Cordiales Saludos

Estilos
Hablar de estilos en HTML, se refiere a que podemos a los elementos cambiarles su apariencia en cuanto al color, tipo y tamaño de letra, entre otros atributos.
De esta forma tenemos más dominios de los estilos a aplicar de forma independientes, a cada elemento.
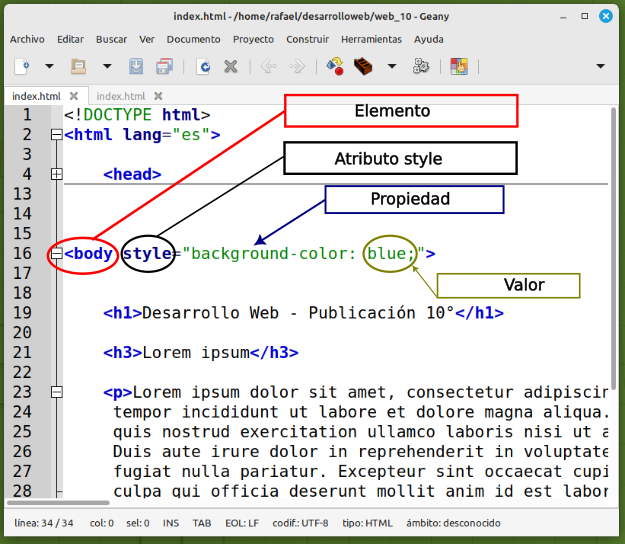
A continuación se observa claramente como es el formato o sintaxis a seguir para modificar nuestro elelmento.Tenemos el elemento body y a continuación utilizaremos la palabra style seguido del signo =pegado a este la propiedad con su respectivo valor.

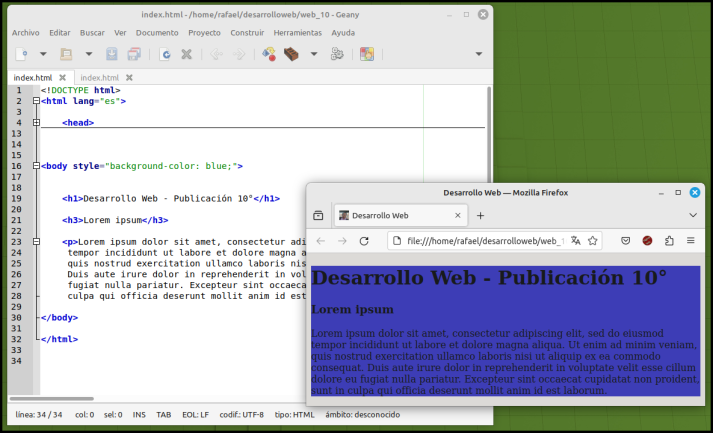
Aquí se ve el resultado (en la siguiente captura de pantalla) de aplicarle un nuevo color de fondo al body. Se utilizó la siguinete linea de código.
<body style="background-color: blue;">

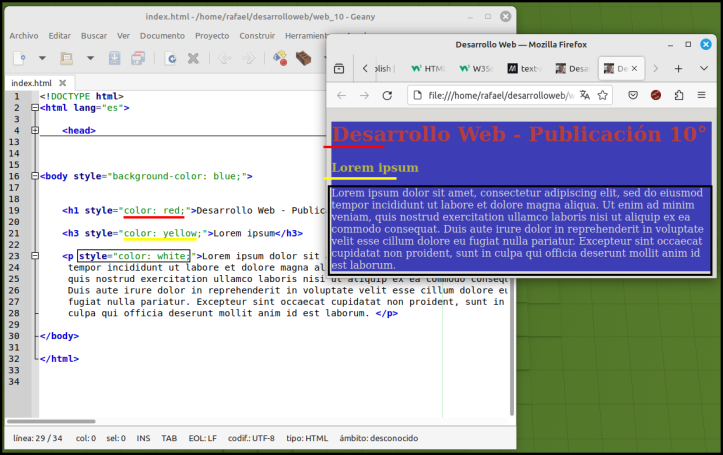
A continuación por medio de style, modificamos el color de la fuente de: h1, h3 y p.

