Desde la semana pasada me he estado poniendo a programar con Ruby on Rails, un proyecto que tenía abandonado desde hace meses, la creación de la nueva versión de la web de @insertcoinxyz (https://insertcoin.xyz), pero no solamente de la web, sino que sirviera como base para remodelar también mi web personal http://shadowmyst.net, la de mi hermano @guia-mecatronica (https://guiademecatronica.com/) y la de mi amiga Ana @melochacalie (http://melochacalie.com/).
Teniendo como base un mismo sistema para varias webs, ya nada seria cuestión de crear plantillas de diseño para cada una. Y la verdad me había detenido en ese proyecto por enfocarme a otras cosas y distraerme en jugar videojuegos, pero este 2021 es tiempo de ponerse las pilas, uno no puede dejar que la procrastinación lo domine, asi que mis conocimientos de programación deben volver a retomarse y crecer.
Algo que me gusta de Ruby on Rails es que usa la arquitectura MVC (Modelo-Vista-Controlador) por lo que divide el área de base de datos, las plantillas y tus clases para que no tengas un revoltijo al programar

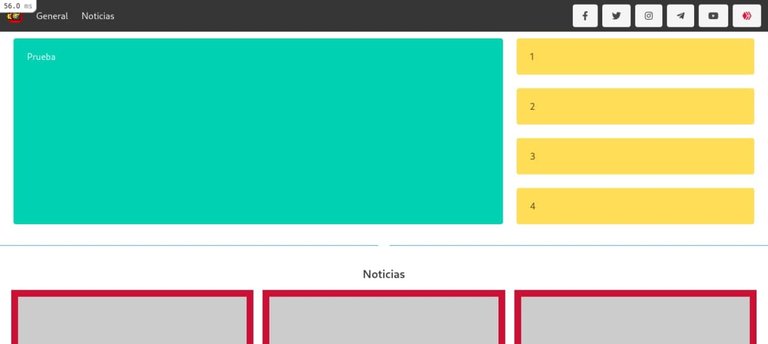
Los colores que muestro en la página web solo los estoy usando como guía, realmente el único color oficial hasta momento de esta landing page es la barra de navegación, lo demás es para saber como voy a dividir las secciones de la web. Ya que @insertcoinxyz es una página web que habla sobre noticias, reseñas y guías de videojuegos es justamente de esa forma en que quiero implementar las secciones de la web.
Para el CSS estoy usando bulma.io, que se me ha hecho de los mejores frameworks CSS que existen en este momento por lo ligero que es y que no usa JavaScript para su implementación (el JavaScript lo tienes que desarrollar tu mismo), no como Bootstrap que siempre lo he sentido muy pesado, además que bulma.io sirve muy bien para hacer páginas responsivas.

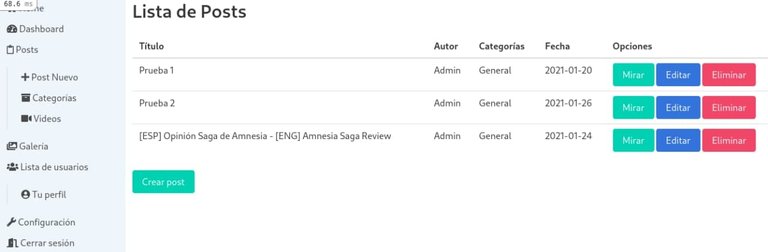
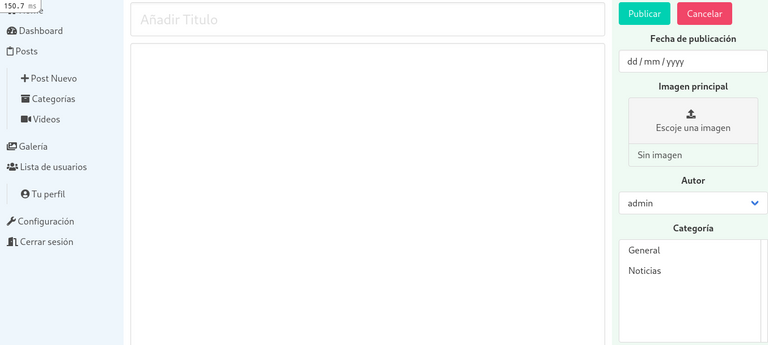
He estado diseñando el área administrativa de lo que será esta nueva versión de la web. Lo que es esta área será igual para todas las webs, al menos que se tengan que hacer implementaciones extra especificas para cada web, pero en general tiene un control de usuarios registrados, un control para cada post, categorias e incluso videos.
Lo que si busque es que en vez de usar un sistema de almacenamiento para todos los archivos que pudieran ser AWS o de forma local preferí usar el protocolo IPFS, gracias a la gema Ruby "activestorage-ipfs", solo espero un día aprender a implementar toda una aplicación Rails completamente dentro de este protocolo, ya que las webs descentralizadas son el futuro, de eso no tengo duda sobre todo ahora que el internet no deja de ser censurado por todo.
Al final solo fue cuestión de configurarlo en el archivo config/storage.yml de esta forma
ipfs:
service: Ipfs
api_endpoint: http://localhost:5001
gateway_endpoint: http://localhost:8080
y en config/enviroments/development.rb (también tendré que hacerlo en producción)
config.active_storage.service = :ipfs

