio web con todas sus dependencias. Los templates en HUGO utilizan decenas de variables y funciones definidas por las librerías de html y de texto del lenguage de programación Go. El conjunto de todos los "templates" que permiten construir un sitio web completo con sus códigos html, css y de Javascript entre otros, es lo que se conoce como un "Tema" o "theme" de HUGO. Los "Temas" de HUGO toman los datos y variables que requieren del front matter del archivo Markdown donde está el contenido que se quiere publicar.
Cuando HUGO procesa los archivo Markdown puede generar múltiples tipos de salidas para el sitio web. Puede generar sitios tipo AMP, RSS, XML, Sitemap, etc. Puedes consultar en el siguiente enlace los distintos tipos de salida de HUGO.
HUGO y la cadena de bloques de HIVE
En la cadena de bloques de HIVE todos los artículos y comentarios son guardados en formato Markdown convertidos a html. Ésto hace posible que la información pueda ser utilizada de manera directa para ser procesada a través de los templates de HUGO, y generar así un sitio web estático personalizado. Todos los datos que requieren los templates de HUGO para generar el sitio web deben ser proporcionados por los archivos Markdown a través de sus encabezados o "front matter". Así, el primer paso para utilizar HUGO para generar un sitio web con los contenidos de los usuarios de HIVE es leer dichos contenidos y procesarlos para agregar un front matter acorde con el "TEMA" que se esté utilizando para construir el sitio web. Para poder construir ese front matter es necesario tener definido por completo nuestro sitio web.
Por tanto, la primera etapa del proyecto HIVEWEB es crear un sitio web funcional en HUGO para luego integrarlo con la cadena de bloques de HIVE. Justamente es lo que estoy haciendo en este momento y en los próximos posts iré describiendo paso a paso los pormenores de la construcción de dicho sitio web.
Espero que les haya gustado el post, y agradezco cualquier comentario o sugerencia en todo lo relacionado con este proyecto o las publicaciones.
¡Saludos!
Había escuchado sobre HUGO, pero nunca habia prestado interés en usarlo, me recordó a cuando uso Jekyll que ese es parecido, pero bajo el lenguaje de programación Ruby con el que me he enfocado mas su uso.
Gracias por compartir tus avances de tu proyecto me encantara ver como va evolucionando de poco en poco
Sí, Jekyll comparte la misma filosofía que HUGO y son muy parecidos en muchos aspectos, sobre todo en la forma de trabajar con plantillas en la que Jekyll utiliza Liquid y HUGO golang.
Cuando estaba concibiendo el proyecto pensé en utilizar Jekyll pero me decanté por HUGO por la rapidez para construir sitios web con gran número de páginas; sabes pensando un poco en el futuro porque la cadena de bloques de HIVE ya tiene varios millones de post registrados.
Saludos y muchas por tu comentario.
Your content has been voted as a part of Encouragement program. Keep up the good work!
Use Ecency daily to boost your growth on platform!
Support Ecency
Vote for Proposal
Delegate HP and earn more