En la siguiente imagen notamos que modificamos a h3, tanto el tipo de fuente, como el color. Quiere decir que podemos, colocar varias propiedades a un mismo elemento. Esto lo hicimos con:
<h3 style="font-family: Verdana;color: yellow;">Lorem ipsum</h3>
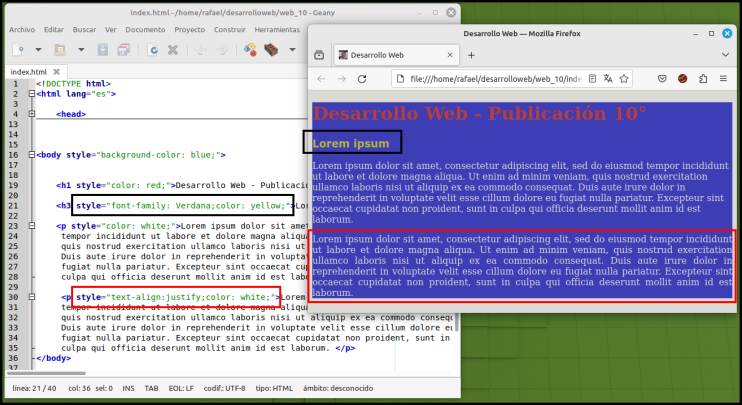
Y modificamos la alineación y el color de p, con:
<p style="text-align:justify;color: white;">Lorem ipsum dolor... </p>

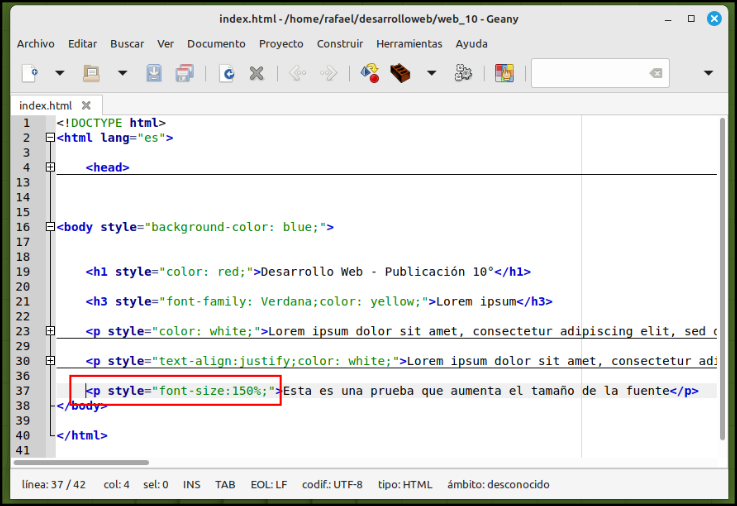
Por último se modificó el tamaño de la fuente a un nuevo párrafo (párrafo final), con:
<p style="font-size:150%;">Esta es una prueba que aumenta el tamaño de la fuente</p>

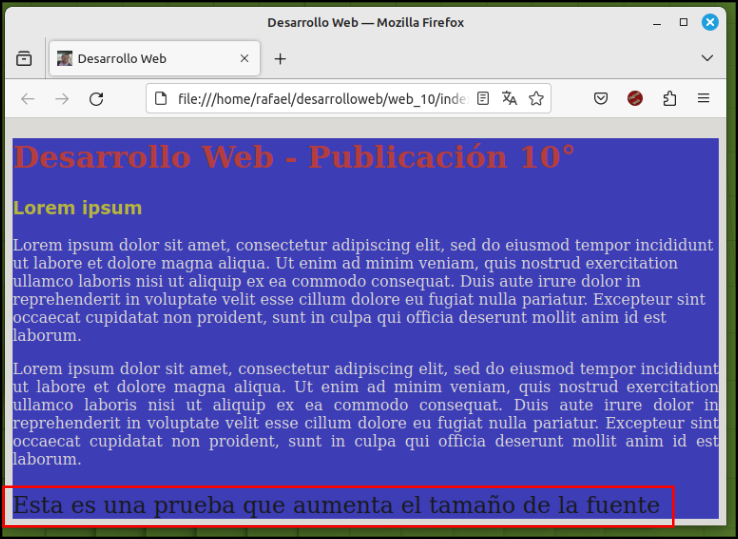
Aquí podemos observar, el resultado al ejecutar nuestra web.