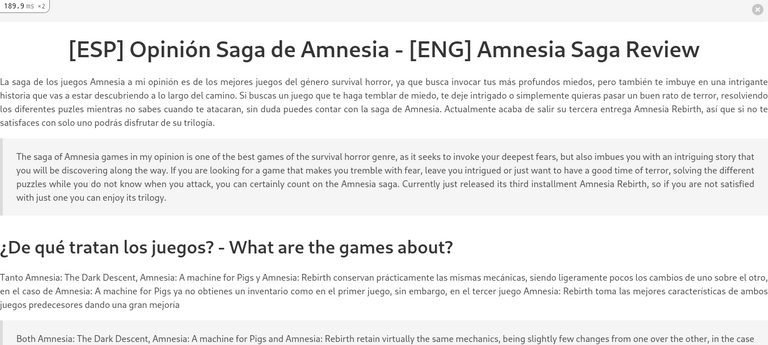
Para crear post usaré Markdown, en un principio quise usar EditorJS, pero tuve complicaciones al usarlo con rails y bulma.io para el CSS, pero se me hace una herramienta muy buena, tal vez a futuro pueda desarrollar una mejor implementación con ello.
Por ahora me quedo con Markdown usando la gema "Redcarpet". Para implementarlo, solo tuve que crear un helper en application_helper.rb dentro de rails de la siguiente manera:
module ApplicationHelper
def markdown(text)
options = [
hard_warp: true,
autolink: true,
fenced_code_blocks: true,
tables: true,
with_toc_data: true,
escape_html: true,
nesting_level: 6]
md = Redcarpet::Markdown.new(MarkdownBulma, *options)
md.render(text).html_safe
end
end
Y una pequeña librería para que me funcione con Bulma
class MarkdownBulma < Redcarpet::Render::HTML
def header(text, level)
case level
when 1
%(<h#{level} class="title is-#{level+1}">#{text}</h#{level}>)
when 2..5
%(<h#{level} class="subtitle is-#{level+1}">#{text}</h#{level}>)
when 6
%(<h#{level} class="subtitle is-#{level}">#{text}</h#{level}>)
end
end
def image(link, title, alt_text)
if title.nil?
title = alt_text
end
%(
<figure class="image">
<img src="#{link}" alt="#{alt_text}" />
<figcaption>#{title}</figcaption>
</figure>
)
end
end

Aún me falta algunos ajustes, pero espero ya en los próximos días poder hacer que mis webs ya tengan esta implementación, solo necesito crear la secciones de usuarios para que solo los usuarios administrativos puedan subir contenido y podre lanzar esta web. Pero aún quiero agregarle las siguientes características.
- Usar VueJS para el Front-End (Primero debo aprender a usar VueJS)
- Que cuando se publique en la web, automáticamente se publique en Hive
- En el Dashboard del área admin, se puedan ver estadísticas de visitas, notificaciones y notas de próximas versiones
- Editor de imágenes interna
- Un sistema de plug-ins para que sea modificable (aunque si sabes Ruby cualquiera podrá modificarlo a su gusto)
- Agregar un sistema de configuraciones para escoger que características quiere tener activadas y cuáles no
- Y por último una vez lanzada la versión para Insertcoin, tener una versión general para subirlo a GitHub y cualquiera pueda usarlo
Bueno más que nada quise compartir mis avances, espero que les haya gustado.
Muy interesante amigo, no cabe duda que eres un crack, que bueno que has vuelto a lo que te apasiona y seguro tendrá mucho éxito en Github, la idea de que se pueda publicar automáticamente a Hive es genial. Saludos y que estés bien @shadowmyst😃
Gracias, espero ya poderlo tener listo, programar es como andar en bicicleta, solo que si tengo que volver a practicar porque luego se me va la onda, aun con cosas basicas, pero es cuestión de volver a retomarlo y ser constante
Has sido votado por
PROYECTO ENLACE
'Conectando Ideas y Comunidades'
PROYECTO ENLACE es un proyecto de curación de habla hispana enfocado en recompensar contenido de calidad y apoyar autores en su proceso de crecimiento en HIVE.
Creemos y apostamos por el futuro de esta gran plataforma, y estamos muy emocionados de poder hacerla crecer junto a esta comunidad. Así que te invitamos a usar nuestra etiqueta ENLACE y estar atento a todas las actividades que tenemos preparadas y que estaremos publicando en breve.
¿QUIERES AUTOMATIZAR TUS GANANCIAS DE CURACIÓN? SE PARTE DEL PROYECTO ENLACE APOYANDO A NUESTRO TRAIL EN HIVE.VOTE INGRESA AQUÍ PARA CONCOCER LOS DETALLES.
¿QUIERES INVERTIR ENLACE? DESCUBRE COMO HACERLO Y GENERAR INGRESOS DE FORMA SEMANAL MEDIANTE TU DELEGACIÓN DE HP AQUÍ TE EXPLICAMOS COMO.
Te invitamos a participar en nuestro servidor de Discord: https://discord.gg/3S9y7BbWfS
Atentamente
EQUIPO ENLACE 2021