Hasta aquí, todo lo relacionado con los estilos que le podemos dar a cada uno de los elementos de nuestra página web, vimos los más básicos, porque se pueden realizar otras acciones. Te recomiendo que practiques cambiando los valores a las propiedades para que observes toda la potencialidad y vistocidad que le podemos dar a nuestra web.
Diferencia de los estilos que se realizaron en el ejercicio anterior y en este nuevo ejercicio
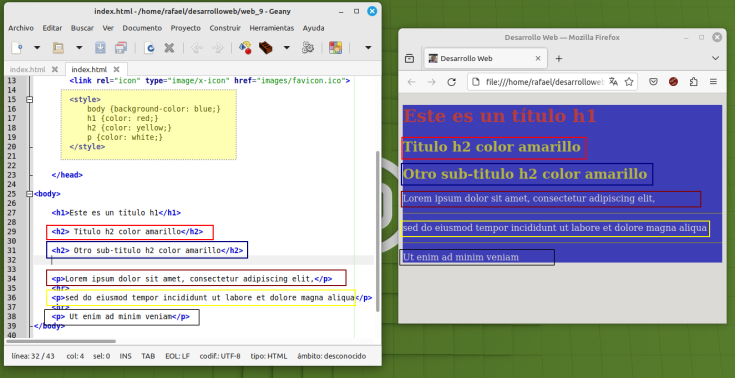
Es importante aclarar que en la publicación anterior al colocar nuestros estilos en Head, los estilos se aplicarán a todos los elementos, a todos. Veamos un ejemplo con referencia al ejercicio anterior (publicación anterior). En la siguiente capture de pantalla todos los h2 son de color amarillo, si coloco otro h2 también tomará este estilo de color amarillo. Notamos también que los párrafos siempre serán blancos.
Estamos en un curso para neófitos para novatos! Y estamos tratando todas las alternativas que podemos aplicarle a nuestro HTML. eso si, aprenderemos mucho...


Duplicando un proyecto
Una forma de realizar un nuevo proyecto, es duplicando el proyecto anterior. En este caso se puede hacer porque son ejercicios muy parecidos los que estamos abordando, en esta primera etapa de nustro curso.
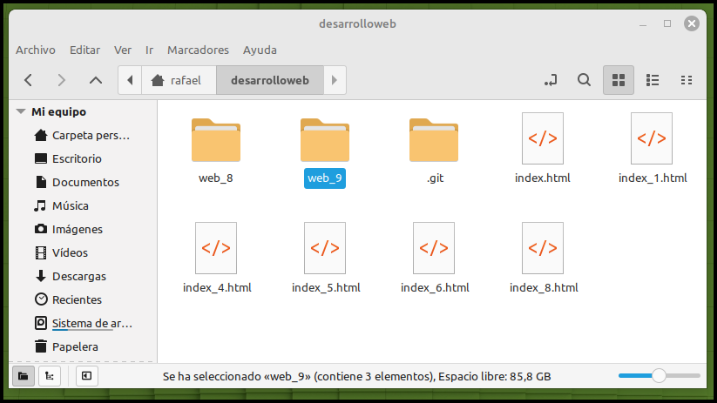
Primeramente ubicamos el ejercicio anterior en nuestro sistema de archivos, en este caso: el directorio web_9.

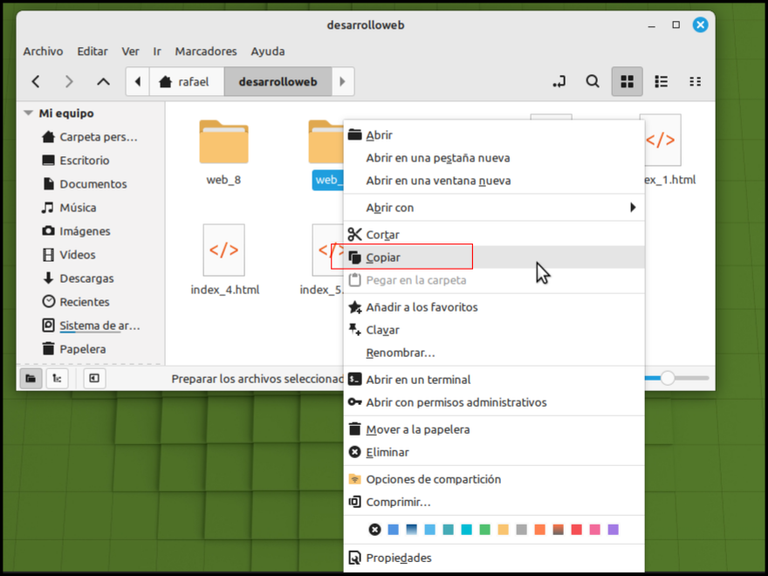
Con el botón derecho, seleccionamos: Copiar.

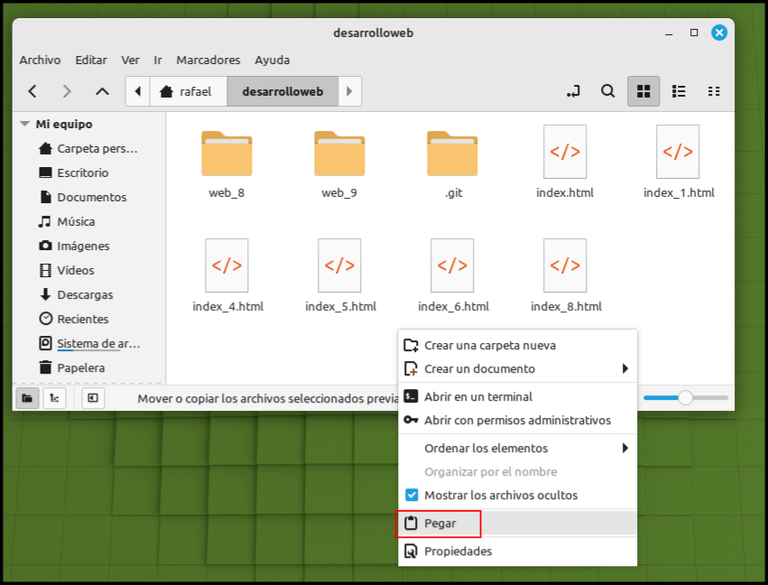
Nuevamente con el botón izquierdo, seleccionamos: Pegar.

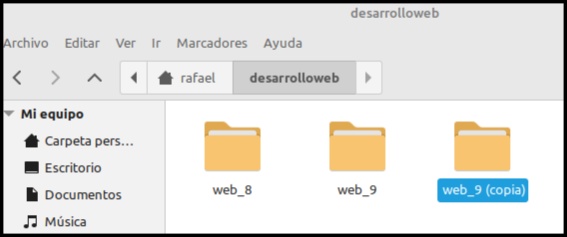
Ya tenemos la carpeta duplicada, es decir con las mismas características.

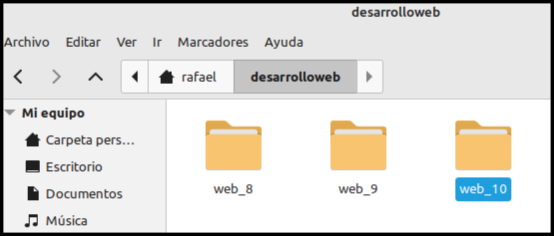
Corresponde ahora cambiarle nombre, en esta ocación, para seguir la secuencia, la renombré como: web_10.

Aquí tenemos web_10, listo para trabajar.

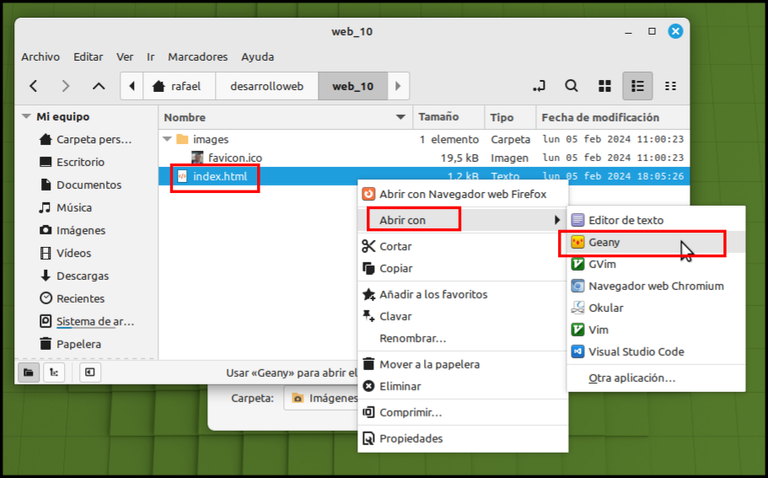
Con el botón izquierdo, seleccionamos la carpeta index.html, luego Abrir con / Geany.

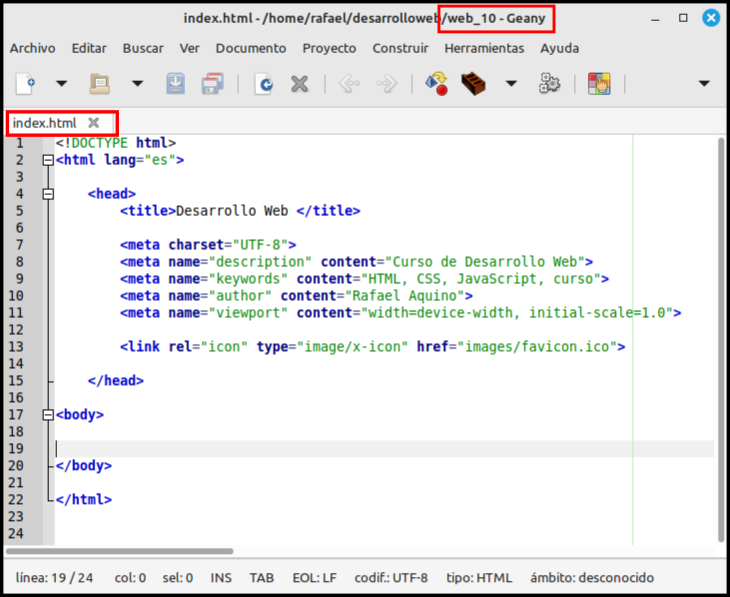
Y listo ya tenemos el index.html, para trabajar.

Esta no es la única forma de hacerlo , tan solo te muestro una manera que podemos implementar para hacer cada nuevo proyecto.

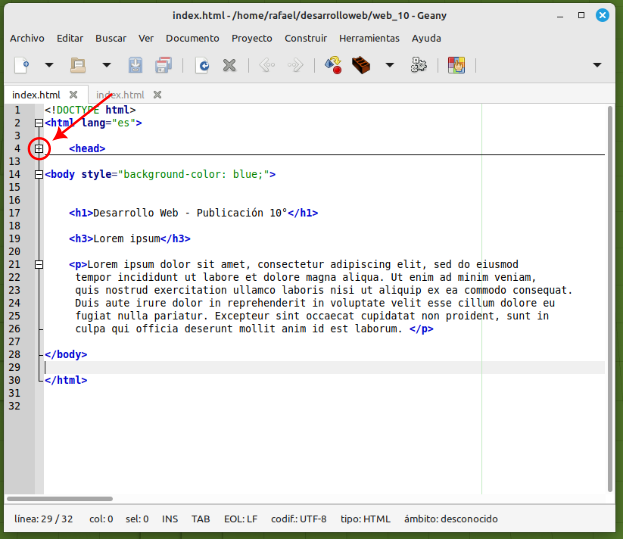
Ocultando elementos o bloques de código.
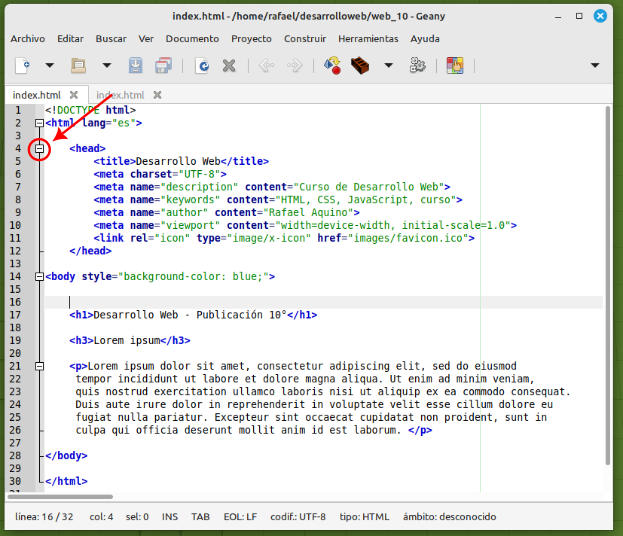
Podemos ocultar parte del código de nuestro trabajo, dándole click en el signo de meno (-) en el borde izquierdo. Y si queremos volver a desplegar el contenido daremos click en el signo (+).
 |  |

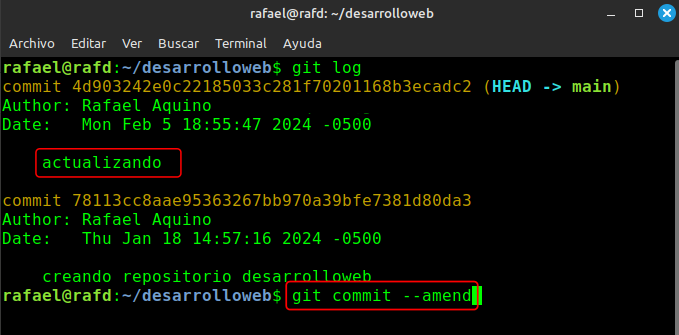
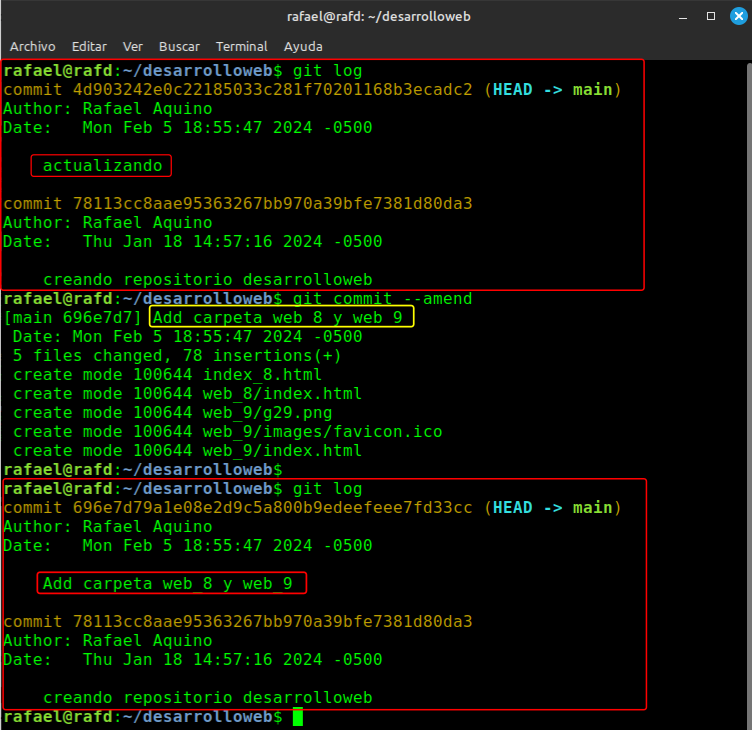
Modificando el último Commit
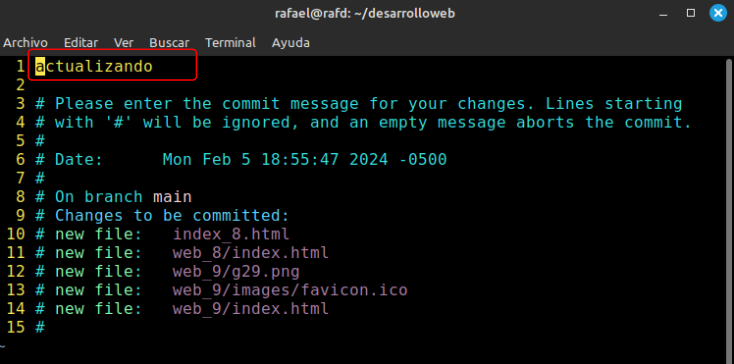
En la publicación anterior, después de realizar el commit, me di cuenta que el mensaje que coloqué no es muy significativo: "actualizando" ver primer recuadro rojo. Para enmendar ésto utilicé el comando de git: git commit --amend, ver recuadro rojo final.

Es muy fácil modificar el mensaje del último commit, tan solo sustituimos el mensaje anteior por el nuevo.

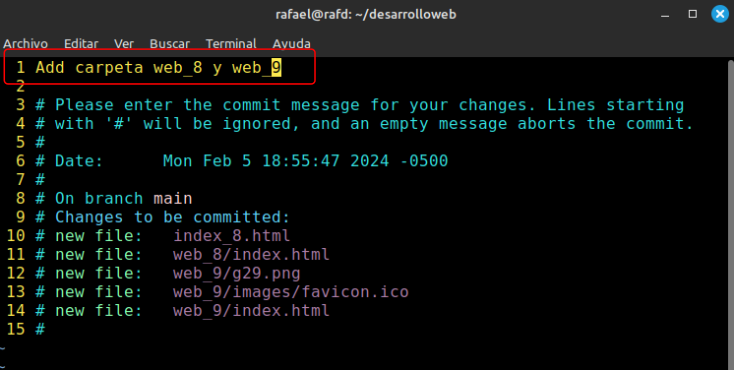
Ya aquí sustituí el mensaje por: Add carpeta web_8 y web_9

Ejecutando el comando: git log, vemos que se actualizó el mensaje del último commit. Listo!.

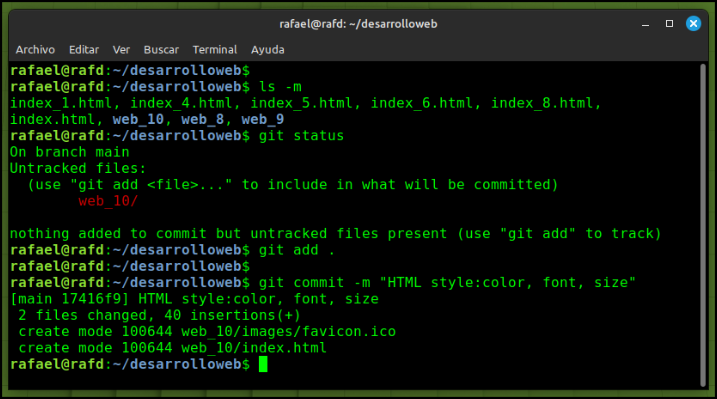
Actualizando el repositorio local
Para terminal de actualizar la actividad de hoy, en nuestro repositorio local, les dejo capture de pantalla, de los comandos de git, realizados.

Como verás sigo insistiendo en el conocimiento de git, te aseguro que es de suma importancia que siempre estés practicando git.

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
Congratulations @rafaelaquino! You have completed the following achievement on the Hive blockchain And have been rewarded with New badge(s)
Your next target is to reach 800 posts.
You can view your badges on your board and compare yourself to others in the Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPTo support your work, I also upvoted your post!
Check out our last posts:
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.